对比法则:强调设计

介绍
想象一下你在一个充满红色气球的房间里。突然,您发现红海中漂浮着一个蓝色气球。毫无疑问,你的眼睛自然会被那个蓝色气球所吸引。这是对比定律在我们日常生活中发挥作用的一个简单而有力的例子。
在设计领域,这一原则在强调和引导注意力方面发挥着至关重要的作用。对比定律指出,当两个事物完全不同时,差异程度就会被放大。它是关于利用区别的力量来突出和集中设计中的特定元素。本文探讨了这一令人着迷的定律、其历史发展及其实际意义,特别是在用户体验 (UX) 设计领域。

在本文中,我们将深入探讨:
打破对比法则
对比定律并不是最近的发明。它起源于视觉艺术和设计的早期。多年来,研究人员和设计师深入研究了这一概念的复杂性,进行实验以了解其对人类感知的影响。

从本质上讲,对比法则指出,与同一领域中的其他元素显着不同的元素将会脱颖而出。这可以是颜色、大小、形状或任何其他视觉特征。差异越显着,重点就越大,从而使该元素更加引人注目和令人难忘。


对比法则和用户体验
在用户体验 (UX) 设计方面,对比法则非常有价值。在用户体验中,主要目标是创建用户友好且直观的界面。对比法则通过强调基本要素并引导用户采取所需的行动来帮助实现这一目标。
让我们回到白色背景和黑色文本的网站示例。高对比度使文本易于阅读,减轻用户的认知负担。认知负荷是指处理信息所需的脑力劳动。通过减少这种负载,我们增加了用户参与内容的机会,从而增强了他们的整体体验。

现在,让我们将其扩展到按钮或链接等交互式元素。对比可以有效地用来指导用户行为。例如,假设网页具有淡橙色和白色的柔和调色板。在这种情况下,紫色的“立即购买”按钮会因其与背景的高对比度而脱颖而出。对比不仅能吸引注意力,还能为用户提供视觉提示,引导他们采取特定行动——在本例中是进行购买。

此外,对比度可用于在用户体验设计中建立视觉层次结构。需要脱颖而出或需要立即引起注意的元素(例如号召性用语按钮或警报)应与设计的其余部分形成鲜明对比。次要信息或背景细节等不太重要的元素可以具有较低的对比度。这种视觉层次结构可以引导用户自然地完成界面流程,从而改善导航和用户参与度。

需要注意的是,对比法则的应用必须经过深思熟虑。虽然高对比度可能是有益的,但过于鲜明的对比度可能会使界面变得粗糙并且难以长时间使用。此外,设计者应该考虑有视觉障碍的用户,并确保对比度对他们来说足够。
最后,这不仅仅是对比色;而是对比色。设计师还可以使用相反的尺寸、形状、位置甚至动画来创建引人入胜且用户友好的界面。
对比检查标准
当我们谈论设计中的对比时,尤其是在数字环境中,考虑到可访问性至关重要。设计师需要确保所有用户(包括有视觉障碍的用户)都能轻松感知和理解他们的作品。为了帮助设计人员完成这项任务,制定了对比度检查标准:AA 和 AAA 标准。
简而言之,AA 和 AAA 标准是确保文本在背景颜色下易于阅读的指南。AA 等级意味着普通文本的对比度至少为 4.5:1,大文本的对比度至少为 3:1。AAA 更进一步,要求普通文本的对比度至少为 7:1,大文本的对比度至少为 4.5:1。
这些指南确保对比度足够强,以便尽可能多的人可以访问内容,包括那些有色盲或弱视等视觉障碍的人。
为了让设计人员的工作更轻松,许多设计工具都集成了内置的对比度检查功能。这些工具可以自动检查文本和背景之间的对比度是否符合 AA 或 AAA 标准。

Adobe XD就是其中之一,它提供了在设计过程中检查颜色对比度的选项,有助于确保您的设计不仅有吸引力,而且易于理解。同样,另一种流行的设计工具Sketch也提供了 Stark 等插件,可让您轻松测试设计的颜色对比度。
通过使用这些指南和工具,设计师可以创建不仅具有视觉吸引力,而且易于访问和包容的设计,从而增强每个人的用户体验。
营销中的对比法则
如果巧妙地运用对比法则,可以极大地增强营销策略。它可以引导注意力、强调重点并激发行动。以下是它如何应用于营销的各个方面:
横幅
有效的横幅可以立即吸引注意力并快速传达信息。可口可乐经常使用这种策略。他们采用带有白色文字的粗体红色横幅。这种鲜明的对比确保了即使从远处看,他们的品牌也能立即被识别出来。

