在 UI 设计中创建优雅渐变的终极指南
....如今,渐变无处不在,大多数应用程序和网站的 UI 都使用渐变。但你有没有想过,为什么?

为什么渐变如此受欢迎?
没有单一的颜色,实际上,一切都是渐变的。这就是为什么渐变看起来更自然并且受到每个人的喜欢。
但是萨加尔,怎么没有单一的颜色,我刚买了一台笔记本电脑,那是海军蓝。
好吧,让我们看看它是否真的是蓝色:

因此,从图像中可以清楚地看出,即使某个物体具有平坦的颜色,但由于光照的原因,它实际上看起来像是渐变的。
现在我们知道为什么渐变对用户来说看起来不错了。
但并不是每个渐变都看起来不错,有些看起来很糟糕

当我说我最初曾经创建这样的渐变时,我的字面意思是这个意思,你可能也会创建这样的渐变。
1.运用色彩心理学
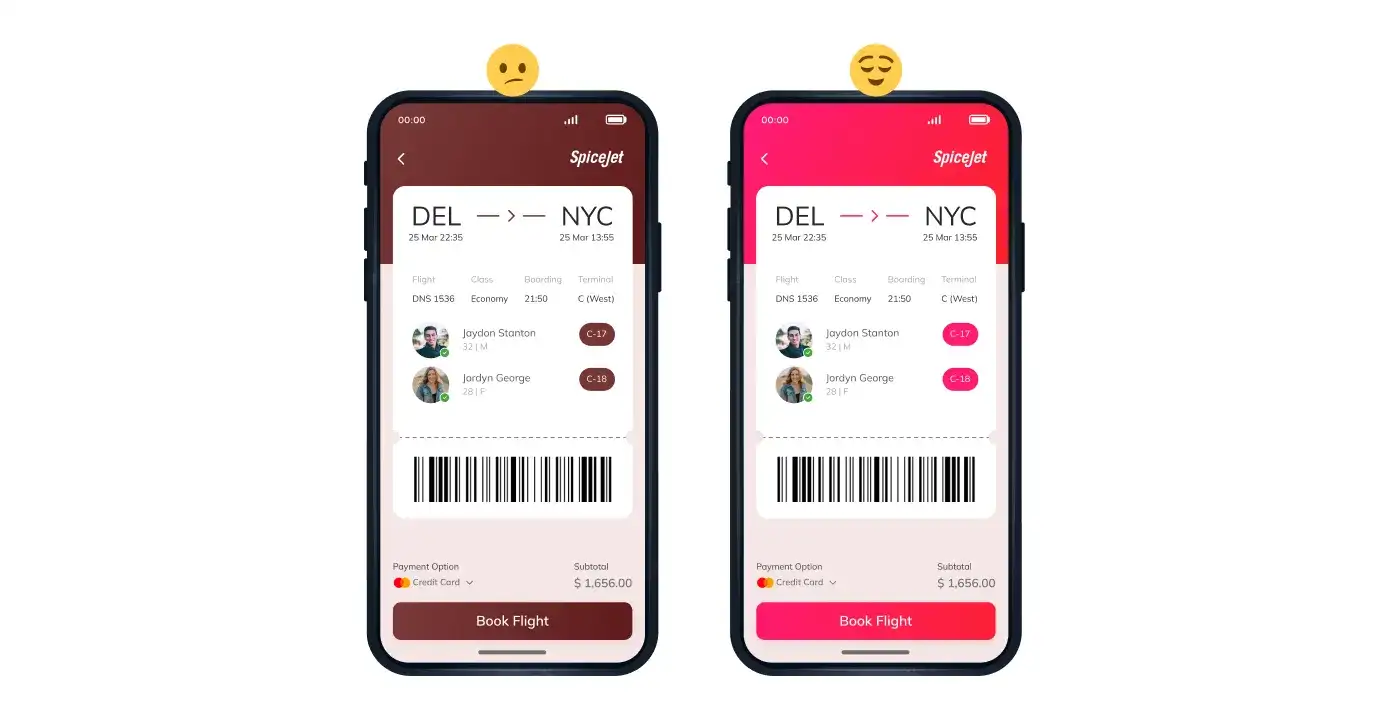
不要使用任何随机的渐变颜色,使用带有颜色的渐变来触发您想要的特定情绪。
例如,两种渐变都很好,但第二个更准确,因为它给人一种快乐的感觉,人们会喜欢将其与他们的旅程联系起来

