UI 设计中的 Bento 风格和划分
从玩俄罗斯方块到收拾行李,当所有部件都在正确的位置并且一切看起来都正确时,您会获得这种幸福感。
人们对包装的迷恋不仅仅是把东西装进袋子里,而是把东西装进袋子里。它是以一种有意义的方式组织它们,其中每个项目都有其位置和目的。这在很多方面反映了 UI 设计中的划分原则。

分隔:不仅仅是包装
在 UI 中,划分不仅仅是将事物放入指定的空间;它是为了确保每个元素都是可访问的、可用的并且有明确的目的。就像大家小心翼翼地选择将哪道菜放入袋子的哪个隔间,确保味道不会混合,并且更精致的物品不会被压碎一样,UX/UI 设计师会安排网站或应用程序的元素以优化用户交互。
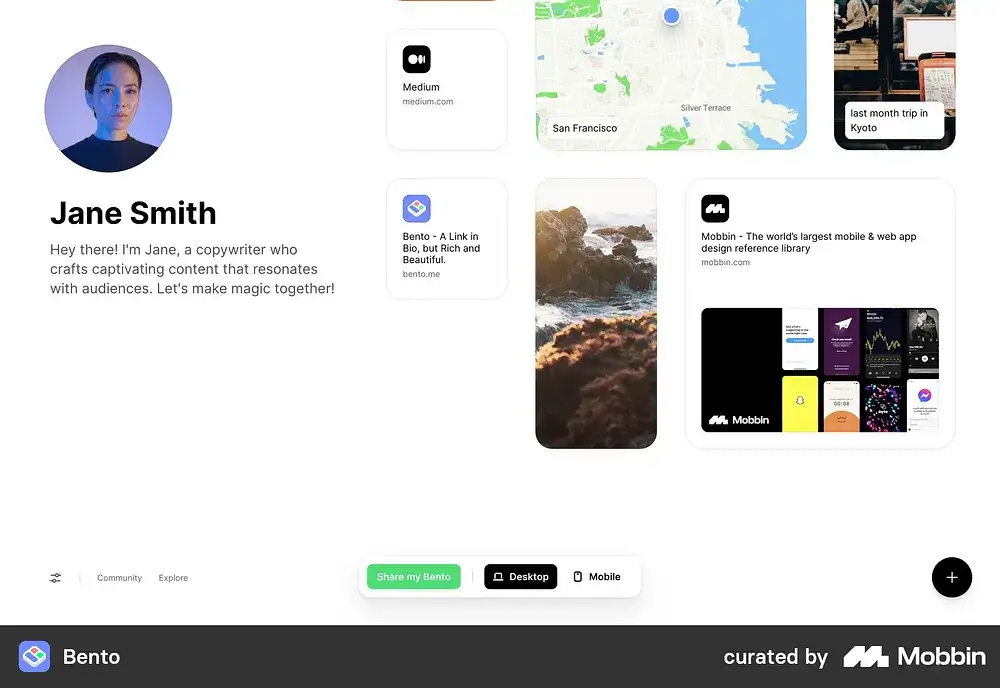
