关于 UI 设计中的颜色你需要知道的一切——理论与实践

颜色是这个故事(界面)的主要特征之一,还有其他特征,如排版、空间等。但今天,我想向您介绍我们的朋友,颜色。
您是否想过如何改善界面中的色彩和谐?如果你是 UI 设计新手或者真的喜欢做数字产品,这可以帮助你。
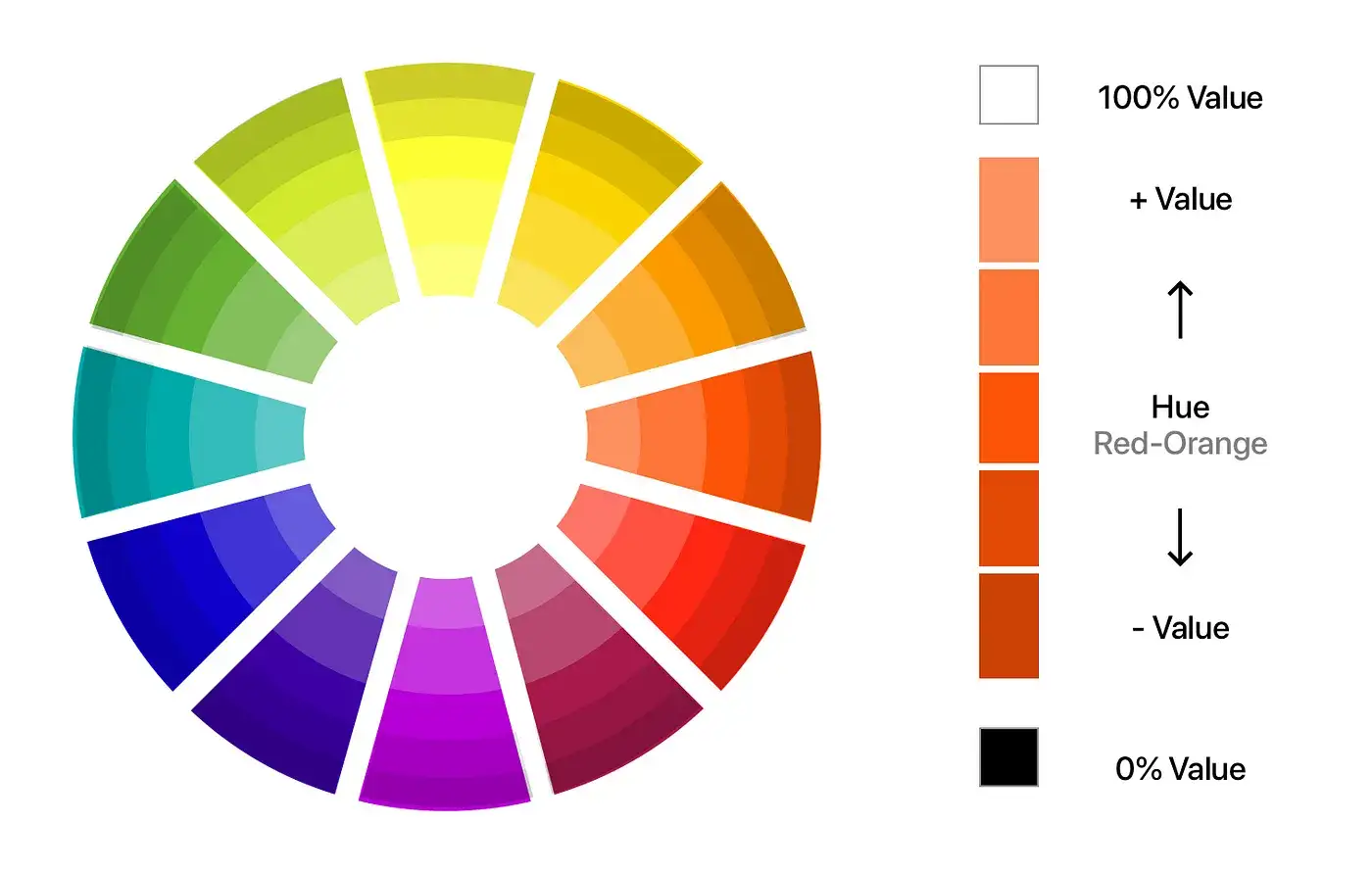
让我们开始谈论著名的色轮。当我们谈论色彩、对比、和谐时;我们脑子里一定有这样的画面:

您应该了解有关颜色的 3 个重要事项:色相、明度和饱和度。现在我将逐一解释:)
1. 色调
色调是自然状态下的颜色。例如蓝色、青黄色、黄色、红色等。没有任何明暗变化。另一个可以帮助您理解这一点的例子是将色调定义为您在色轮中看到的每种颜色,而无需任何其他光和阴影的改变。见下图

2. 价值
明暗度是指颜色的明暗程度,日常生活中一个明显的例子就是看到靠近光的东西是白色的,而背景中的其他东西是更暗的。
当我们走路时,我们会看到一些元素在早上和晚上改变颜色。例如,一座山是棕色的,早上有较浅的色调(Light),晚上有深色的色调(Darkness)。

如果离光越近,就会有更多的浅色调(光),如果离光越远,就会有更多的阴影(黑暗)。
在UI(用户界面)中,值起着重要的作用,因为当我们使用得当时,我们可以在界面中获得良好的对比度和不同的表面。

一个明显的例子是谷歌的材料设计。他们使用不同的表面来识别重要元素。
该值是每种颜色的明度或暗度。这给我们一种表面的感觉。当颜色值为 100% 时,会产生白色。当颜色的值为 0% 时,会产生黑色。我希望下面的图片对您有帮助:)

3、饱和度
现在我们来谈谈饱和度,饱和度是颜色的强度,当我们使颜色饱和时,我们会得到更强烈和鲜艳的颜色。当我们降低颜色的饱和度时,我们会得到暗淡的颜色,一个例子是当我们完全降低颜色的饱和度时,我们会得到灰色。

饱和度是我们在印刷世界中不能太多使用的东西,因为在现实世界中我们对颜色的饱和度有限制。例如,当我们要制作一本书、海报时。在数字世界中,我们拥有更多的可能性。
现实生活与数字生活
当我们谈论界面饱和度时,我们必须触及一个重要的点。与现实世界中我们很少看到鲜艳而强烈的颜色不同,在数字世界中我们可以做到这一点,因为我们使用 RGB 而不是 CMYK。这就是为什么负责任地使用非常重要。
回到基本
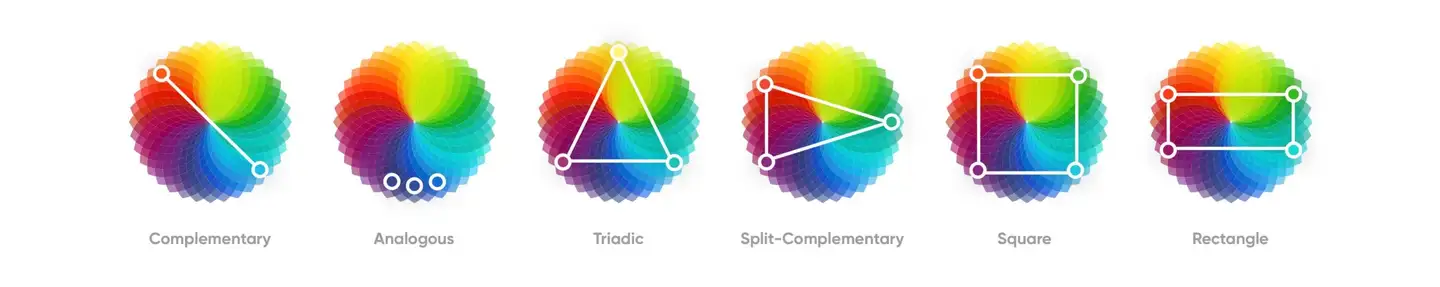
当我们谈论颜色时,另一个重要的话题是如何组合颜色。我记得很多的一件事是我的色彩理论课,特别是对比与和谐课。对比并不总是意味着和谐。
为了使颜色之间保持和谐,它们之间必须存在一定量的其他颜色。
请参阅下面的图片。正如你所看到的,相反的颜色有更多的对比,而相近的颜色则有更少的对比,在这里它们之间的和谐更加明显。

