用于 UX/UI 设计的数据可视化

一张图片胜过一千个文字——弗雷德·R·巴纳德
什么是数据可视化?
简单来说,数据可视化就是使用常见的图形来向用户呈现复杂的数据。数据可视化有多种形式,但最常见的一些形式属于以下类别之一(IBM、ND)
何时使用数据可视化
如果您曾经尝试过为金融、体育、博彩甚至仪表板等数据密集型产品设计 UI 或体验,您就会知道这句话是多么真实。UX/UI 设计师的主要目标之一应该是消除用户体验中的挫败感和障碍,同时为他们提供实现目标所需的工具。经过多年设计具有大量数据的博彩和体育应用程序后,我可以告诉您,这不是一件容易的事!
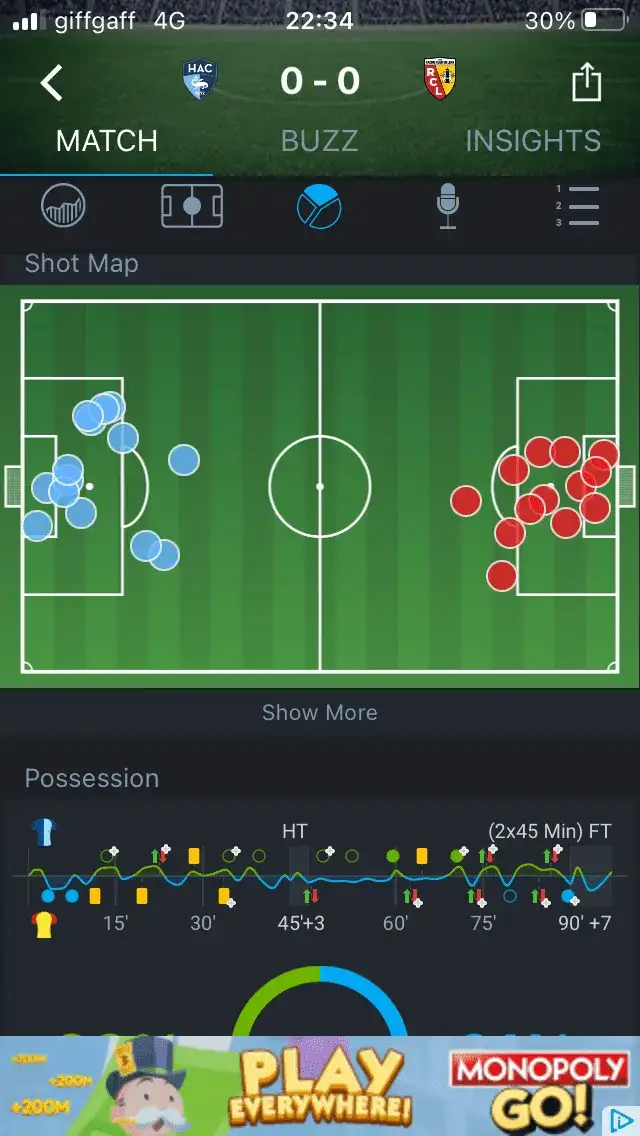
以橄榄球(如果你是美国人,则为足球比赛)为例。几乎比赛的每一个元素都有统计数据,包括射门尝试、射中目标、控球、铲断、完成铲断、拦截、扑救、球队和球员的跑动米数,这样的例子不胜枚举。数据团队为公司提供大量数据,UX/UI 设计师的工作就是评估用户在旅程中的各个阶段需要哪些信息,以及如何最好地向用户呈现数据。



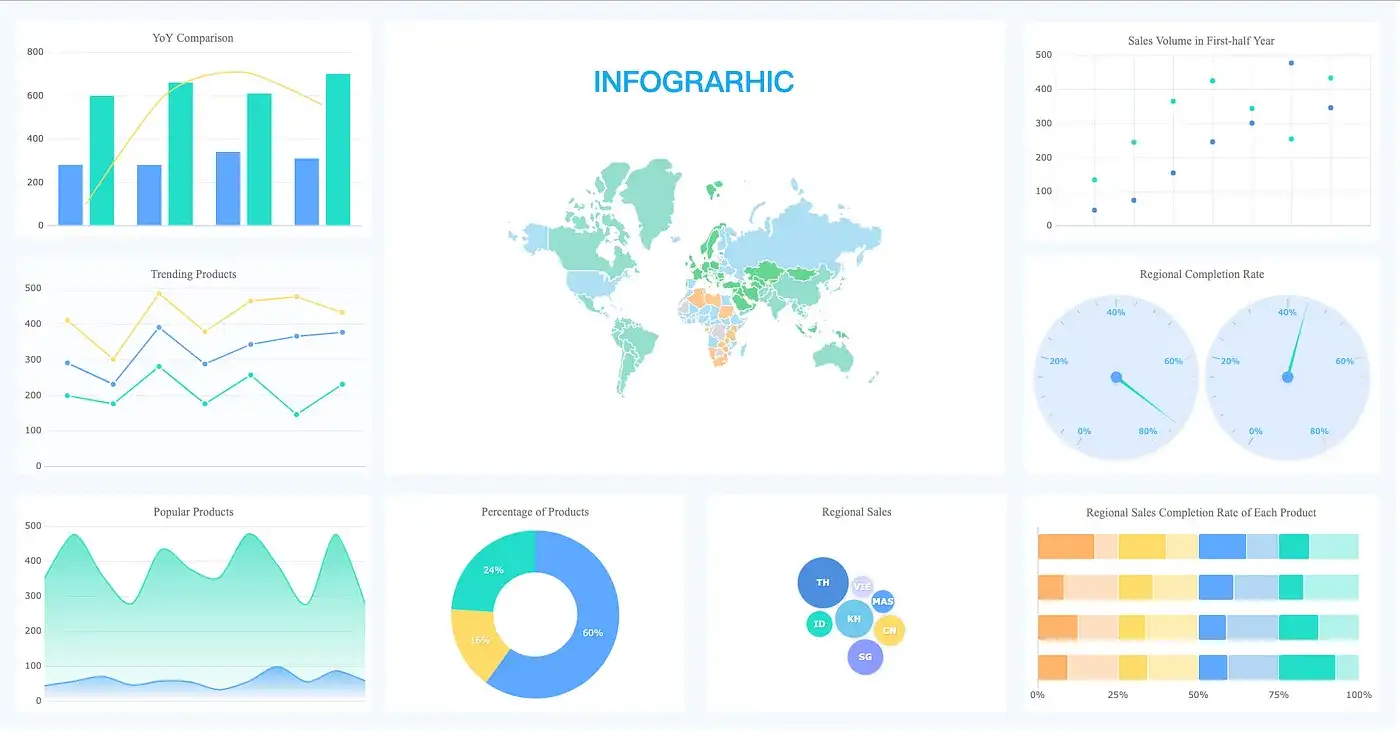
数据可视化的形式
数据可视化的类型 数据可视化有多种格式,IBM (nd) 提供了最常用格式的完整列表:
