移动用户体验设计原则
好的设计就是好的设计,对吗?的确如此,但是根据该设计的媒介,有一些特殊的考虑因素在起作用。在桌面计算机上运行的应用程序之类的设计原则通常与最有效的移动UX设计约定略有不同。
即使在诸如“移动UX设计”之类的总括类别中,设计应用程序和设计移动网站之间也存在差异。用户下载应用程序时,他们不仅需要网站的移动版本。他们希望获得一种独特的体验,以证明他们花在下载应用程序上的时间(以及它在手机上占用的空间)是合理的。用户对删除自己认为不值得的应用程序完全没有顾虑-75%的应用程序下载仅打开一次。
通常,移动设计不可忽视。在全球范围内,通过移动设备和平板电脑访问互联网的人数超过了台式计算机。UX设计人员不再需要忽略这些用户。对于移动设计师而言,在设计过程的每个步骤中考虑移动UX最佳实践至关重要。
把用户放在第一位
这不言而喻,但是在任何设计项目中,用户应始终是第一位的,并且用户需求在移动设备上甚至更为重要(更具体)。如果设计人员不能满足移动用户的需求,那么这些用户将很快转到其他网站,应用程序或其他干扰对象。
设计人员可以采取以下行动来满足移动用户的特定需求。

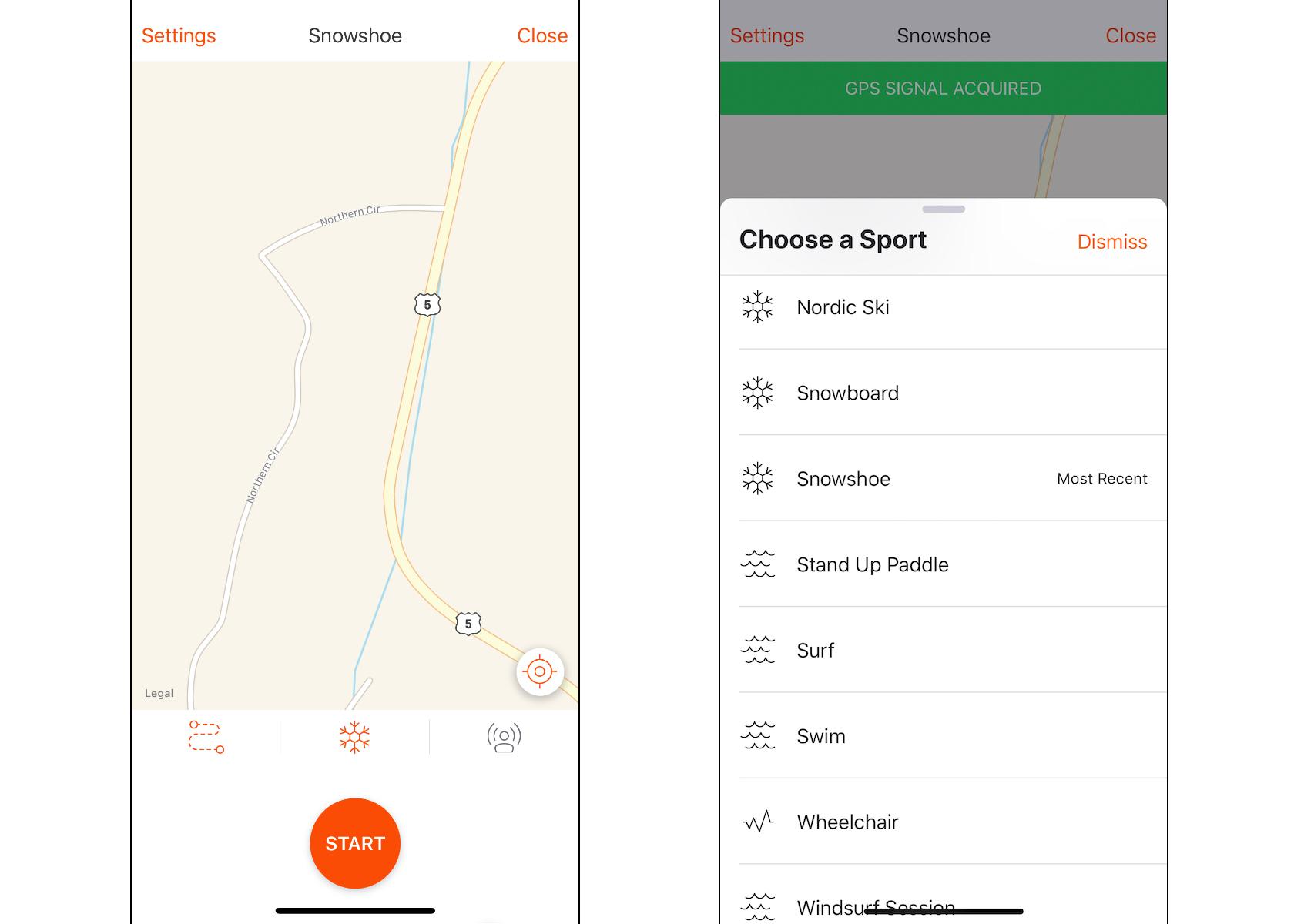
使导航直观
与台式机网站上的导航相比,移动网站和应用程序上的导航需要更加直观。用户需要能够立即确定如何绕过移动应用程序或网站。这可以通过可识别的设计模式(例如汉堡菜单)以及可识别的图标(用于主屏幕的“主页”图标,用于消息传递的聊天气泡等)来实现。

