UI设计中非常流行的3种图表类型

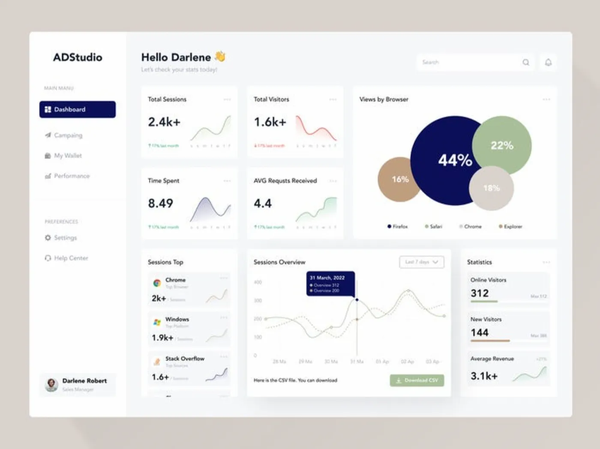
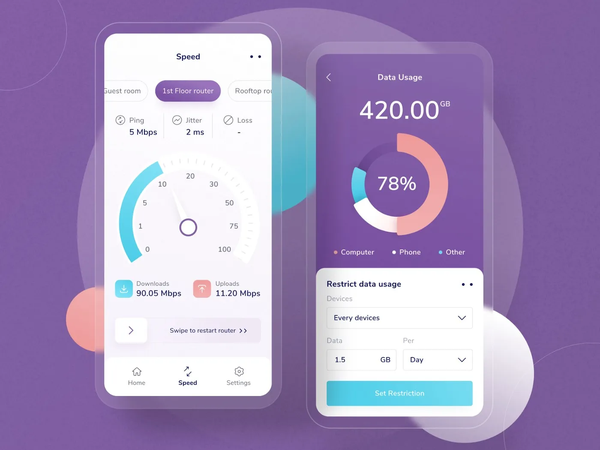
在仪表板管理网页设计中,图表是不可或缺的一部分。使用正确类型的图表来表示数据将极大地改善用户体验。选择错误的图表类型可能会导致数据混乱甚至歪曲。
如果您曾经设计过仪表板或参与过需要以图形方式可视化数据的项目,那么这对您来说一定是一项艰巨的任务。困难来自于很多方面,难以选择正确的图表类型,或者当你选择了正确的图表类型,但是库的限制或者FE团队的水平使得你的图表没有得到项目组的认可。
饼图和圆环图经常被使用,但在某些情况下,它们仍然不是表示数据的最佳图表类型。
在这篇文章中,我想分享一些 UI 设计中最常见的图表类型。我还尝试以最简单的方式解释如何选择正确的图表类型进行设计。
为您的设计选择正确的图表
在仪表板管理屏幕上,如果不进行比较,这些数字将毫无意义。UX,数据经常在不同时间进行比较。例如,如果我说用户数量是200人,这意味着什么?没有任何意义,除非我还说上个月的用户数量是 300 人,这个月是 200 人。管理者需要通过与同期的比较来表达数字的具体含义。
为设计选择正确的图表非常重要,因为它会影响试图传达的信息的有效性。以下是一些帮助大家选择正确图表的提示:
1.确定要表示的数据类型:在选择图表之前,需要知道要在图表中显示什么样的数据是分类数据还是数值数据?连续数据还是离散数据?
2.考虑想要传达的信息:不同的图表更适合不同的目的。如果想显示随时间的变化,折线图或条形图将是合适的。如果想比较类别之间的值,条形图、饼图或圆环图将是合适的。
3.保持简单:使用准确表示数据的图表,并且不会增加不必要的复杂性。包含太多元素或太多信息的图表可能会让读者感到困惑,并使其难以理解试图传达的信息。
4.注意轴:确保图表上的轴正确标记并根据数据进行缩放。这将有助于确保图表准确地表示数据。
5.选择具有视觉吸引力的图表:图表应该美观且易于阅读。选择具有现代设计、清晰且易于解释的图表。
通过考虑这些因素,以为设计选择正确的图表,并有效地将信息传达给受众。

UI设计中的8种图表类型
1. 饼图
饼图是一种圆形的统计图表,被分成多个切片以说明数据的比例。每个切片代表一个类别,切片的大小与其代表的数量(与整体相比)成正比。整个圆圈代表所有类别的总价值。
饼图对于显示可分为多个部分的数据非常有用,例如水果篮中不同类型水果的比例。需要注意的是,饼图最适合用于相对简单的数据集,因为当切片太多时,可能很难解释图表。

2. 条形图
条形图是一种使用不同高度的条形来表示值的图表。可以使用垂直条形图、水平条形图或堆叠条形图(以显示一个单位的多个不同值)来创建条形图。
条形图通常用于商业和财务分析中,以显示不同时间点的数据。每个时间点的值显示方式以及与其他时间点的比较有助于有效地传达信息。
例如,柱形图可用于显示家庭中按类别的支出分布,柱形图的每个部分代表特定支出类别的支出金额。

3.折线图
折线图是一种图表,用于显示特定时间段内一组值的变化。数据绘制在二维平面上,x 轴代表时间,y 轴代表值。绘制一条连接数据点的线来显示值随时间的变化。
折线图在显示数据随时间变化的趋势、模式和变化方面非常有用,使其成为金融和商业分析、科学数据等的流行选择。折线图的斜率表示数据的变化率和距离y 轴的直线代表变化的幅度。

可用于前端开发的图表库
由于前端编程的特点,编写一个新的图表会比较困难,所以设计者在设计的时候也要寻找图表库,图表库的设计也非常美观和现代。使用该库将为设计团队和前端团队节省时间。以下是可以参考的图表库:
1.Chart.js:一个开源的JavaScript库,易于使用,提供多种图表类型,包括条形图、折线图和饼图
2.D3.js:一个功能强大的 JavaScript 库,高度可定制,但可能比其他库更难学习和使用。
3.Highcharts:一个商业JavaScript库,提供广泛的图表类型,并且高度可定制,但需要付费许可才能用于商业用途。
4.Plotly.js:一个开源 JavaScript 库,易于使用,提供多种图表类型,包括交互式图表和 3D 图表。

概括
为设计选择合适的图表对于有效传递信息非常重要。使用正确的图表可以帮助以易于理解的方式清晰、准确地呈现信息,并让读者轻松总结数据。
有许多不同类型的图表可用,但由于其特定要求和解释困难,并非所有类型都常用。在为设计选择图表时,重要的是要考虑正在使用的数据类型、想要传达的信息以及您的目标受众。
通过考虑这些因素,可以确保图表既有效又适合需求。