用户界面就像一个包装完好的袋子
将精心设计的应用程序或网站视为一个包装完美的袋子。当你打开它时,你立即知道所有东西在哪里。您无需到处翻找就能找到您需要的东西。一切都感觉直观,就像它处于自然位置一样。这就是 UI 设计中良好划分的本质——它是为了创造一种直观且轻松的用户体验。

UI 中的 Bento 设计:美学与功能的结合
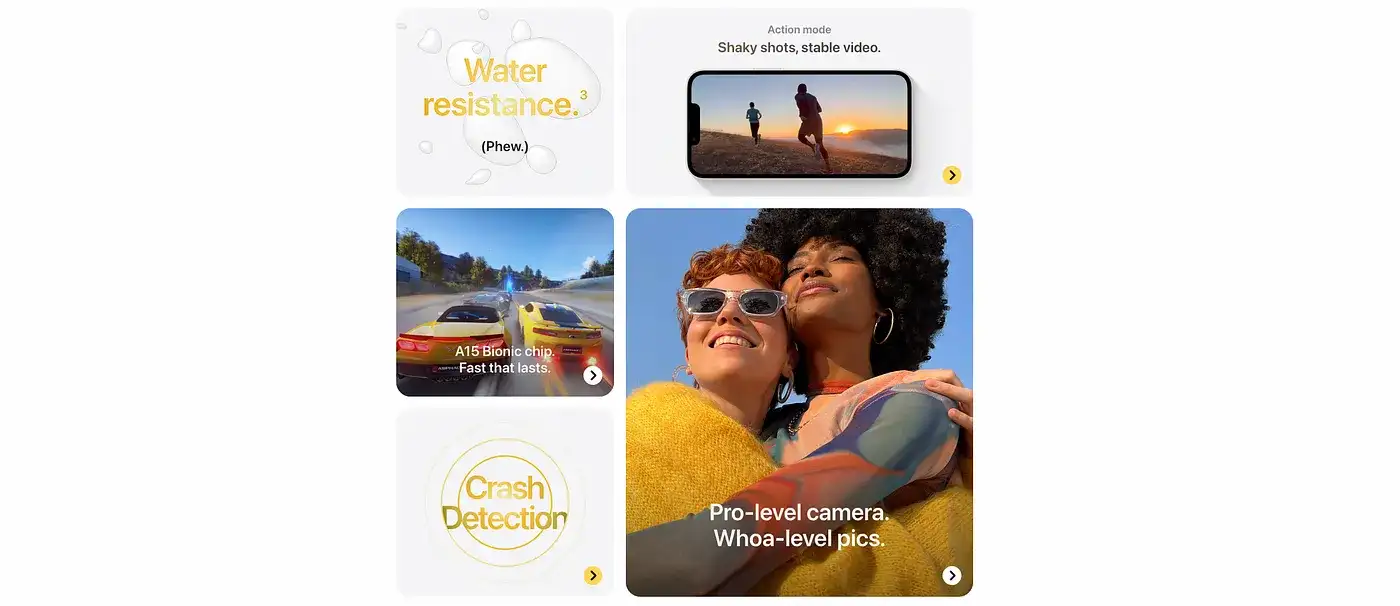
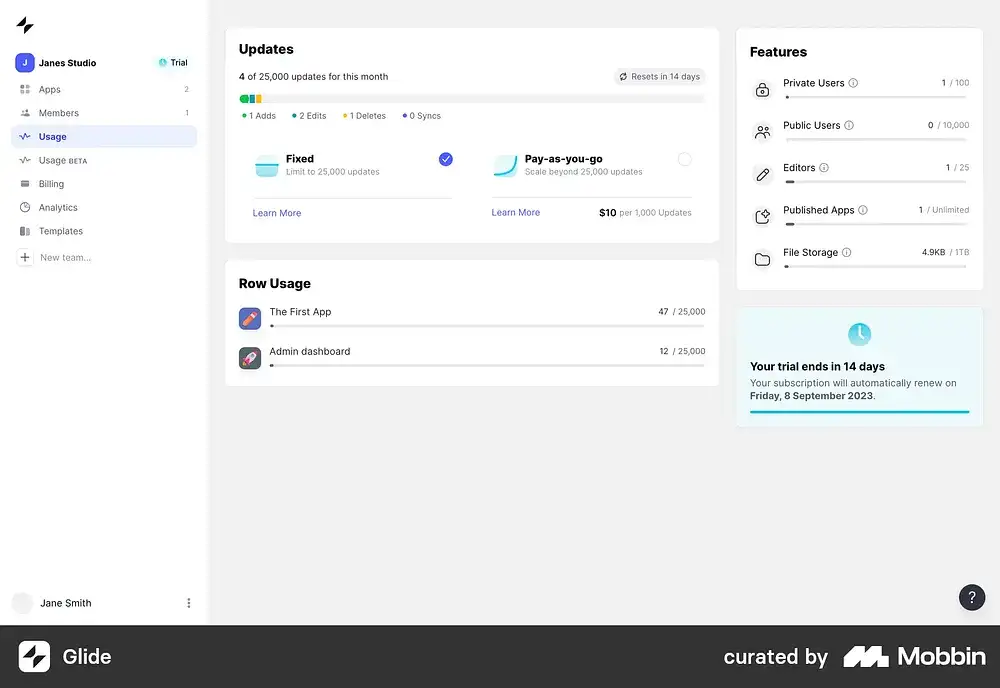
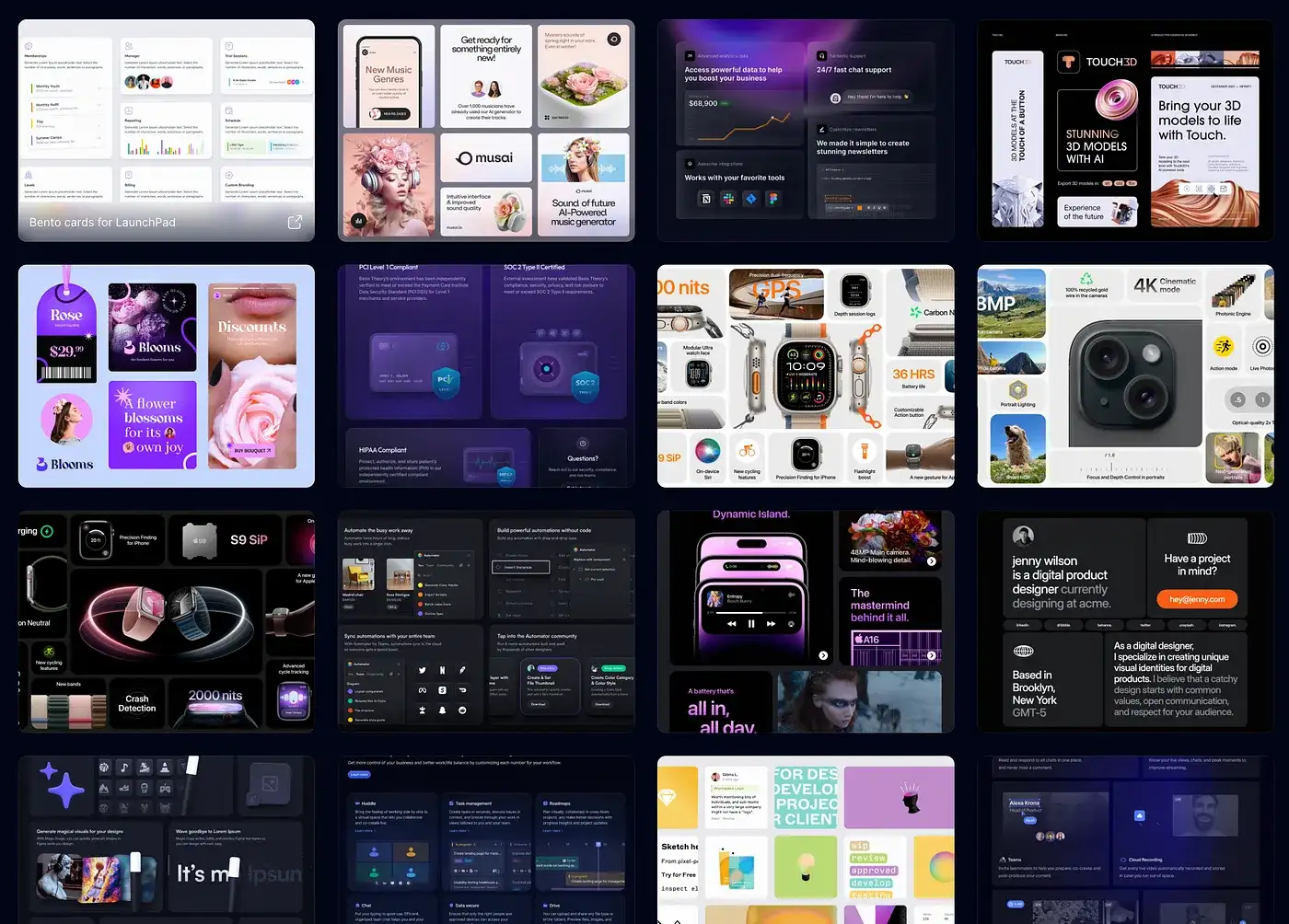
在网页和用户体验/界面设计中,Bento 设计风格是指基于卡片的设计或网格布局,其中信息以不同的部分或容器呈现,以提高清晰度和易用性。这种结构方法的灵感来自日本便当盒的概念。便当盒是一种单份盒,包含各种不同的菜肴,每种菜肴都有自己的隔间,可提供均衡且视觉上吸引人的膳食。同样,在网站或应用程序的 Bento 设计风格中,内容和功能被划分为不同的部分或“隔间”。这种风格强调组织性、清晰度和审美吸引力。



Bento 设计风格在 UI 中如此有效的原因在于它能够提供视觉清晰度和组织优雅。每个隔间就像便当盒的各个部分一样,都有明确的界限并与其他隔间分开。这种分离确保用户不会被信息或选择淹没。相反,他们会看到一个清晰、有组织的界面,可以直观、直接地找到他们需要的内容。

通过直观的布局增强用户体验:为什么选择 Bento 网格?
