10 种现代类型的交互式网站元素
....数字解决方案的交互性如今已成为常态。最终用户获得其行为反馈的机会越多,他们与产品交互的感觉就越愉快,参与度也越高。下面我们将告诉大家可以使用哪些元素来制作一个非常酷的交互式网站。
互动内容:这是什么?
那么什么是互动内容呢?事实上,这些内容类型可确保最终用户与用户界面进行主动交互。与静态内容不同,此内容需要这些用户执行一些操作才能实现其目标操作,而不是切换页面以从其中一个页面更改为另一个页面。
因此,除了那些允许浏览网站页面的内容之外,如果涉及使用界面执行任何操作,则任何内容都可以是交互式的。从策略的角度来看,此类内容相比静态内容更能吸引用户的注意力,激发更多的情感,有助于提高转化率。
用户喜欢的互动内容
那么什么类型的内容负责交互性呢?我们现在就来了解一下吧。
一、视频
视频有什么特别之处使得它们比图像更有吸引力吗?最好询问拥有 18+ 视频网站的常客。事实上,虽然品牌视频并没有为最终用户交互增加太多多样性,但它们仍然比具有基本网站导航的标准 2D 页面涉及更多的环境感受器。特别是,它们结合了声音、视觉和运动通道,唤起最终用户新的、更强烈的情感和体验,并且比静态视觉对象产生更稳定的关联。
至于视频内容的类型,可以是产品演示视频、欢迎视频、评论、背景视频、教程、娱乐视频、教育视频等。

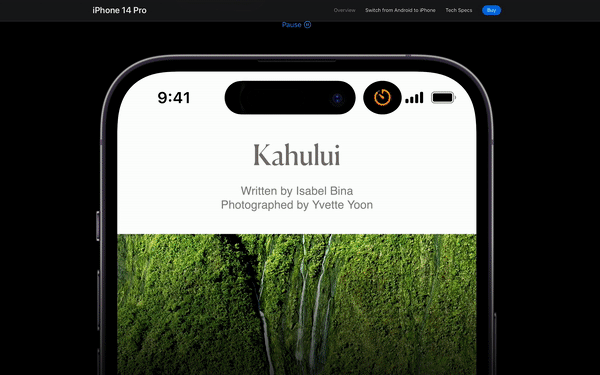
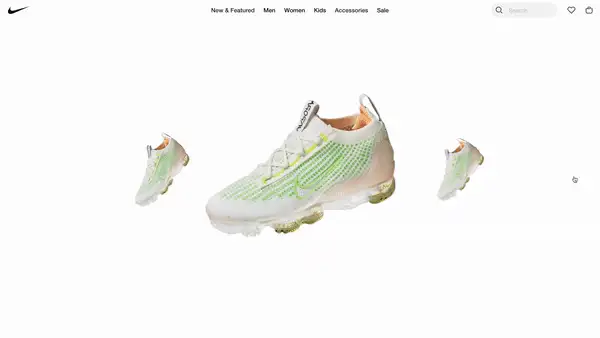
二、产品演示
上面我们已经讨论过可以通过视频格式来实现产品演示,但这并不是让用户体验更加精彩的唯一方法。例如,可以尝试将缩放选项集成到具有不同角度的标准产品图像的图库中,以便他们可以更仔细地查看细节。还可以受益于 360 度视图和实时流,允许用户直接互动并提出有关产品的问题等。

三、游戏
数字解决方案的游戏化已经成为主要趋势之一已有七八年了,而且这种趋势可能在很长一段时间内不会放弃其地位。事实是,为了在执行有针对性的操作时保持目标受众的注意力,现在仅仅减少最终用户的操作次数是不够的 - 需要弄清楚如何让他们想要继续前进。游戏化就是一个很好的例子。
事实上,与排除它的用户场景不同,它可以刺激用户的进一步行动,使他们感受到肾上腺素并对接下来会发生的事情感兴趣。也很可能能够将目标操作的完成呈现为特定用户的成就,这也体现了类游戏界面的最佳实践。

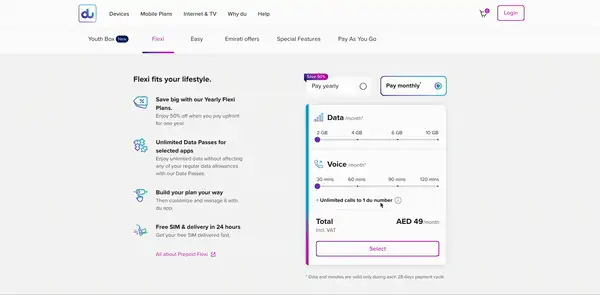
四、计算器
借助交互式计算器,可以自动执行访问者在网站内完成特定目标操作所需的计算,从而使访问者的生活变得更轻松。此外,它们还有助于做出更富有成效的决策,因为访问者对潜在结果的了解越多,他们就越有可能这样做。

