如何设计有效的图标,第 2 部分
图标是动态元素,可以适应用户需求,帮助工具提示和教程中的故事讲述,并可以扩展成为品牌声音的一部分。作为设计师,我们知道,当图标被清晰地设计为可理解的符号(并加上支持性的 UI)时,它可能意味着产品可用或难以理解之间的区别。
第 1 部分中,专注于准备工作——从姿势和软件到形式、美感和补充意义——为开始图标设计工作奠定基础所必需的。在第 2 部分中,将讨论在设计过程开始时应将注意力集中在哪里。
设计注意事项
在开始任何矢量工作之前,请考虑图标大小、对齐方式和样式。如果您不首先管理这些细节,将很难创建平衡的图标集。
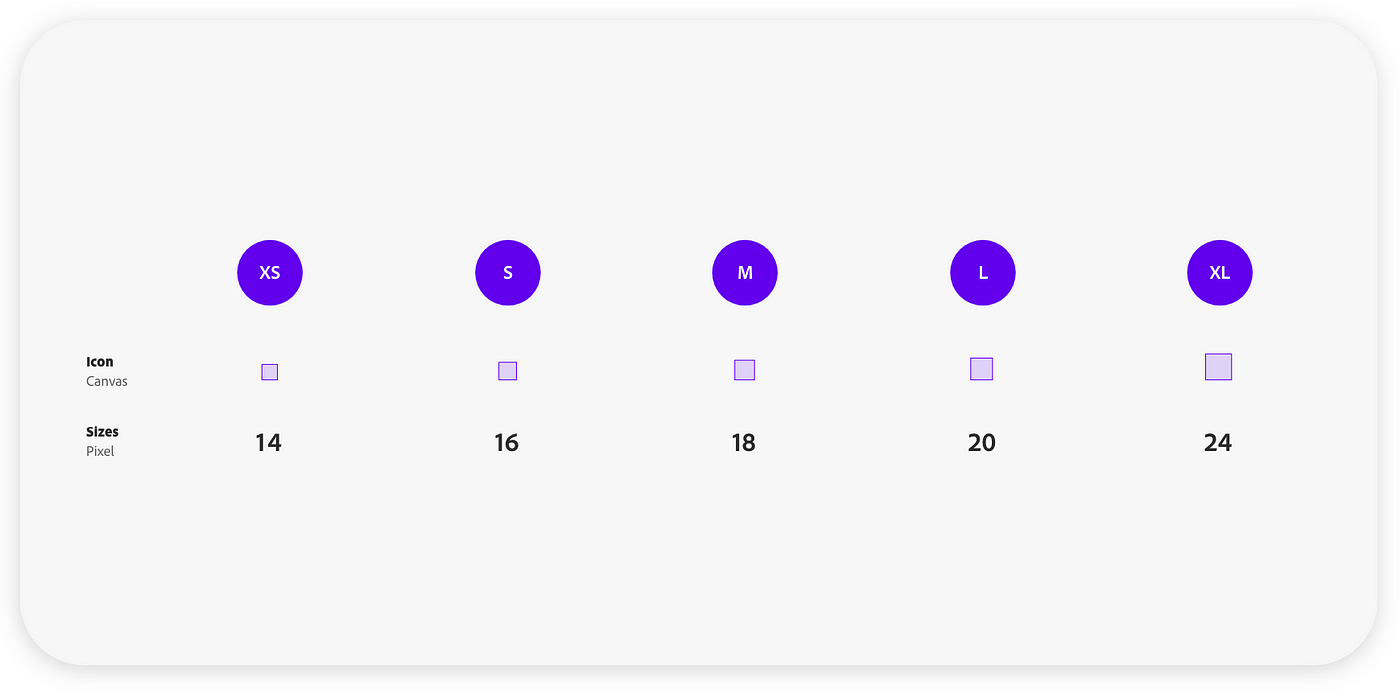
尺寸。密集布局的标准图标尺寸为 16 x 16 像素、18 x 18 像素、20 x 20 像素或 24 x 24 像素。因此,图标更容易水平和垂直对齐,考虑它们的大小可以被四除并在矩形画布上居中。
选择尺寸时,从一个正方形开始,以 100% 的比例查看它,以准确了解您的艺术品需要缩小到何种程度才能放入其中。请记住,图标越小,添加徽章或传达复杂含义就越困难。

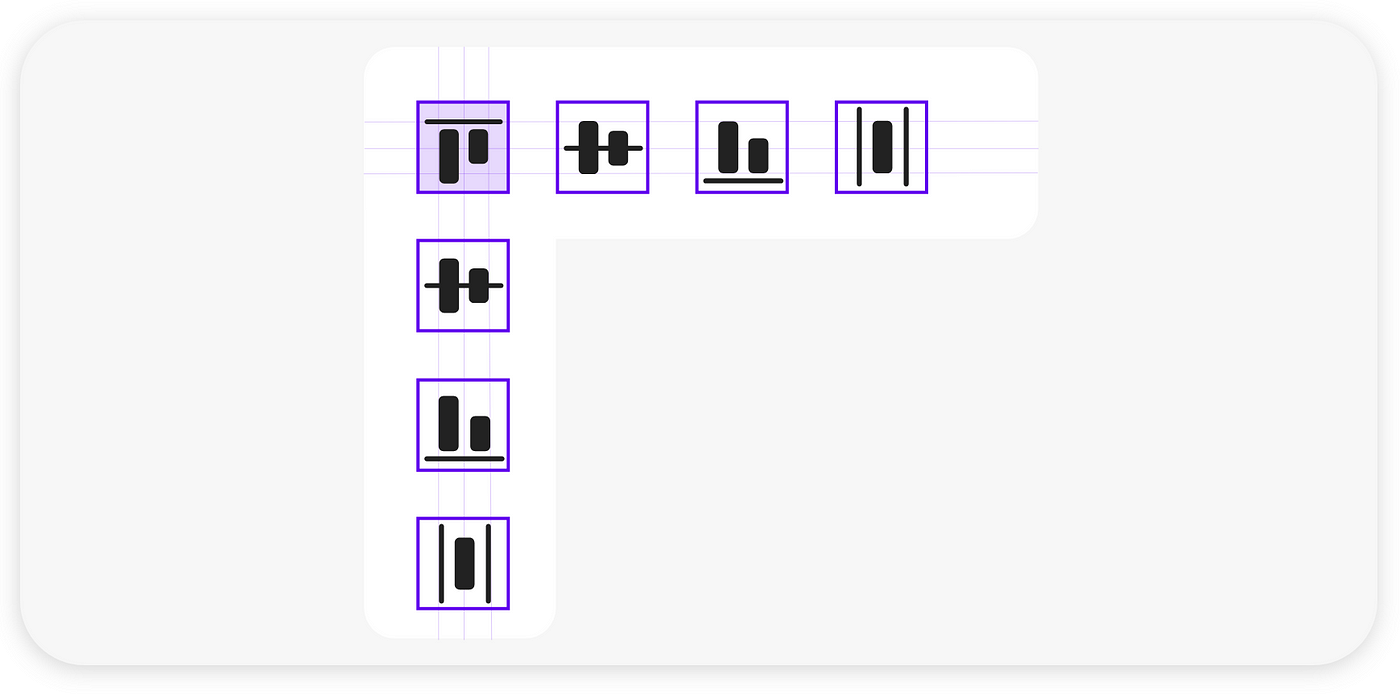
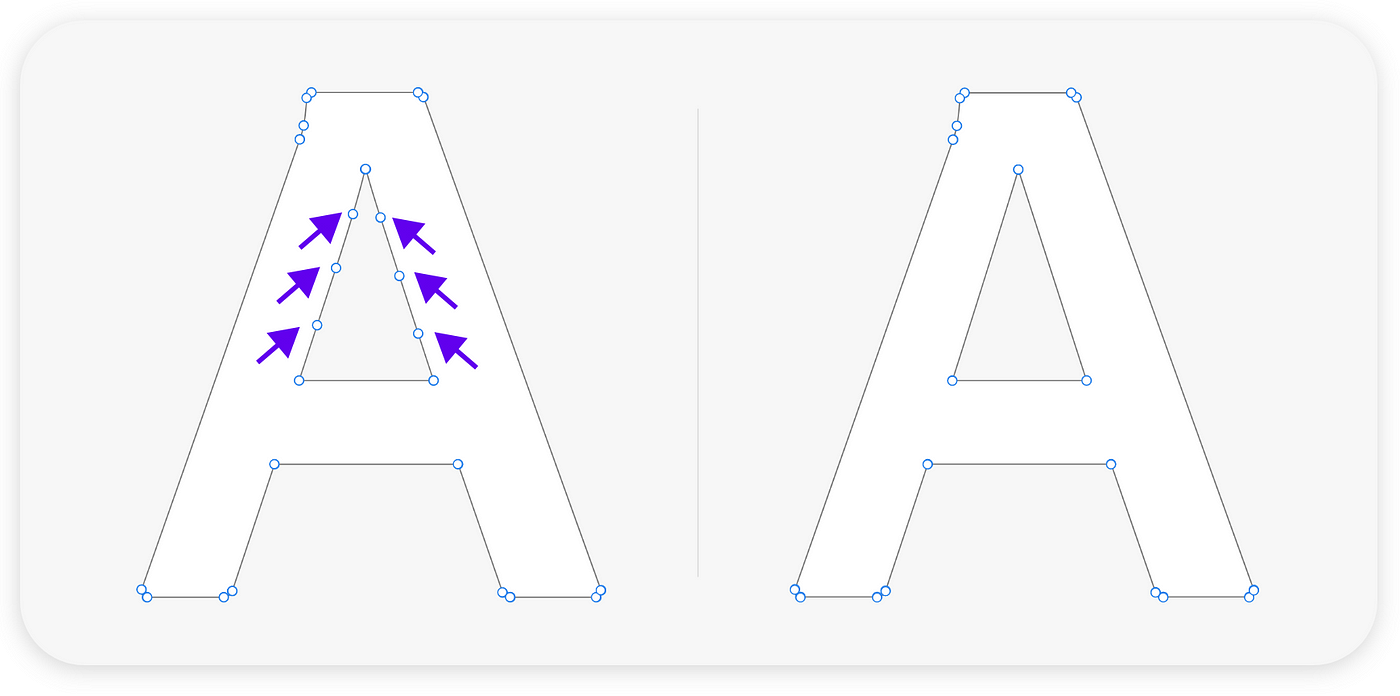
