UI 设计中的色彩 - 第 2 部分:色彩对人类情感的方面和意义。

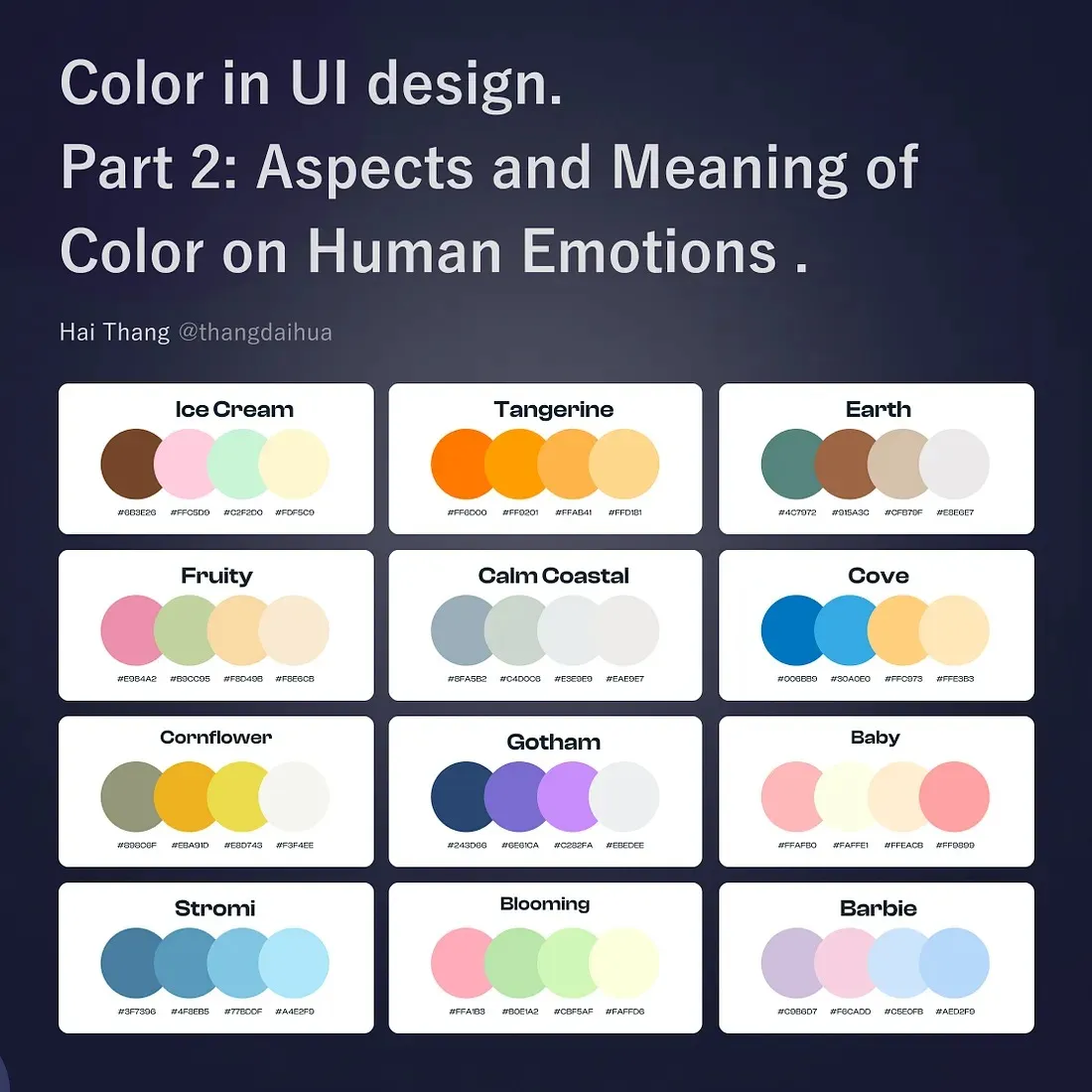
第 1 部分奠定基础,探索色彩理论、通过色彩赋予意义的艺术,及其在创造层次、对比度和视觉节奏中的作用。我们还将揭开配色方案的秘密,破译特定情感的不同组合。
UI 设计中的色彩方面
UI 设计中的色彩理论提供了一个结构化框架,可利用色彩的心理影响来创建具有视觉吸引力、用户友好且有效的数字界面。它涵盖了各个关键方面:
色彩和谐
色彩和谐涉及选择能够协同工作的颜色组合,以创建视觉上令人愉悦的界面。这是为了在颜色之间取得适当的平衡,以确保它们相互补充。
色彩和谐的原则(我在前面提到过):
- 互补色:这些是色轮上彼此相反的颜色,例如红色和绿色或蓝色和橙色。互补色可以产生强烈的对比,可以使元素脱颖而出。