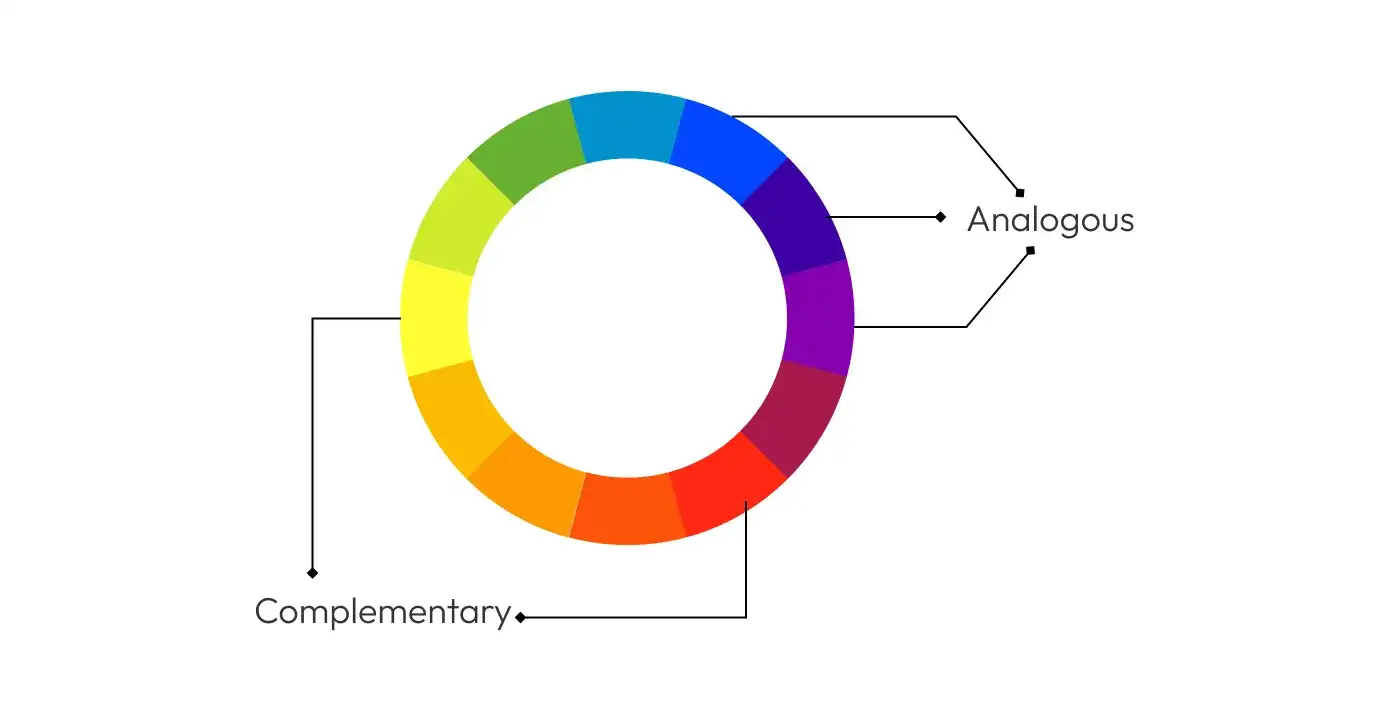
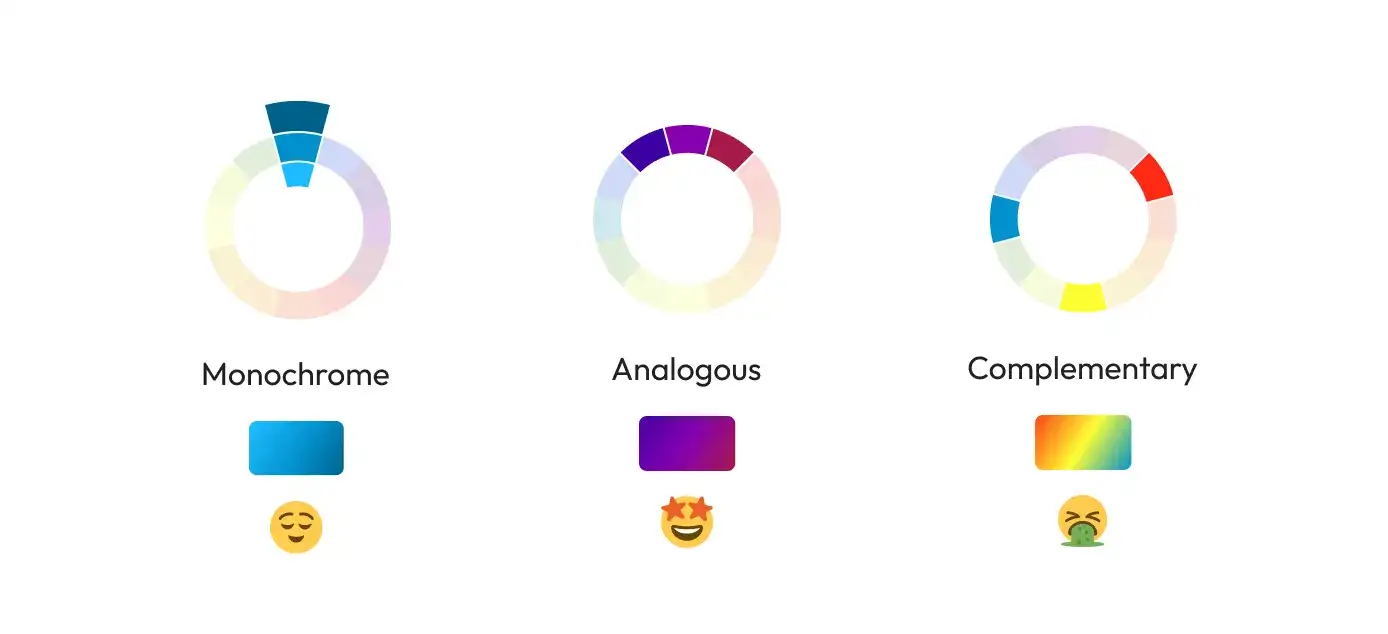
2.使用色轮

