基于网格的方法可以改善您的设计的15个理由
作为图形设计师的基本技术之一,网格或网格网格是一种重要的设计工具。
那么,为什么需要在设计项目中使用网格线?设计师可能有自己的答案,但是他们可以帮助您解决困难,耗时且麻烦的布局。
以下是将网格添加到设计库中的15个理由和参考思路。使用此技术并进行一些小的更改将使您的设计更好。
详细内容如下。
01.您可以组织内容。
使用网格的主要原因之一是对齐设计材料并给整个设计带来清晰的印象。
通过创建可以很好地排列每个设计元素的结构以及网格系统,您可以表达自己精心安排的整洁布局。
在下面的示例示例中,您可以通过正确对齐每个设计元素来创建干净的印象。
使用网格时,请确保每个元素都对齐。目标元素是使用的所有文本,照片图像,图形等。首先,考虑一下什么样的网格适合您的设计的粗略想法。
02.您可以快速工作。
当考虑“效率”更好和更快地做事时,网格还大大加快了设计的生产时间。它就像一个标志,指示应将哪个元素放置在何处。网格提供了一种更自然的解决方案,而不是将它们随机排列直到找到一个看起来不错的地方。
设计师Troy Templeman指出:“(网格)加快了决定内容放置位置而不是内容放置位置的过程。”
03.使设计文字更加容易。
网格和文本这两个设计元素可以很好地使用。对于高文本内容,网格有助于使内容保持整洁,强调可读性和清晰的可读性。
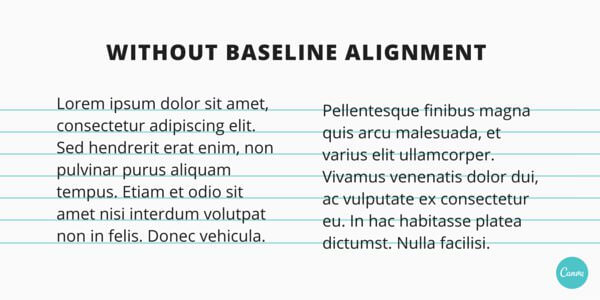
