用户界面 — 按钮

按钮
按钮是一种交互元素,用户可以单击或点击来执行特定操作,例如提交表单、导航到另一个页面或触发功能。

按钮动作
按钮操作是用户与按钮元素交互时发生的功能或行为。
- 号召性用语 (CTA/C2A)
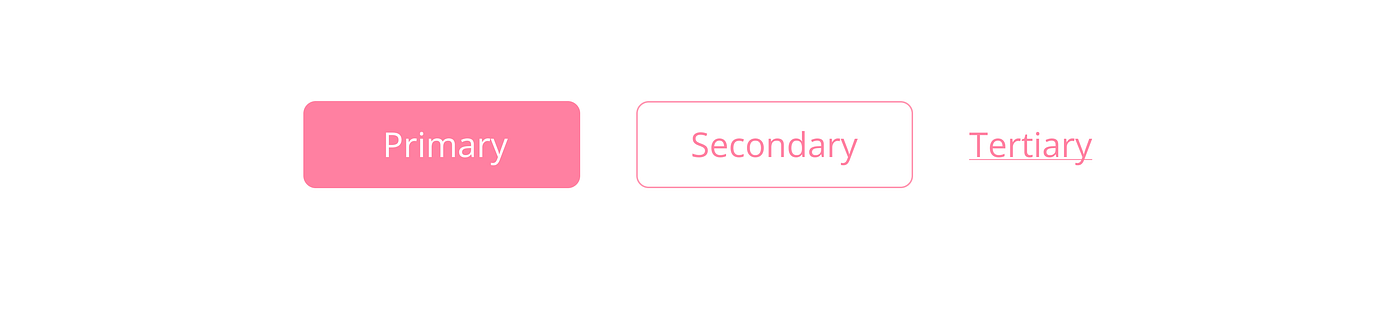
- 主要行动
- 次要动作
- 第三次行动
- 号召性用语 (CTA/C2A)
呼吁采取行动
号召性用语 (CTA) 提示或鼓励用户采取特定操作,例如购买、注册新闻通讯或订阅服务。

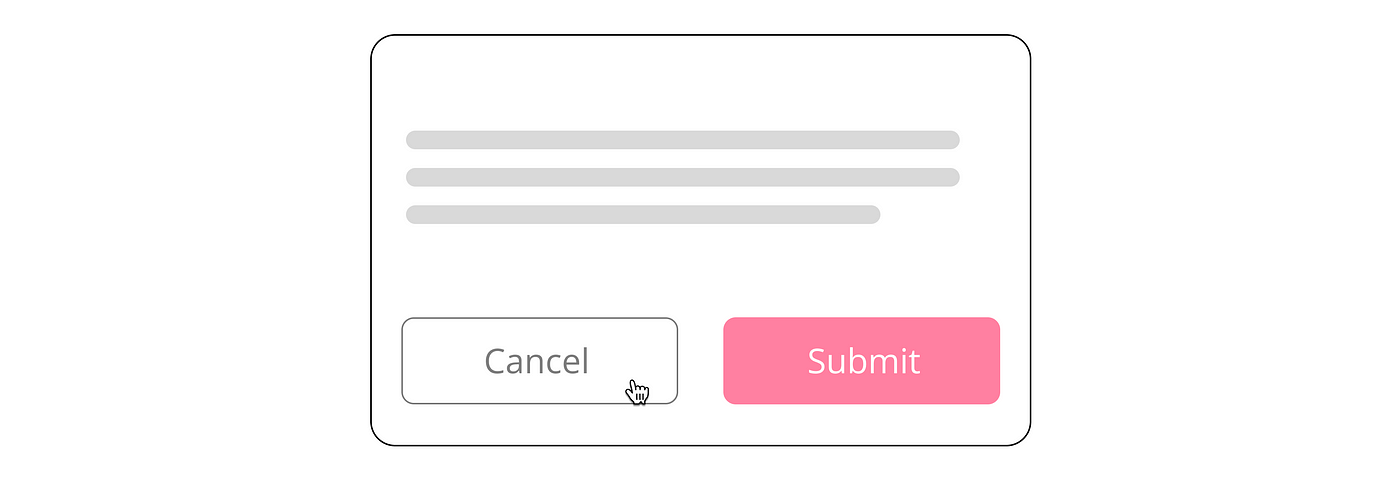
主要行动
主要操作通常是实现用户目标或完成任务的最关键的操作。

注意:建议区分 CTA 按钮和主按钮,即使它们可能看起来很相似。CTA 提示用户采取行动,而主要按钮应在视觉上突出并帮助用户实现其目标。主按钮适用于用户需要继续下一步、完成任务或开始新事物的情况。
次要动作
次要动作通常不如主要动作突出,并且可以由较小的、视觉上不太突出的按钮或元素来表示。