如果用户必须考虑如何导航,则他们更有可能脱离网站,或者关闭应用程序并寻找更简单的解决方案。
跨设备创建无缝体验
无论用户是访问应用程序,移动网站还是桌面网站上的内容,使用它们之间的转换都必须是无缝的。设计元素应该相互镜像(例如,设计人员不应将蓝色用于应用程序,而将红色用于网站)。
无缝的体验不仅使使用网站或应用程序的人们变得更轻松,而且还建立了对该品牌的信任。

关注用户目标
一个人在移动应用程序或网站上的目标可能与他们在完整桌面网站上的目标不同。例如,在餐馆应用程序上,访客可能只想做一些事情:查看菜单,进行预订或获取路线。在大多数情况下,他们并没有在手机上查看业务的全部历史记录,而是可以在菜单或子菜单中隐藏此类内容。
想一想用户在移动应用上实际想要做什么。设计人员经常忽略的重要一件事是要求登录才能执行基本任务。例如,银行应用程序通常要求登录才能在该应用程序上执行任何操作。但是,诸如查找最近的ATM的位置之类的任务实际上并不需要用户登录。使这些功能易于访问是改善UX的好方法。

允许个性化
对于移动应用程序,个性化是改善用户体验的关键。个性化也可以帮助实现营销目标。这对所有利益相关者都是双赢的。
个性化应该将用户推向他们正在寻找的内容,并远离与他们无关的内容。它还可以消除网站上的干扰,简化购买流程等组件,并确保营销信息与访问者的实际需求保持同步。

但是,过多的个性化设置很容易陷入陷阱。个性化级别需要与用户对应用程序和公司的信任度相匹配。当网站针对他们正在考虑(或谈论)但没有搜索的内容展示广告时,人们会经常感到不安或陌生吗?当然,这只是高级广告算法的可预测性,但是个性化程度仍然可以使访问者感到忧虑。
总是使事情变得容易
当人们在移动设备上访问网站或应用程序时,他们希望尽快完成手头的任务。设计人员应尽可能轻松地完成必要的任务。消除对每个任务并非绝对重要的所有内容都是一个不错的起点。在移动界面上简化必要的任务也是关键。
例如,许多电子商务应用程序和网站现在提供了用于输入信用卡信息的摄像头选项。购物者无需输入卡号,而是可以将相机对准信用卡,该应用程序将自动读取该卡号。
其他事情,例如在表单字段中指定输入类型(例如,当电子邮件地址为预期输入时,则@符号和“ .com”会在主键盘屏幕上弹出)。
良好的入职习惯
良好的入门对于移动应用程序至关重要。但是,“好”的定义在不同类型的应用程序之间差异很大。易于使用的应用程序(如待办事项列表或Web浏览器)需要最少的启动时间。大多数用户都需要使用几个初始屏幕,这些屏幕指出了独特的功能。

但是,更复杂的应用程序(例如用于金融服务或项目管理的应用程序)需要更全面的入门。
使用既定手势
这一说法毋庸置疑,但移动设计师需要考虑人们已经习惯在其设备上使用的既定手势。对于大多数用户而言,诸如缩放或滑动之类的操作已变得很直观,应尽可能使用。

