线框图:给设计师的 8 个专业技巧
1. 在开始线框图之前绘制出目标用户流程
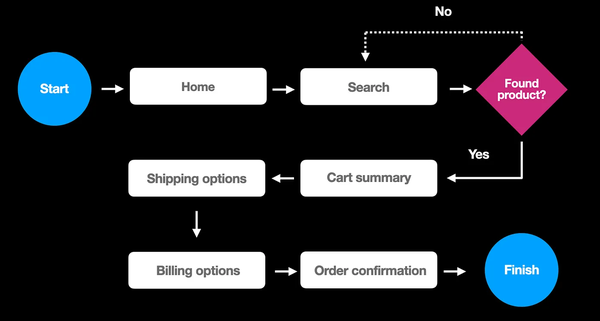
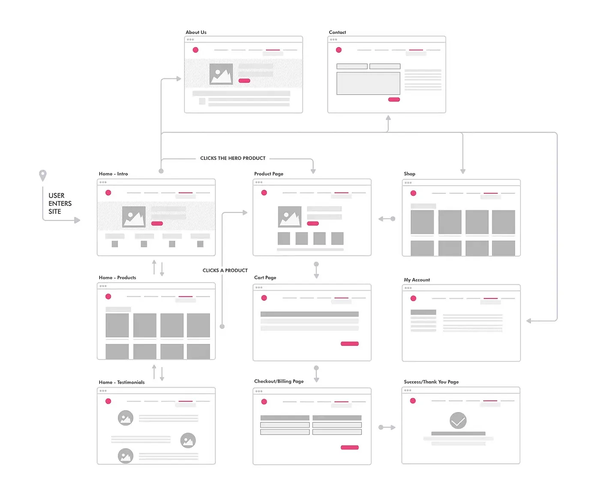
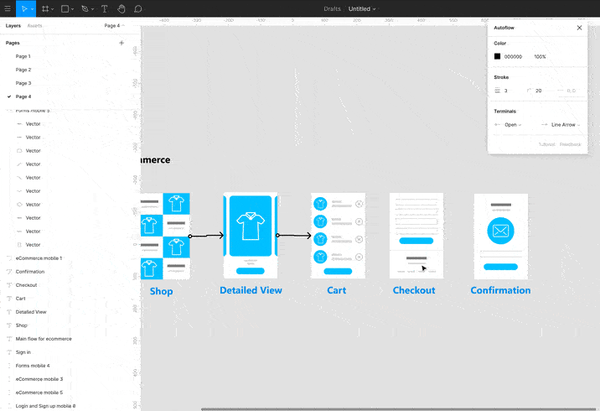
在开始线框图之前,您需要清楚地了解需要设计多少个屏幕以及用户将如何与它们交互。当您拥有可以用作参考的用户流程时,形成这种理解就会容易得多。可以使用简单的对象(例如框和箭头)来可视化流程。例如,您可以在下面看到结账体验的简单用户流程。

2.首先为核心屏幕创建线框
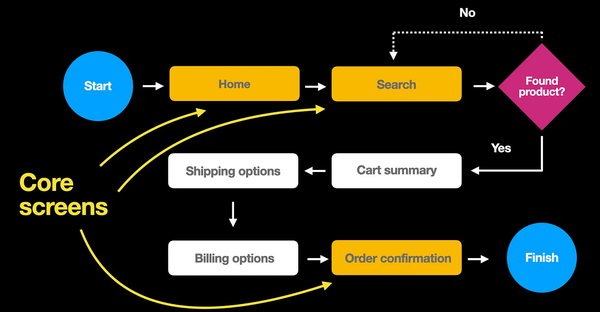
选择对用户流程最重要的屏幕。这将使迭代您的设计变得更加容易。

3.选择合适的保真度级别
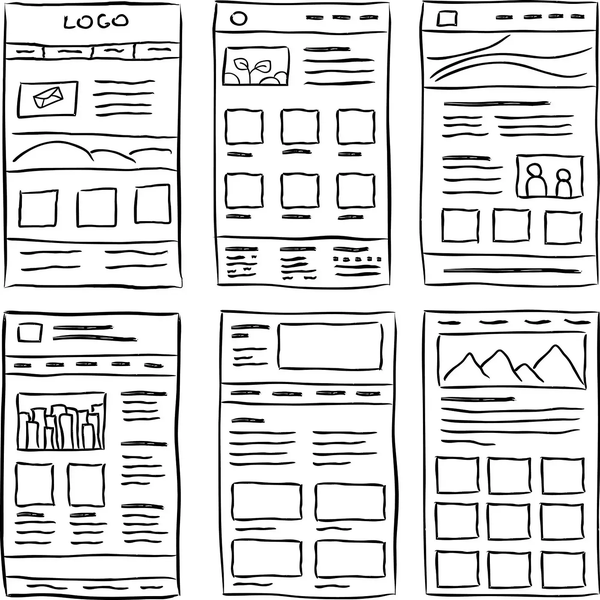
保真度是视觉资产的真实感水平。线框通常以低保真度和中保真度创建。低保真线框包含最低限度的设计细节

