如何设计有效的图标,第 1 部分
创建一种美丽而有意义的有凝聚力的视觉语言
必要的准备工作
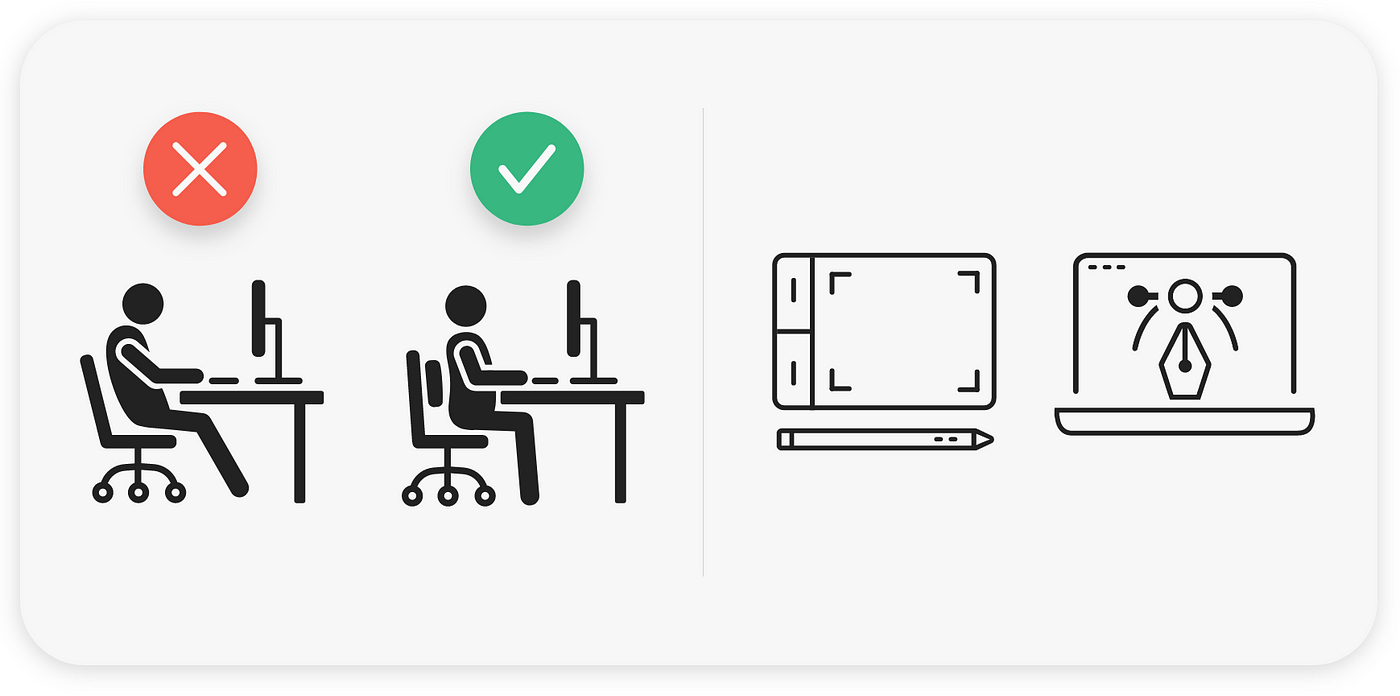
首先要做的事情是:设置您的工作站。我不会透露太多细节,因为工作站设置涉及许多个人决定,但我会说图标设计非常耗时,因此软件和人体工程学是关键。为了缓解手腕疲劳并更接近地模仿绘画的自然感觉,我使用带有手写笔的 Wacom 平板电脑,但鼠标也可以。
您还需要矢量软件……有很多应用程序,但对我来说,没有什么比 Adobe Illustrator 与用于创建、维护和共享图标库的协作设计工具相结合更有效的了。

……还有一把好椅子。坐在距离屏幕一臂远的地方,以避免不良姿势以及扭曲或伸长脖子(当仔细观察图标时,这很容易做到)。细节在图标设计中很重要,但重要的是在设计它们时不要拉伤脖子。使用快捷方式放大和缩小画布:编辑矢量形状时放大至 3200%,缩小至 100% 以查看您对结果是否满意。它还可以在 Illustrator 中打开第二个窗口(Ai > 菜单 > 窗口 > 新窗口),并使用 100% 的图标表示,以便您可以在 3200% 和 100% 之间轻松移动。