提高文本可读性的一种方法是使用“基线网格”(英语:Baseline Grid)。这就像用于对齐文本段落的注释行。此网格线使您可以在同一级别上并排对齐内容的文本。

许多人并不真正在乎它,但是与文本在网格上整齐地排列在一起相比,缺少文本文本给人的印象是在不知不觉中变得混乱和混乱。微小的变化将产生巨大的效果。

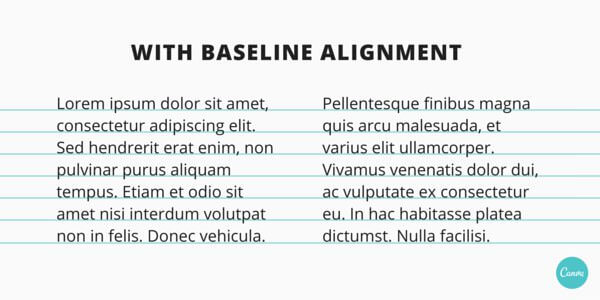
下面的设计示例是实际并入基线网格的具体示例。通过对齐每行,可以实现整洁的字符效果。
04.易于与其他设计师合作。
您是否有与其他设计师合作的经验?即使在这种情况下,使用网格也可以减轻误解和压力。
如前所述,网格有助于为布局创建基础,并指导您将每个设计元素放置在何处。由此,如果将网格用于设计,您将能够(希望)理解当其他设计师加入时您打算做什么。
例如,想象一下,当您在设计类似以下示例的内容并要求另一位设计师布置第三段时。

通过使用网格系统,您将有更多的机会很好地对齐。另外,通过检查网格,将能够回答一些难以总结的问题,例如“该列有多宽?”以及“应与前一列相距多远?”。
与其他设计师合作时,请构建适合您最终设计的自己的网格系统。您应该避免在仅需要3个或不对齐每个设计元素的设计中添加13个网格,而不必首先使用网格。使用网格并尝试使其更实用且易于使用。
05.容易的设计平衡调整。
网格的美感是一个连贯的设计,在网页设计中分隔列时也很有用,可让您实现对称的布局。