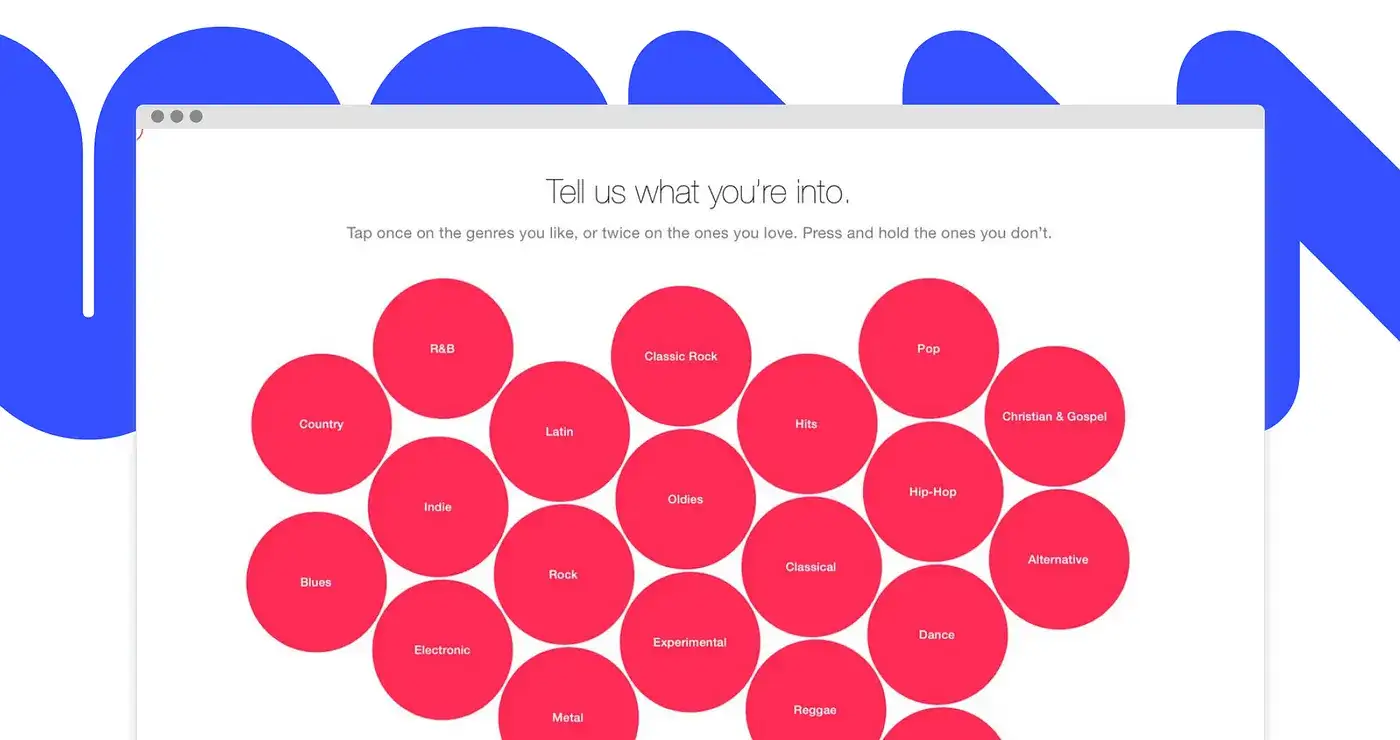
五、民意调查和问卷调查
这是一种相当古老且经过时间考验的提供交互性的方法,它将允许目标受众中最活跃的成员正确地“花费他们的精力”。因此,可以为访问者提供个性化的用户体验,并远程重现品牌与最终用户的“实时”互动。