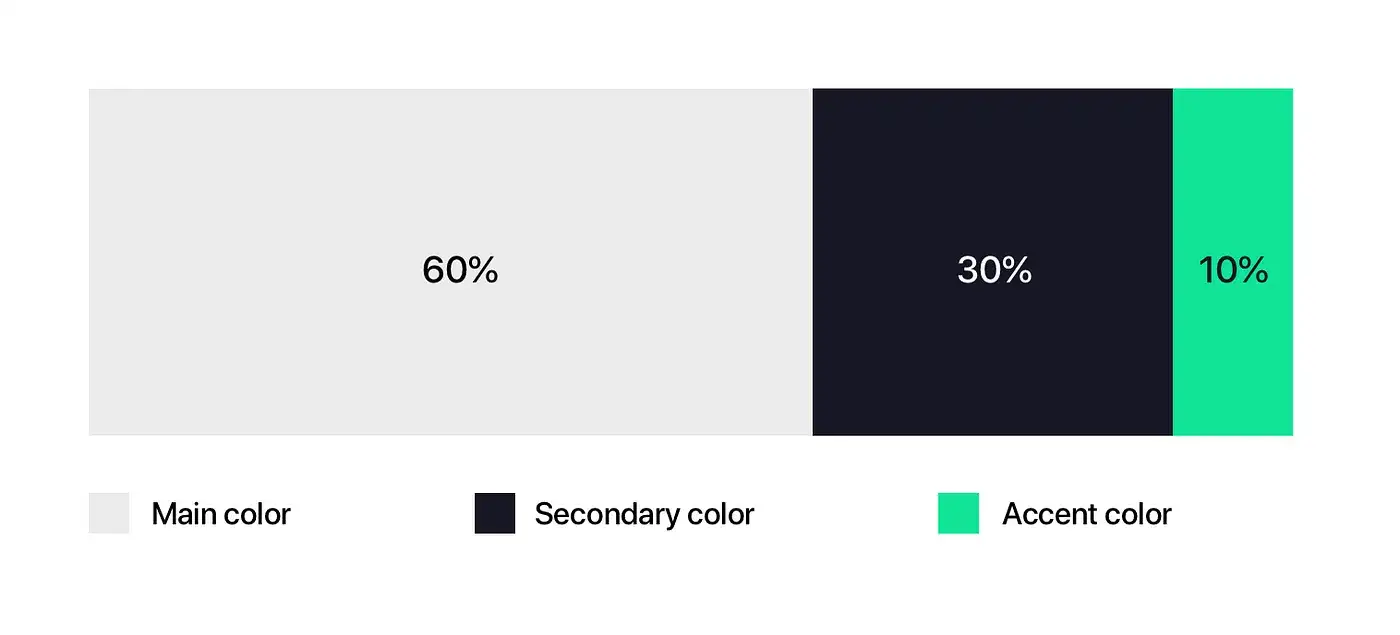
60 30 10 规则
不,这不是超模的三围,而是成功组合颜色的比例。您必须选择一种主色并将其用于 60% 的空间,另一种次要颜色用于 30% 的空间,最后一种颜色用于剩余的 10%。是的,只有3种颜色!这是室内设计中经常使用的东西。

当我们设计界面时,我们需要认为我们正在设计我们的客厅,每一种色调、灯光和位置都必须完美且具有功能性。
正如您在图像中看到的,使用了 3 种颜色。白色、粉色和绿色,绿色是重点。如果我们将这个比喻应用到界面设计中,强调色可以定义为我们的 CTA(号召性用语)的颜色。

受到大自然的启发
您知道人眼可以看到超过 1000 万种颜色吗?你总能在大自然和你所看到的事物中找到和谐与对比!自然、物体、动物、空间。一切都有一个调色板,你只需要多加注意即可。