- 类似颜色:类似颜色在色轮上彼此相邻,例如各种深浅的绿色或蓝色。这创造了一种舒缓和谐的效果,使它们适合在设计中创造一种统一感。
- 三元颜色:三元配色方案涉及使用色轮周围均匀分布的三种颜色。这种方法提供了平衡且充满活力的调色板,非常适合创建具有视觉吸引力的设计。

对比
UI设计中的对比度是设计中使用的两种或多种颜色之间的差异。它在确保可读性和可访问性方面发挥着至关重要的作用。
对比原则:
- 文本可读性:为了确保文本清晰易读,它应该与背景有足够的对比度。例如,在深色背景上使用白色文本(反之亦然)可提供高对比度。
- 元素区分:对比度帮助用户区分各种 UI 元素,例如按钮、图标和背景。适当的对比度可确保交互元素清晰可辨。
- 辅助功能:高对比度对于有视觉障碍的用户来说至关重要,因为它可以帮助他们导航和理解内容。
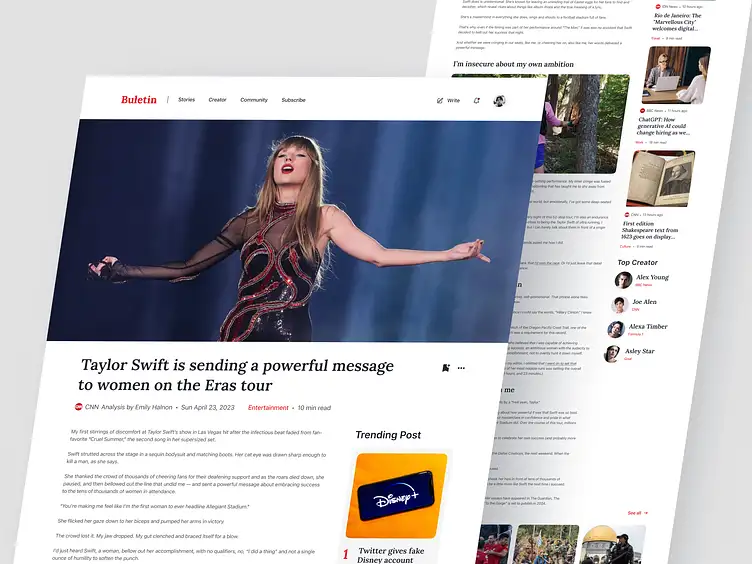
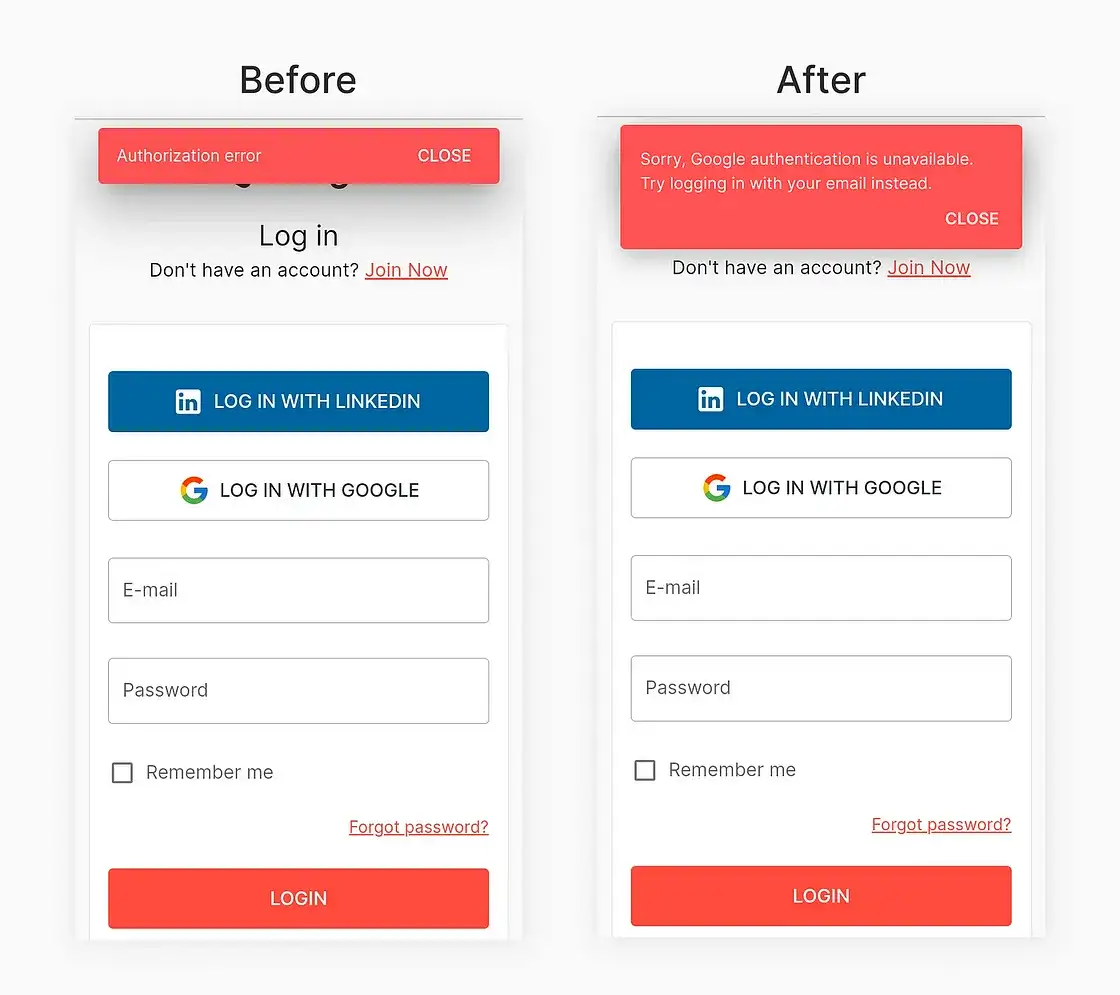
例如:在新闻网站的 UI 设计中,文章的标题可能会在深色背景下以粗体白色文本显示,以创建高对比度,使其脱颖而出并增强可读性。


等级制度
颜色可用于在网页或应用程序上建立信息层次结构。它引导用户关注关键元素和操作。
层次结构原则:
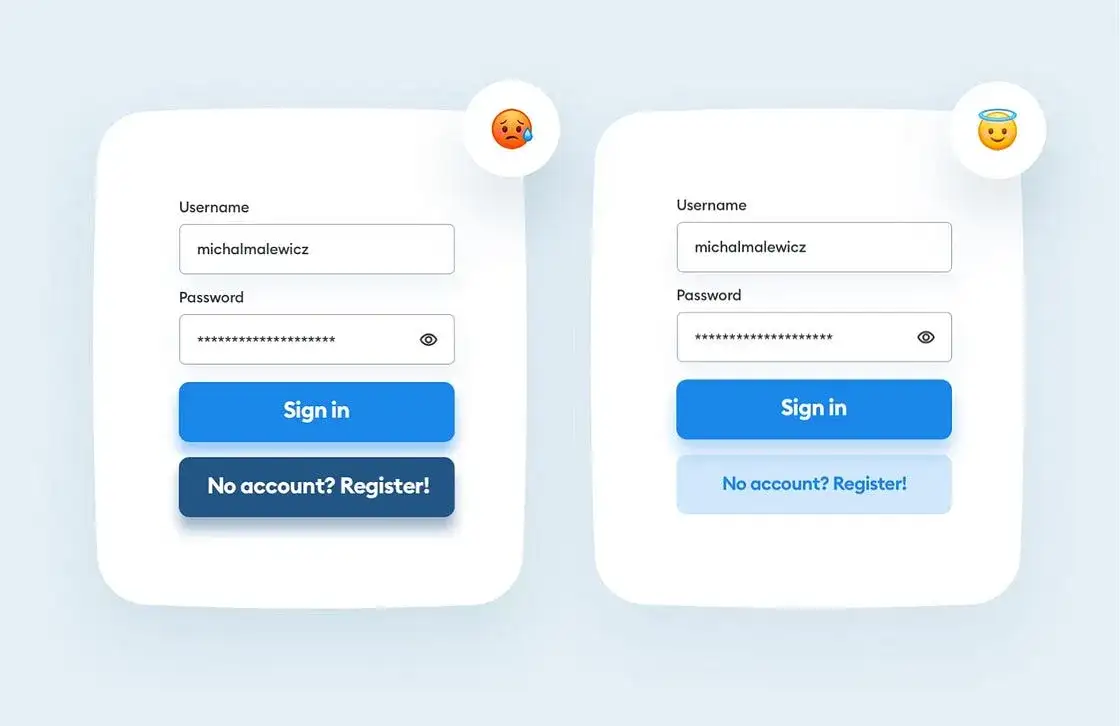
- 主要操作:可以使用更突出的颜色突出显示重要操作,例如“立即购买”或“注册”,以吸引用户的注意力。
- 次要元素:次要元素(例如次要导航链接或信息文本)可以使用更微妙的颜色以避免让用户感到不知所措。

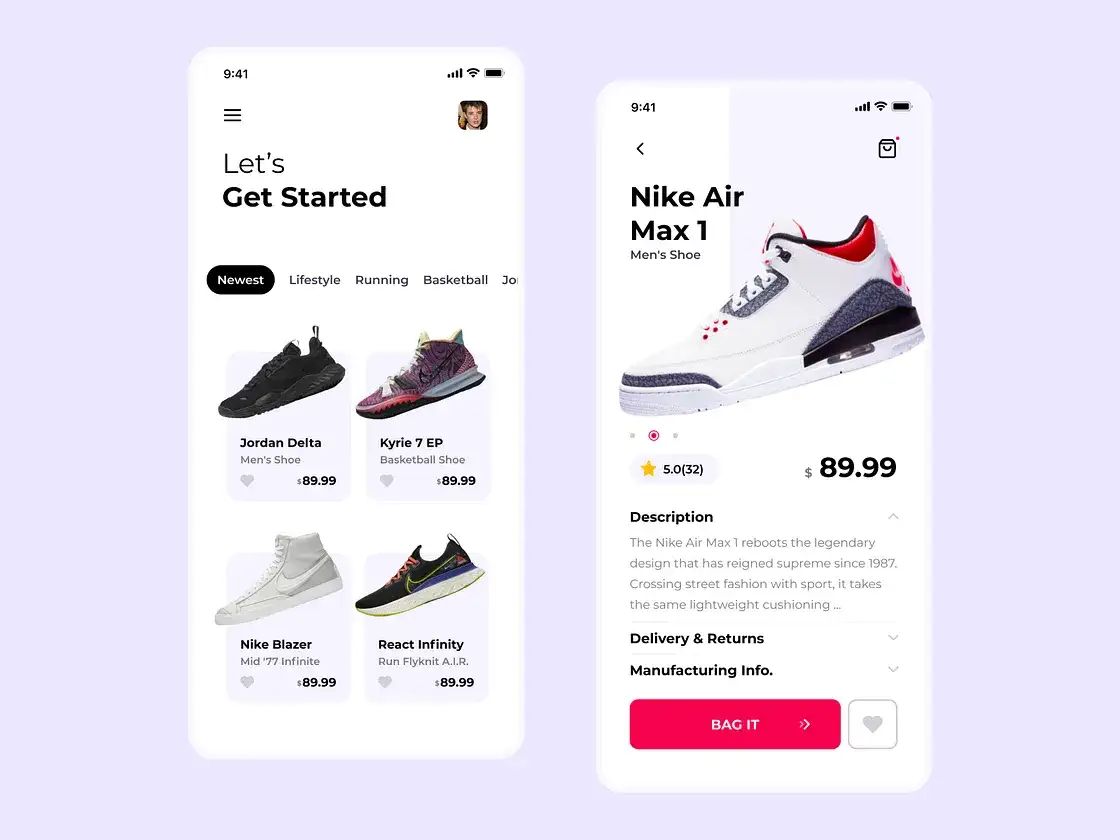