了解您的图标类型
应用程序和数字界面中的图标通常属于以下三类之一:
- 应用程序图标。这些应用程序徽标或品牌资产有各种尺寸和格式。创建它们时,遵循 iOS 或 Android 指南至关重要,这样它们就不会在商店提交过程中升级或被拒绝。
- 系统图标。每个平台都有自己的导航栏和面板等设置。由于用户熟悉每个平台的形状和隐喻,因此最好不要重新发明它们。
- 工作流程图标。位于应用程序内部(工具栏、选项栏和面板),这些减少了对文字的需求。它们可以防止文本拥挤,并有助于在内容本地化时保持一致的外观。

找到正确的比喻:学到的意义和理解
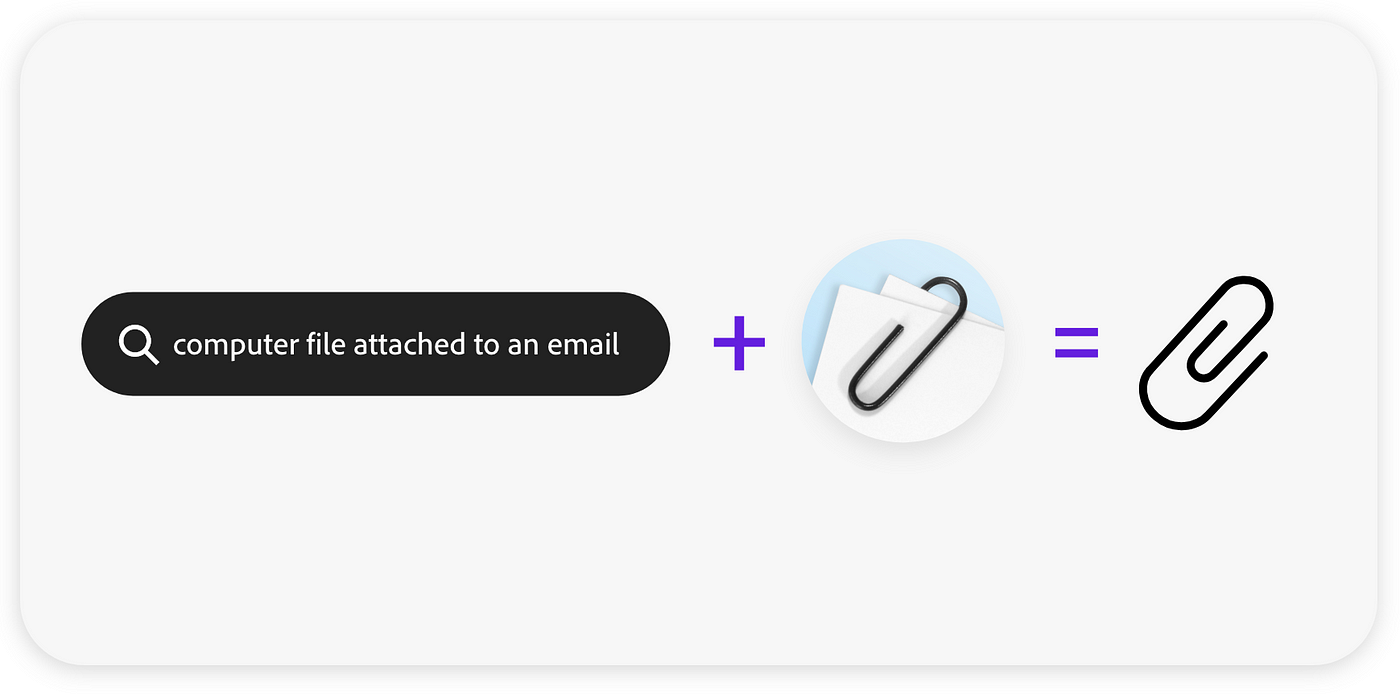
要赋予图标以意义,您必须首先了解它将如何帮助用户成功完成任务,然后将该操作转化为视觉实体(隐喻)。为图标找到正确的隐喻是一个以研究为指导并通过想象力和灵感完成的过程。
想象一下,在界面中寻找特定功能,但却无法找到它,因为图标绘制得不好,或者隐喻太离谱或抽象以至于无法与操作相关联。图标应该始终是熟悉且简单的,这样人们就不会猜测。