结盟。对称和平衡将使您的图标更干净、更清晰、更一致,并且结果将是在添加到您的集合时可以重复使用的图标形状。完成后,图标形式应在像素网格内对齐,并且不与画板的边界重叠。推动矢量形状的点以实现完美对齐需要一些耐心,但从长远来看,在早期阶段投入时间在这些细节上将使您的设计受益。

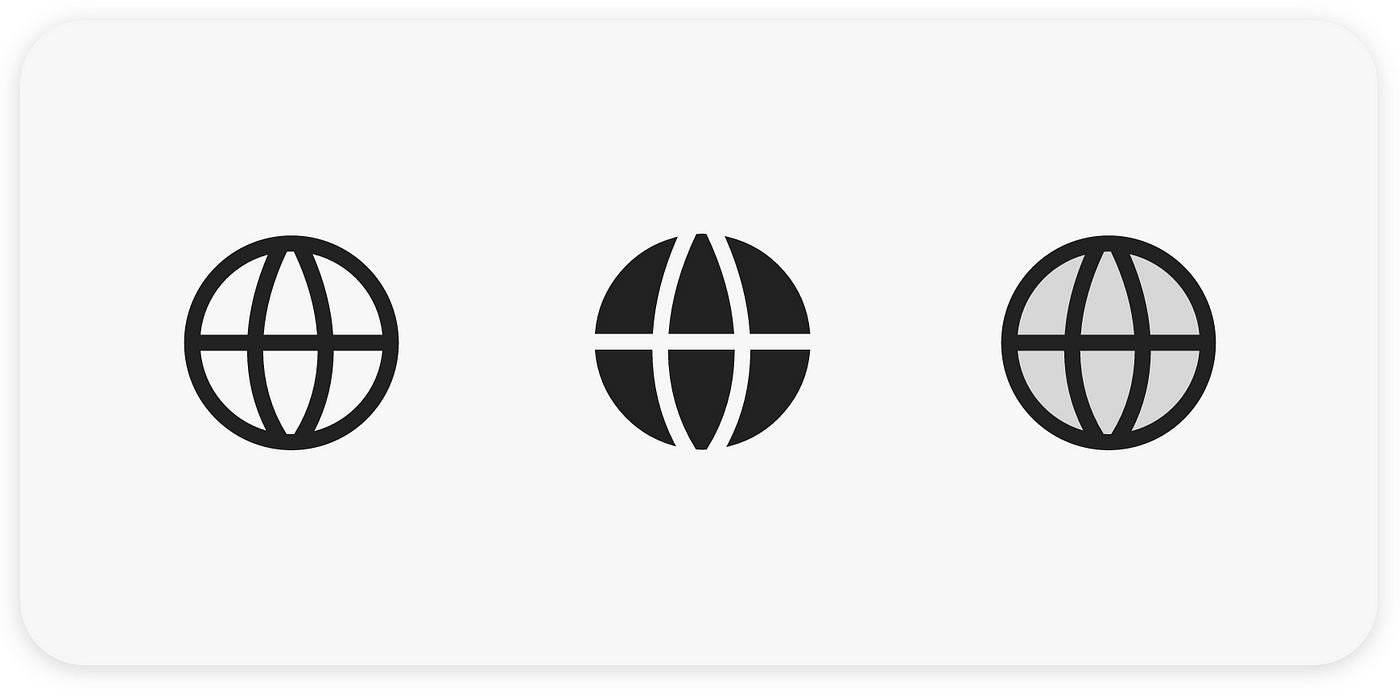
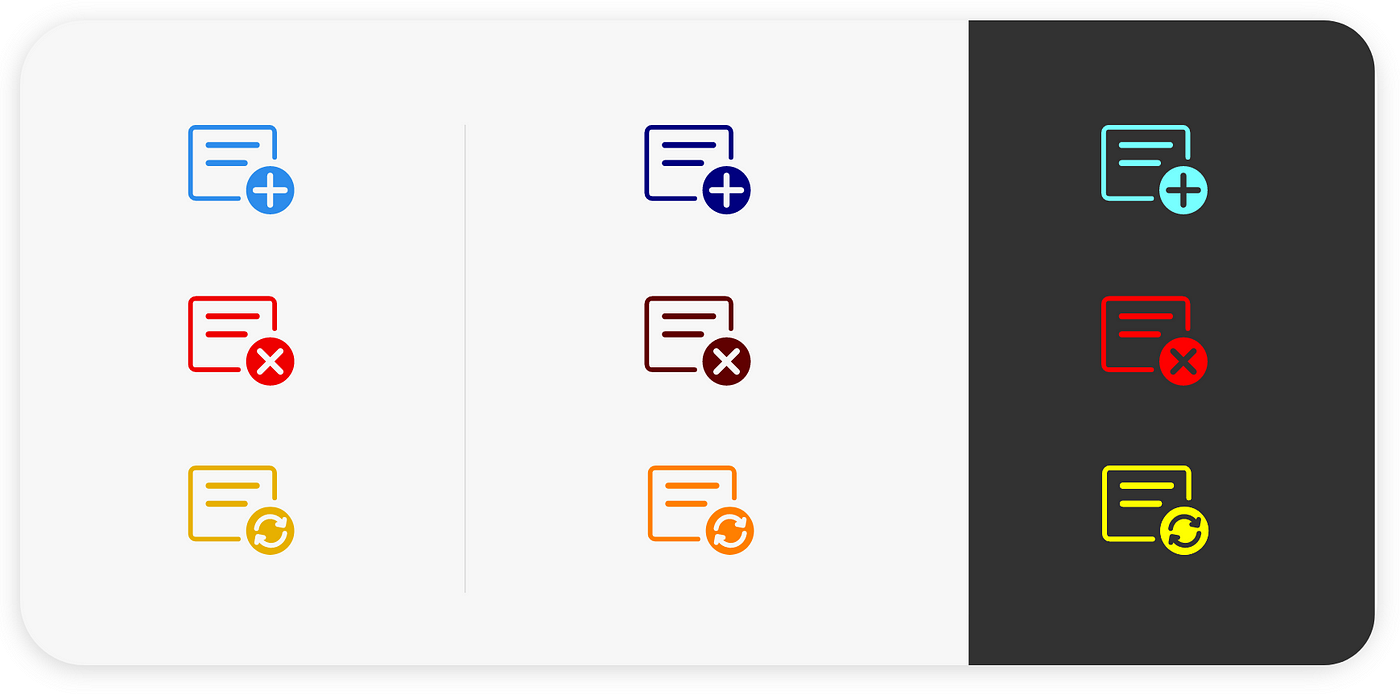
风格。大多数图标都是轮廓或填充的。轮廓样式在轻量、简约和现代的界面中效果很好。填充图标或双色调图标最常用于需要精细区分图标的复杂图标集。它们可以增加深度、重量、焦点和对比度,因此它们在深色背景上特别有用。
使用填充图标时,尝试使用主颜色的透明度或与透明阴影相匹配的额外色调;我经常将具有不同透明度百分比的图标放在一行中,以评估哪个值最适合)。最后,轮廓和填充样式的混合可以传达一个动作,使用轮廓样式作为默认状态,填充作为选定状态。

每种风格方向都有其优点和缺点,因此最好将它们放入 UI 中进行测试,看看哪种最适合颜色主题、类型选择和对比度。并非所有图标都能很好地填充和轮廓图标可能看起来“脆弱”,因此请尝试对图标应用不同的样式并在界面主题的上下文中查看它们,以帮助找到最佳选项。