1、条形图:这些对于比较单个测量中的不同类别非常有效。条形图是最流行的数据可视化形式之一,当您的数据可以分为多个组时特别有用。
2、子弹图:子弹图旨在取代仪表板仪表、仪表和温度计,通过比较各种测量值来帮助显示实现目标的进度。
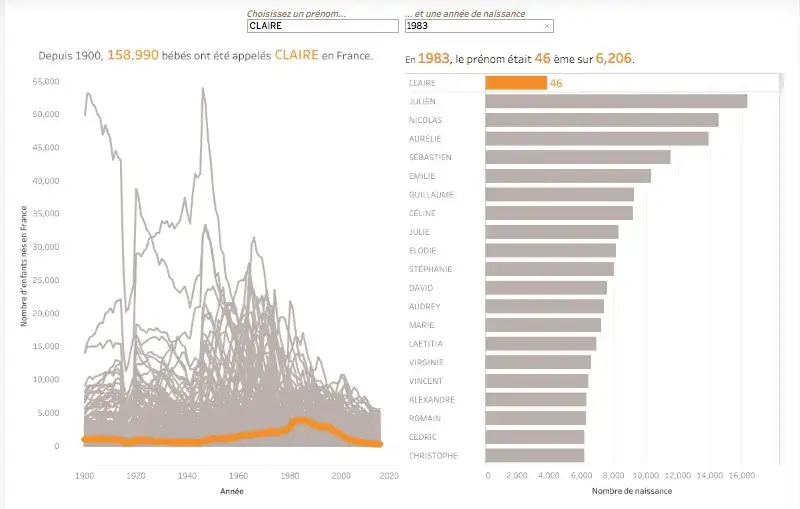
3、折线图:折线图连接多个不同的数据点,将它们呈现为连续演变。它们提供了一种简单直接的方法来可视化一个值相对于另一个值的变化。
4、直方图和箱线图:这些可视化揭示了数据如何聚类并可用于比较类别。
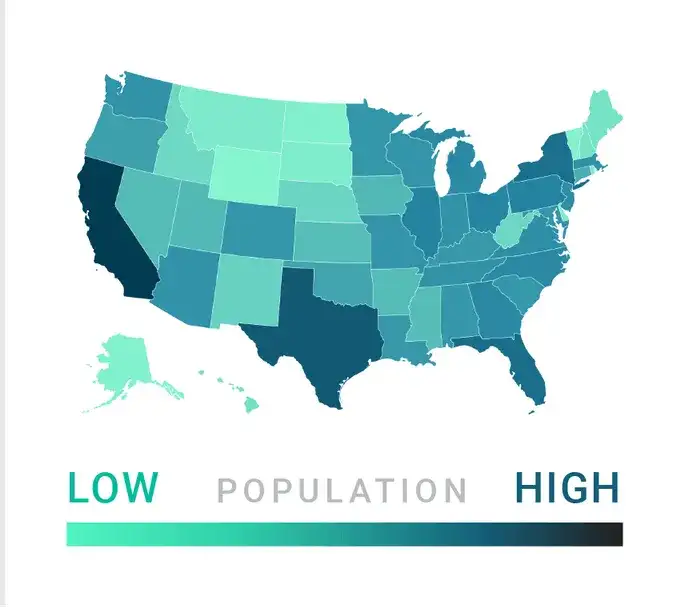
5、地图:当您需要可视化特定位置信息或支持地理探索时,地图是一个显而易见的选择。
6、饼图:虽然饼图可以为其他可视化添加细节,但它们本身的效果较差。值得注意的是,每年的圆周率日(3 月 14 日),数据科学家 Kaiser Fung 和他的同事都会将饼图转换成更合适的版本,以抗议其过度使用。
您不必总是从头开始创建
在某些情况下,作为设计师,您的公司可以与第三方提供商合作提供数据可视化图形,就像我们在设计 Betway 应用程序时所做的那样。我们没有从头开始创建图形,而是获得了一套可以使用的潜在图形。然后,我们的工作是测试并确定哪些图形对用户最有用,具体取决于他们在旅程中的位置。然后我们与第三方公司合作来调整品牌颜色。
