现代极简新 UI 设计风格指南
介绍现代简约的新 UI 样式,具有功能、可读性、精致和有吸引力的外观,以及其具体用法。
有许多类似的设计风格。 这些界面非常引人注目,易于阅读、熟悉和过度使用。 外观美感和平衡性是精致的。
因为设计趋势的最大问题是,即使外观有吸引力,也无法使用它们来创建功能上完美的设计。
与其他设计风格相比,新的 UI 风格"现代简约"更简约,但灵感来自其他风格,而不是像材料设计或平面风格那样枯燥的设计。
UI 风格"现代简约"的特点
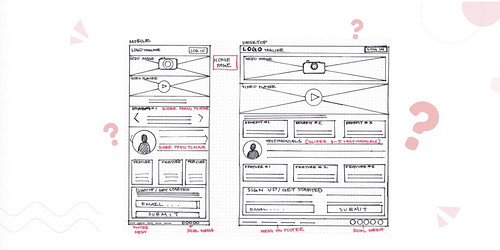
使用现代简约风格的智能手机屏幕,查看现代简约设计要点。 一般来说,它具有以下特征:

- 明亮的背景和边距空间
- UI 元素中只有一点圆角
- 大而易读的标题
- 逼真的照片
- 深思天开的颜色
- 坚持对比度
- 有限使用效果
- 细节的表达(插图多)
让我们看一个具体的示例,说明如何实际利用每个现代简约风格的特征。
明亮的背景和边距空间

在现代简约风格中,边距空间的使用是关键。 在许多情况下,界面的整个内容都显示白色或非常浅的颜色背景。 利用大量的边距空间,界面看起来清晰而新鲜,并在整个设计中表现得很漂亮。
UI 元素的微妙圆角

现代简约风格的 UI 元素稍微圆润一些,使界面更加自然和友好。
我喜欢比方形锐利的设计更赏心美的一点。 关键是不要太圆,而应仅用于某些元素,如按钮或卡片。
大而易读的标题

我喜欢那些又大又胖的标题!它们也使界面看起来更加现代。你可以选择无衬线或衬线,但就我个人而言,我建议坚持流行的几何无衬线。
使用清晰的图片

每个人都对平面人物插图和手写涂写设计越来越厌倦,所以真正的照片表达的受欢迎程度是不可避免的。
真实照片的最大优势在于,它通过简单地看起来"真实"来重新思考数字产品。
对作者参与的项目的调查也显示,用户更喜欢照片而不是插图,主要原因是照片看起来更严肃、更严肃(Serious),并且与用户在情感层面上的真实体验相关。
精心使用颜色

在现代简约风格中,颜色非常简单,许多配色方案仅限于一种或两种颜色。 最好用作网站或应用的重要操作或元素的重音。
这样,它就不再使用多色颜色来引起用户的注意,而是可以表达有趣的界面。
关注对比度

现代简约风格的一大方面是易于使用的辅助功能,使许多设计风格不方便。
通过创建足够的对比度,您可以立即区分背景和设计元素,视觉层次结构并完成一个易于使用的界面。
使用有限的效果

现代简约受到各种风格和设计效果的影响。淡色的彩色投影阴影和模糊渐变背景,浮雕,像透明玻璃玻璃模态等,功能是使用适度的程度。 多亏了这一点,UI 设计使图像易于阅读和视觉清晰。
注重细节

现代简约风格的最后一个特点是注重细节。 在设计简单的同时,您还可以熟悉图标和表情符号等小元素,并专注于图形元素,如混合了真实照片和插图的拼贴画。
使用我们通常熟悉的图形元素,界面将更加舒适和有趣。
总结
现代简约,融合了所有设计元素,以实现功能齐全但友好的界面设计。 这是一种风格,可以每天使用,同时不损害易用性。
使界面尽可能简约,提高了易用性的可用性。 此外,美貌也触发了各种积极情绪。 现代简约是两者兼而有之的风格。
原文作者:Diana Malewicz