上图是色轮,如果知道如何使用它,它可以帮助大家创建非常好的渐变。
那么让我们来理解色轮的简单类比,有两种类型的颜色:
- 类似色:相邻的颜色
- 互补色:彼此距离较远的颜色。
制作渐变时切勿使用补色,因为它们具有很大的对比度(就色调而言),这不利于渐变,请使用类似色或单色。
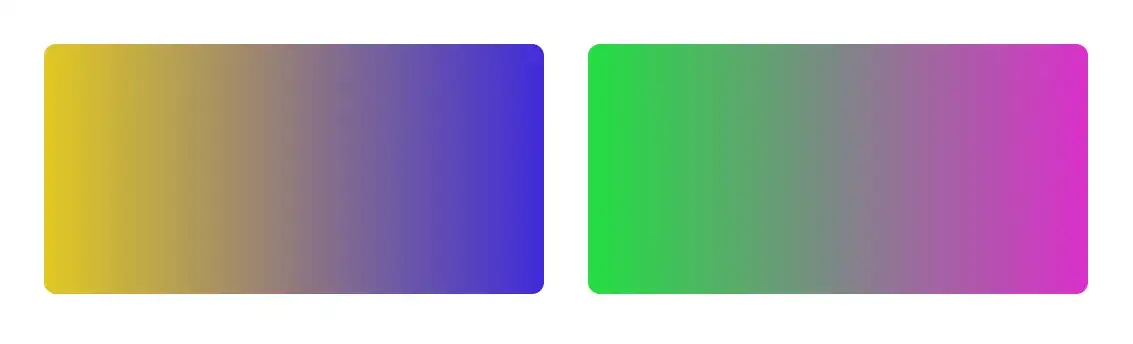
让我们看看这些颜色如何形成不同类型的渐变:

单色的看起来很平静,类似的看起来很高级,而互补的看起来很糟糕。
但为什么会这样呢?
单色和类似色在色调和照明方面有一点差异,因此它们混合得很好,而互补色通常差异太大,因此它们会产生硬边而不是正确褪色。
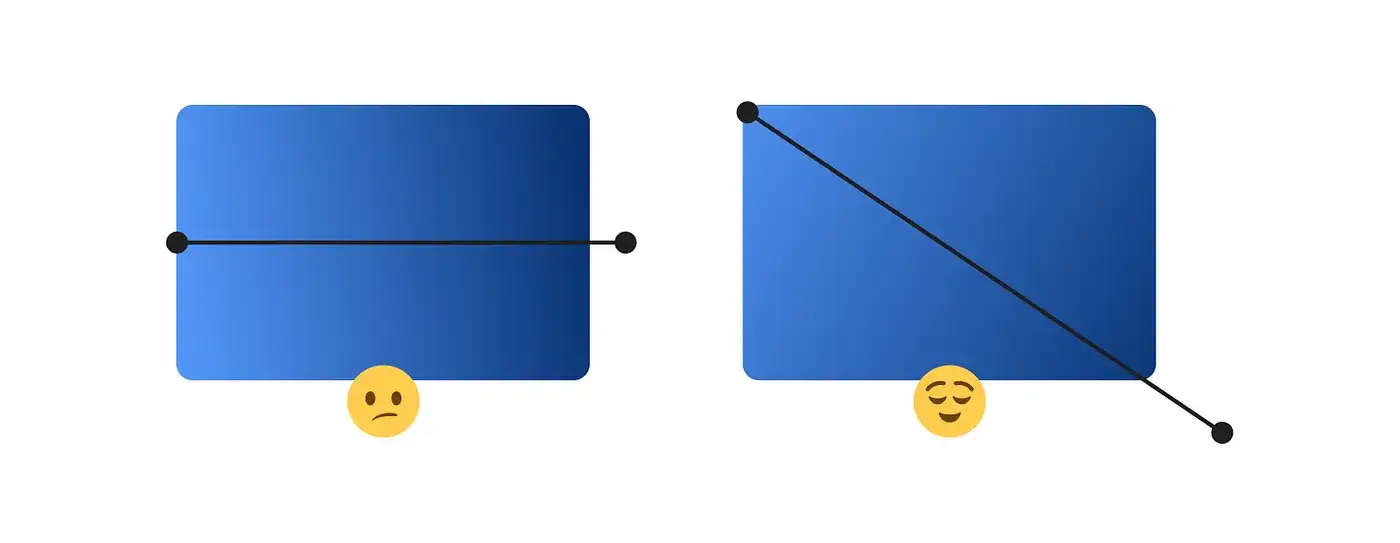
3.保持对角线
应该保持流程对角线,因为它看起来比保持“从上到下”或“从左到右”的流程更好。。
对角线更好,因为它类似于自然世界。(灯光通常以一定角度从顶部照射。)