在设计人员决定偏离既定手势的情况下,重要的是在入门过程中或首次出现用例时,将用户引导到该偏离中。
手机版面设计
设计移动版式与设计任何其他类型的版式并没有完全不同,但是设计师需要考虑某些注意事项。
最大的考虑因素之一是触摸屏目标的大小。尽管鼠标或触控板可以精确地单击,但指尖的精确度要低得多。理想情况下,目标应在移动设备的屏幕上为7-10毫米。这样一来,指尖就可以轻敲目标,而不必太仔细地瞄准。
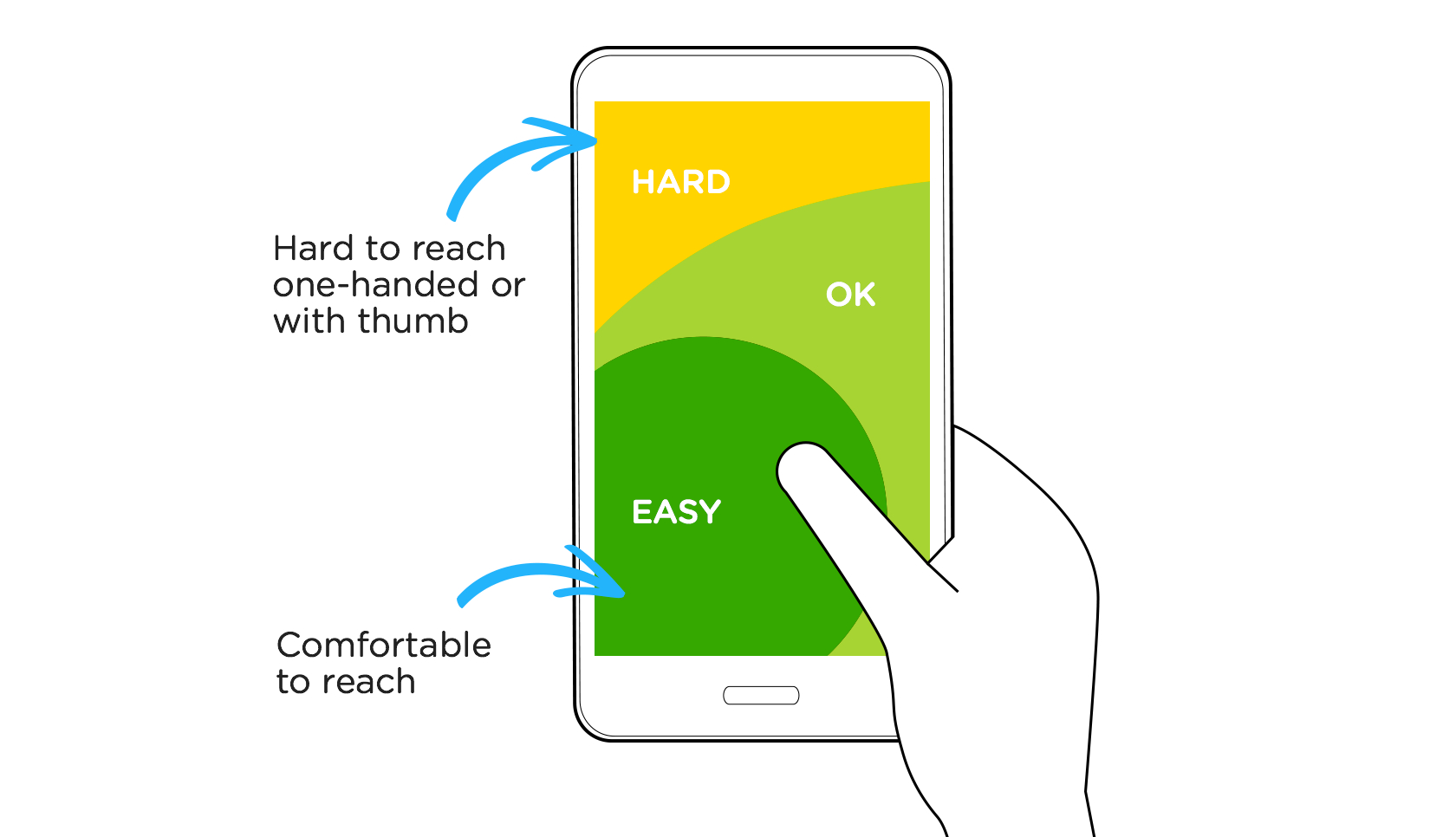
要考虑的一个相关区域是手的位置控制和移动设备上的“拇指区”,即一个人用一只手握住手机时可以用拇指轻松访问的电话屏幕区域。将大多数交互式内容(尤其是号召性用语)放在该区域中对于创建积极的用户体验至关重要。