从头开始创建
当然,在很多情况下,我需要从头开始创建图形来表示数据,否则这些数据可能难以浏览。虽然一开始这似乎是一项艰巨的任务,但您可以遵循一些基本步骤来简化该过程:
1、收集要在数据可视化中使用的数据。
2、研究最有效的可视化风格。如果您不倾向于从头开始设计,您可以在 Figma 或 Canva 等平台上找到可重复使用的模板。
3、创建数据可视化的基本布局。
4、融入您的品牌风格。
最佳实践
将数据可视化合并到 UX/UI 中时需要考虑几种最佳实践:
简单
这是用户体验设计中的基本概念,您应该努力使每个用户体验尽可能简单。这在集成图形时更为重要。过多的信息或颜色很容易使您的设计超载。您应该对所包含的信息非常有选择性,并确保它对用户来说是必要的。问问自己,您的图表是否真的需要数据标签和 15 种不同的颜色(IBM,nd)。Tableau(nd)提供了一个很好的例子,说明数据可视化是多么容易变得过于复杂。

颜色
如前所述,过度使用颜色会产生负面影响。然而,如果使用得当,颜色可以有效地区分各种数据点。它们有时无需文本即可传达信息(Midway,2020)。

使用有效的标签:
标签是任何数据可视化的重要组成部分。它们应该清晰简洁,准确描述所表示的数据(Hammond,2023)。
