设计中的版式

介绍
我们每天都会遇到数百个文本体,甚至没有意识到呈现它们背后的复杂过程,以便它们对我们来说显得“可读”。想想你一边喝咖啡一边浏览的早报、开车时吸引你眼球的高速公路广告牌,或者你最喜欢的电子商务应用程序上诱人的描述。是什么让它们变得容易理解?是什么确保他们吸引你的注意力?这背后的无名英雄是版式及其基本原则——可读性法则。

一、打破可读性法则
在深入探讨之前,让我们退后一步来阐明可读性定律的概念。该定律植根于早期印刷机工匠和心理学家的经验发现,他们思考人脑如何解码书面文本。他们发现文本的可读性受到多种因素的影响,例如字体、字体大小、行距、颜色、对比度等等。因此,可读性定律诞生了,改变了我们设计书面内容的方式,从古腾堡圣经到现代数字界面。

二、可读性和用户体验法则
可读性定律深刻影响用户体验(UX)设计,尤其是在数字领域。为了真正了解其影响,让我们考虑一个涉及在线新闻门户的场景。
想象一下,访问一个使用时尚但复杂字体的新闻网站。文章内容密集,行间距可以忽略不计,与背景的对比度也很差。你睁大眼睛,眯着眼睛,努力解读文字。不知所措和恼怒,您可能会退出门户而不深入研究文章,无论内容多么引人注目。这种情况清楚地说明了忽视可读性会如何导致令人沮丧的用户体验,从而赶走潜在用户。

现在,想象一个替代场景,其中同一新闻门户使用简单、干净的字体。文本间距良好,字体颜色与背景形成鲜明对比。标题是粗体且比文本的其余部分大,通过内容层次结构自然地引导您的注意力。在此设置中,您可以顺利浏览网站,轻松深入阅读新闻文章。阅读体验不再是一种挣扎,而是一种乐趣。因此,您可能会在门户上花费更多时间,浏览更多文章,甚至成为回头客。

这个例子清楚地说明了可读性法则的作用,通过使数字内容不仅易于访问而且令人愉悦来增强用户体验。两种体验的区别不在于内容质量,而在于设计的可读性。因此,遵守可读性定律可以深刻影响用户的参与度、保留率,并最终影响数字平台的成功。
三、版式规则
当我们遵循某些排版规则时,理解和实施可读性法则会变得更容易
1.字体选择:
选择易于阅读的字体。Arial、Helvetica 或 Verdana 等无衬线字体在屏幕上使用时更清晰。在衬线字体和无衬线字体之间进行选择取决于上下文和媒介。衬线字体(例如 Times New Roman)经常为印刷材料增色,因为它们的“脚”引导眼睛沿着文本行移动。然而,在屏幕上,无衬线字体(例如 Arial 或 Helvetica)通常更清晰,尤其是小尺寸时。然而,衬线字体仍然可以为数字标题或装饰元素带来精致感。最终,您的选择应该考虑项目的需求、品牌标识、受众和媒介,同时尊重可读性法则。


2. 层次结构和规模:
使用不同的字体大小来建立信息的层次结构。标题应大于正文,不太重要的信息可以较小。

3. 行距和长度:
在可读性方面,行间距和行长度是关键。行距或行距是指文本行之间的垂直距离。字号的 120-150% 的间距有助于防止文本拥挤,有助于流畅阅读。行长(即文本块的宽度)的理想范围是 45-75 个字符。太长会使下一行很难找到;太短会扰乱阅读流程。这些因素如果平衡得当,可以增强阅读舒适度,这是可读性法则的核心方面。

4、对比:
确保文本和背景之间有足够的对比度。高对比度可确保易读性并减少读者眼睛的疲劳。

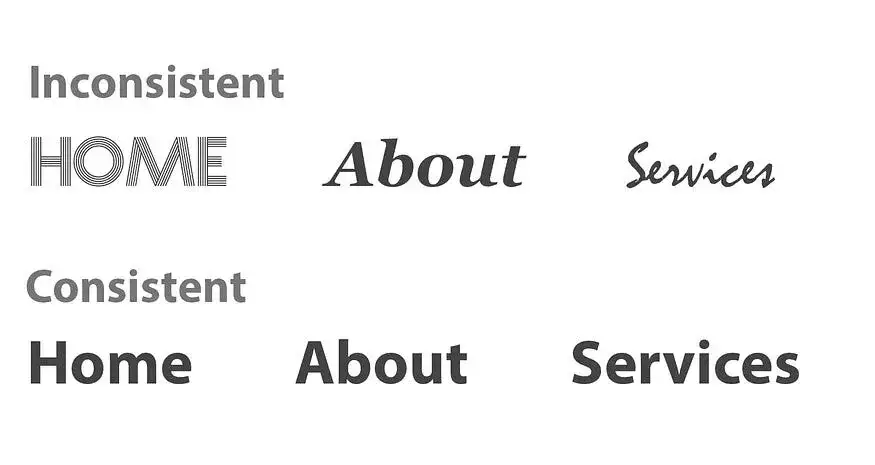
5、一致性:
在您的内容中坚持一致的字体和风格。一致性使您的设计看起来很专业,并帮助读者知道会发生什么。