而中等保真度线框看起来更像是模型。

低保真线框在设计过程的早期阶段可能会很有用——当您探索不同的设计方向并希望尽可能多地可视化想法时。
当您想要深入研究特定解决方案时,应创建中等保真度线框。在与其他设计师和开发人员讨论时,中等保真度线框也非常有用。
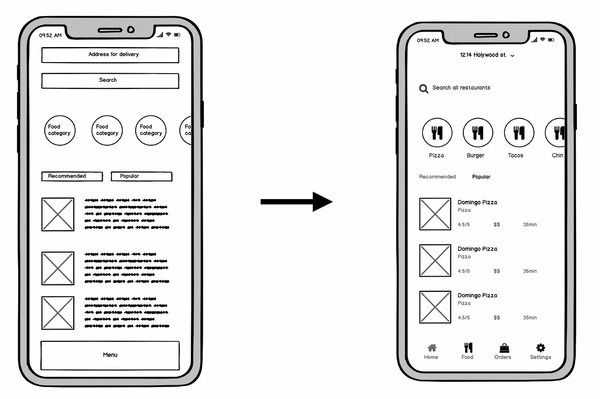
4.使用颜色来引起注意
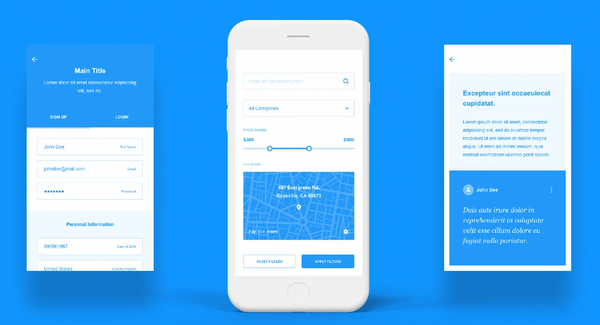
线框传统上以黑白或灰度创建,但可以使用一种或两种对比色来创建视觉重点并将观看者的注意力引导到特定对象(例如号召性用语按钮)。以下示例使用对比色来突出显示交互元素。

5.尽量避免中保真线框中的虚拟文本
在设计过程的早期阶段,您的目标是创建清晰的视觉层次结构 - 具有清晰结构的布局。在这个阶段你不关注内容;你必须考虑它是如何呈现的。但是,在创建了良好的视觉层次结构之后,您应该开始用将在产品中使用的实际副本替换占位符文本。
我们在这个阶段应该避免使用虚拟文本是有原因的——Lorem Ipsum 并没有对审查你的设计的人说太多。因此,当他们查看线框图时,他们很容易误解您的设计。

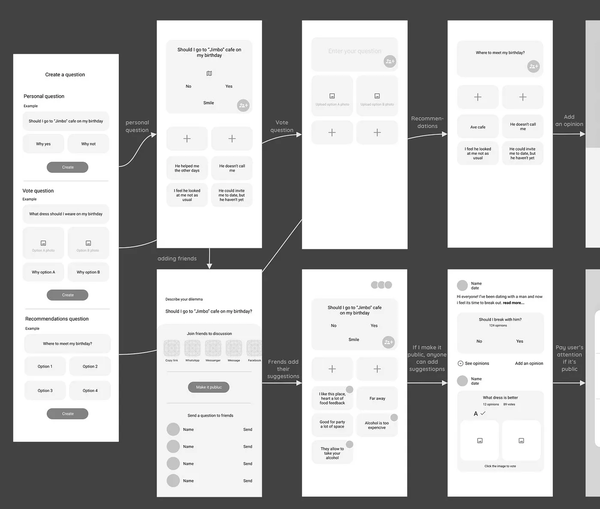
6. 创建可点击的线框
线框是静态设计工件。虽然可以将您的设计作为单个屏幕的集合来交付,但最好从它们中创建流程,甚至创建可点击的线框版本。可点击的线框使团队可以轻松了解场景的详细信息——它们让你从整体上思考产品的功能。例如,在浏览流程时,您会注意到需要在某些屏幕之间引入中间状态以创建流畅的旅程。

7. 注释线框
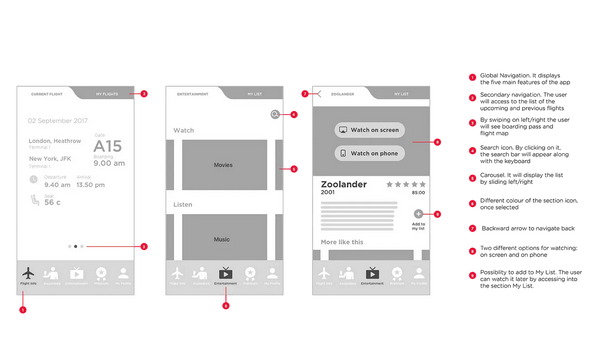
作为产品设计师,我们需要向团队成员和利益相关者提供背景信息并传达设计决策。如果您计划向团队展示线框图,最好添加注释。注释有助于创建上下文并快速传达关键想法。只要确保使用短到点注释即可。如果您需要更详细地讨论这个概念(例如,您需要编写一段文本),最好在设计文档中进行,而不是在线框图上。

8.使用线框套件
不要从头开始创建中等保真度线框。使用特殊的线框套件来加快该过程。您应该尝试以下两个套件:
- Figma 线框套件。免费的 UI 套件包含可帮助您设计线框的基本元素。
- 平台a . Platforma 是付费 UI 套件,包含 300 多个屏幕。该套件适用于 Sketch、Figma 和 Adobe XD。
- 电线。Wires 是两个适用于移动和网络的免费线框 UX 套件。您将拥有 170 个移动模板、90 个 Web 模板和 240 个组件。该套件适用于 Adobe XD。

原文链接:
https://medium.com/outcrowd/icons-in-web-design-824f57cb2db0
作者 :Nick Babich