空状态–页面设计时最被忽视的方面
虽然对用户体验很重要,但空状态往往被忽视。了解它们是什么以及如何使用它们,并应用 UX 最佳实践,可以产生显著的好处。
什么是空状态?
UX 设计师有很多机会创造愉快和有意义的体验。经常被忽视的一个机会是"空状态"或空屏幕。空状态是用户体验产品时的时刻,产品没有什么可展示的。
以下是一些常见的空状态情况示例:
- 未创建任何文件或文件夹的新 Dropbox 屏幕。
- 完成"执行"列表管理器中的所有任务后产生的屏幕。
- 在不支持命令时,在 Slack 中获取错误屏幕。
- 启动一个新的社交网络帐户,但没有连接。
- 在Gmail中搜索某些东西,但未收到任何结果。
这些中间时刻提供了改善用户体验的机会,从而放大了商机。对于 UX 设计师来说,利用一切机会提升用户体验并为业务增加更多价值是一件好事。
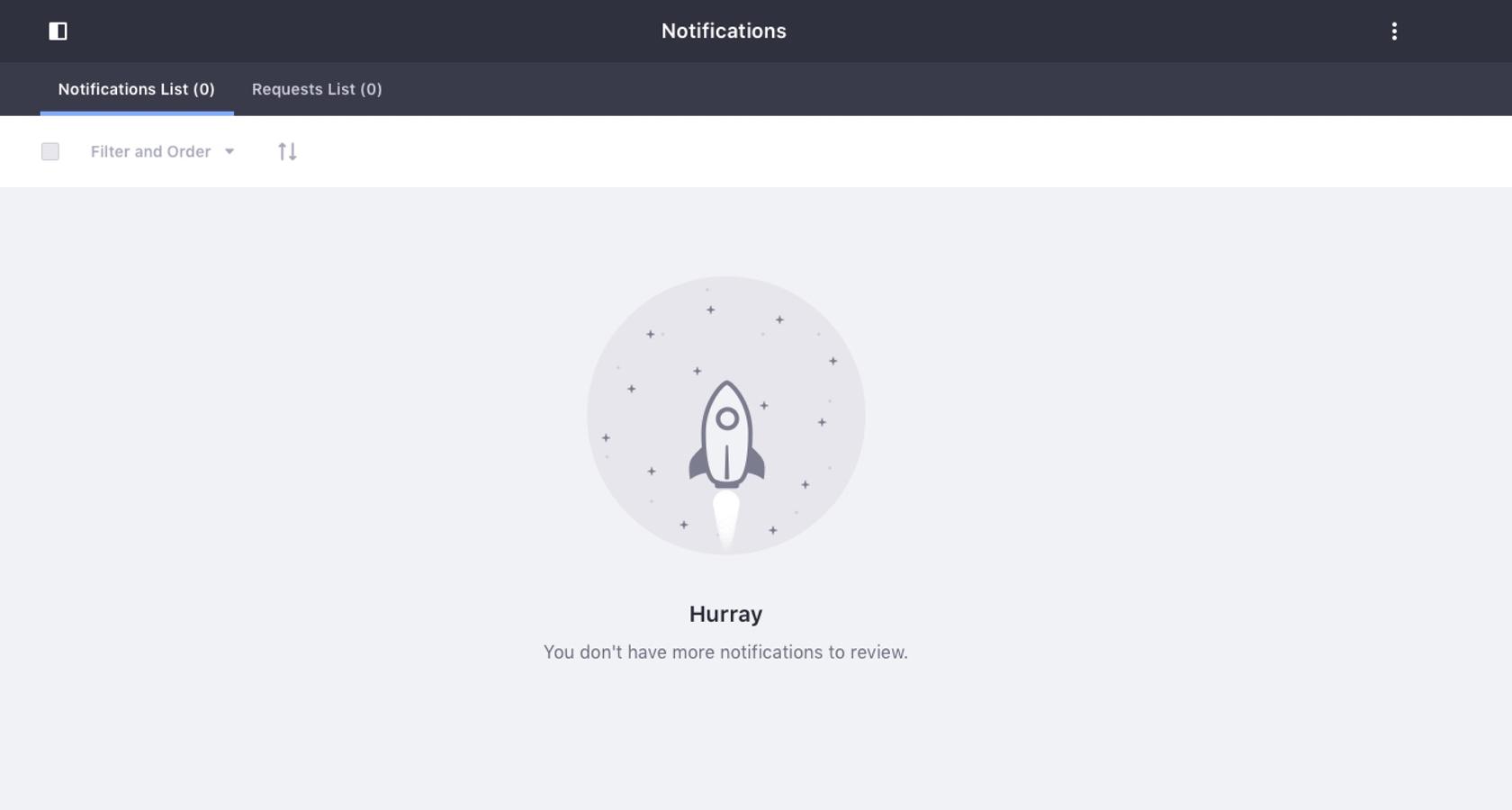
有用的空状态将让用户知道发生了什么,为什么会发生,以及如何处理它。下面是两个良好的空状态 UX 设计示例:


以下是一些空状态设计的例子,其中错失了机会:


空状态类型
以下是经常遇到的空状态的四种类型:
- 首次使用–当仍然没有显示任何内容时(如新的 Evernote 或 Dropbox 帐户),则使用新产品或服务。
- 用户已清除– 当用户完成清除收件箱或任务列表等操作时,结果为屏幕空。
- 错误- 当出现问题或手机因网络问题而离线等问题时,就会发生这些错误。
- 无结果/无数据-当没有显示任何结果时发生。如果有人执行搜索,查询是空的,或者没有可用的数据显示(例如,在筛选没有数据的日期范围时),则可能发生这种情况。
随着空状态设计受到越来越多的关注,UX 设计人员发现,无论从业务还是从用户体验的角度来看,利用它们都有有益的结果。
使用精心设计的空状态的好处
设计经过深思熟虑和有用的空状态屏幕有助于推动产品参与度、取悦用户和减少流失。这降低了用户输给竞争对手产品的机会,从而使他们感到沮丧或失去。
斯科特·麦凯恩在他的著作《客户真正想要的》中提出了六大指导原则,即良好的客户体验。
他写道,客户希望:
- 引人入胜的体验
- 个人关注点
- 互惠忠诚
- 分化
- 协调
- 创新
当应用于空状态设计时,这些原则对企业可能大有裨益,例如,提高产品满意度和降低弃用率。
下面是另外三个领域,也可以受益于良好的空状态设计:
- 用户入职–除了提升用户体验之外,还提供了建立信任和继续使用产品的机会。
- 品牌建设– 提高企业知名度,促进公司发展,提高品牌资产。
- 个性化–可以在各种使用状态下变得有趣、有趣、严肃或动态:创造一种个人接触的感觉。
精心设计的空状态的好处不可低估。它们不仅有助于吸引客户体验,而且随着让客户满意和参与的机会之窗越来越短,它们只是普通的好生意。
顺德:UX 设计的被遗忘的屏幕
既然精心设计的空状态有明显的积极结果,为什么一开始就忽略了它们呢?
首先,与应用程序、产品或网站中的屏幕总数相比,很少出现空状态,因此它们经常被忽视,因为它们不被视为优先级,设计师往往将精力集中在设计中更显眼的部分。
其次,由于只有大约 2-5% 的用户看到空状态,这并不总是对设计师时间的经济或实际利用。
最后,空状态并不总是被很好地理解在它们发生的位置和如何处理它们,所以他们退居二线,赞成更流行的屏幕和页面。
当空状态被忽略时会发生什么?
没有指导的空白屏幕会导致混乱、不确定性和失望。这可能导致更高的放弃率和对产品的整体满意度。
幸运的是,随着设计好空状态屏幕的好处和机会成为 UX 设计流程中更重要、更优先的部分,情况开始发生变化。
如何用目的填充空屏
下面是一些 UX 最佳实践,以确保空屏设计为有用、有帮助和信息丰富。
同情。增加惊喜和喜悦,情感和个性是所有方式UX设计师创造了更好的体验,即使是产品最黑暗的角落。对于空屏幕,感同身受的消息增加了多样性,并创造了一个更引人入胜的个性化体验。

图像。有一个设计原理称为恋童癖效应。这是一种减少压力和提高浓度的状态,这是自然观点的结果。添加一些风景优美的图像(例如,空状态错误屏幕的背景)可以带来更愉快的用户体验。

有用的指导。根据产品的类型,空状态可用于引导用户。这是一个很好的例子是项目管理应用程序。有了一个新的帐户,还没有项目在起作用,提供了一个潜在的绝佳机会,以帮助用户快速启动,从而减少放弃的机会。下面是一个例子:

启动内容。有很多屏幕,坐在空白足够长的时间,用户感到沮丧和离开。对于某些产品,提供良好的入门内容可帮助他们可视化正在发生的事情以及他们下一步可以做什么。
下面是带有启动器内容的空状态屏幕示例:

提供行动步骤。对于某些产品,我们不需要提供指导或在屏幕上填充任何内容,因为它没有任何意义。在这些情况下,设计师可以简单地提供一个行动步骤。
但是,最好将操作保持在最低限度。希克定律规定,"做出决定所需的时间会随着选择的数量和复杂性而增加。因此,当行动呼叫最多保持在一两个时,用户可能会更快地采取行动。下面是一个很好的例子:

另一个很好的例子是英斯塔格拉姆。当人们对平台不熟悉时,他们还没有关注任何人(也没有人关注他们)。关注 Instagram 的所有伟大功能都很容易,但例如,良好的空状态屏幕可以让他们选择"添加需要关注的人"。

总结
在 UX 设计中很容易忽略空状态(或空屏幕),因为它们很少发生,而且并不总是被很好地理解。然而,它们被纳入的好处被低估了,因为它们增强了用户体验,并有助于创建更具凝聚力的产品。
作者:Shane