例如:在电子商务应用程序中,“添加到购物车”按钮可以设计为更饱和且引人注目的颜色(例如红色或橙色),以鼓励用户采取主要操作。同时,不太重要的按钮(例如“相关产品”或“保存以供稍后使用”)可能会使用不太显眼的颜色(例如灰色或柔和的蓝色)。

品牌推广
色彩使用的一致性增强了 UI 设计中的品牌形象。公司经常将其品牌的原色融入其网站或应用程序设计中,以创建统一且可识别的在线形象。
品牌塑造原则:
- 品牌颜色:品牌原色的一致使用有助于建立强大的视觉识别并增强品牌认知度。
- 品牌信息:颜色应与品牌的价值观和信息保持一致。例如,一家促进创新和信任的科技公司可能会使用干净、平静的蓝色配色方案。
例如:Facebook 标志性的蓝色非常容易辨认,体现了该品牌连接人们、培养信任的使命。它为社交互动创造了一个平静而温馨的环境。
颜色对人类情绪和行为的心理影响
颜色对情绪和行为有着深远的影响。它们可以引发特定的感受并影响人们对刺激的反应。
示例:考虑蓝色。它通常与冷静和信任联系在一起。在 UI 设计中,Twitter 等社交媒体平台就是一个例子,其中蓝色提倡可靠和宁静的感觉,鼓励用户参与和分享。
1. 红色代表紧急:红色因其能够激发紧迫感和兴奋而闻名。它通常用于面向行动的元素,以提示用户立即采取行动。

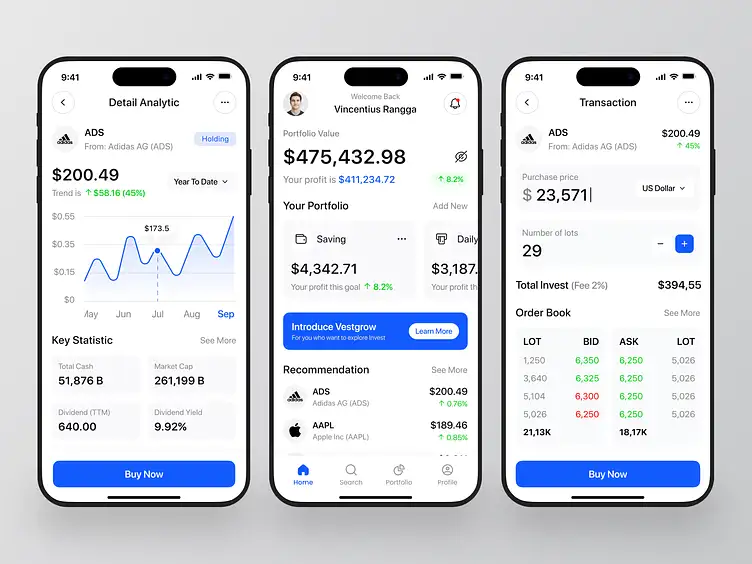
2. 蓝色代表信任:蓝色与信任和可靠性相关。许多金融和医疗机构在UI设计中使用蓝色来传达安全感和专业感。

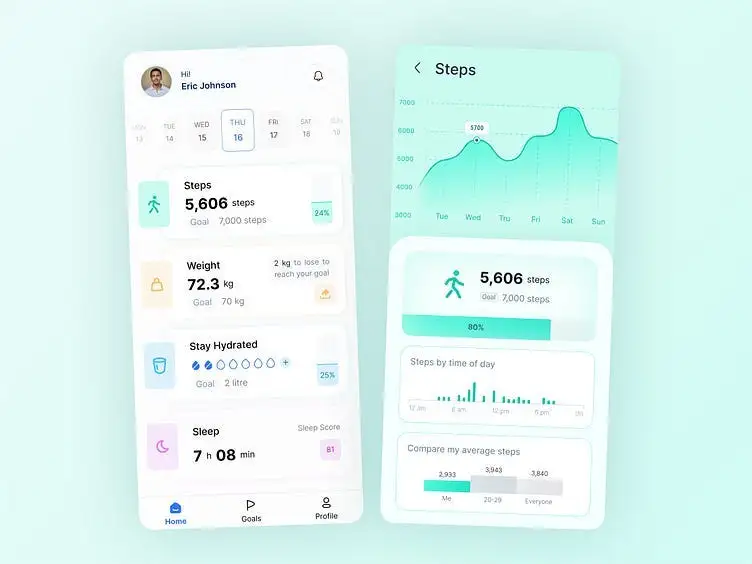
