多级菜单设计最佳实践
导航和可查找性是用户体验设计的核心方面。如果用户无法到达他们想去的地方或找到他们需要的东西,他们会感到沮丧,并可能决定去别处寻找。在具有特别复杂的信息架构的网站上,多级菜单是改善导航和可查找性的有效方法,从而提供高效的Web体验,从而促进产品信任度和转化率。
由于产品及其使用设备的差异很大,因此没有一种万能的解决方案可以产生完美的多级菜单。但是,有一些经验法则可以帮助您构建多级菜单,以增强任何屏幕尺寸的导航和可查找性。
适用于任何尺寸屏幕的设计提示
一个好的多级菜单应该通过以清晰,直观的方式呈现信息,让用户快速到达他们需要的地方。在讨论特定尺寸的准则之前,让我们看一下适用于所有菜单的一些做法。
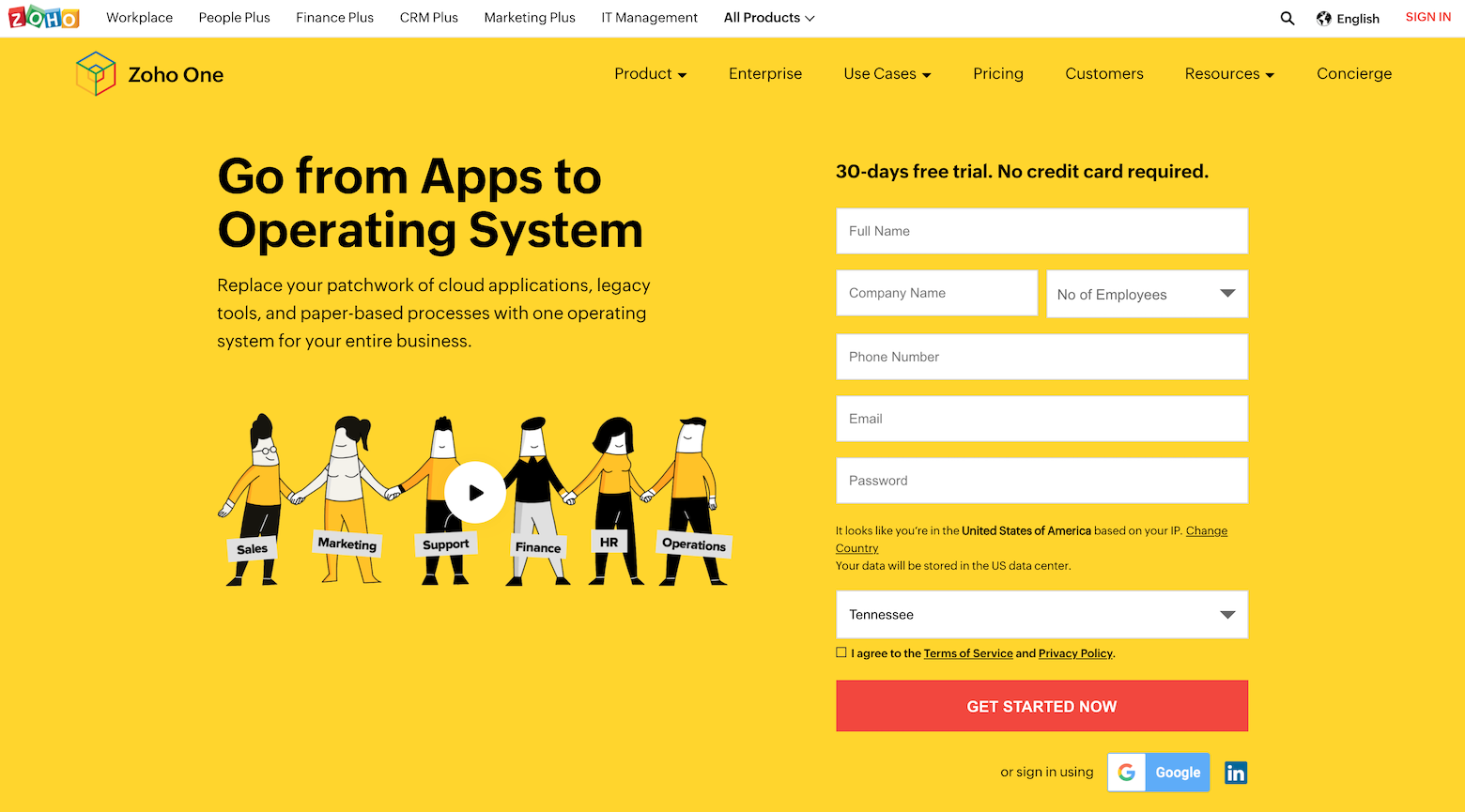
使用不超过两级的子菜单。任何超过两级的子菜单都可能使用户感到困惑和不知所措。保持导航相对平坦可提高用户的可查找性,并减少记住他们所处的位置所需的认知负荷。如果网站的页面结构很深,请考虑将本地导航菜单添加到密切相关的页面的顶部。例如,设计复杂业务支持产品的Zoho在每个产品页面的顶部,即主菜单的正下方放置了一个特定于产品的本地菜单。顶部的主菜单列举了Zoho的核心产品,而本地菜单则提供了对包含更详细信息(例如用例和定价)的页面的访问。

Zoho通过在每个产品页面的顶部添加本地菜单来防止其菜单变得笨拙,而不是强迫用户在多个图层中导航。Zoho 主菜单位于左上角,而 Zoho One 菜单位于其正下方。
使用图标标记子菜单。通过始终明确何时有子菜单可用来管理用户的期望。熟悉的选择包括一个小的向下角度图标或一个三角形图标。此外,请考虑在子菜单打开时翻转指针图标。