钥匙形状
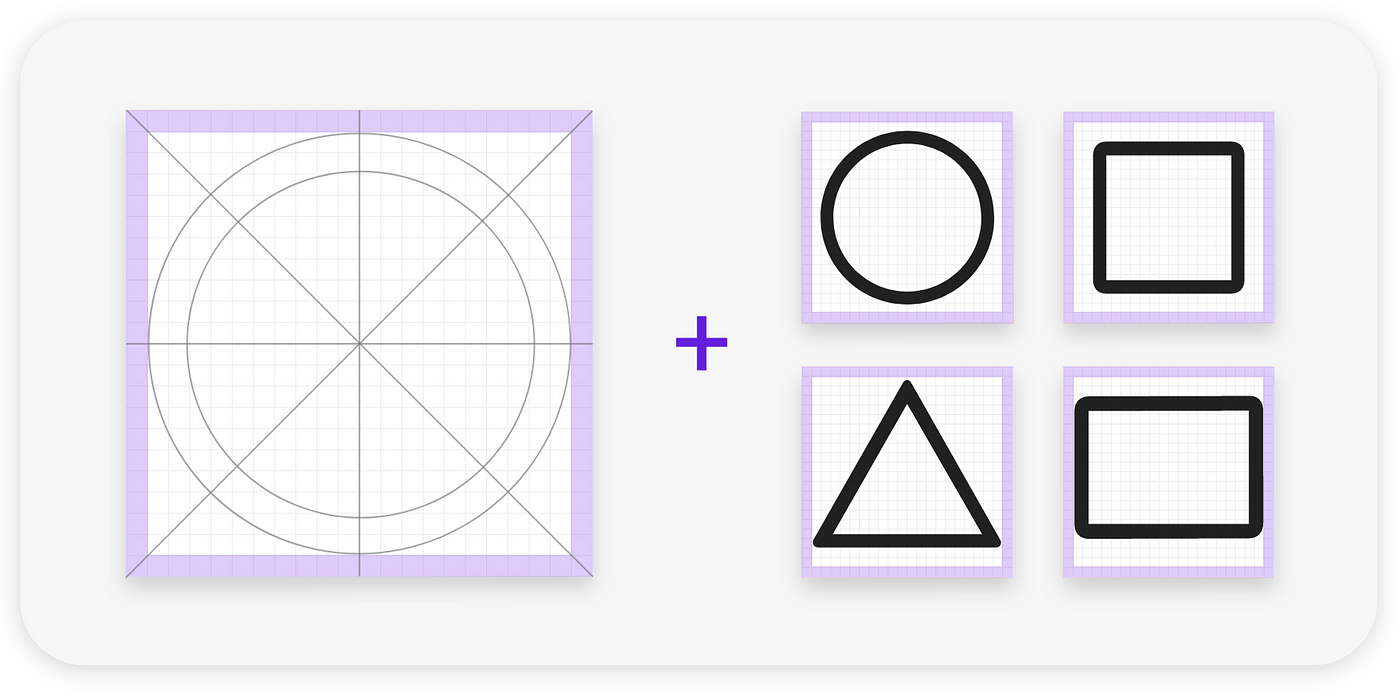
正如字母 a、e、g、n 和 o 可以在处理字体系列的其余部分之前定义字体的个性一样,也有某些形状可以定义图标样式的比例。圆形、矩形、正方形和三角形是定义图标大小以及垂直、水平和对角线的核心形状。由于它们定义了图标集的基本基线,因此确定它们与字体之间的关系是设计任何其他形状之前的关键步骤。

由于视觉平衡而不是数字平衡,圆形在尺寸上总是比矩形显得更突出。创建图标形状时,视觉平衡与数字精度同样重要;调整圆形的大小,以便在放置在矩形旁边或下方时比例显示正确。
关于形状的快速提醒:目标是可以在几秒钟内识别的小尺寸形状。这意味着选择简单且熟悉的形状;复杂的形状将难以扫描和理解。您可以通过缩小形状并快速将目光移开并再次回头来测试形状如何平移。如果您发现自己盯着它看得太久,则表明其他人可能难以理解其含义。永远记住,在 UI 中搜索正确的图标可能会导致失败。力求清晰并使用易于识别的隐喻。
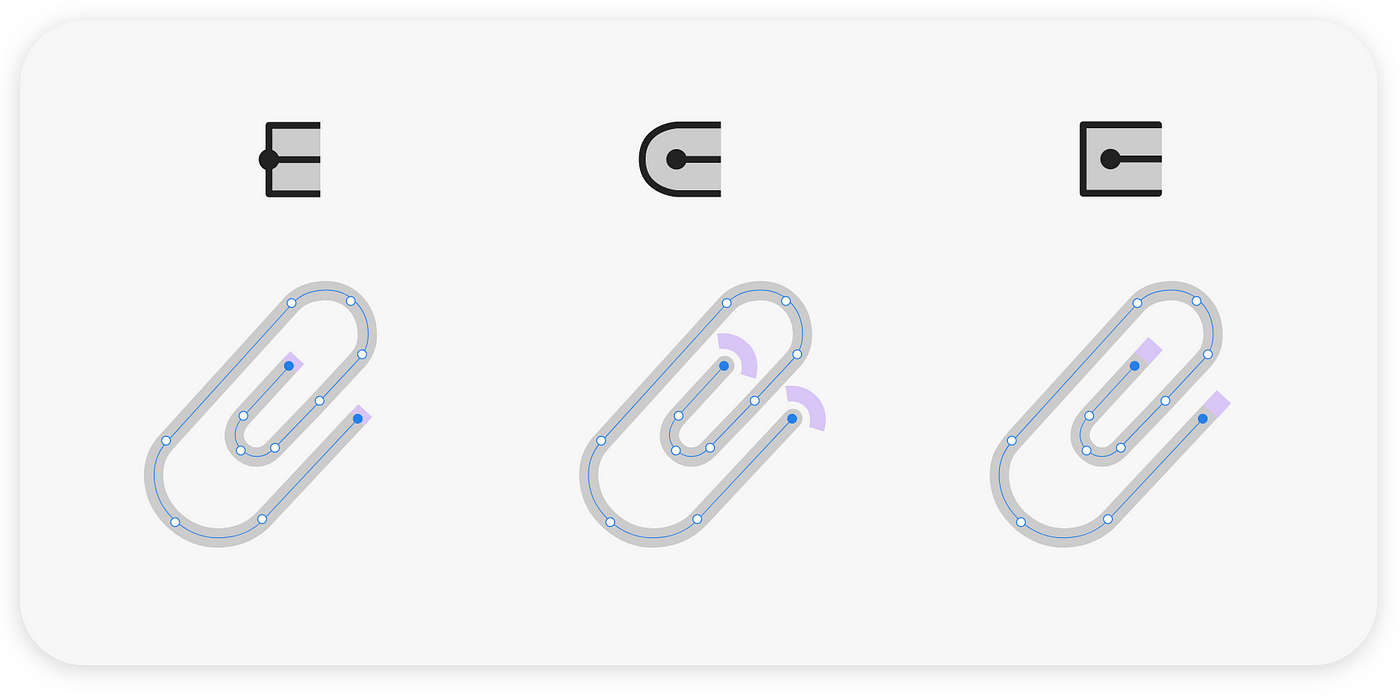
锚点
锚点是矢量形状的连接器,目标是尽可能少。矢量形状可能会因不必要的点而变得混乱,这使得通过探路器操作进行缩放和剪切变得很痛苦。