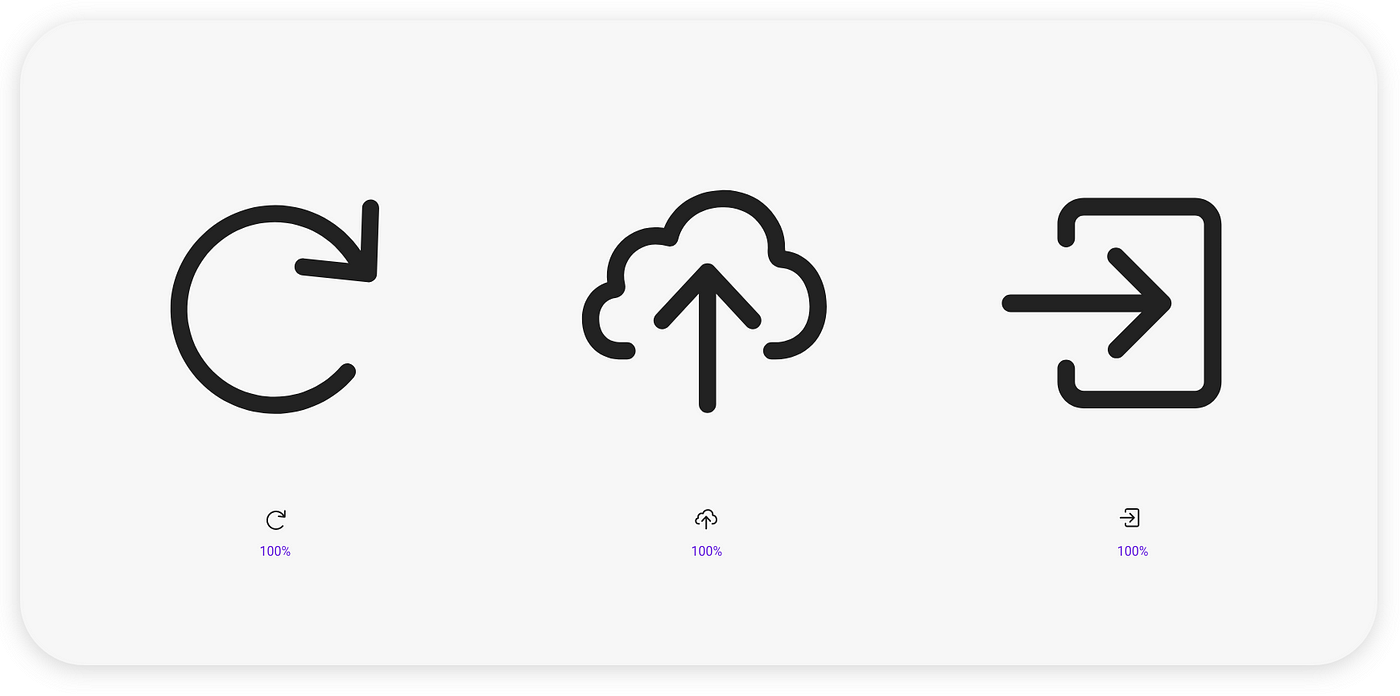
例如,随着云存储的引入,图标中的箭头变得流行起来,它可以区分内容的存储位置。但箭头(和 V 形)也是通用形状,可以传达基本方向和可计算的过渡(例如文件导出)。它们独特的形状使它们在小尺寸下也能区分,并且由于不同方向的箭头可以显示要连接、选择、下载或共享的事物之间的关系,因此它们可以快速传达可预测的结果。

请记住,图标的目标是尽可能充分地进行交流,因此请仔细将它们组合起来,建立一个知识库,以支持人们理解和使用它们的方式。注意使用人们理解的隐喻,不要以不熟悉的方式使用熟悉的隐喻(如箭头)。图标隐喻需要学习,而当人们急于完成某件事时,他们不想学习它们。
最后,进行研究:通过在Noun Project、Iconfinder或Google Images等网站上探索您的选项并检查隐喻的含义,让您的受众尽可能轻松地理解您的图标。
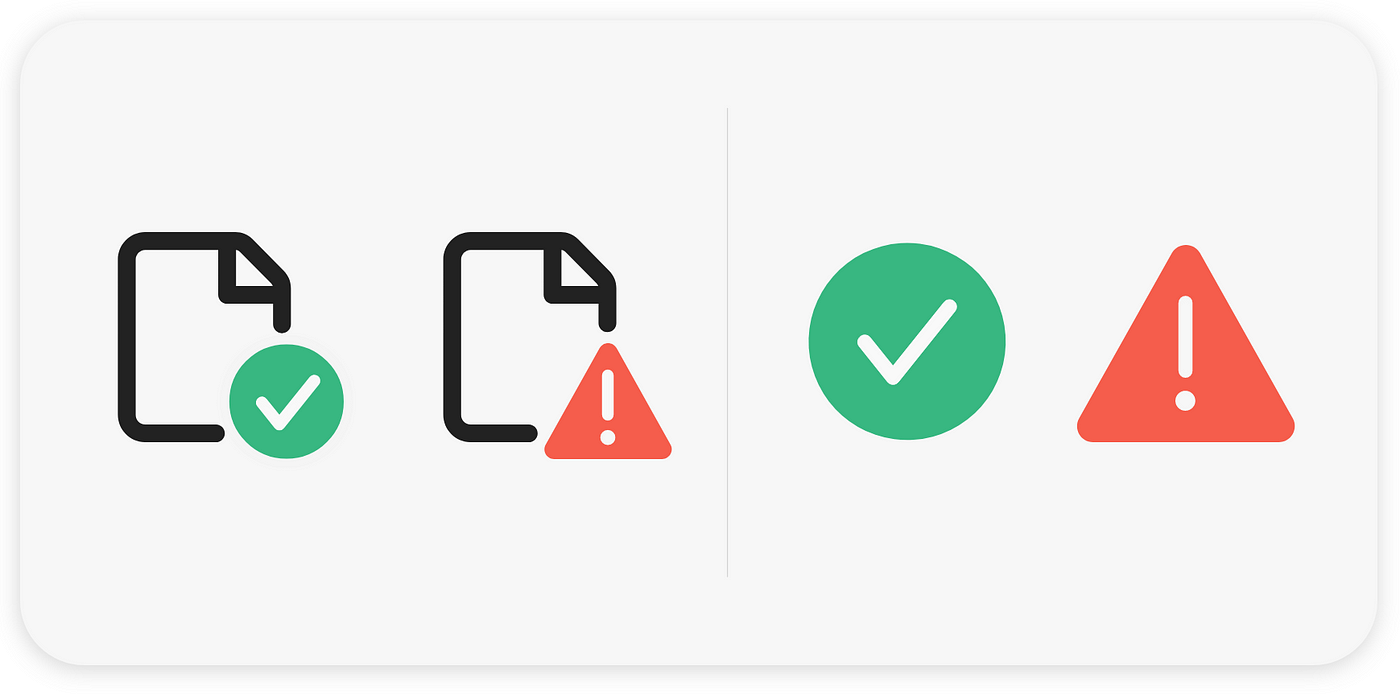
徽章(和修饰符)添加补充意义