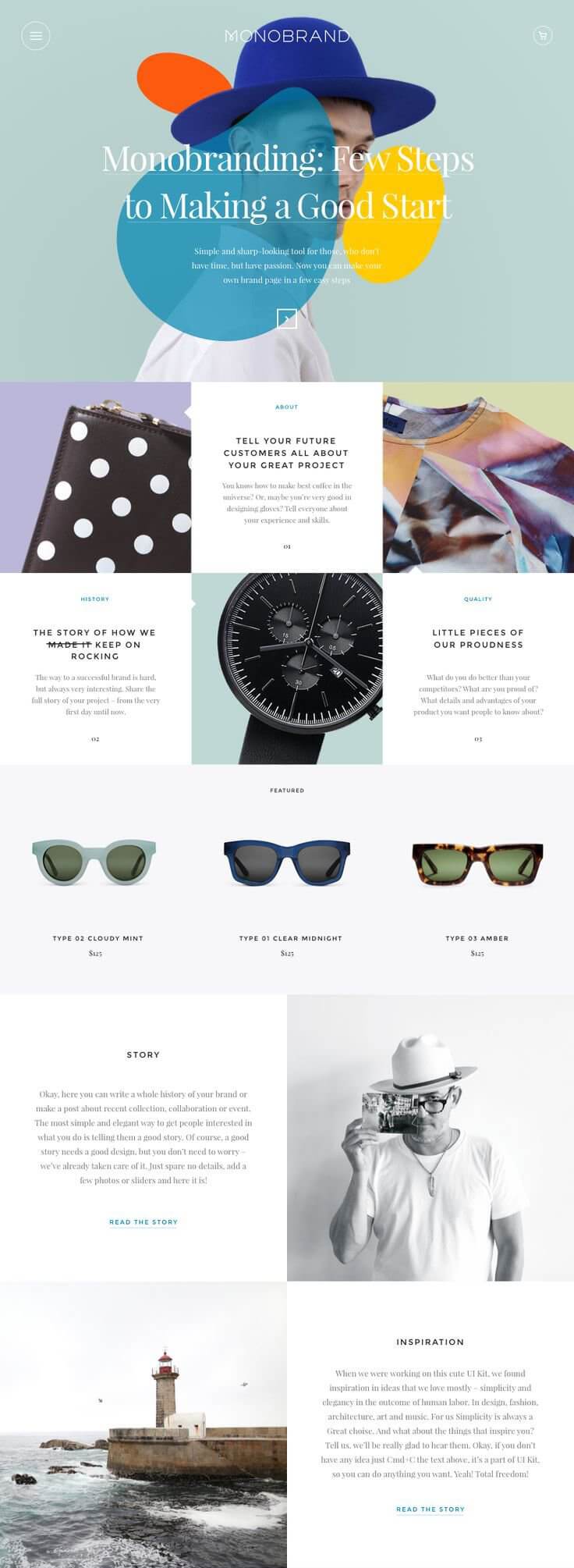
让我们以以下网页设计为例。避免非对称设计,它会创建清晰,对称的网格,直到文本和图像图像的块大小为止。
同样,在下面的示例示例中,使用三列网格来平衡中心的图形设计。由于设计的优势,很容易过度使用它,但是通过使用网格对其进行正确对齐,可以对它进行设计,以使其不会分散。
06.易于支持多页布局。
网格对于多个页面布局也很有用。通过为布局采用网格系统,您可以自由地在页面之间和页面之间进行更改。这也有利于整个布局的维护。
根据内容的不同,滚石等网站的布局也有所不同。这将使您能够创建最佳布局,同时保持一致的布局可维护性。
下面的示例示例是Rollling Stone的音乐页面和首页。两者都使用4列网格来创建干净统一的外观。此外,考虑到徽标设计的功能方面,可以适当确保页边距空间。
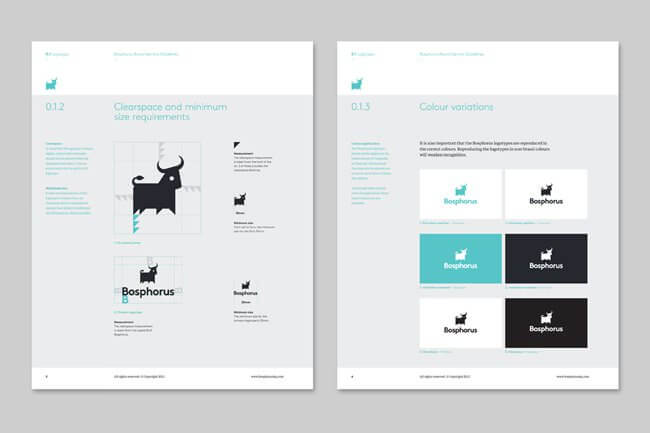
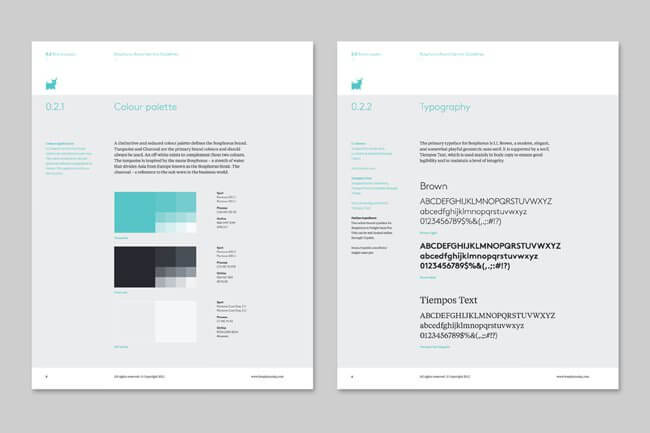
使用多页网格布局的常见情况是针对学习的手册,例如样式指南。在下面的示例示例中,通过使用网格来表达团结感。
07.易于分层设计。
根据重要性排列每个元素是设计中的重要过程,而网格使此信息更易于分层和加速。
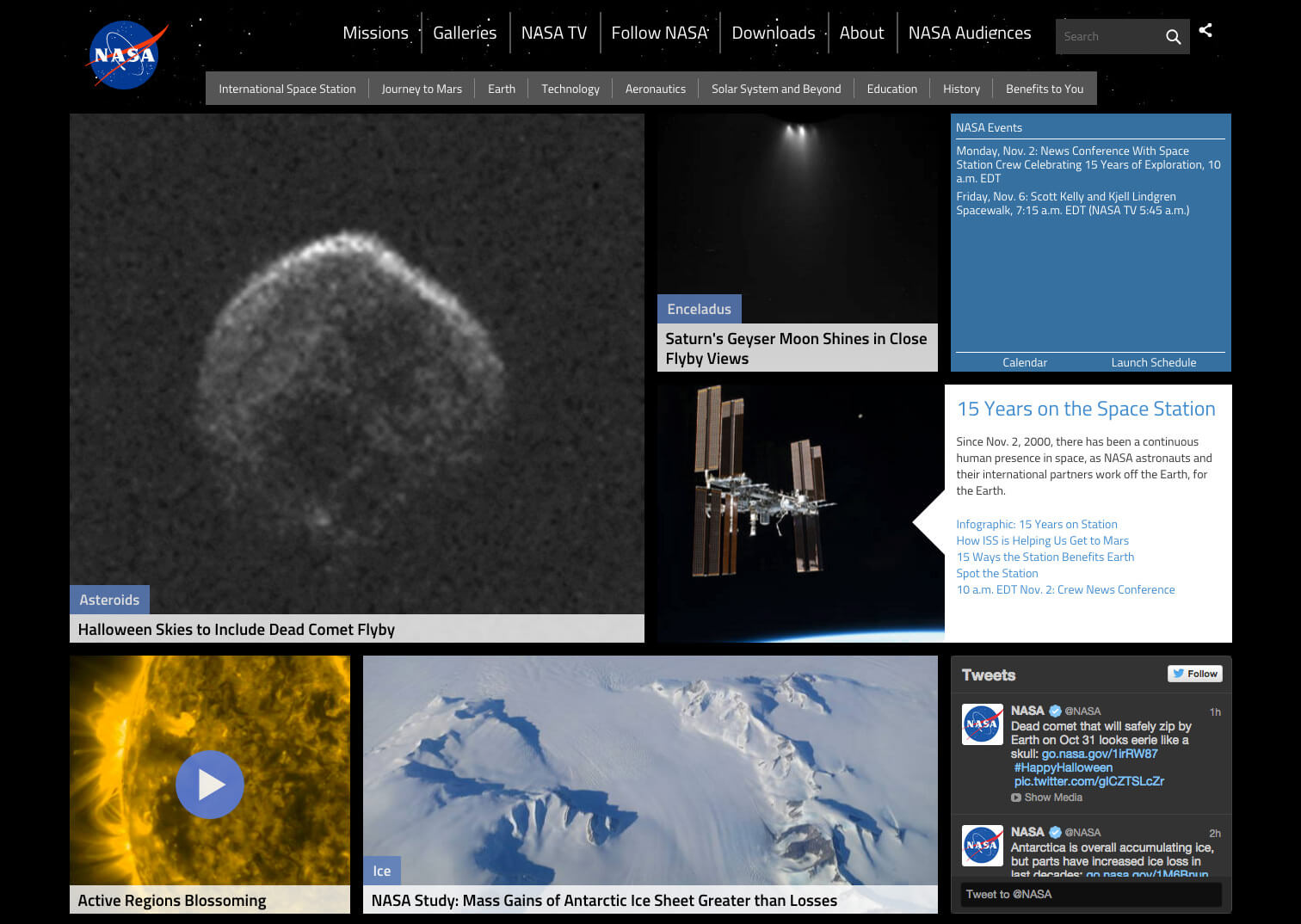
首先,让我们看下面的示例示例。您可以看到Web布局分为4列,重要内容的列宽也变宽了。这将有效地引起用户的注意。