想象一下,打开一个应用程序,看到的是一个杂乱无章的界面。这就像打开一个午餐盒,却发现所有的食物都混在一起了。UI 中的 Bento 设计风格与此相反。它是关于创建直观的布局,用户可以轻松导航并找到他们想要的内容。用户界面中的每个隔间就像便当盒中的不同菜肴,风味独特,但又是一个有凝聚力的整体的一部分。
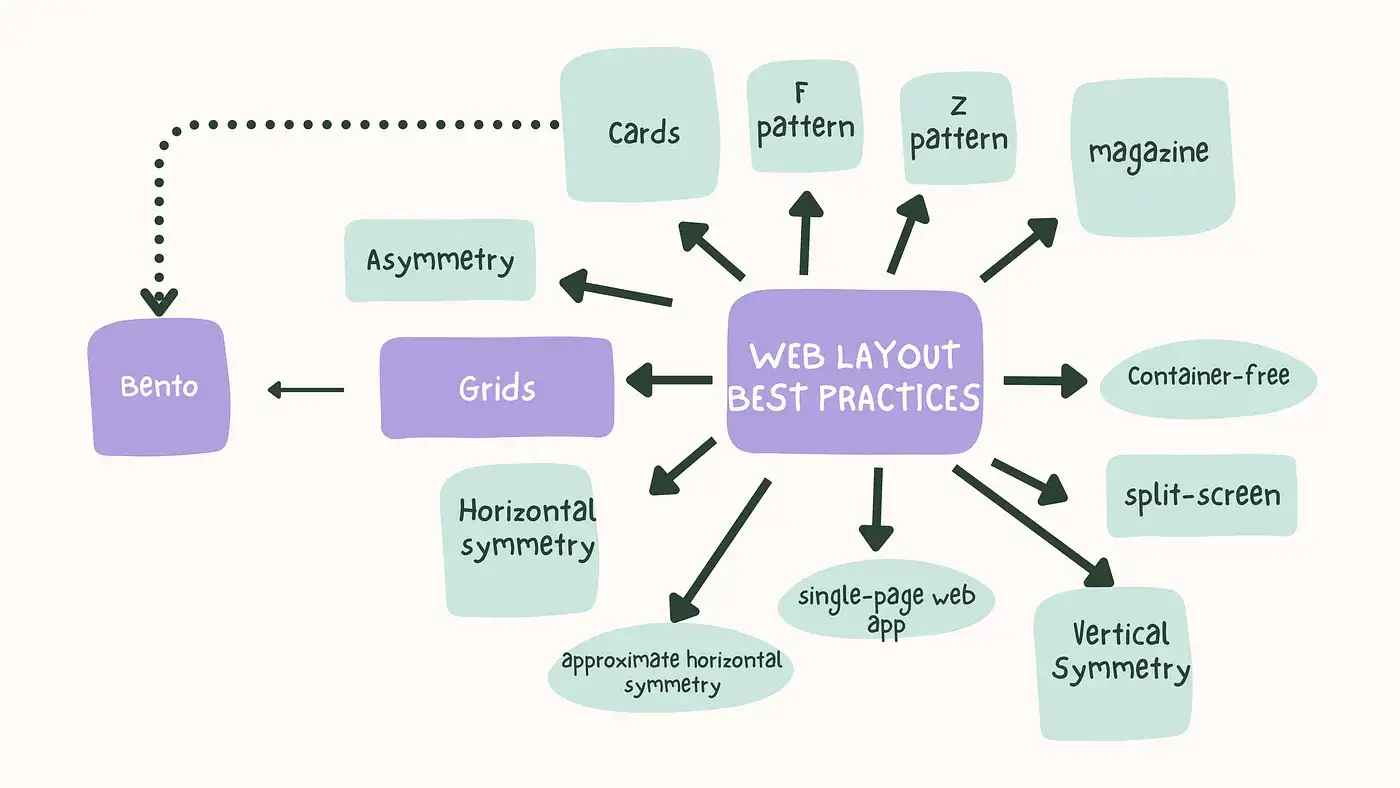
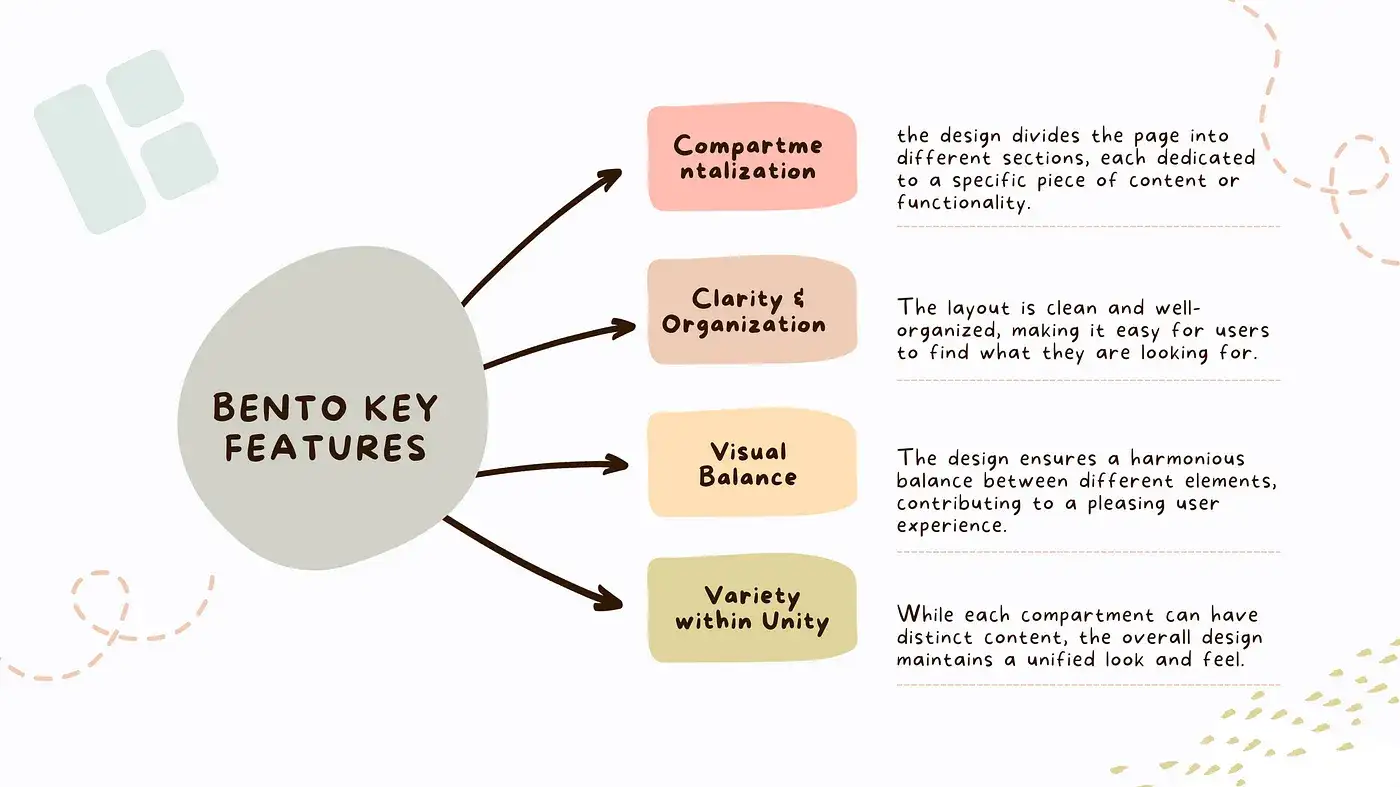
如果我必须描述这些类型布局中的关键时刻,我会说 Bento 设计的关键特征是:

便当设计风格的主要特征:
- 划分:就像便当盒一样,设计将页面划分为不同的部分,每个部分专用于特定的内容或功能。