直观地组织信息。确保信息的层次结构与用户的心智模型保持一致。例如,在电子商务网站上,考虑购物者是否更有可能期望按品牌或商品类型组织商品。如果用户单击"鞋子"类别,他们是否希望子菜单显示运动鞋、凉鞋和靴子的选项?还是他们希望看到一个子菜单列出商店销售的每个品牌的鞋子?查看您的用户研究和竞争对手的研究将澄清这一点。
确保用户始终知道他们的位置。始终突出显示主菜单上与用户所在的页面对应的链接。如果当前页面位于子菜单中,请在主菜单上突出显示子菜单链接和父项。例如,如果有人使用政府网站更新其驾驶执照,则从主菜单上的"居民"链接导航到子菜单上的"驾驶员服务"链接,然后导航到带有续订表单的页面,则"居民"和"驾驶员服务"链接都将保持突出显示。
保持复制简单。菜单不是聪明的文字游戏的地方;确保链接标签具有强烈的信息气味。这意味着保持标签名称的简单性和描述性,以便用户在点击时立即知道他们会找到什么。副本越清晰,用户就越快找到他们需要的内容。
优先考虑可读性。使用简单的无衬线字体,并确保项目周围有足够的间距,以避免混乱。确保背景足够不透明,以遮挡菜单后面的任何内容。但不要忽视网站的整体品牌。虽然可读性是第一位的,但要确保菜单的样式与网站的其他外观和感觉相辅相成。
使单击和点击变得触控可用。要使有精细运动控制障碍的用户能够访问菜单,请遵循 Google 的材质设计指南,并将可点击元素的格式设置为至少 48 x 48 像素。
台式机设计提示
即使移动趋势日益增长,客户仍然有很多原因可能需要功能齐全的桌面站点。例如,他们可能需要在线提供比移动网站(如大学或金融机构网站)可行的信息更多的信息。或者他们的研究可能表明,他们的用户只是更多地依赖台式机。
桌面菜单应易于扫描,提供清晰的交互,当然,响应迅速。它还应该尽可能与移动网站保持一致,以使回访者的体验直观。
菜单应在单击时打开,而不是悬停。您需要做出的最基本的决策之一是用户将如何访问网站的菜单。只需将指针悬停在父项目(类别名称)上是否足以触发菜单的外观,还是用户需要单击它?