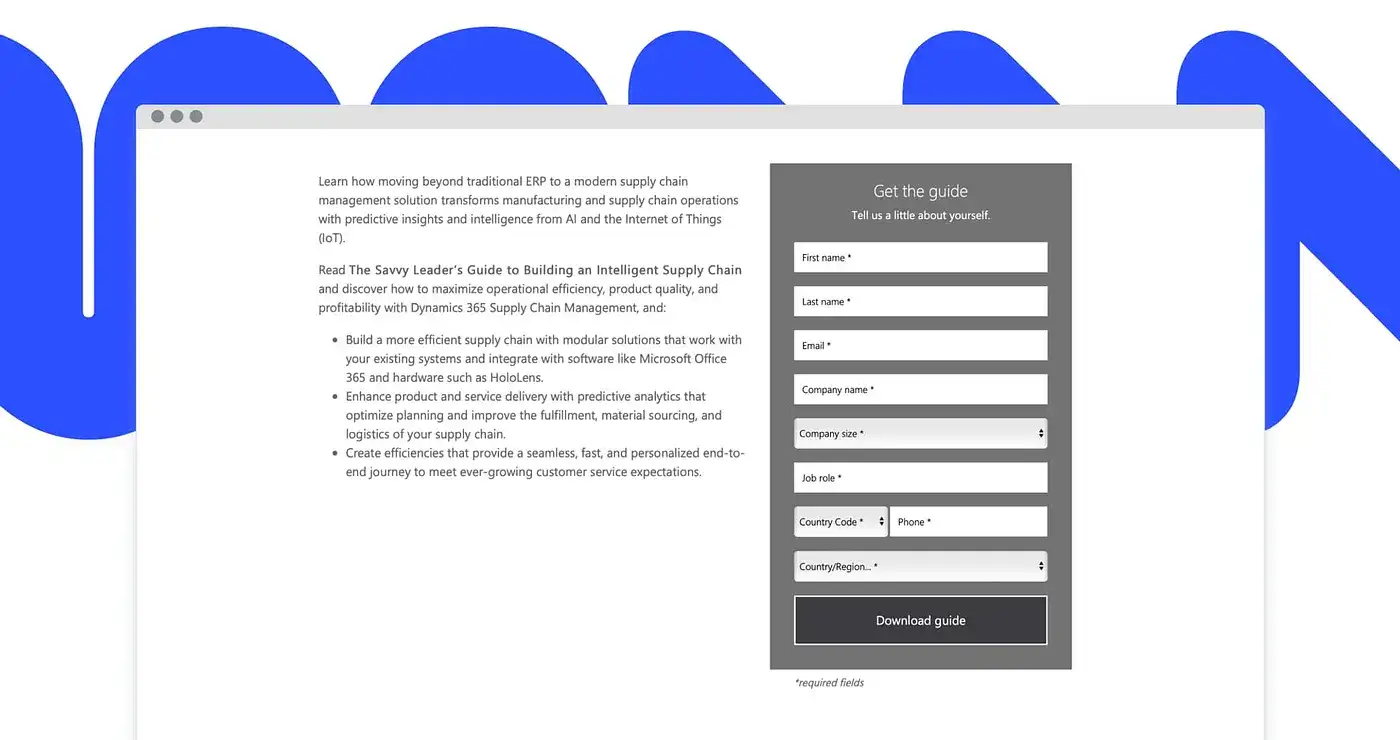
六、白皮书、手册和指南
邀请访问者下载白皮书以更深入地了解它们,而不是用冗长的项目和/或产品描述使网站页面变得混乱。这同样适用于报告、分析、指南、预测和其他涉及大量键入文本的内容格式,这些文本在网站页面上看起来过于繁琐。
这样,就可以让“懒惰”用户不必在网站主页上阅读和观看他们不需要的内容,同时让那些正在寻找更多信息的人能够最及时地获取信息。可读形式。

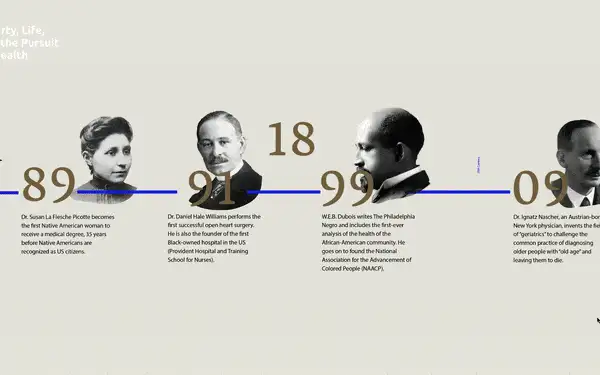
七、时间线
时间线可以向用户显示他们与网站交互的历史记录,以及其他与时间相关的事件。这种交互元素的引入有助于用户界面的个性化,同时看起来也很朴素。

八、标签和清单
标签和清单将允许访问者根据他们的特定偏好定制网站,而不会因为冗余和无趣的信息而使他们的记忆和感知受体超载。这对于可以将内容输入到多个类别的多页面网站特别有用。

