UI 的元素、设计语言、符号和模式。
在用户界面(UI)设计领域,三个关键元素起着至关重要的作用:设计语言、能指和模式。本文深入研究了这些基本组件,研究了它们在创建有凝聚力和用户友好的界面方面的重要性。了解设计语言如何建立视觉识别、符号如何指导用户交互以及模式如何促进一致性和熟悉度。和我一起揭开这些 UI 元素背后的秘密,简化有效且引人入胜的设计之路。

设计语言
那么,您知道当您设计品牌或产品时,您希望所有东西看起来都以一种有凝聚力的方式协同工作吗?好吧,这就是设计语言的用武之地。它基本上是一组指南,告诉您要使用哪些设计元素(例如颜色、字体和布局),以在所有接触点上创建一致的外观和感觉。
这有点像你最喜欢的菜肴的食谱——就像食谱告诉你使用什么原料以及如何做饭一样,设计语言告诉你使用什么设计元素以及如何设计你的品牌或产品。最好的部分是什么?它可以帮助您创建一个可识别的品牌或产品标识,与目标受众产生共鸣。原料使用以及如何做饭,设计语言会告诉您使用哪些设计元素以及如何设计您的品牌或产品。最好的部分是什么?它可以帮助您创建一个可识别的品牌或产品标识,与目标受众产生共鸣。
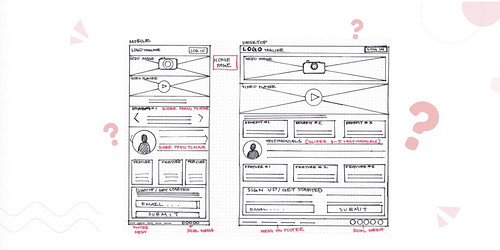
为了在您设计 UI 时映射这一点,以下是用户界面 (UI) 设计中常用的设计语言元素的一些示例:
- 1、版式:设计语言通常包括版式指南,例如字体系列、字体大小和字体粗细。这些准则有助于确保整个 UI 中的文本清晰且一致。
- 2、调色板:设计语言可能包括特定的调色板,以及主要颜色和次要颜色以及强调色的指南。这些颜色可用于按钮、导航栏和背景等 UI 元素。
- 3、图标:许多设计语言都包含图标指南,以及可用于特定功能或操作的图标集。这些图标可以帮助用户一目了然地了解 UI 元素的用途。
- 4、布局:设计语言可能包括布局指南,例如网格系统和间距指南。这些准则可以帮助确保 UI 元素对齐和间隔一致,从而创建更具凝聚力和视觉吸引力的 UI。
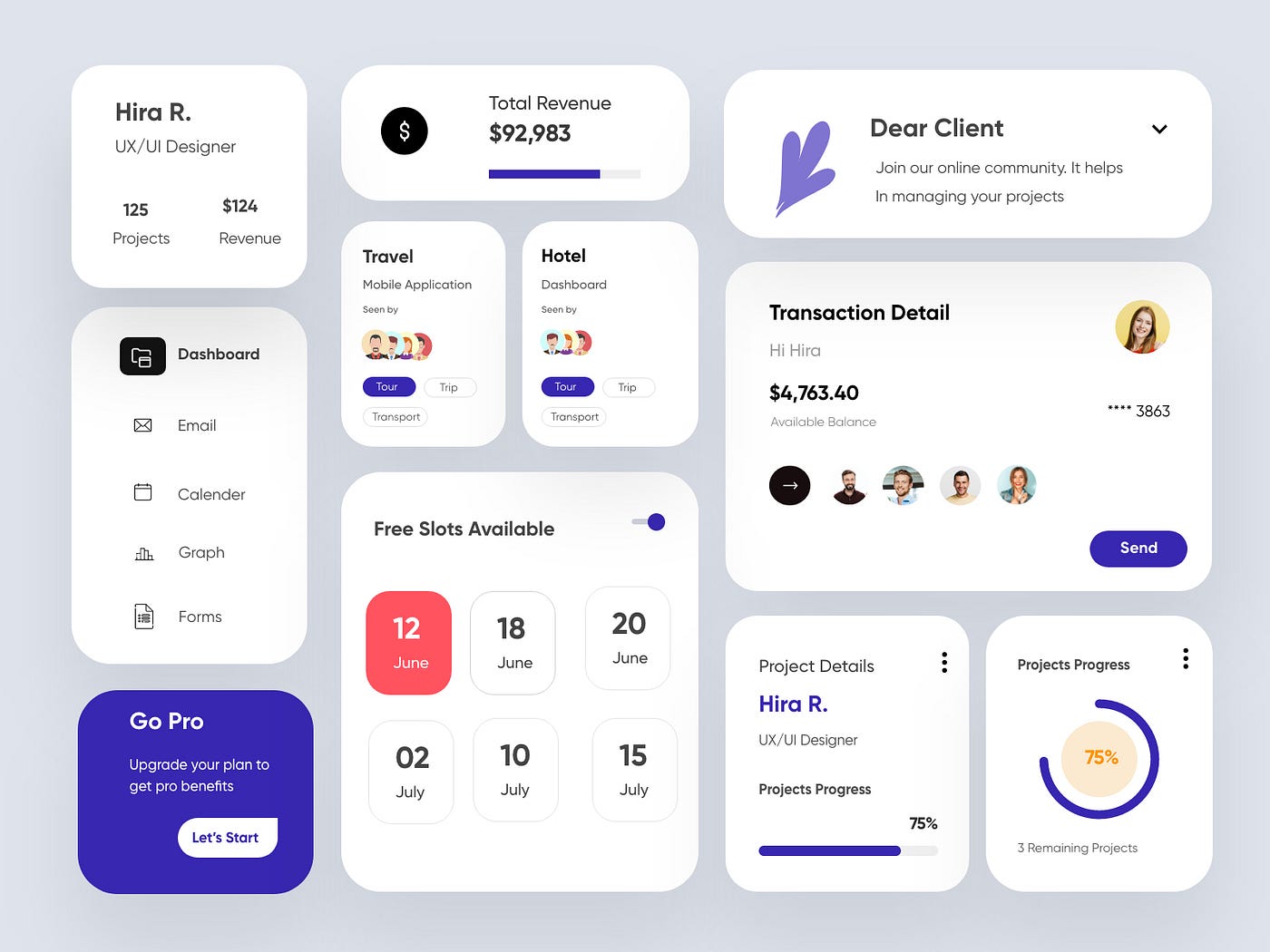