- 清晰度和组织:布局干净且组织良好,使用户可以轻松找到他们想要的内容。
- 视觉平衡:设计确保不同元素之间的和谐平衡,带来令人愉悦的用户体验。
- Unity 内的多样性:虽然每个隔间可以有不同的内容,但整体设计保持统一的外观和感觉。
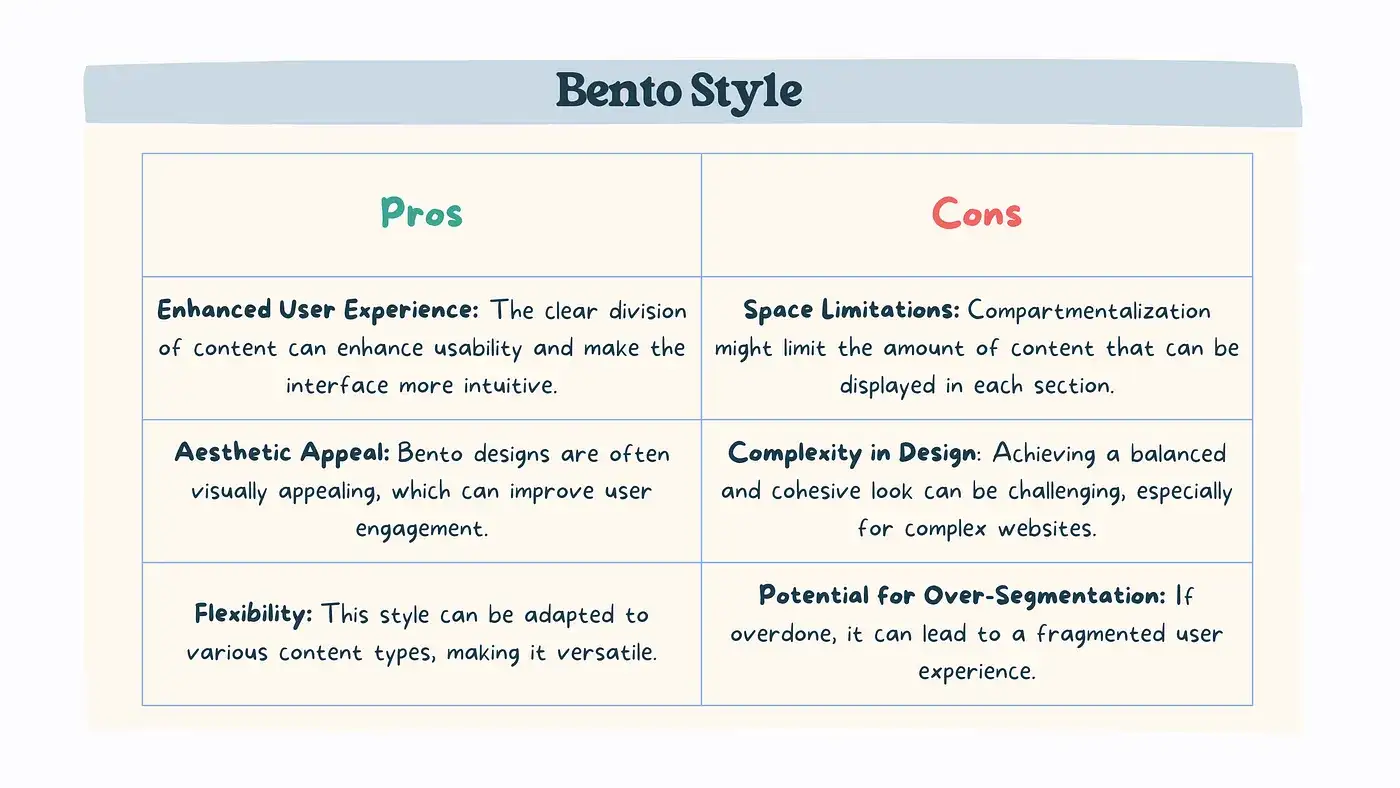
我不想只谈论这种风格的最佳部分,每种设计布局都有其优点和缺点:

优点:
- 增强的用户体验:清晰的内容划分可以增强可用性并使界面更加直观。
- 审美吸引力:便当设计通常具有视觉吸引力,这可以提高用户参与度。
- 灵活性:这种风格可以适应各种内容类型,使其具有多种用途。
缺点:
- 空间限制:划分可能会限制每个部分中可以显示的内容量。
- 设计复杂性:实现平衡且有凝聚力的外观可能具有挑战性,尤其是对于复杂的网站。
- 过度细分的可能性:如果过度细分,可能会导致用户体验支离破碎。
结论
现在意识到,把一周的饭菜打包成一个小袋子的技巧不仅仅是一种爱的行为;更是一种爱的表现。这是关于效率和精确度的一课。UI 中的 Bento 设计风格,就像他们细致的包装一样,告诉我,即使在最小的空间里,所有东西都有一个地方。
这种风格不仅仅是将事物组合在一起;而是将事物组合在一起。它是为了创造一个空间,其中每个元素,无论多小,都有其目的和位置。这提醒我们,在设计中,就像在生活中一样,简单和秩序不仅可以带来美感,还可以带来功能性。