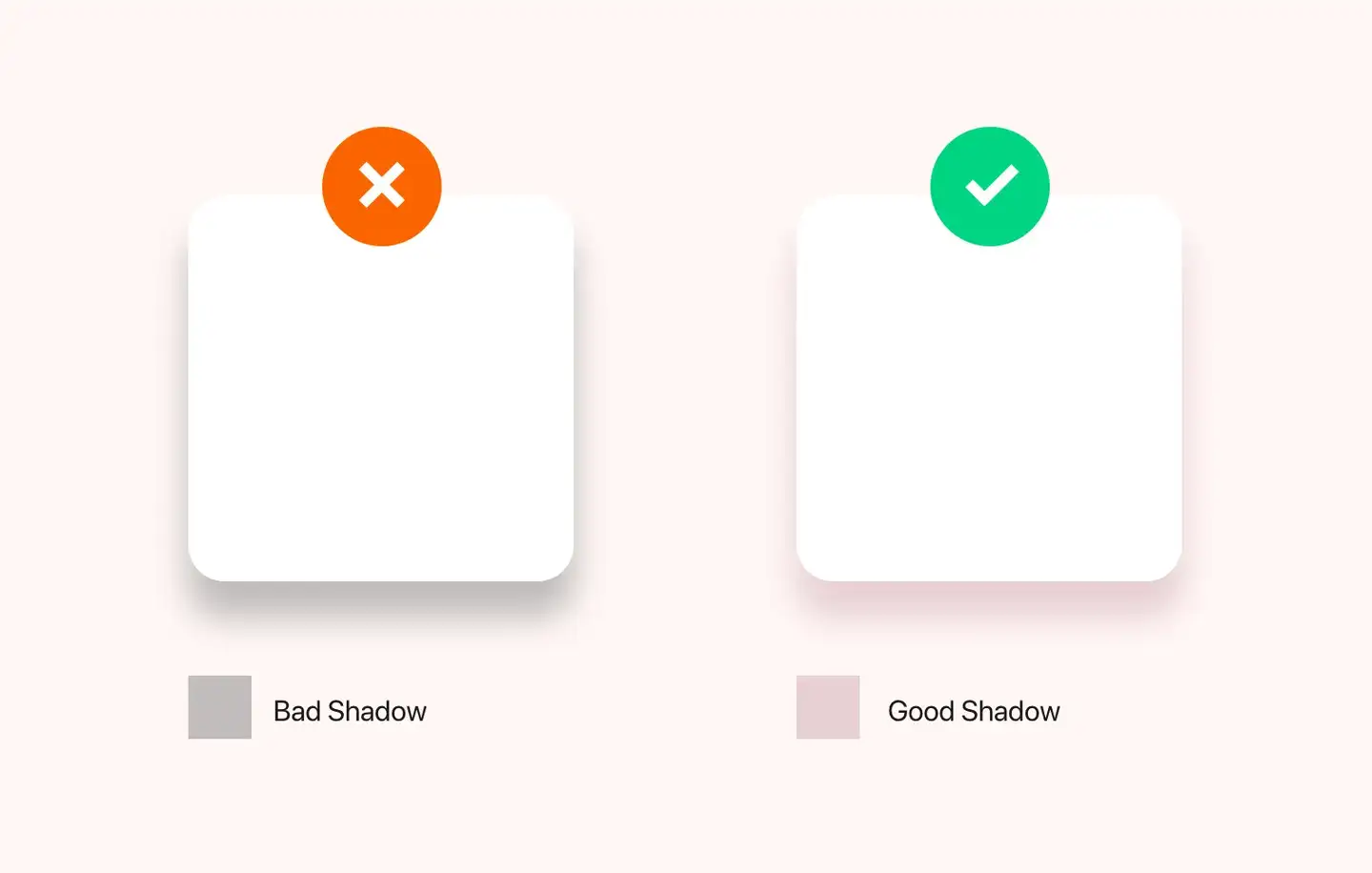
阴影永远不会是黑的,光永远不会是白的
当我们使用光和阴影时,我们常犯一个错误,那就是认为如果我们想要制作阴影,我们需要使用不透明的黑色,而对于光,我们必须使用不透明的白色。

如果你还不相信,看看现实生活吧,黑暗总是有一些底色的。

黑暗绝不是黑色,黑暗是用明暗色调遮蔽的物体的色调。柠檬的阴影是非常深的绿色,几乎是黑色,木板的阴影是非常深的棕色,几乎是黑色。但它从来都不是黑色的。只有在完全没有光的情况下才会呈现黑色。
使用灰度来测试颜色的和谐度和对比度。
使用不饱和或灰度颜色,我们从方程中删除色调,只保留光线和阴影。光和影给人一种真实感和深度的感觉。