对于杂志等印刷媒体,几乎可以说是相同的。通过在设计中采用网格布局并增加或减小列大小,可以引起注意,或者相反,使其不那么引人注意。
在下面的示例示例中,通过调整网格的大小和对齐,可以很好地聚焦23和30等多个点。
08.再见了凌乱的设计。
当您的设计混乱时,网格是清理和改进的好工具。通过应用边距空间可以很好地做到这一点。
从最基本的意义上讲,空白是指您在设计周围设置的空间。通常,窄边距使设计显得凌乱而混乱,而宽边距使设计看上去更简洁,更具凝聚力。
在下面的示例示例中,边距标记为灰色。
清理混乱设计的另一种方法是使用装订线技术。装订线是指围绕圆柱的凹槽空间,可以自由调整宽度。
在下面的示例示例中,可以说这是一个具体示例,它通过充分利用边距和装订线有效地引起了人们的注意。
09.令人愉快的设计,您好。
在许多创意领域中使用网格的原因之一是,人们认为网格可以创建数学上精美的设计。
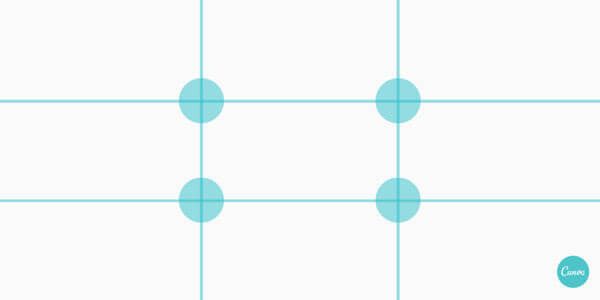
通过使用网格,有几种原因使设计感觉更舒适,但通常有“三分之二(英语:The Rule of Thirds)”。摄影中经常使用的一种技术是将屏幕按等间隔绘制的2条水平线和2条垂直线将屏幕分成9个相等的部分,并将设计元素放置在这些线的交点处以达到良好的平衡。可以获得稳定的组合物。

在下面的示例示例中,通过仔细构图将最重要的焦点整齐地放置在网格线的交点处。
10.忽略网格并产生影响。