第三次行动
第三操作通常由较小的按钮或元素表示,这些按钮或元素在视觉上不如主要操作和辅助操作那么突出。

常见按钮样式
- 按钮着色
- 边界半径
- 阴影
- 标签样式
- 垂直内边距
- 水平填充
- 按钮着色
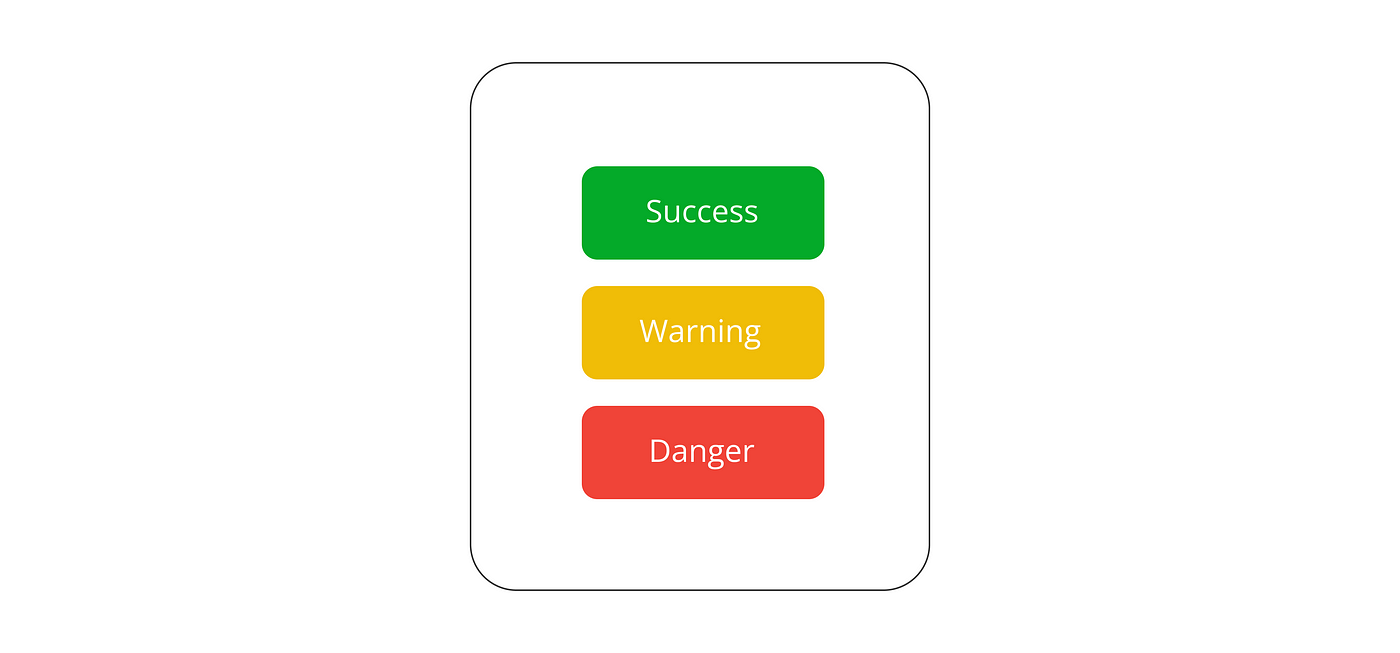
按钮着色
按钮颜色有助于提高界面的可用性、可访问性和整体用户体验。按钮颜色创建了一种对用户来说既有吸引力又直观的视觉语言。