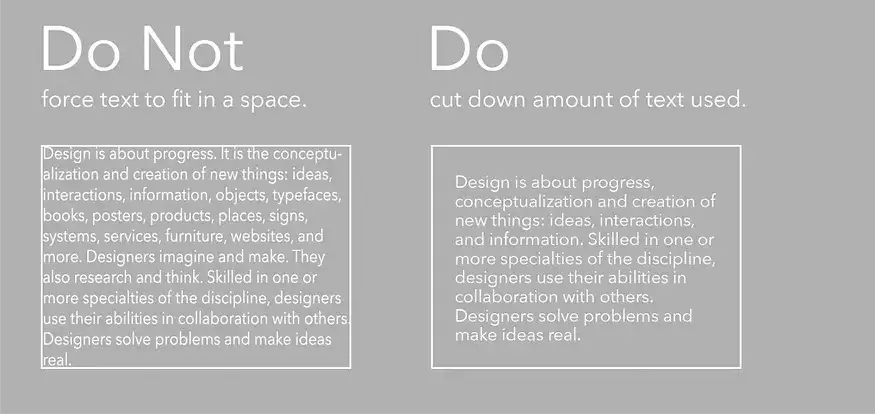
6. 空白:
不要害怕空白。它为文本提供了呼吸的空间,使整体设计简洁,内容更易于理解。

四、现实生活中的品牌示例
现在我们已经了解了该法律的实际应用,让我们来看看一些现实生活中的品牌示例。谷歌以其简约的设计方法而闻名,是可读性法则的绝佳典范。他们的搜索界面采用简单、大的无衬线字体,在白色背景下脱颖而出,使其易于阅读和导航。

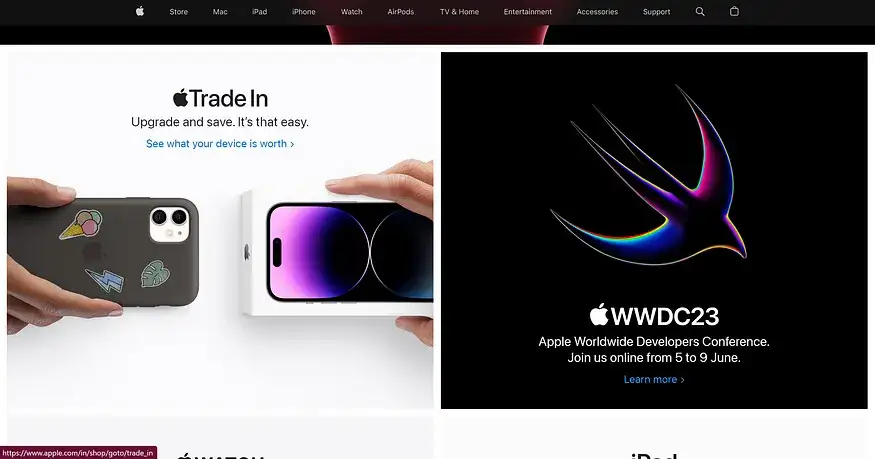
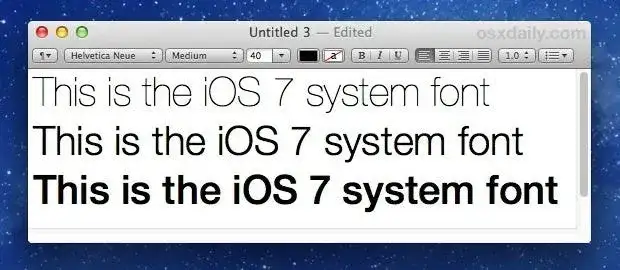
同样,Apple以其简洁直观的界面,采用了 Helvetica Neue,一种以其可读性而闻名的字体。文本间距舒适,确保信息易于阅读和消化,体现了可读性法则的精髓。

虽然可读性法则看起来像是灵丹妙药,但应用它并非没有挑战:
- 相同的字体并不通用。在广告牌上可读的字体可能无法在移动屏幕上使用。
- 文化差异可能会影响字体的感知方式。在一种文化中看似正式的字体在另一种文化中可能会有不同的解释。
- 易读性和可读性是截然不同的,但又紧密地交织在一起。有时,增强一个可能会损害另一个。
- 平衡美观和可读性可能是一个不错的选择。视觉上吸引人的字体可能只是有时最具可读性。
五、结论
可读性法则是决定我们如何设计书面内容并与之互动的基本原则。它就像一条看不见的线,将美学、可访问性和用户体验编织在一起,创造出有效沟通的无缝挂毯。当您深入研究排版世界时,请记住通过可读性法则的视角来看待它。无论是报纸、广告牌还是移动应用程序,良好的版式设计都能区分仅看到的文本和真正传达信息的文本。
原文链接:
https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4
作者:Mahesh