- 5、属性:边框半径、描边宽度、高度和阴影作为 UI 设计中的设计元素起着至关重要的作用。它们通过为用户界面增加深度、维度和独特的风格来增强品牌的视觉形象。适当使用边框半径可以柔化或锐化元素的边缘,而描边宽度有助于定义和强调形状和边界。立面和阴影营造出层次感和深度感,增强整体视觉美感,为设计增添一丝真实感。通过有效地利用这些元素,品牌可以创建一个有凝聚力且具有视觉吸引力的用户界面,反映其独特的身份并增强其视觉效果。通过考虑这些设计元素以及如何使用它们来强化品牌的视觉形象,我们可以创建一个不仅美观而且能反映品牌个性和价值观的 UI 设计。
- 6、UI 组件:许多设计语言都包含特定 UI 组件的指南,例如按钮、表单和导航菜单。这些指南可以包括有关尺寸、间距和功能的信息。
- 7、交互设计:设计语言可能包括交互设计指南,例如动画和过渡。这些动画行为可能会根据品牌基调而有所不同,因此,如果您正在为医生应用程序做一些工作,动画可能会微妙而平静,而另一方面,用于语言学习的应用程序则可以根据需要变得活泼有趣。
总体而言,设计语言为创建有凝聚力且一致的 UI 设计提供了一套全面的指南。通过将这些元素融入到他们的设计中,UI 设计师可以创建不仅具有视觉吸引力,而且功能齐全且易于使用的 UI。
能指
符号是用户界面 (UI) 设计中的设计元素,可向用户提供有关 UI 元素的功能或用途的视觉提示或指示。换句话说,它们帮助用户了解他们可以采取哪些操作以及当他们与界面的不同部分交互时会发生什么。
以下是 UI 设计中能指的一些示例:
- -按钮状态: UI设计中的按钮通常有不同的状态,例如默认状态、悬停状态和禁用状态。这些状态向用户提供有关按钮功能以及是否可以与之交互的视觉提示。
- -图标:图标是代表某些操作、功能或内容的视觉符号。例如,放大镜图标通常用于指示搜索功能,而垃圾桶图标则用于指示删除功能。
- -颜色:颜色可以作为 UI 设计中的指示符来指示不同的状态或动作。例如,红色可用于指示错误或警告,而绿色可用于指示成功。
- -反馈: UI 设计中的反馈(例如动画、声音或触觉反馈)也可以充当表示操作成功完成或错误的指示符。