干净的表单就是您想要的:它们可以很好地缩放,导出后舍入误差更少(太多的锚点会干扰小数精度),并且在将它们交给其他设计师时看起来更专业。尽可能减少和删除未使用和冗余的向量点,同时保留原始形状。编辑锚点需要练习。好消息是,网络上有大量矢量练习可以练习用尽可能少的锚点创建完美的曲线。

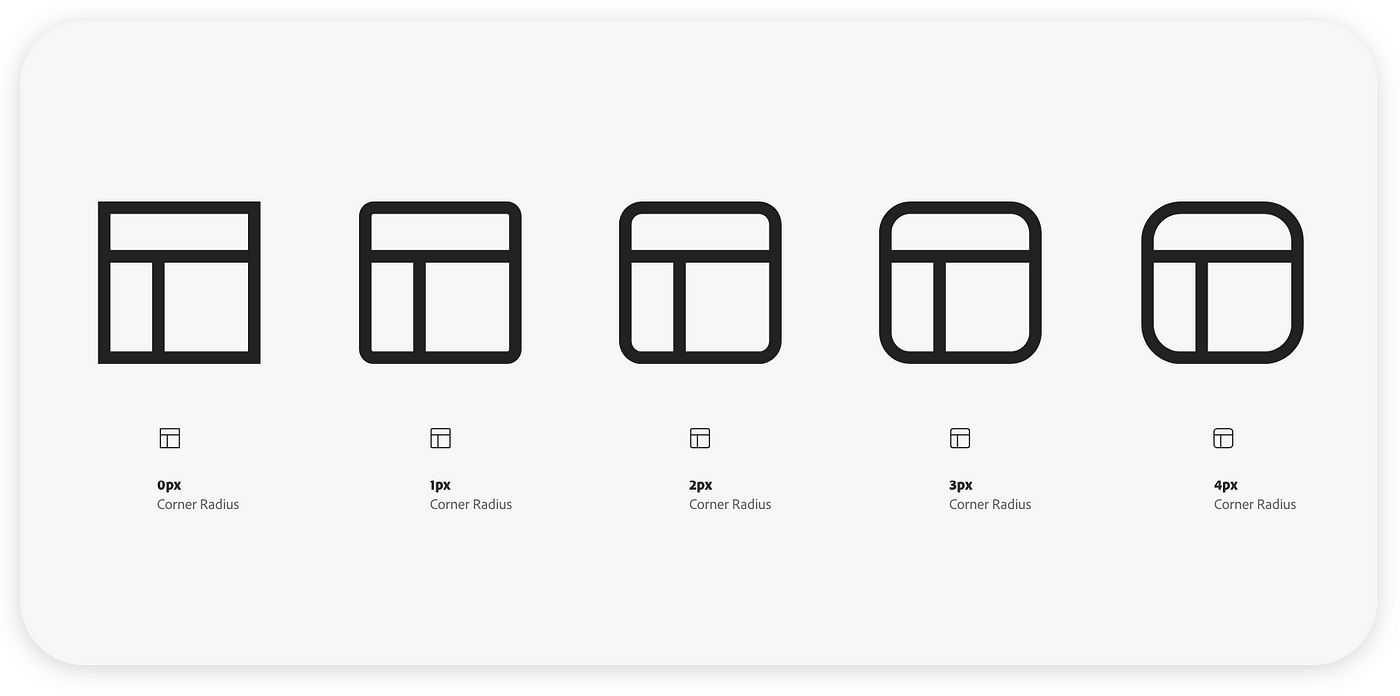
圆角半径
拐角越圆,图标就越“友好”。对于常规工作流程图标,圆角的范围可以是 0px-4px。尝试不同的图标形状和不同的圆度,看看哪种最适合您的风格。谨慎行事:半径不仅影响整体外观和感觉,而且影响可读性。

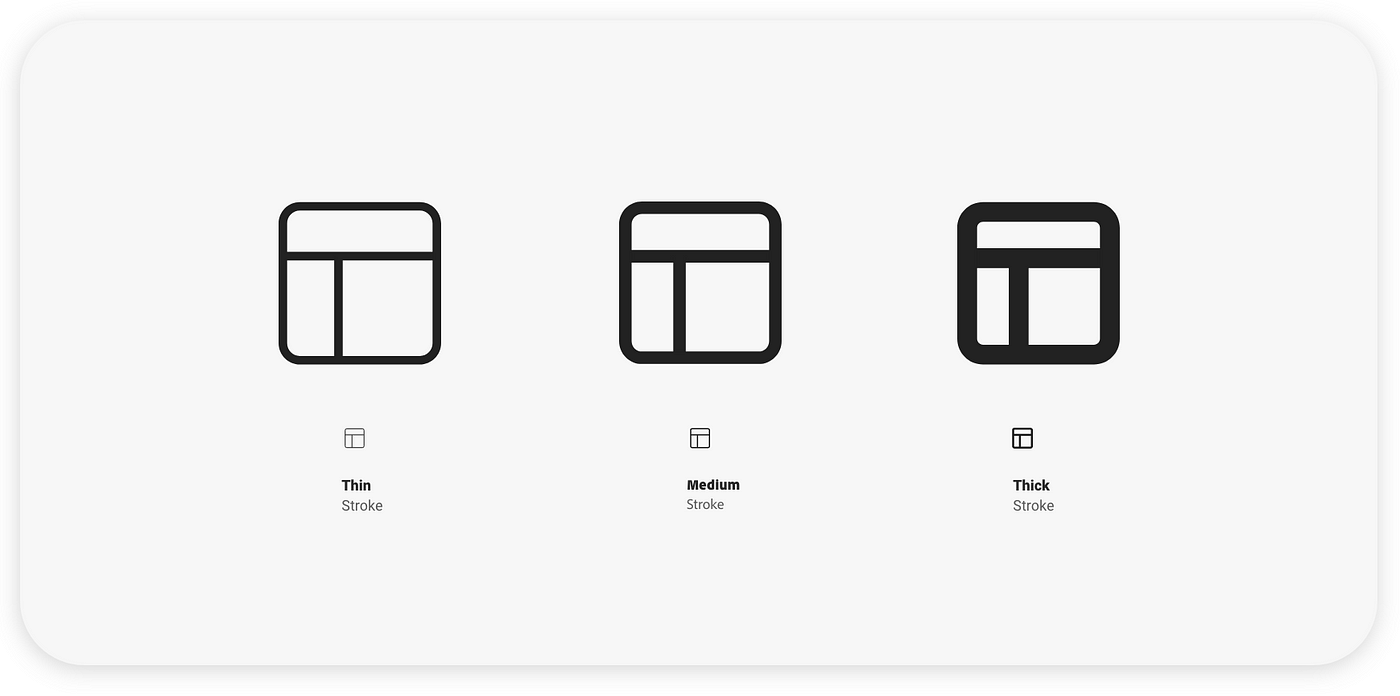
笔画粗细、边框和笔画上限
有一些简单而微妙的方法可以影响图标的外观、美感和特征。矢量描边的外观依赖于形状的可见轮廓,可以通过粗细(线条的粗细)、将边框描边设置为路径居中、内部或外部(以试验光学尺寸)来更改轮廓,或者定义笔画结束时的外观(大写选项)。
行程重量。图标大小通常会影响笔画粗细,但根据图标的外观有一定的灵活性:较重且粗体的图标样式通常需要 2px 笔画粗细;相比之下,简约且精简的图标将受益于 1 像素或 1.5 像素的较细描边粗细。然而,由于 UI、图标和字体应该形成一个美观的单元,并支持对内容的关注,所以最好的办法是将它们放在 UI 中并进行实验。结合字体和按钮查看图标会告诉您它们是否平衡。