当我们只剩下灰度时,我们可以看到色调(值)之间存在差异,有些较暗,有些较亮。这给我们一种它们之间的和谐与对比的感觉。这是应该发生的情况的示例。
灰色与色调
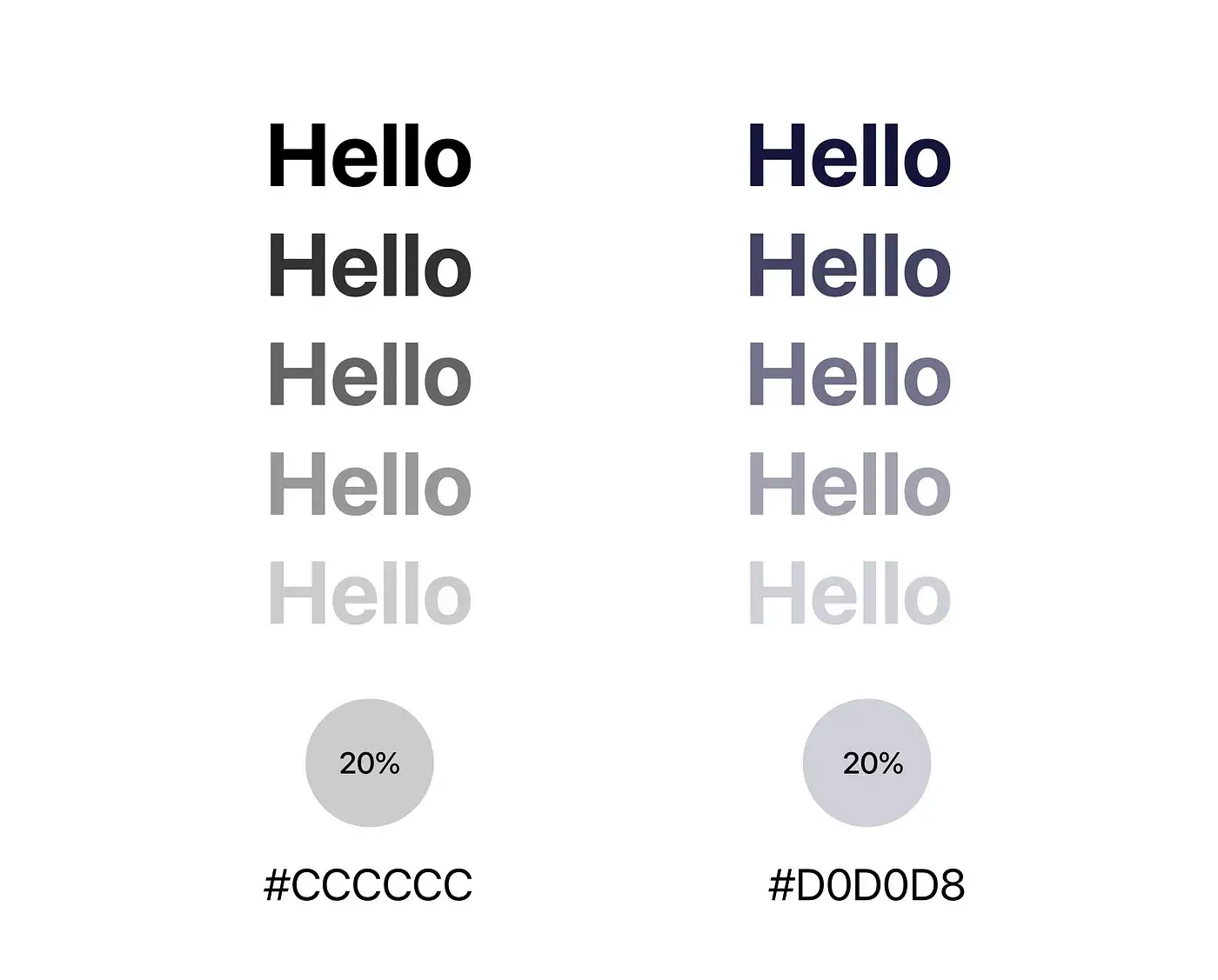
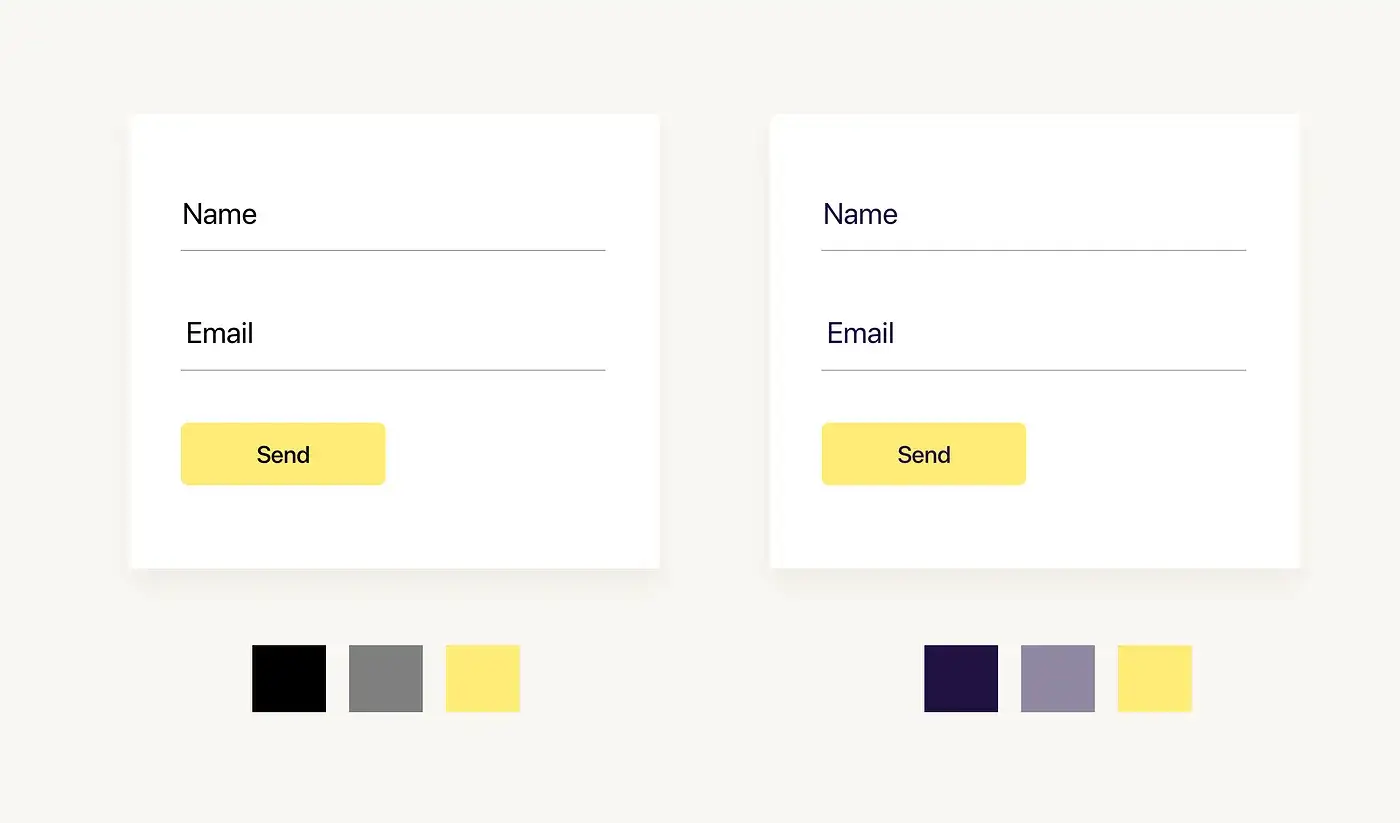
如今,界面变得更干净、更白,另一个特征也浮出水面,那就是版式。但在另一篇文章中我们将讨论我们的朋友排版,现在我想具体谈谈颜色。