3. 绿色放松 绿色常常与自然和放松联系在一起。它通常用于健康应用程序或环保网站,以营造宁静和幸福的感觉。

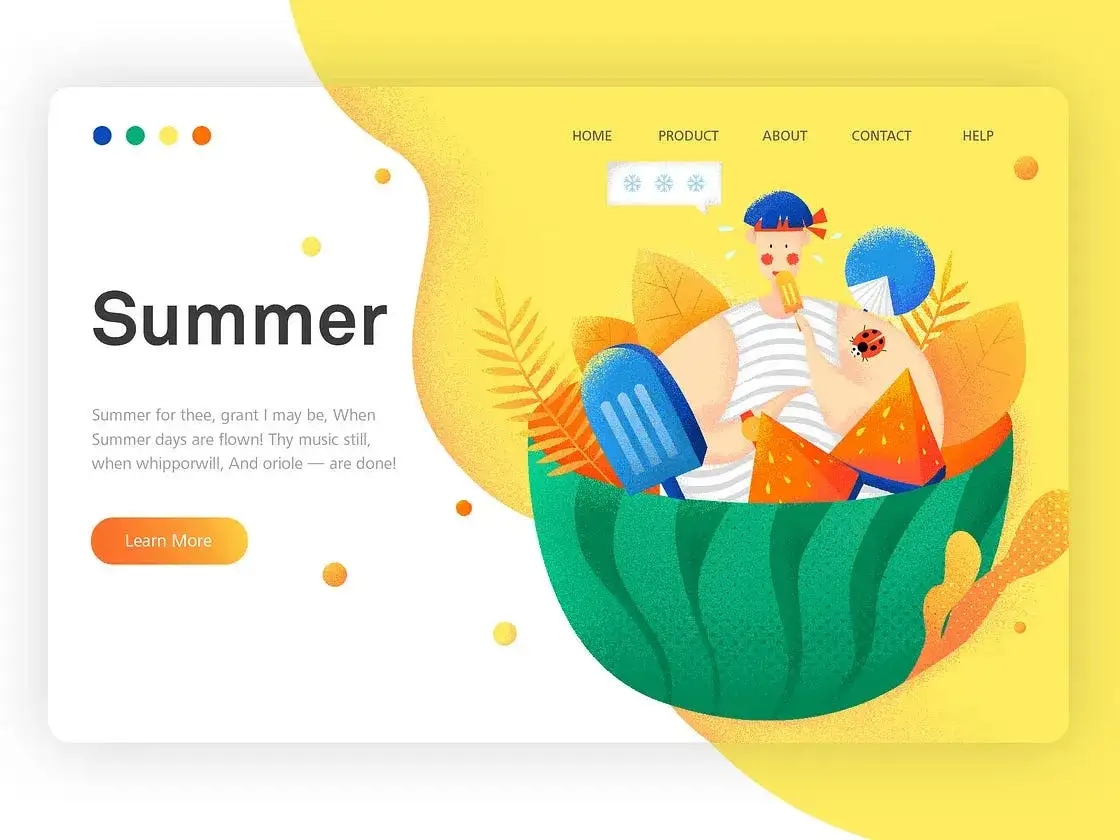
4.黄色代表欢乐:黄色是一种令人愉悦的颜色,与幸福和乐观相关。它在 UI 设计中用于传达积极性并吸引对关键元素的注意。

5、橙色代表热情:橙色充满活力,充满活力,适合创造热情和兴奋。它通常用于号召性用语按钮中以鼓励用户参与。

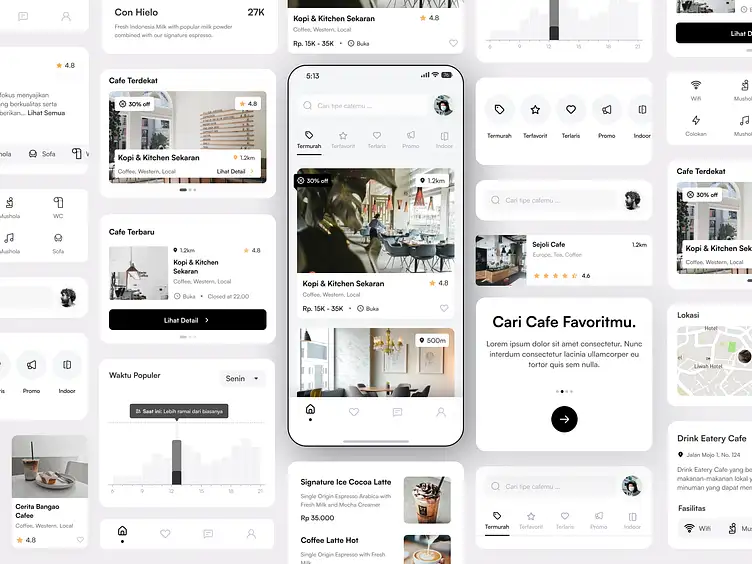
6. 黑色代表精致:黑色象征着精致和正式。它在 UI 设计中用于传达优雅和现代感,通常用于奢侈品牌网站或时尚的科技界面。

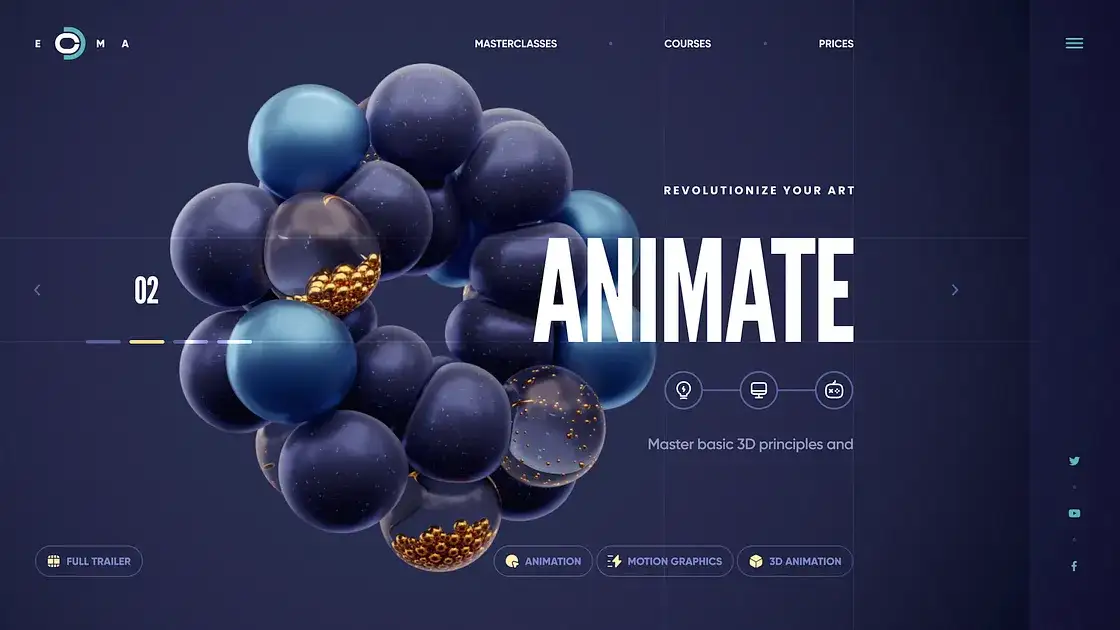
ECMA / 2D & 3D 动画学校 by Mike | Dribbble 上的创意薄荷糖