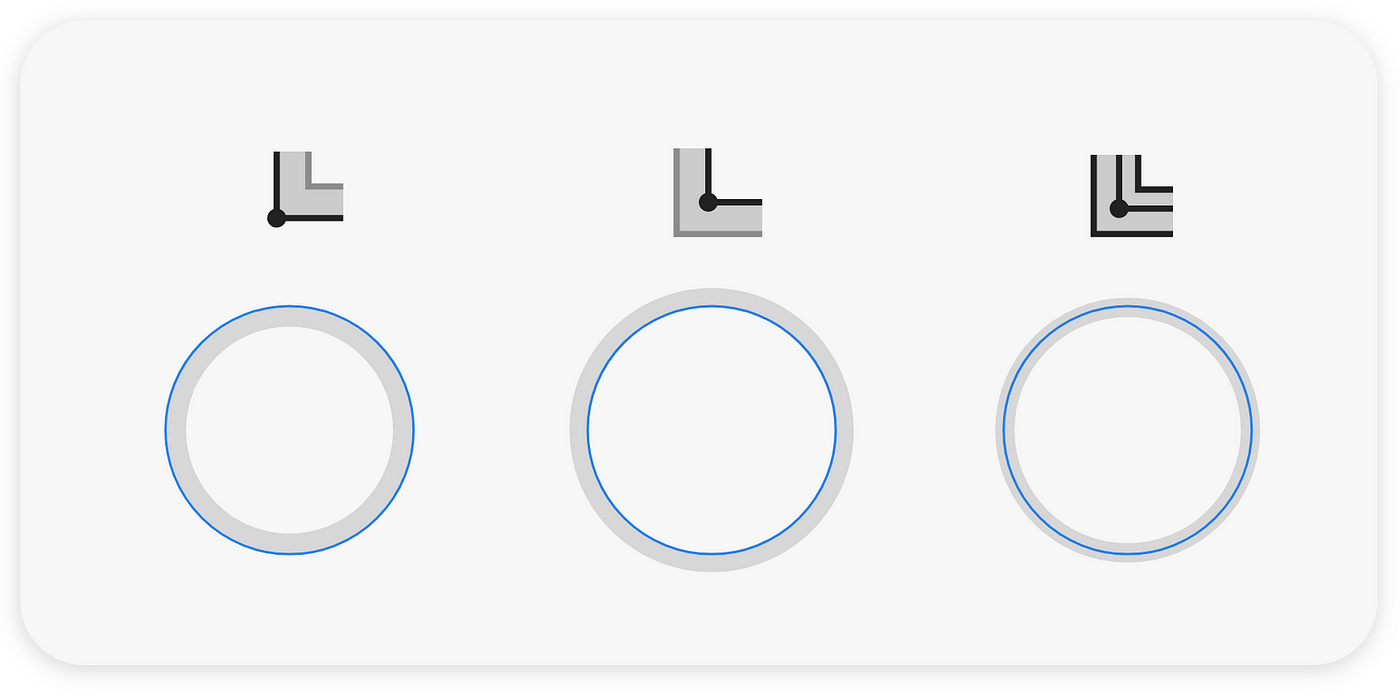
描边边界。笔划边框的作用就像一种导线,笔划的“绝缘”围绕它对齐,并且它可以巧妙地改变图标的外观。在网格上绘制矢量描边后,使用 Illustrator 的描边选项(窗口 > 描边)修改其对齐方式(内部、外部或居中)。根据您的选择,您的图标应该显得或多或少清晰:使用居中笔画更容易绘制圆形和自然形状,而正方形和矩形受益于内部或外部对齐。

行程上限。定义矢量路径末端的外观是改变图标美感的另一种方法:使用圆帽来创建友好的外观和感觉;底盖以直角截断笔画,可以使图标看起来更加精确和正式;突出的帽将笔画末端延长了一半的笔画重量,可以平滑对接帽的形式。

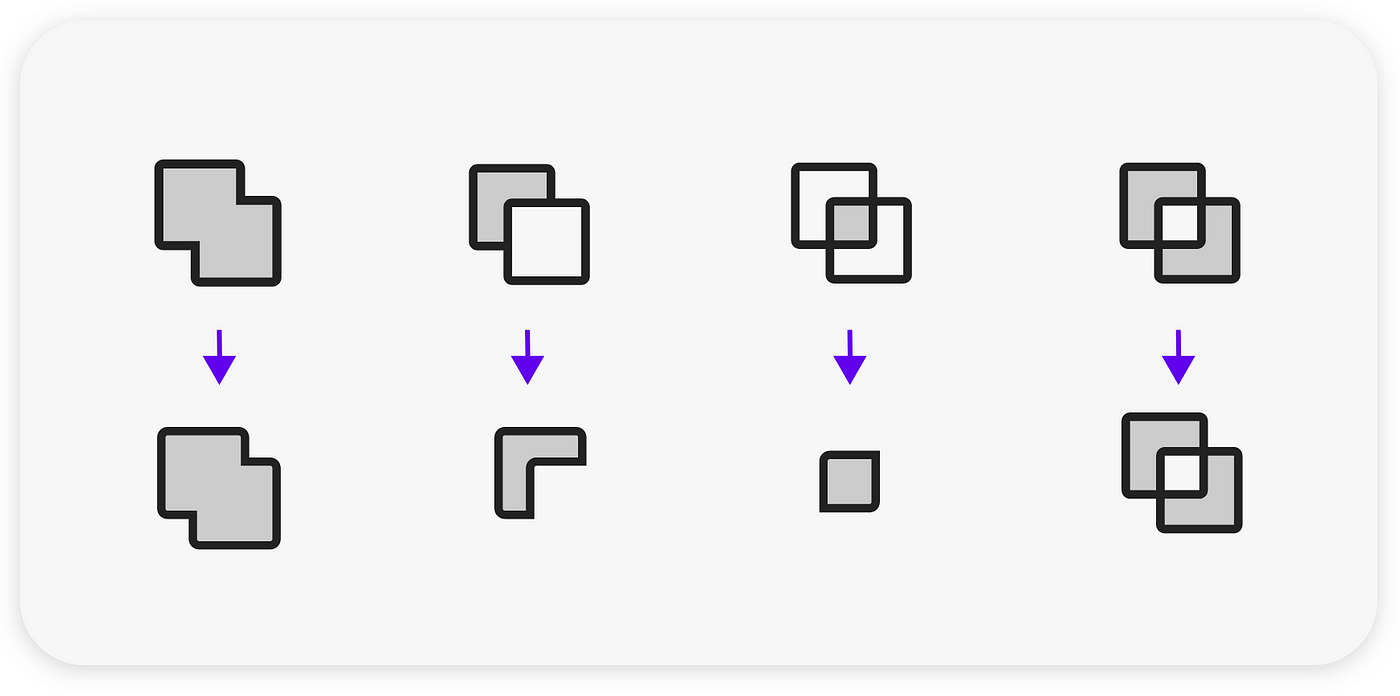
Illustrator 的探路者工具
一旦您对图标的矢量描边版本感到满意,请复制它并将复制的版本转换为扩展形状或轮廓描边(该术语将根据软件而有所不同)。未变成扩展形状的笔画可能会导致浏览器和渲染引擎中的渲染问题,从而改变图标的视觉外观。