设计时,尽量考虑图标的长期使用。大多数都会显示一个主要元素,但规划徽章(通常添加到应用内通知图标中的熟悉符号)将帮助您在添加更复杂的功能时管理该集合。

在考虑徽章时,少即是多。主要考虑它们的放置位置,并与整个集合中的放置位置保持一致。定义空间,就像圆形切口一样,并记住,小尺寸的图标很快就会变得难以阅读,其含义也不清楚。切口与其内部符号之间的颜色对比以及提供足够的空间以确保可读性至关重要。
关于徽章的最后一件事是:将相同的补充内容放置在彩色圆圈或三角形中,也可以用作修饰符。修饰符位于工具提示和工具面板中,通常会引起人们对资产、文件或操作系统状态的注意。这些警报需要脱颖而出,因此简单性是关键。
形式和美感(是的,图标必须好看)
构造和构建一个可用于生产的图标包括复杂的探路器操作(组合、添加和减去组成它的形状)和严格的锚点捕捉(用于对齐),并且很容易低估这些事情花费的时间 - 特别是对于多个图标。
为了在构建图标形状的第一次迭代时节省时间,我使用“假装直到成功”或剪贴簿方法:我通过遮盖任何需要探路者切口的区域来绘制和构建形状。它们看起来像最终版本,但实际上是由其他形状覆盖的形状。它们不仅有助于在花时间构建最终版本之前获得正确的外观和感觉,而且还可以更轻松地纳入客户反馈。