边界半径
UI 设计中的边框半径是元素(例如按钮、输入字段或容器)的角的圆角程度。


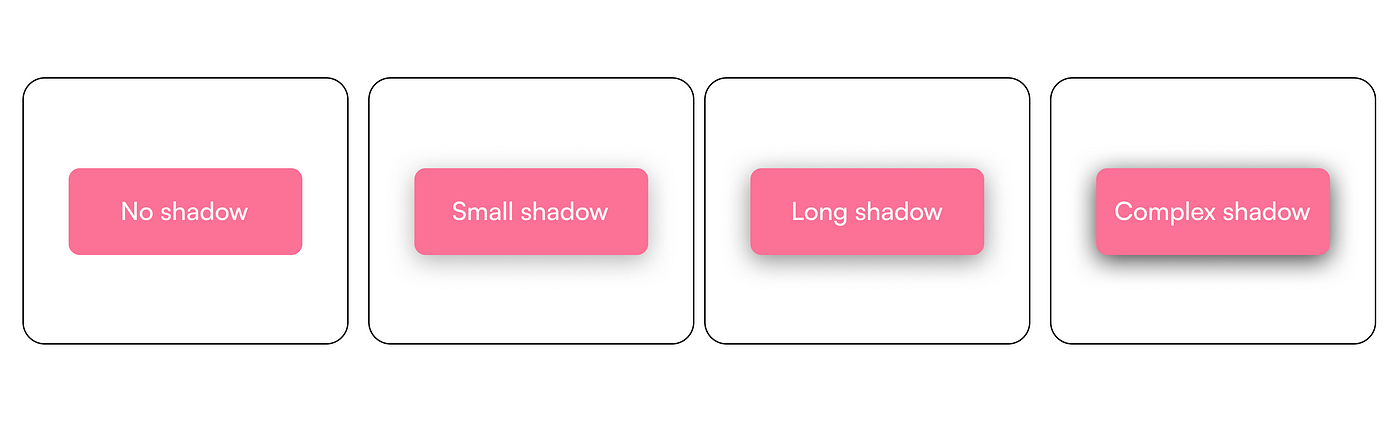
阴影
UI 设计中的阴影是一种视觉效果,可在界面元素(例如按钮、卡片和容器)上产生深度和维度的错觉。

注意:阴影可以为用户界面增添微妙而精致的感觉,创造出更加精致和专业的外观。然而,重要的是要适度使用它们并避免过度使用它们,因为太多的阴影会使界面看起来混乱和不知所措。
标签样式
标签样式包括字体类型、大小、粗细、颜色、对齐方式和位置。所有界面元素上一致的标签样式有助于创建反映品牌身份和价值观的有凝聚力和精美的设计。

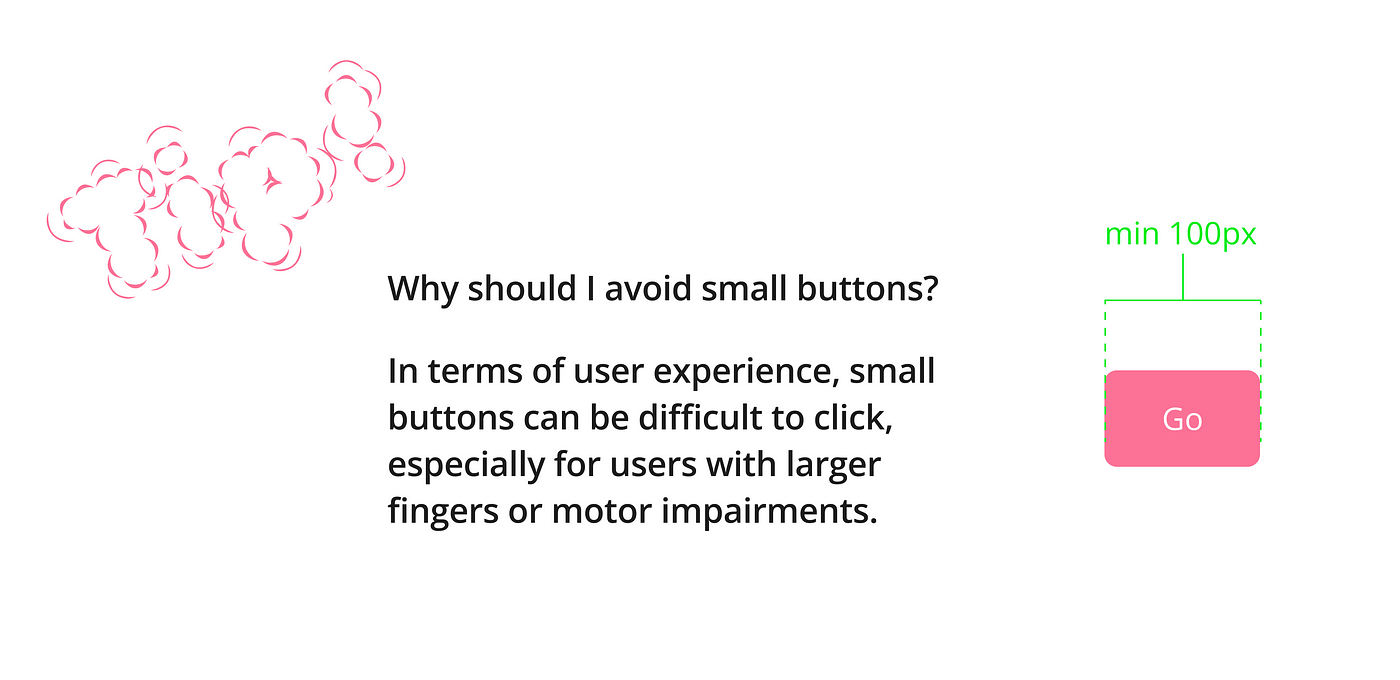
垂直内边距
垂直填充是元素与其顶部和底部相邻元素或其容器边缘之间的空间量。

水平填充
UI 设计中的水平内边距是指用户界面的内容或元素与容器或视口的左右边缘之间的空间。水平内边距在 UI 设计中很重要,因为它有助于在布局中创建视觉层次结构和平衡。