选择正确的视觉效果:
正如 Tableau (nd) 的一篇文章中所解释的那样,可用的数据可视化形式有很多种,并且没有一刀切的解决方案。您必须选择适当的数据可视化形式来表示数据类型并向用户传达故事,为他们提供一目了然的所有必要信息。例如,散点图有效地显示了两个变量之间的关系,而折线图则擅长呈现时间序列数据。确保所选的可视化真正帮助受众理解您的主要内容(IBM,nd)。
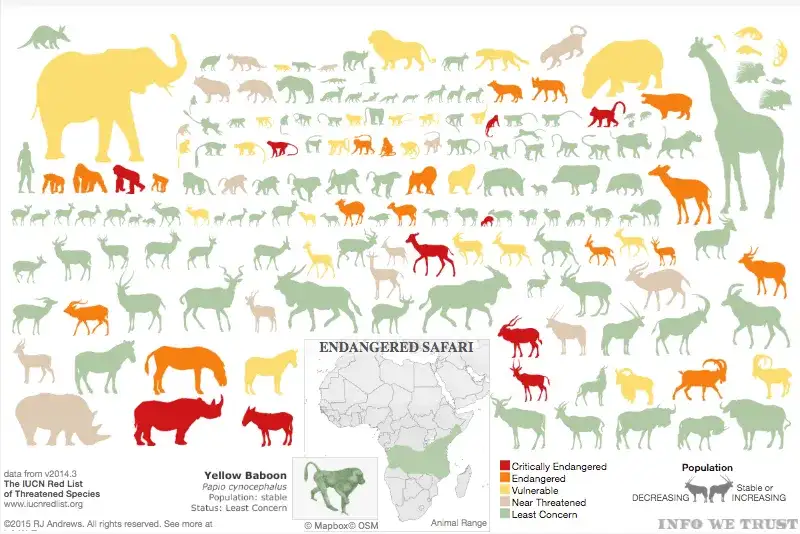
看看下面的例子,它有效地说明了非洲的濒危动物物种。请注意可视化如何依赖颜色和形状的使用来向用户传达信息。它还在底部提供了一个小按键,为用户提供额外的重要信息。

一个实际的例子
创建一个圆环图来显示用户在博彩网站 Betway 上的各种余额。
任务:
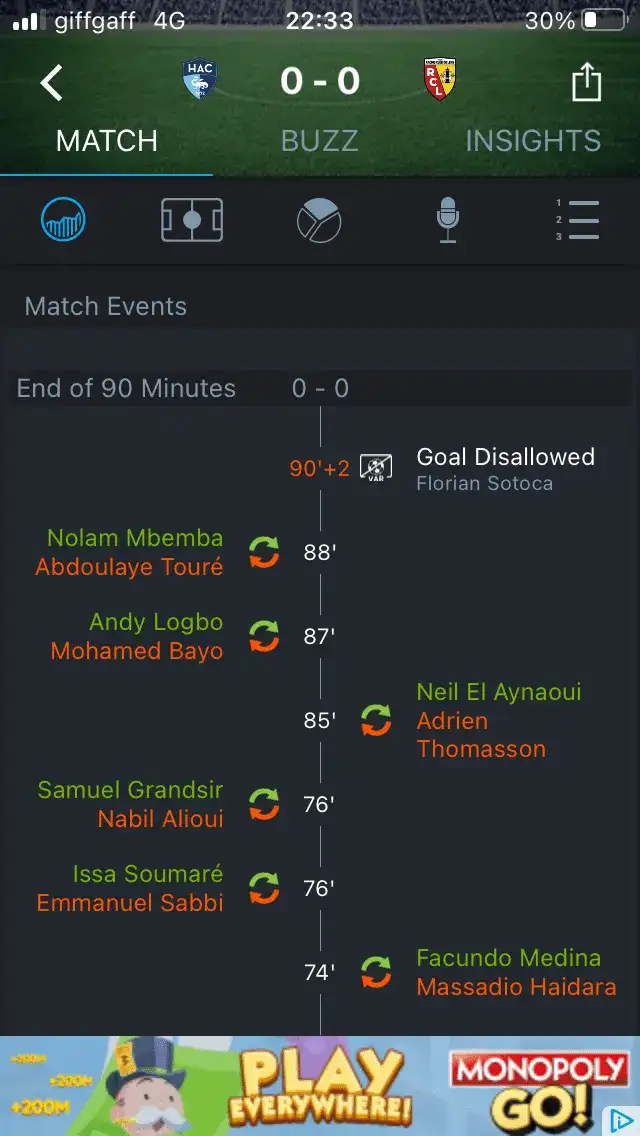
创建一个引人入胜的用户界面,让用户可以快速查看所有各种余额,包括现金、赌场和免费投注。该解决方案应该是可扩展的,并且如果需要的话可以容纳额外的天平类型。另外,请考虑在查看时可能只有每个余额的一部分可用。以下是用户在使用具有多个余额的体育博彩应用程序时面临的困难的简单示例。该示例已放大,但想象一下尝试快速找到您的奖金余额。

研究