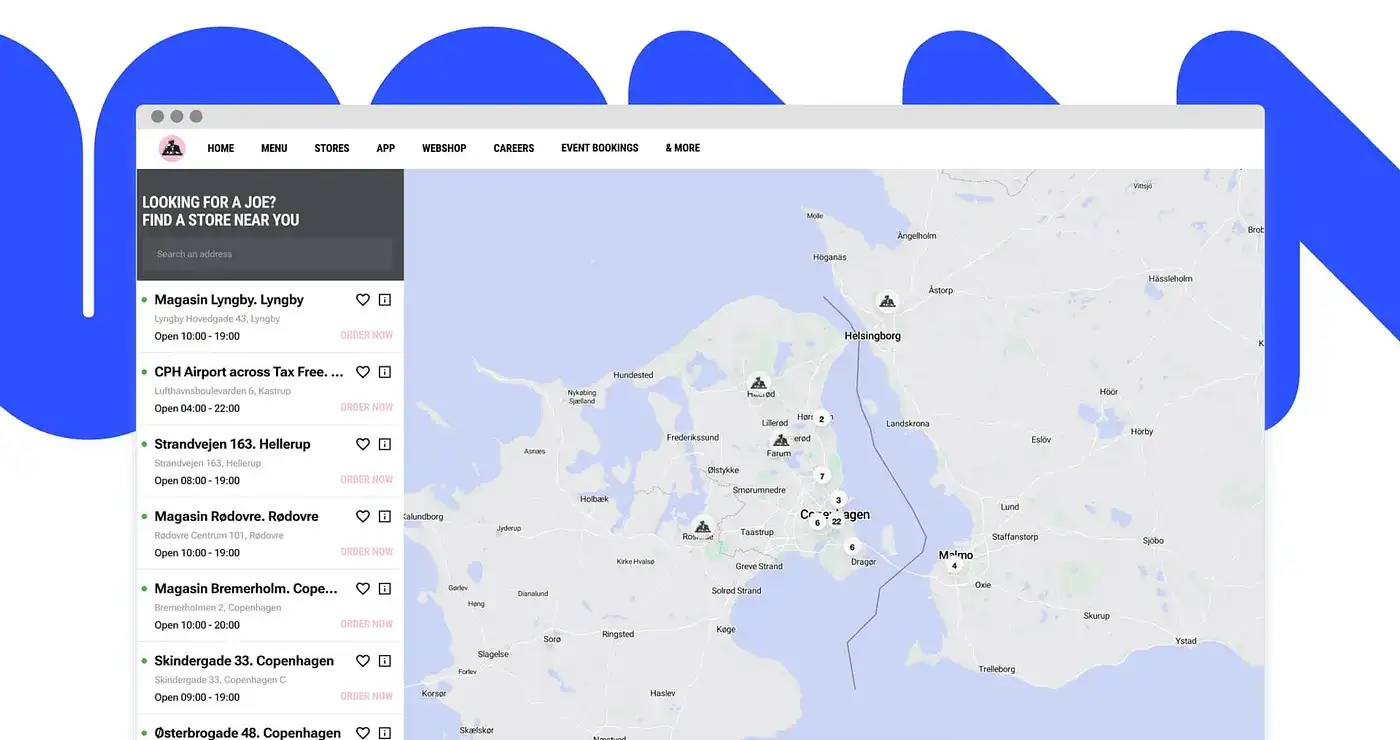
九、地图
交互式地图可帮助大家与特定品牌互动时弥合虚拟和真实用户体验之间的差距。例如,在网站上下订单的过程中或完成后,用户无需离开网站本身就能够在他们熟悉的网络地图服务中找到货物的交货点。
地图还可以帮助他们实时跟踪货物的移动情况。最后,交互式地图可以用作一种非凡的交互方式来展示发布新闻、分析文章和其他静态文本内容的特定数据。

十、信息图表
信息图表并不总是交互式的,但正是交互式信息图表确保了用户最大限度地参与与网站交互的过程。特别是,可以使用动画,以及放置按钮、链接和其他可点击元素,这些元素实际上会“要求”访问者使用它们做某事。

最后的想法
希望我们列出的十种基本类型的交互元素能够帮助大家选择最正确、最适合正在开发的网站的元素。同时,请注意,在做出支持一种或另一种类型的决定时,最重要的是记住相关性,并且最终决定应该简洁而不是过多。
最初发布于https://www.flowmapp.com。