左边的一个是黑色#000000,另一个是深蓝色的#15163D。它们看起来都是黑色的,但实际上并非如此。为什么这个这么重要?看下图。

两者具有相同的不透明度,但结果不同。一种是灰色,另一种是灰蓝色。当我们使用带有某种颜色基调的文本时,我们就提供了更多与环境更加和谐的机会。请记住我告诉过你,要使颜色之间保持和谐,它们之间必须存在一定量的其他颜色。当我们使用带有某种颜色基调的文本时,我们就有更多机会与环境更加和谐。请记住我告诉过你,要使颜色之间保持和谐,它们之间必须存在一定量的其他颜色。

两者看起来都是黑色的,但其中一种具有紫色色调,这是黄色的补色。通过这样做,我们实现了对比与和谐。
那么使用黑色和灰色就不好了吗?不!这完全取决于您想做什么。黑色是一种中性色,与任何颜色搭配都很好看。但有时,就像这个例子,如果我们添加其他色调,我们会得到另一种颜色感觉。

锻炼眼睛!寻找光明!

就像我们去健身房锻炼身体一样,我们每天都应该看到锻炼眼睛的灵感。
我们许多人看到的颜色不那么饱和或鲜艳,这是正常的。世界并不完美,色彩也不完美。我们中的许多人都来自一个只使用 CMYK 并且颜色受到限制的物理世界。
当我们身处数字世界时,颜色的可能性有很多,我们必须做好准备。我强烈推荐的一个很好的练习是查看日常灵感。
最后的想法
知道如何组合颜色就是不断练习。如果一开始很困难和复杂,这是正常的,但后来你会发现它是多么容易。永远不要停止学习并大量练习。
原文链接:
https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4
作者:Christian Vizcarra