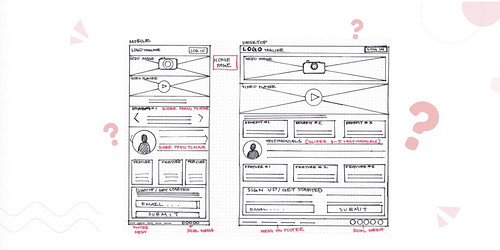
登陆页面
对比度良好的登陆页面可以引导访问者的旅程,强调重要信息和号召性用语。MailChimp是一个电子邮件营销平台,在其登陆页面上有效地使用了对比度。他们在柔和的背景下为 CTA 按钮使用明亮、大胆的颜色,使访问者几乎不可能错过他们的下一步行动。

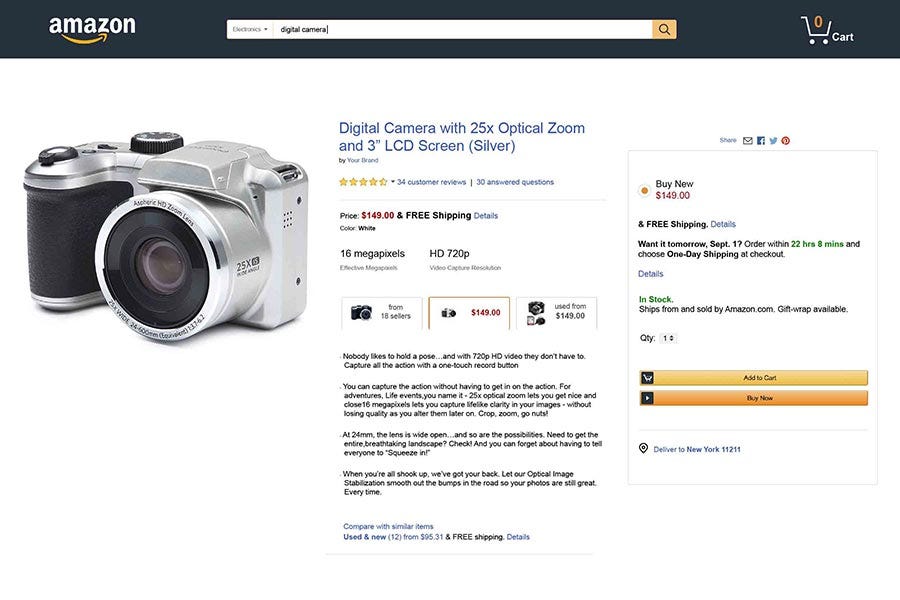
号召性用语 (CTA)
CTA 中的对比度会显着影响转化率。亚马逊白色背景上的黄色“添加到购物车”按钮就是一个很好的例子。按钮颜色不会在页面上的其他任何地方重复,从而使所需的操作更加突出。

视频营销
在视频营销中,可以利用对比来突出关键场景或产品。一个显着的例子是苹果的产品展示视频。他们经常在鲜明的黑色背景下展示产品。高对比度确保产品脱颖而出,让观众的注意力集中在产品上。

电子邮件营销
在电子邮件营销中,对比可以用来引导读者了解关键信息或行动。Dropbox通过使用干净的白色电子邮件设计和蓝色强调来有效地做到这一点,突出并引导读者浏览内容。



现实生活中的品牌示例
对比法则的应用在现实世界的品牌中非常普遍。一个显着的例子是苹果公司的网站。这家科技巨头使用干净的白色背景和黑色文本以提高可读性。产品图片与背景形成鲜明对比,直接吸引您的目光。

另一个值得注意的例子是谷歌的主页。搜索栏以纯白色背景为背景,是焦点,强调了公司的核心服务。

Canva是一个在线设计平台,其文本和交互元素使用白色和浅色背景,并使用深色。这提供了高水平的对比度,使用户可以轻松区分不同的部分和元素,从而简化创建设计的过程。
最后,流媒体巨头Netflix也有效地利用了对比度。其黑色背景使节目和电影的生动缩略图脱颖而出,吸引观众点击观看。
困难和限制
尽管对比法则的重要性无可否认,但它的应用确实面临着挑战。一些常见问题包括:
- 平衡对比度:高对比度并不总是最好的方法。它有时会导致视觉不适,尤其是长时间观看时。设计师必须在使元素脱颖而出和确保视觉舒适度之间取得平衡。
- 适应视觉障碍:必须仔细应用对比度,以适应有视觉障碍的用户。为视力正常的人创造高对比度的颜色可能不适用于色盲的人。
结论
对比法则是设计中的基本原则,有助于创造重点、层次结构和视觉趣味。然而,像所有工具一样,它需要理解和小心地使用。如果运用得当,它可以显着增强用户体验,使设计不仅美观,而且功能强大。作为设计师,不断尝试、学习和适应才能在我们的工作中最好地利用对比的力量是至关重要的。毕竟,就像我们最喜欢的书中一样,正是对比使故事令人难忘。
原文链接:
https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4