7. 白色清晰:白色代表简单和干净。它通常用于背景,为内容创建开放且清晰的画布。

UI 设计中色彩使用的最佳实践
虽然了解色彩心理学和跟上设计趋势至关重要,但坚持最佳实践可确保 UI 设计既有效又易于访问。
以下是在 UI 设计中使用颜色的一些最佳实践:
考虑可访问性
确保所有用户(包括有色觉缺陷的用户)都可以访问您的颜色选择。请遵循 Web 内容可访问性指南 (WCAG) 等指南,以确保正确的对比度并为颜色编码信息提供替代文本。
可读性测试
始终测试您的颜色选择如何影响可读性。确保文本在背景颜色的衬托下清晰可见,并且交互元素脱颖而出。进行用户测试以收集有关颜色可读性的反馈。
保持一致性
颜色使用的一致性对于创建有凝聚力和专业的 UI 设计至关重要。建立风格指南或颜色系统,指定每种颜色的使用方式和位置,以在所有屏幕和元素上保持统一的视觉标识。
拥抱用户反馈
用户反馈对于评估颜色选择的有效性非常宝贵。进行 A/B 测试以比较不同的颜色变化并收集用户关于其偏好和体验的见解。
洞察趋势
虽然了解设计趋势至关重要,但评估趋势是否与项目目标和目标受众相符也同样重要。并非所有趋势都适合每个项目,因此请根据您的设计背景做出明智的决策。
结论
UI设计中的色彩是一种有效的工具,能够传达情感、引导用户行为、建立品牌形象。通过了解色彩心理学、利用色彩理论原理并紧跟设计趋势和最佳实践,UI 设计师可以创建不仅看起来令人惊叹的界面,还能在情感层面上吸引用户并实现其项目目标。无论是健康应用程序的平静蓝色、红色“立即购买”按钮的紧迫性,还是社交媒体平台的充满活力的渐变,颜色仍然是数字画布不可或缺的一部分,等待着巧妙地运用来创造令人难忘的用户经验。