总的来说,能指是 UI 设计的重要组成部分,因为它们可以帮助用户更轻松地导航和理解界面。通过有效地使用能指,UI 设计师可以创建更直观、用户友好的界面,从而增强整体用户体验。
小心不要过度使用能指榆树来装饰 UI。许多设计师倾向于在整个设计中过度使用品牌颜色,导致界面混乱且视觉上令人难以承受。例如,带有蓝色按钮、蓝色图标、蓝色标题甚至蓝色字体的应用程序并不罕见。虽然这看起来是强化品牌形象的好方法,但它实际上会分散用户对屏幕上最有价值的信息和操作(例如主要 CTA 和链接)的注意力,从而降低用户体验。
图案
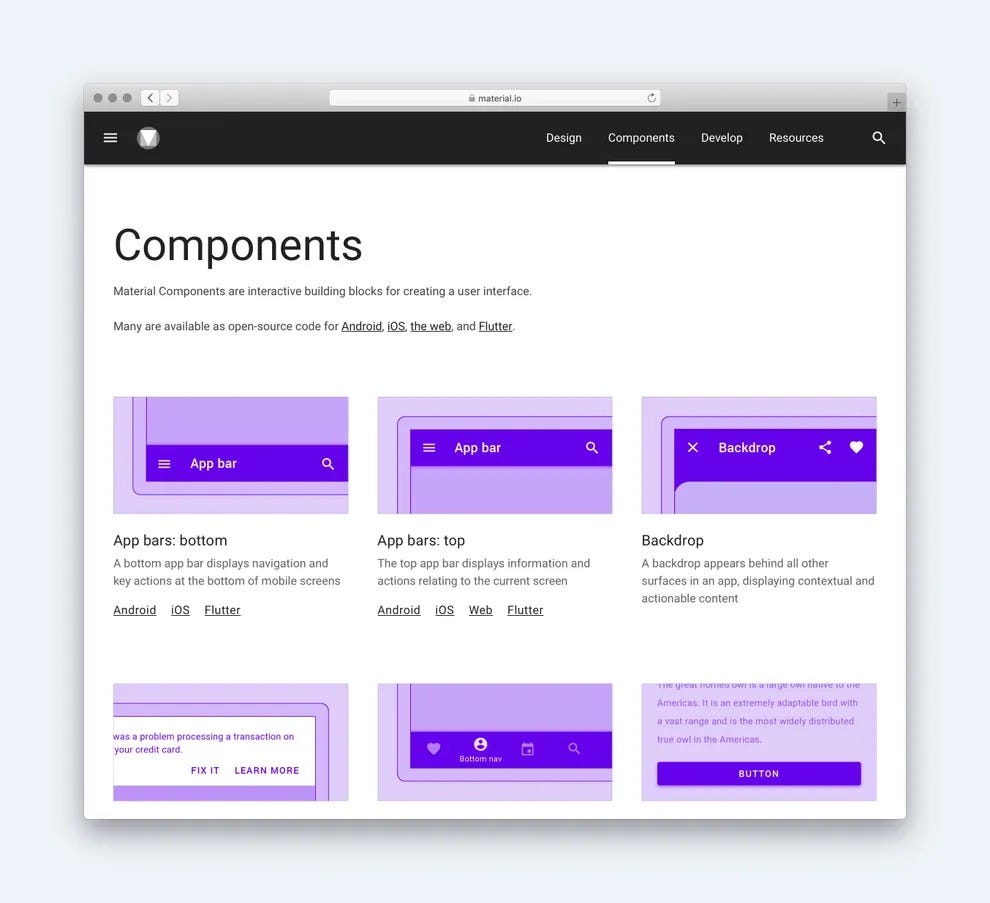
在 UI 设计中,模式指的是重复出现的解决方案或设计元素,这些解决方案或设计元素已被证明可以有效解决常见的设计问题或用户需求。UI 模式可以被认为是可以跨不同界面重用和调整的设计模板。
UI 模式可以包括各种设计元素,例如导航菜单、搜索栏、表单、按钮、滑块等。这些模式通常基于用户行为和期望以及 UI 设计的最佳实践。

在设计中使用 UI 模式有几个好处:
- 1、一致性:通过使用已建立的 UI 模式,设计人员可以为用户创建一致且熟悉的体验,无论他们使用的具体界面如何。这有助于减少混乱并提高可用性。
- 2、效率:由于 UI 模式已经建立,设计人员可以节省设计和测试新 UI 元素的时间和精力。这对于在紧迫的期限内或资源有限的情况下工作的设计师特别有帮助。
- 3、可访问性:已建立的 UI 模式通常会针对可访问性进行测试和优化,使设计人员能够更轻松地创建对所有用户具有包容性和可用的界面。
- 4、创新:虽然 UI 模式为设计提供了坚实的基础,但它们也可以进行调整和定制,以适应特定的设计需求和品牌形象。通过在既定模式的基础上构建,设计人员可以创建创新且独特的界面,同时仍提供熟悉且直观的用户体验。
底线:用户界面 (UI) 设计的关键元素——设计语言、符号和模式——有助于创建有凝聚力、用户友好的界面。设计语言建立视觉识别,而符号则为功能和交互提供视觉提示。模式提供重复出现的解决方案和设计元素来解决常见的设计问题,确保一致性和效率。通过有效地利用这些元素,UI 设计师可以增强整体用户体验、创建直观的界面并培养品牌认知度。