对于移动设计而言,尽可能减少混乱非常重要。在移动应用程序方面,极简主义是设计师的朋友。试图将桌面用户界面中的所有内容都塞进屏幕的一小部分,会使设计看起来局促不堪,而且可能会让人感到不知所措。
着眼于目标,最小化导航选项(菜单和子菜单可以帮助实现这一点),并且通常消除对用户执行其需要做的工作而言并非必不可少的任何元素,这将创建一个更加简化和用户友好的UI。

在消除屏幕上的混乱情况时,设计师必须确保不要忽略一些关键的设计注意事项。这样的考虑之一是确保各种设计元素具有足够的对比度。人们经常在不理想的情况下看他们的移动设备。诸如明亮的阳光之类的东西会使屏幕上的元素难以看清,但高对比度有助于使元素更清晰可见。
排版是另一个关键考虑因素。在移动设计中拥有清晰的印刷层次结构很重要。标题和标题应该易于发现,并且字体通常应该更大。没有人喜欢斜视屏幕以尝试在手机上阅读大块文字。清晰的标题,项目符号或编号列表以及简短的段落都使移动文本更加清晰易读。
UI的最后一个考虑因素是过渡和动画的使用。动画可以向用户发出重要信号,表明他们刚刚采取的任何操作都会起到作用。移动应用程序中屏幕或功能之间的动画和清晰的过渡是反馈的关键部分,可带来更令人满意的用户体验。
移动用户体验最佳实践
在设计移动应用和网站时,以上所有都是重要的考虑因素。但是,还有其他移动UX最佳实践可以遵循,以确保获得最佳的用户体验。
专注于速度
尽管有广泛的4G数据可用性,但移动网络通常仍比wifi或宽带服务慢。而且在世界许多地方,还不存在4G,移动用户只能使用3G或较慢的数据速度。

这意味着移动网站,尤其是移动应用程序需要快速运行。在应用程序每次加载时在应用程序中包含不需要下载的内容将使该应用程序更快。同样,仅在需要时才加载内容(尽管预先预计需要的内容并对其进行预加载可以使应用对用户的显示速度更快)。
在不加载不会使用的内容(和使用数据)与通过预加载用户接下来可能需要的速度来创建速度感知之间,这是一种平衡的行为。
一种创建速度幻觉并抚慰不耐烦的用户的方法是使用占位符,直到内容加载为止。Facebook的移动应用程序可以做到这一点,实际上,该应用程序一打开就可以有效地加载优美的线框,并为下载的帖子保留了空间。此过渡屏幕向用户发出信号,表明内容在实际加载之前就发生了一些变化。
向用户提供反馈
在用户在移动应用上执行操作时向他们提供反馈是积极的用户体验的重要方面。如前所述,动画和过渡是提供反馈的一种方法。
移动设备也可以实现触觉和音频反馈。在执行某些动作时提供触摸反馈在手机游戏以及错误消息中尤为流行。音频反馈在各种应用程序中都非常流行。尽管如此,设计人员不应该依赖音频反馈,因为这么多人始终使手机保持静音。
最小化数据输入
移动UX的另一个关键最佳实践是最大程度地减少所需的数据输入量。以前曾提到过这一点,但是一个人输入到移动应用程序中的数据越多,他们放弃该任务的可能性就越大。
在台式机或笔记本电脑上填写四个或五个字段的表单可能没什么大不了的,但是在移动设备上,这四个或五个字段可能足以将用户拒之门外,特别是如果他们看不到他们目的。确保在移动设备上填写表格中的每个字段都是必需的。消除任何不是的。
这是一个让人们可以选择使用其现有帐户之一(例如Facebook,Google或Twitter帐户)而不是从头开始注册的区域,可以极大地提高转化率。当用户仅需单击以授权访问权限而不是填写新注册表格时,他们更有可能这样做。只是不仅仅依赖于这些辅助应用程序,有些用户仍然对链接其帐户不信任,并且会花一些时间来填写表格。

结论
遵循这些既定的移动UX设计原则,将为访问移动站点或使用移动应用程序的人们创造更好的整体用户体验。设计师只有几秒钟的时间就能吸引人们的注意力,然后他们放弃某个应用程序或网站,而选择一种更加用户友好,直观或精简的应用程序或网站。
出色的移动设计正变得越来越普遍,并且在用户对移动应用程序的期望方面,标准进一步提高。设计人员不再将移动设计视为事后的想法,而是需要像在其他格式上进行设计一样,在移动设计中投入尽可能多的时间,精力和资源。
作者:Cameron Chapman