确定了问题后,就可以按照上述流程进行研究了。我们首先对其他体育博彩公司进行竞争对手研究,以评估他们如何向用户呈现余额数据。然而,我们检查的所有直接竞争对手都面临着与我们相同的问题:多个余额显示在一个枯燥、难以扫描的列表中。
这让我想到了本文最重要的一点。在寻找数据可视化的灵感时,不要害怕探索其他行业。在与同一领域的竞争对手进行斗争后,我们团队的一名成员建议我们看看银行和交易应用程序以获取灵感。这是一个绝妙的主意,因为从本质上讲,我们试图实现与银行应用程序相同的目标:向用户呈现财务数据。
发现
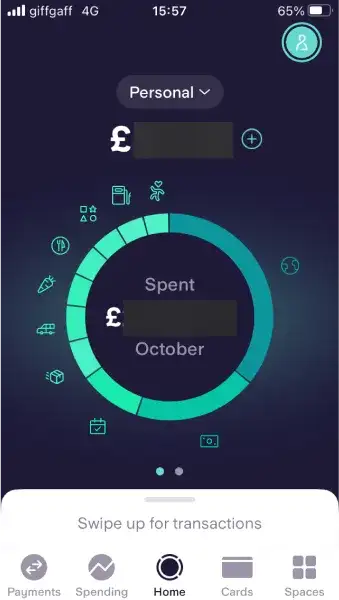
我们发现数据可视化的第一个重要用途是在 Starling 银行应用程序中:

该应用程序利用了一个有趣的圆环图实现,每个余额都有可识别的图标。此外,它在屏幕底部有一个底部工作表,打开后可以显示用户的交易。我们发现这个机制很有趣,并以稍微不同的方式对其进行了调整。
我们数据可视化的下一个灵感来源来自全国银行应用程序。这是许多银行应用程序中常见的简单 UI 元素。请注意,这些图像已被编辑以隐藏个人信息。

在这种设计中,不同的帐户被分成不同的卡,每个卡都可以通过每张卡左侧不同颜色的标签来识别。值得注意的是,向用户呈现总体余额和可用余额。我们相信这种方法对于处理受限余额非常有效!