探路者工具对于在开始导出过程之前最终确定图标形状至关重要,它会合并用于构造图标的所有部分,减去必要的切口,并使用单个或复合路径留下一个完整的形状。这将是导出以供实施的图标版本。由于探路者工具是复杂编辑过程的快捷方式,因此了解使用它时会发生什么情况的最佳方法是将其应用于简单的图标形状。

重要提示:保持每个图标的版本及其矢量笔划完整。它将允许您在重用形状时更轻松地缩放大小、调整笔划粗细或进行任何其他修改。相信我的话,在你扩大了你的泳姿之后再做这件事是很痛苦的。
对比度和可达性
关于软件的可访问性有很多话要说,但图标设计中最关心的是颜色对比度。Adobe 产品公平团队的首席设计师 Matt May 建议使用Adobe Color 的对比度检查器来帮助尽早识别可访问性和对比度问题,并创建一整套不冲突的颜色(不仅适用于图标,也适用于文本)。不要依赖你的感知;许多人除了低视力和色盲之外还存在轻度视力障碍。

关于图标可访问性的最后一条评论:为您的图标命名并使用仅限屏幕阅读器的内容对其进行补充,可以对使用屏幕阅读器导航您的应用程序或网站的人们产生巨大的影响。
导出、归档和共享
为您自己和您的团队建立一个用于保存、更新和共享图标的可持续设计系统,不仅可以让您安心,还可以节省工作时间。该过程因团队而异,但首次开始该过程时需要记住一些事项。