通过使用网格布局,您可以更精美地安排和组织。另一方面,通过良好地打破网格,可以为干净的设计添加有影响力的效果。
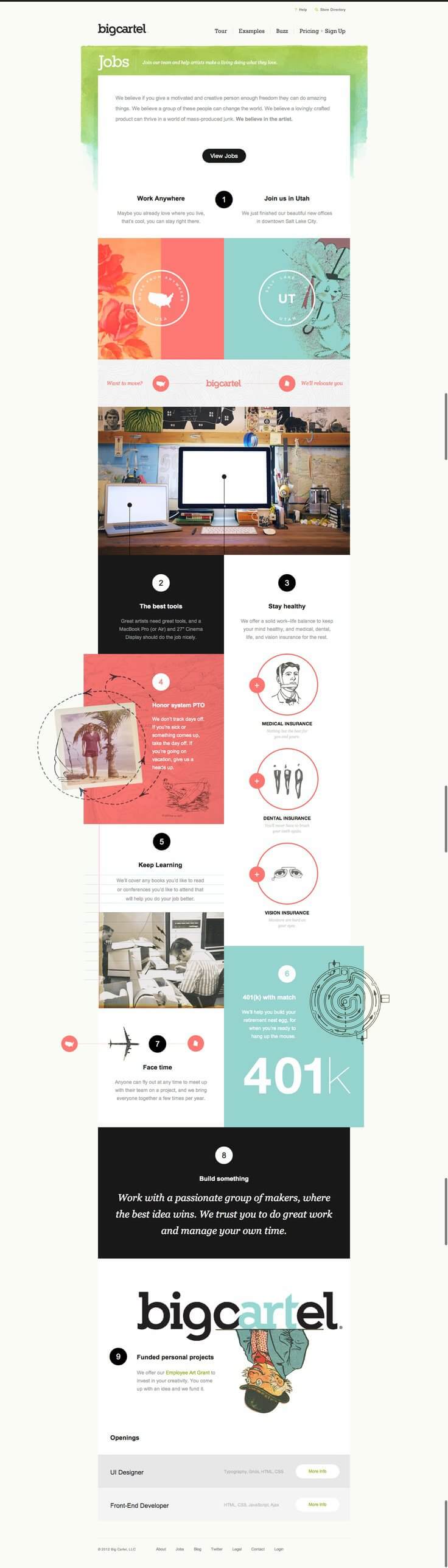
下面的示例示例使用一个简单的3列网格。黄色的字体覆盖了整个页面,并且忽略了网格,从而成功地传达了该消息(以不同的方式思考)。
您也可以通过忽略网格布局来关注特定的设计元素。在下面的示例示例中,除了少数例外,网格已整齐地对齐。通过使用从网格突出的插图,设计更具吸引力。
11.网格也非常灵活。
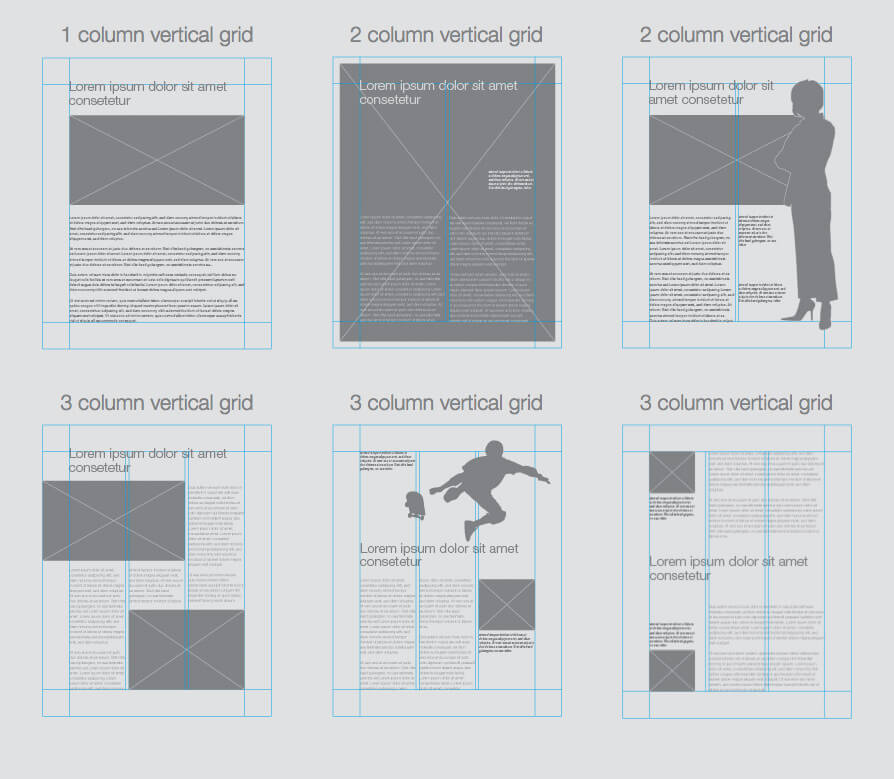
创建网格时,可以根据您的设计随意增加列数,这是一种灵活的功能。下面的示例示例总结了一列与两列或三列之间的布局差异。
在网页设计中,共有13列是常见的,但是您可以根据自己的设计自由选择。在下面的示例示例中,通过应用非常简单的单列布局来优雅地排列文本。
在下面的示例示例中,通过在内容中部分排列带有大量文本文本信息的图像照片,可以很好地区分每个标题项目,而文本文本信息通常会很长。请记住,添加的网格越多,灵活性就越高。
12.还要使用网格的对角线。
如果要从其他角度采用设计方法,请使用网格。即使网格是对角排列的,也存在有效的利用技术以及水平或垂直的网格。
在下面的示例示例中,我们通过集中在对角对齐的文本上创建了一种时尚,现代的效果。
在下面的示例示例中,使用对角线的帧框架以马赛克图案排列。这将使您可以更漂亮地对齐它们并整齐地组织它们。