悬停方法很受欢迎,但点击打开是确保菜单在所有设备上可靠直观地工作的最佳方式。单击方法使网站能够在传统的计算机显示器和触摸屏上更一致地工作,并避免使用悬停方法时发生的许多挫折,包括:
- 狭窄的悬停隧道。悬停隧道是鼠标在保持菜单打开状态时必须导航的路径。如果太窄,菜单可能会在用户到达他们想要的链接之前消失。
- 意外打开。如果用户在前往页面上其他位置的途中尝试浏览悬停菜单,则很容易无意中打开悬停菜单。设置短暂的延迟可以解决该问题,但当用户确实想要打开菜单时,可能会导致挫败感。
- 触摸屏上的用户体验不一致。悬停菜单在触摸屏上不起作用。他们需要代码修复来检测触摸屏并切换到点击打开;随着笔记本电脑和平板电脑之间的界限越来越模糊,这些解决方法可能会过时。
- 有关可点击内容的问题。使用悬停菜单时,用户在尝试单击之前并不总是知道父链接是否可单击。这与直觉相反。
- 可及性。悬停菜单可能会给使用屏幕阅读器或通过键盘导航的用户带来问题。
选择正确的布局:下拉菜单与巨型菜单。如果桌面网站使用传统的菜单布局(位于页面顶部的水平菜单栏),则可以考虑两种类型的子菜单:标准单列下拉列表或多列巨型菜单。
如果父类别包含的链接少于八个,请考虑使用下拉列表。如果下拉菜单足够长,需要垂直滚动,则应考虑以不同的方式组织信息 - 可能是作为大型菜单或通过优化父类别。
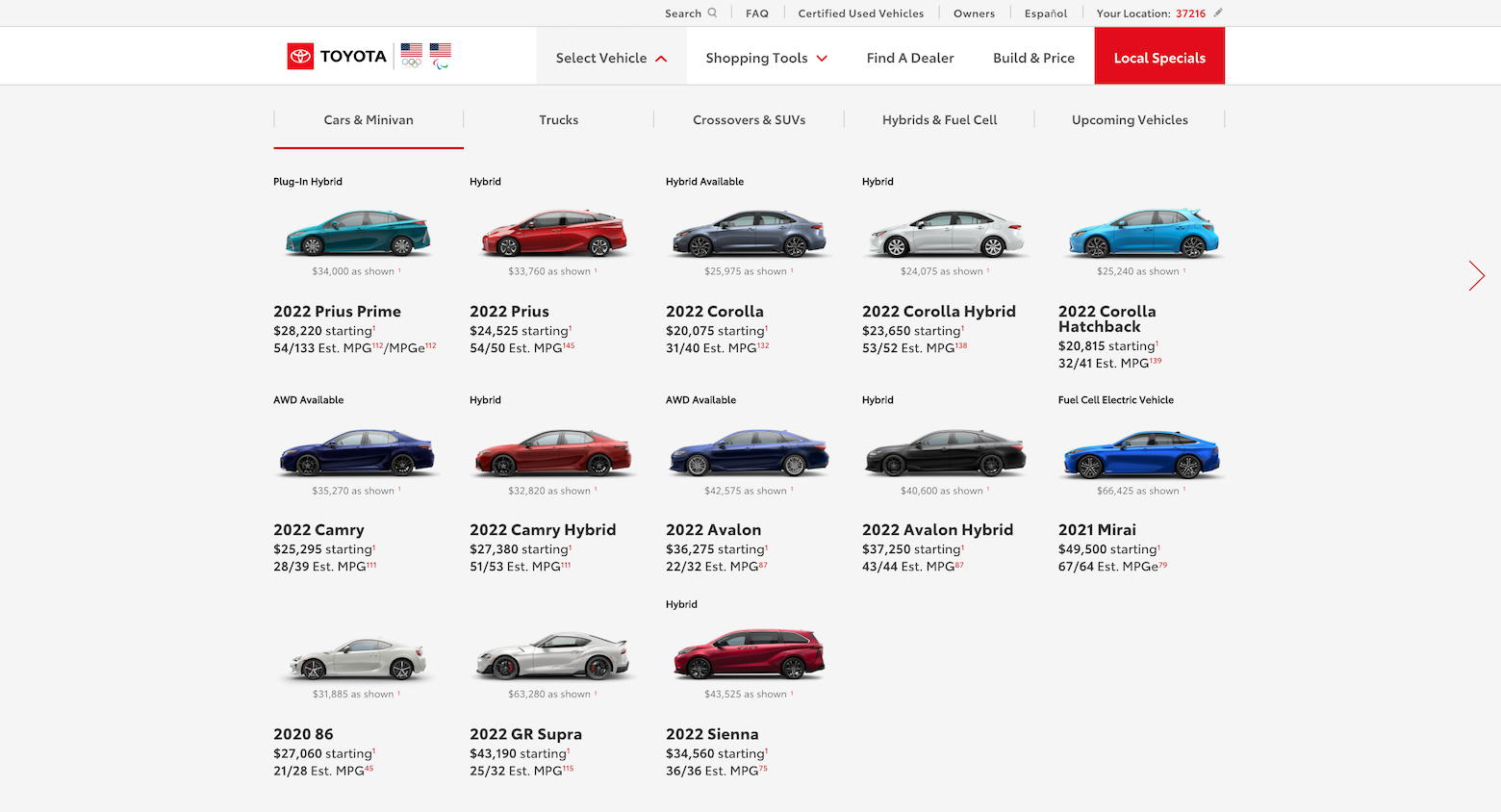
巨型菜单是一种嵌套菜单,通常使用可以扩展浏览器宽度的宽布局。如果子菜单包含许多可分组到列中的不同链接,则应使用此类型的菜单。通常,您在大型电子商务网站上会看到这样的菜单。

在设计大型菜单时,请考虑以下事项:
- 添加图像或图标以使信息更易于扫描。
- 将标题添加到群组相关网页。
- 如果类别名称不言自明,请添加说明。
大型菜单可能很难在移动设备上阅读和导航,但有时在更大屏幕上用户体验的改进使得值得做额外的工作来重新配置移动设备的信息。