导出选项:SVG、PDF、PNG。完成图标后,下一步是将其导出到生产过程中。导出时要遵循的最佳规则是与实现图标的人员检查所需的格式,以便您可以提供保证最佳性能的资产类型。SVG 和 PDF 是可扩展的矢量格式,常用于 Web 和移动应用程序。PNG 是支持透明度的平面位图,但必须以专门针对屏幕密度缩放的尺寸导出(较旧的框架倾向于使用 PNG,但如果浏览器无法渲染 SVG,它们也是后备方案)。
命名文件。我处理的一些图标集包含超过 1,000 个图标。大型图标集的文档和维护存在一些具体的挑战,但最重要的是创建支持搜索和共享的文件命名结构。
我依靠联合图像和文本搜索,但我仍然尽可能精确地命名我的文件(使用图标功能、大小和状态),以便我可以使用特定术语进行搜索。例如,不要使用标题“save”,而是使用“save_file_to_cloud”,这样您就可以使用 save、cloud 或 file 进行搜索。有意义的图标命名还可以改善屏幕阅读器的结果。例如,Apple 的 VoiceOver会将上述文件名读取为“将下划线文件下划线保存到下划线云”,因此使用屏幕阅读器的人会知道如何键入文件名。
知道文件存储在哪里。了解图标存储库的位置以及谁有权访问它非常重要。而且,由于在团队中共享和更新较大的图标集可能会很棘手,因此请确保创建有关如何一致修改或添加图标集的设计指南。