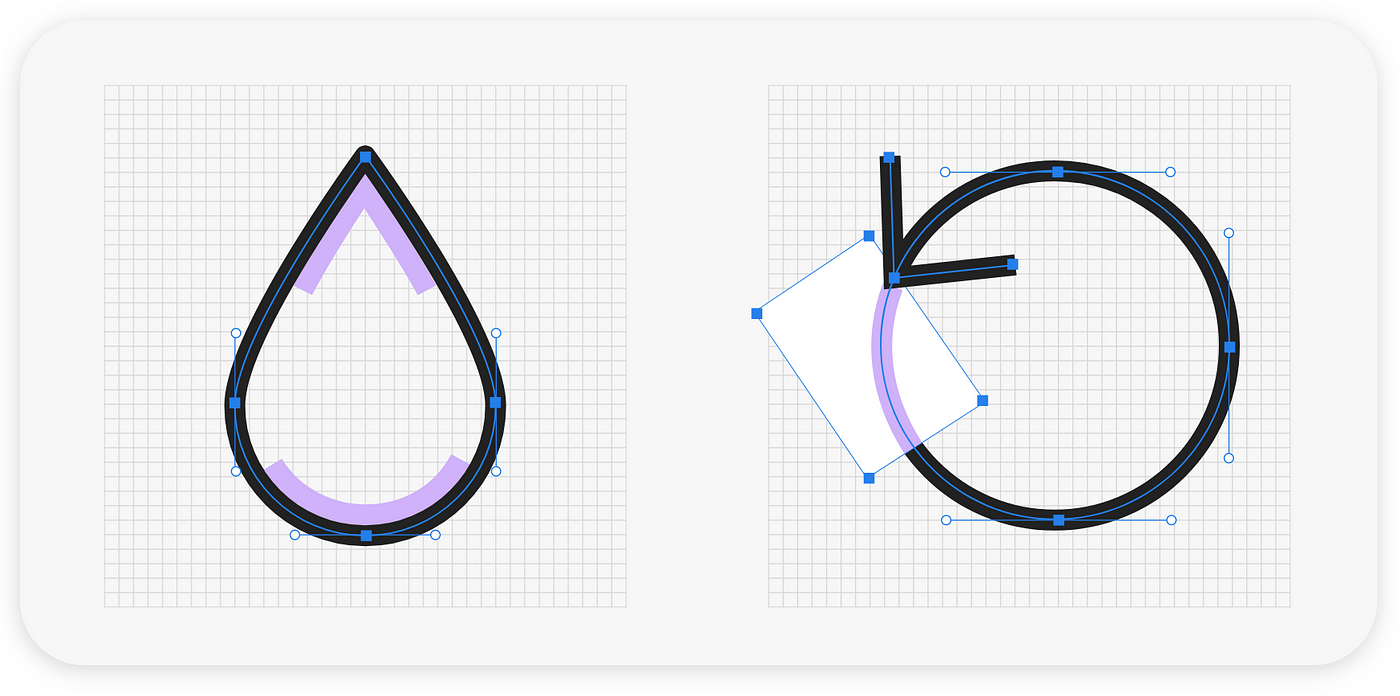
关于自然形状的建议:众所周知,自然界中发现的形状令人愉悦,但以矢量形式重新创建自然形状可能具有挑战性,并且需要比预期更长的时间。像水滴这样的形状很困难,因为它们结合了弯曲和直线笔画,需要无缝连接,以使视觉过渡平滑。找到正确的比例可以轻松地增加初始设计时间(即使不添加复杂的切口)。
不要放弃。不断迭代并复制形状演变,因为早期迭代可能最终成为最好的迭代。
视觉一致性
保持图标集的一致性很重要,提前考虑一些事情会有所帮助:
尽早定义您的图标样式。添加圆角半径、大小、颜色、笔画粗细和笔画端盖等特征将有助于定义您的图标样式,但也请务必考虑图标画布内的修饰符和比例。
考虑复杂的形状。默认情况下,在图标周围添加一或两个像素的安全空间。即使简单和复杂的形状彼此相邻放置,这也将使您的图标集在视觉上保持一致。
- 重复使用形状。重复使用现有的东西(箭头、矩形、加号),而不是创建仅略有不同的新形状。
最初发布于adobe.design。