添加清除悬停状态。即使使用点击打开菜单,包括所有可点击元素的清晰悬停状态,也能使交互令人满意,并向用户保证链接处于活动状态。您可以将可单击区域的背景略微变暗,以指示悬停状态。只需确保悬停区域与可点击区域匹配即可。如果测试显示用户需要更多指导或上下文,请考虑添加更多描述性标签名称或工具提示,只要它不会阻止任何重要内容。
单击以关闭子菜单。通过在用户单击其他位置或打开另一个子菜单时关闭菜单来保持直观。这就是下拉输入字段在表单中的工作方式,因此大多数用户都会发现这很熟悉。
在桌面上启用键盘导航。并非每个人都使用鼠标进行导航,因此菜单应允许用户仅使用键盘进行导航。这意味着所有链接都应具有不同的聚焦状态,以便用户可以一目了然地看到它们的位置。通常,颜色较深的框架可以很好地指示聚焦状态。
移动屏幕的设计提示
如果您尚未设计移动优先,则需要针对手持设备优化菜单。传统的菜单布局很少能在非常小的屏幕上很好地工作 - 如果您只是缩小桌面菜单栏,那么没有人能够阅读它。这些指南将帮助您成功过渡到小屏幕。
简化主菜单。由于智能手机屏幕非常小,因此您在桌面菜单中找到的大部分信息最初都必须隐藏。主菜单栏必须非常简单,但最好显示最重要的链接以提高可查找性。您可以将菜单栏贴在屏幕的底部或顶部。
添加菜单触发器。由于移动菜单的全部或部分可能被隐藏,因此用户需要一种方法来查找它。将汉堡包图标添加到菜单栏或易于触及的浮动按钮中是一种流行的解决方案,许多用户都会认识到这一点。然而,汉堡包菜单并不是唯一的选择。例如,如果您正在为老年用户设计,则最好使用带有"菜单"一词的框。或者,如果要使网站的功能更加突出,则可能需要将它们显示在顶部或底部的选项卡式菜单中。
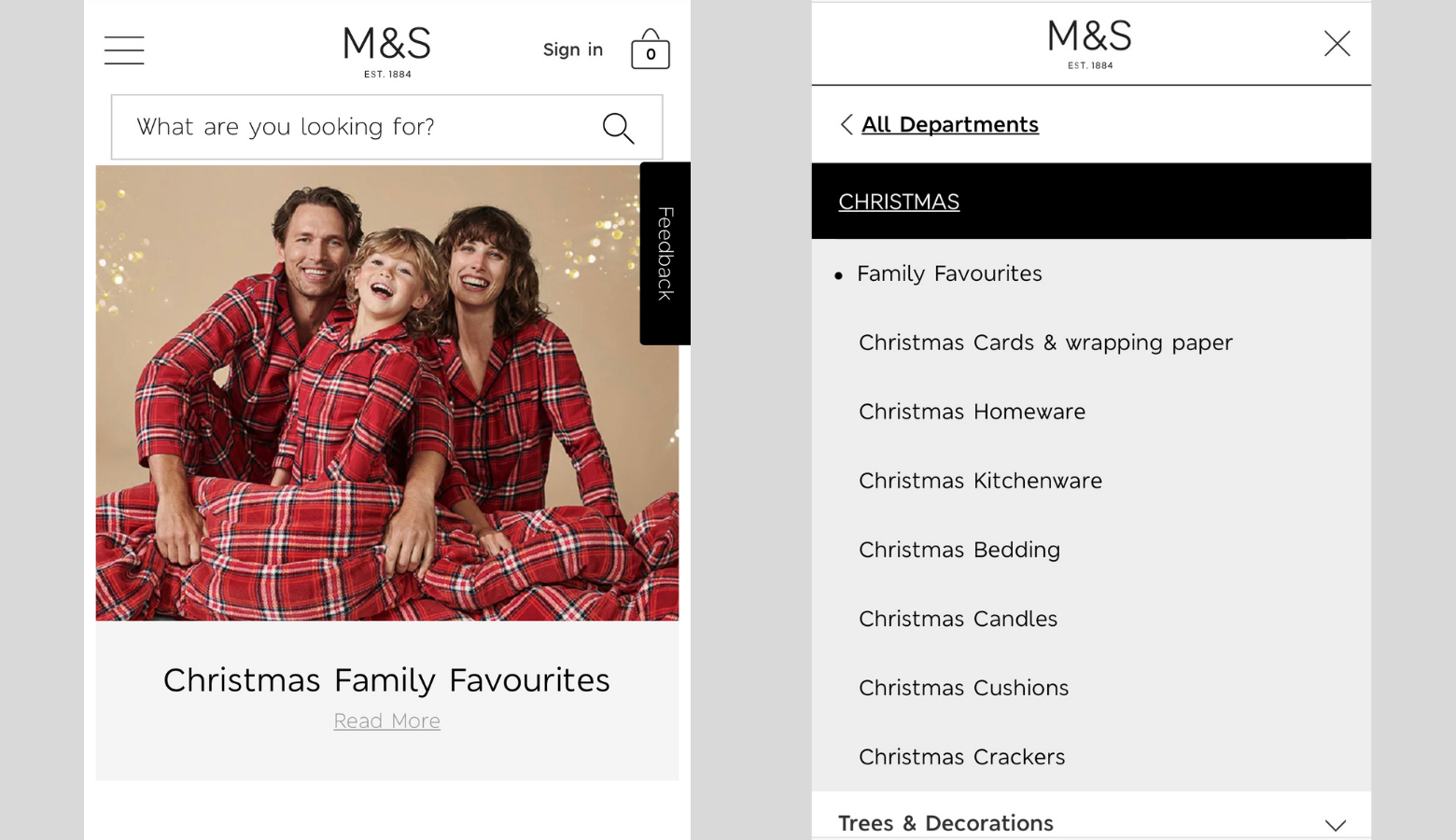