13.网格可以用于任何东西。
网格经常出现在杂志等编辑版面中,但也可以应用于许多其他元素。
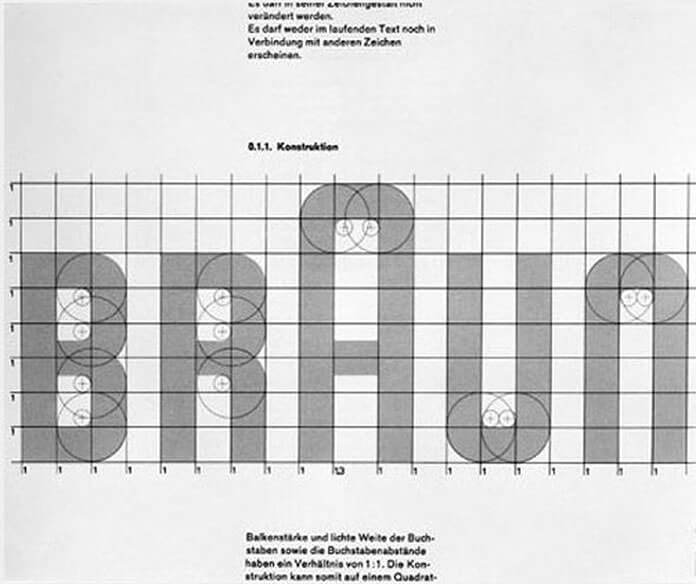
使用网格系统创建了许多著名的徽标设计,以下示例也不例外。通过用网格统一每个字母,这个举世闻名的徽标设计诞生了。
网格也可以应用于插图。在下面的示例示例中,对角网格布局用于说明。
14.易于确保裕量空间。
网格在具有大量空白空间的简约设计样式中也很有用。如果要将设计分成几列,请首先放置必要的元素。将保留为空白的列留为空白。
在下面的示例示例中,您可以看到保留了很多边距空间。这使它具有时尚,精致的外观,整洁的外观以及简约,实用的布局,该布局仅概述了每个要点。
下面的示例示例中使用了相同的网格函数。通过将中间列的文本和照片图像对齐,而将其他列保留为空白,可以实现漂亮的设计平衡。
14.读者阅读起来会更容易。
对于包含大量文本的内容,使用网格还可以提高可读性。
我们的眼睛对内容文本的长度非常敏感。如果文字太长,将难以阅读;如果文字太短,则读者会感到中间被切断。一般说来,它是50-65个半角字符(日语约25-32个字符)。
对于包含大量文本的内容,使用网格可以更轻松地划分列并使其更快。您也可以很好地调整文本的长度。
网格有助于对齐和平衡设计元素,对于对角排版效果也很有用。这不仅是页面上的一行,而且是构建和指导设计的指南。因此,享受设计。
来源:Canva Design School Blog