并考虑使用Creative Cloud Libraries等解决方案,使您的图标更易于共享,每次添加图标时自动同步它们,并使选定的团队成员可以访问副本。当团队快速迭代时,这种共享方式可以帮助节省大量时间,因为只要刷新库,矢量形状和其他图形元素就会自动更新。
生产图标。与开发人员仔细检查图标实现,以确保外观未缩放或更改,并且在默认、悬停和选定状态下具有正确的颜色和行为。然后创建规范和文档,说明使用 UI 实现时图标的外观。
图标设计比以往任何时候都更加重要
由于图像比文字更快地被感知和理解,因此成功地将文本和图像结合起来来解释某些事物为何重要的应用程序和网站将改善它们与受众的联系。他们的体验也将是令人愉快的、精简的和连贯的。
在您发现一种大多数情况下适合您的设计方法之前,请保持耐心,继续创建和迭代,并记住:
- 最简单的形状往往是最困难的。
- 尽早建立关键隐喻以保持一致性。
- 尽可能经常重复使用形状以节省时间并实现连贯的外观和感觉。
- 完美的贝塞尔曲线有一种难以言喻的美感。
- 在设计基本图标集时,请记住,随着项目的扩展,图标往往会变得更加复杂,因此请规划徽章空间,以便您的图标集在未来保持平衡。
- 不要放弃并享受自己,以及设计美丽图标带来的满足感!
最初发布于https://adobe.design。