将菜单放在边栏中。您可以通过多种不同的方式设计移动菜单。您可以使用全宽布局,该布局适用于任何情况;底部抽屉,当只有几个链接时最好;或圆形角落菜单,这是一个未来主义的选项,用于没有子菜单的小菜单。一个不错的选择是使用具有深色半透明背景的侧边栏,以遮挡页面内容,从而消除干扰,并允许用户轻松点击它以将其关闭。还可以考虑使用从左向左滑动的动画,以避免不和谐的体验。对于侧边栏和底部抽屉菜单,请确保菜单可垂直滚动,以便在较小的屏幕或横向模式下不会截断任何内容。
允许用户轻松关闭菜单。用户可以直观地点击菜单将其关闭,但也可以考虑添加一个X按钮。您可以将汉堡图标变成 X 或将其添加到菜单的右上角。
对单个子菜单使用展开部分。如果菜单只有一个级别的子菜单,请考虑使用展开部分。您可以在父项下方展开它们,并使用不同的背景色以保持清晰。您还可以允许用户同时展开多个子菜单。请考虑在父项的右侧使用向下角度或三角形图标,以指示子菜单可用。

将大型菜单和多个子菜单替换为重叠菜单。如果需要展开多个子菜单或重新配置大型菜单,请选择重叠方法:让子菜单替换父菜单,而不是在父菜单下方或旁边展开子菜单。使用此方法,您必须在除第一级之外的所有面板上包含"后退"链接。对于顶级菜单,请考虑对父项使用直角图标或向右箭头。

开放前子菜单。在桌面上,突出显示当前页面及其父页面会很有帮助。在小屏幕上,请考虑更进一步。如果用户点击以打开主菜单,并且他们当前所在的页面位于子菜单中,请考虑也自动打开子菜单,以便用户了解它们相对于其余菜单项的位置。

保持清晰和一致
导航是客户体验的重要组成部分。用户不想进行寻宝游戏,也不想花更多的时间浏览菜单。如果他们无法轻松找到他们需要的东西,他们可能会通过支持电话来占用客户的资源,或者更糟糕的是,将他们的业务转移到其他地方。
精心设计的多级菜单是任何具有复杂信息架构的网站的关键组成部分。虽然这些指南永远不应该取代用户研究和测试,但它们将在各种用例中为您提供良好的服务。
作者:Andris Suipe