按钮状态和反馈
活动按钮是当前可用于交互或操作的按钮。
禁用按钮是当前不可用于交互或操作的按钮。它的显示方式通常表明用户无法单击、点击或激活它。

2. 悬停和悬停关闭
悬停按钮通常用于向用户提供视觉反馈,指示可以执行操作或可以单击链接。
悬停关闭是一个按钮,当用户的鼠标指针移离该按钮时,该按钮会将其外观更改回原始状态。

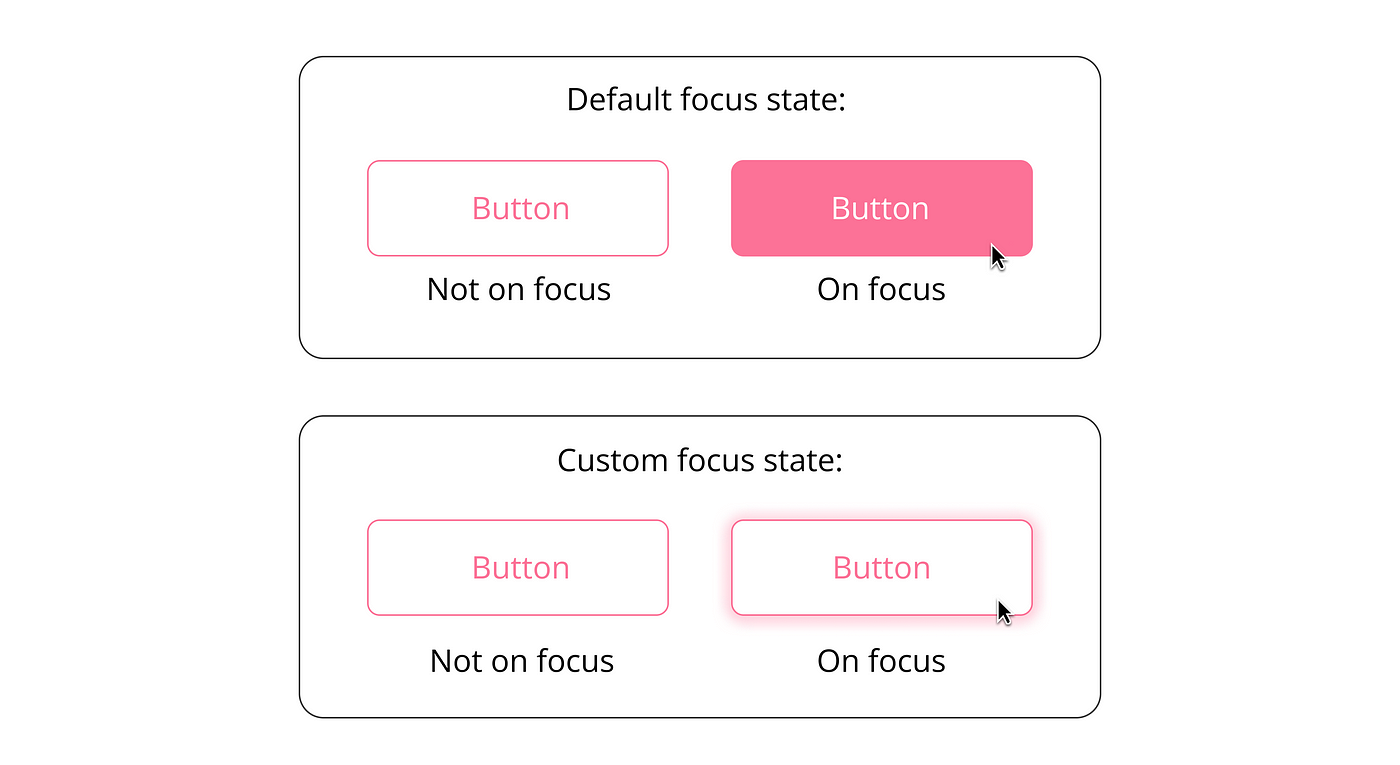
3. 焦点
焦点按钮是一个用户界面元素,指示屏幕上的哪个元素当前具有键盘焦点。

4. 按下
它为用户提供了视觉确认,表明他们已成功与按钮交互,并可以帮助引导他们完成界面。

5.点击
单击按钮是一个用户界面元素,通常是一个按钮,由用户通过鼠标单击或触摸事件激活。


感谢您抽出时间!