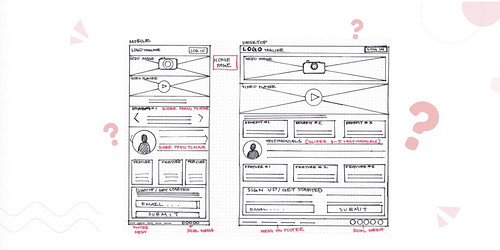
线框
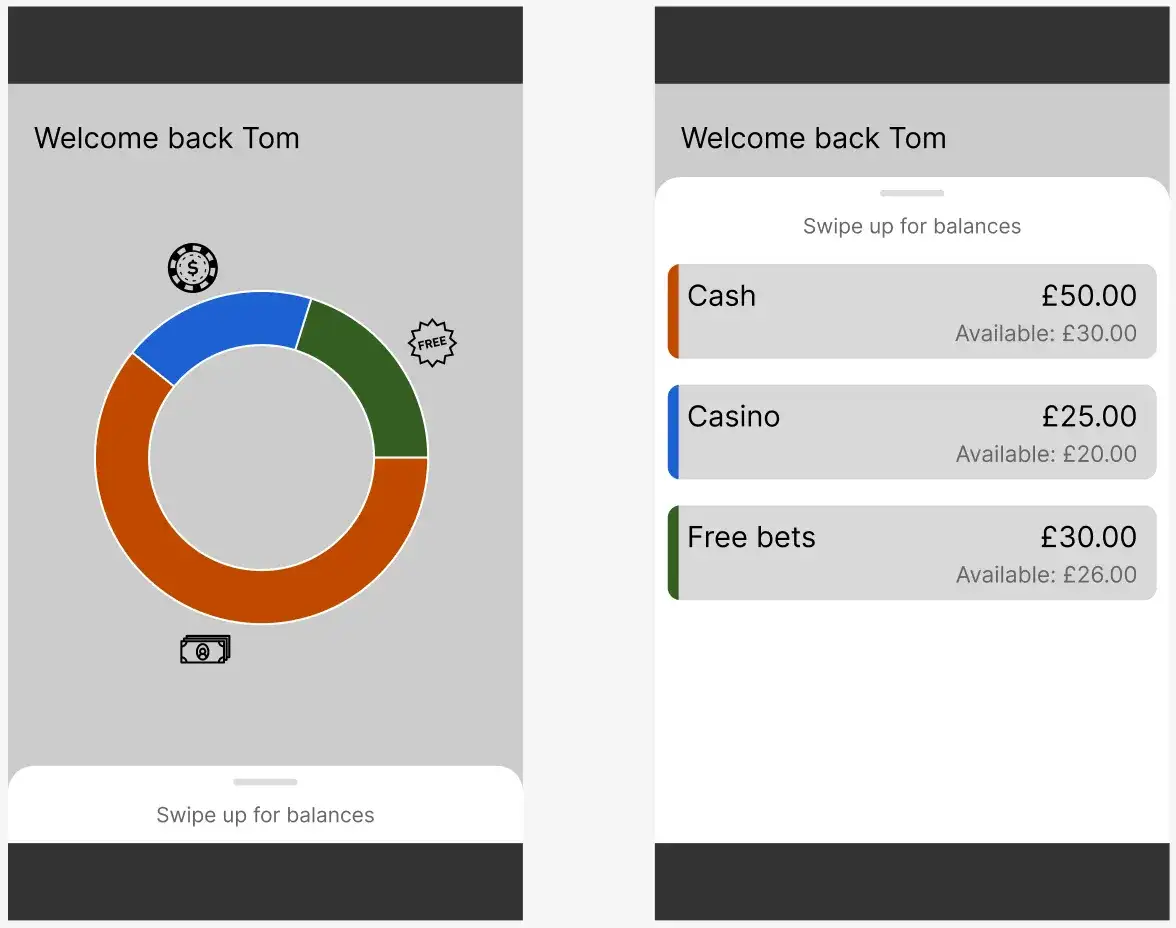
这给我们留下了多种可供尝试的选项,最终,我们选择了一个线框,使用圆环图向用户展示他们的各种余额。然后,我们向用户提供了一张底表,打开该表即可显示每个单独的余额。用户界面很简单,但比我们的任何竞争对手都更有效。此外,得益于银行应用程序,它还融入了大多数用户熟悉的设计模式。

当然,这是一个非常粗糙的第一个线框图,但它说明了我们如何利用其他行业中使用的简单数据可视化技术来有效地表示余额数据。该解决方案不仅让用户更容易浏览,而且遵循他们在使用银行应用程序后已经熟悉的设计模式。之后,我们继续设计风格并遵循品牌准则。
读完本文后,我希望您看到数据可视化的价值,不仅可以增加视觉趣味,还可以改善用户体验。如上所述,可以选择使用模板或第三方提供商的图形,或者您可以自己创建它们。如果您确实选择在内部创建它们,那么不要忘记进行深入研究,并且绝对不要害怕在行业之外进行研究以获取灵感!
原文链接:
https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4
作者:Thomas Cree