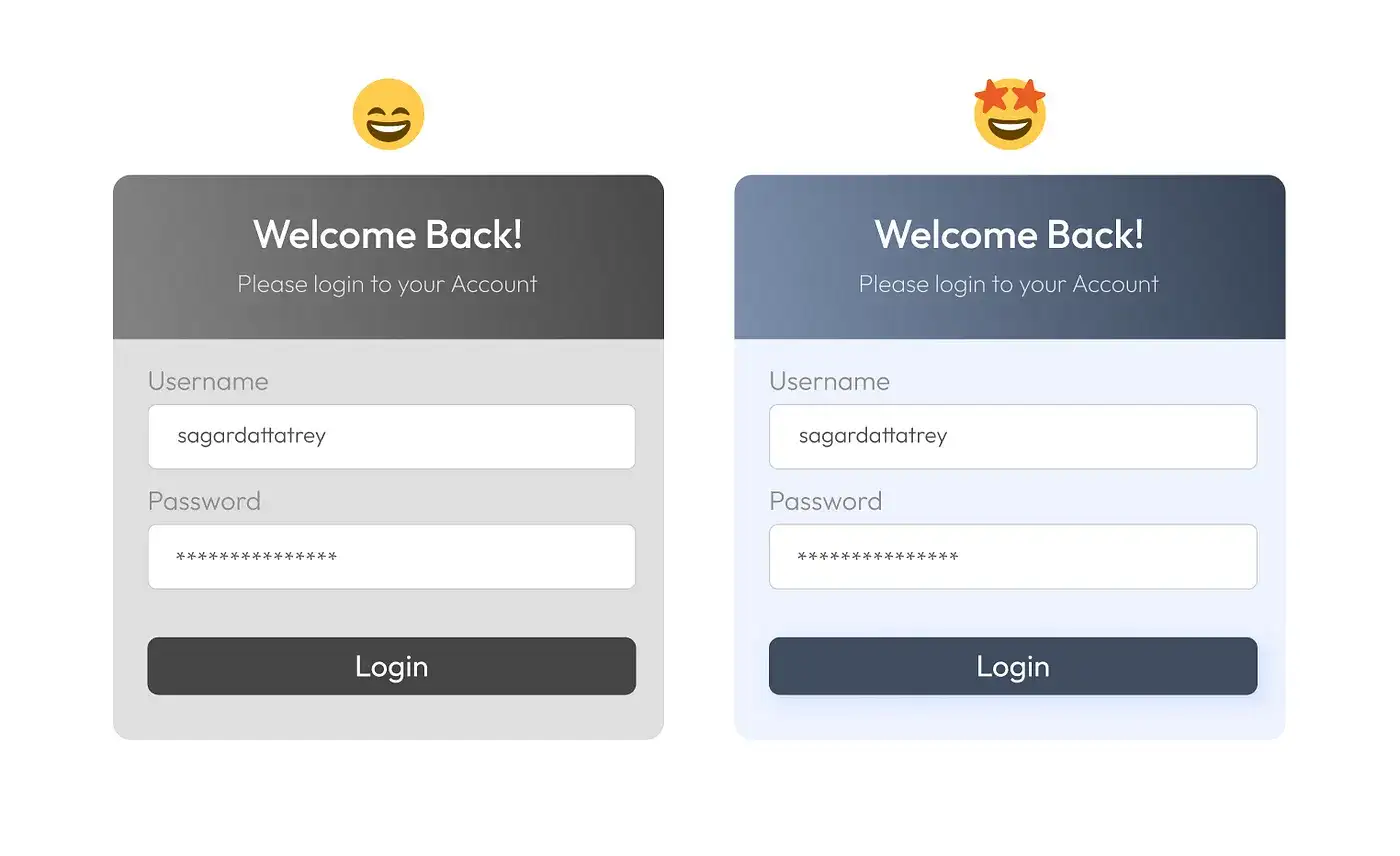
4. 添加色调
纯灰色渐变用于用户界面,它们看起来不错,但可以通过添加一点蓝色调来使其更好。
这种小色调让它看起来平静清新,但仍然感觉有点灰色。

5. 打破规则
最后,这取决于吸引观众的内容。在理解了所有规则后,可以自由地打破它们。
下面的渐变是由互补色形成的,它不是对角线的,但看起来仍然不错。

这样,可以根据需要创建任意数量的渐变,而无需寻找渐变颜色代码。
原文链接:
https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4





