版式要点
文本信息占用户界面设计的 90%,文本“设计”得越好,创造积极的用户体验的机会就越大。
本文概述了所有 UI 设计师都应该了解的版式要点。我们将从基础知识(例如字体)开始,然后转向更复杂的概念(例如创建字体比例)。您还将学习如何在 Figma 中练习排版。
字体
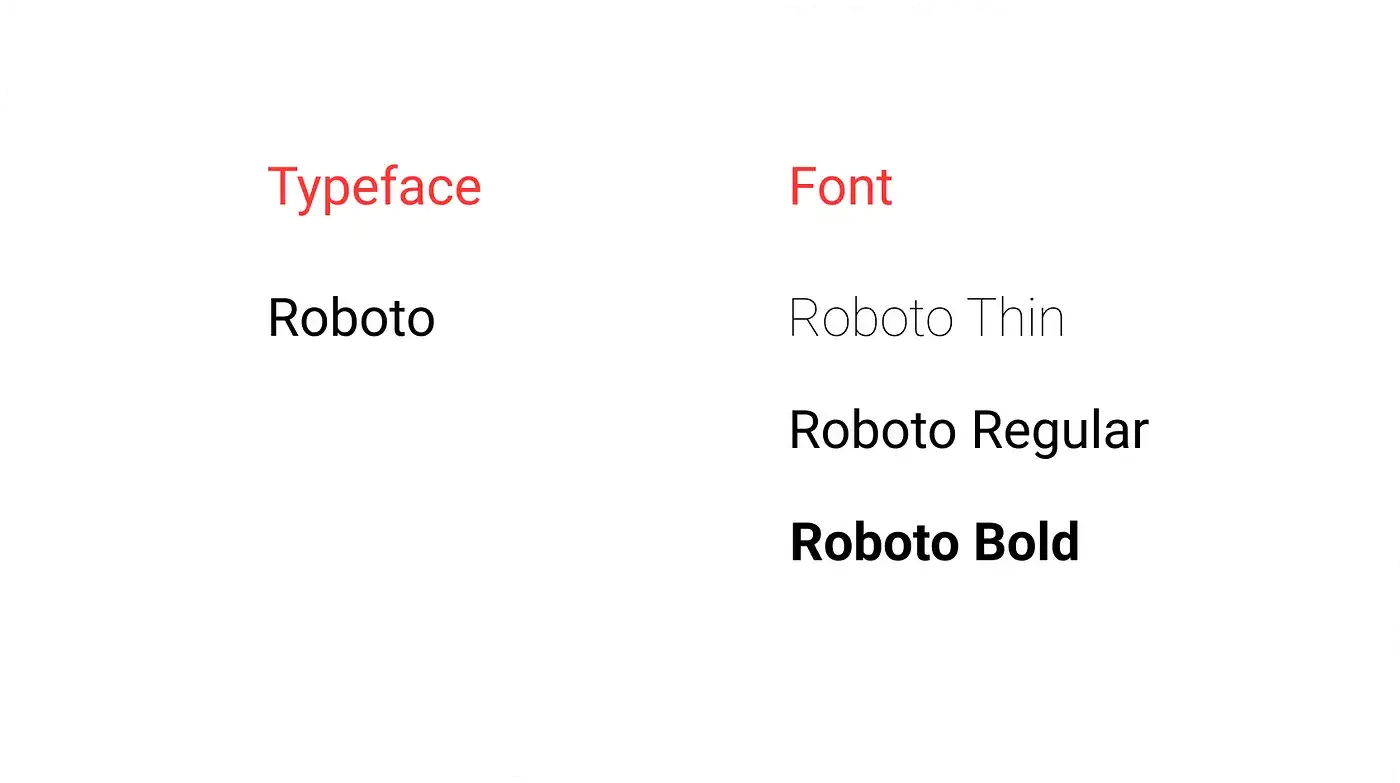
字体是一组具有共同特征的字母的设计或样式。术语“字体”通常与“字体”互换使用,但两者之间存在差异。字体是指字体中的特定实例,通常通过粗细(例如粗体或常规)或样式(例如斜体)等因素来区分。

字体可以分为几类:
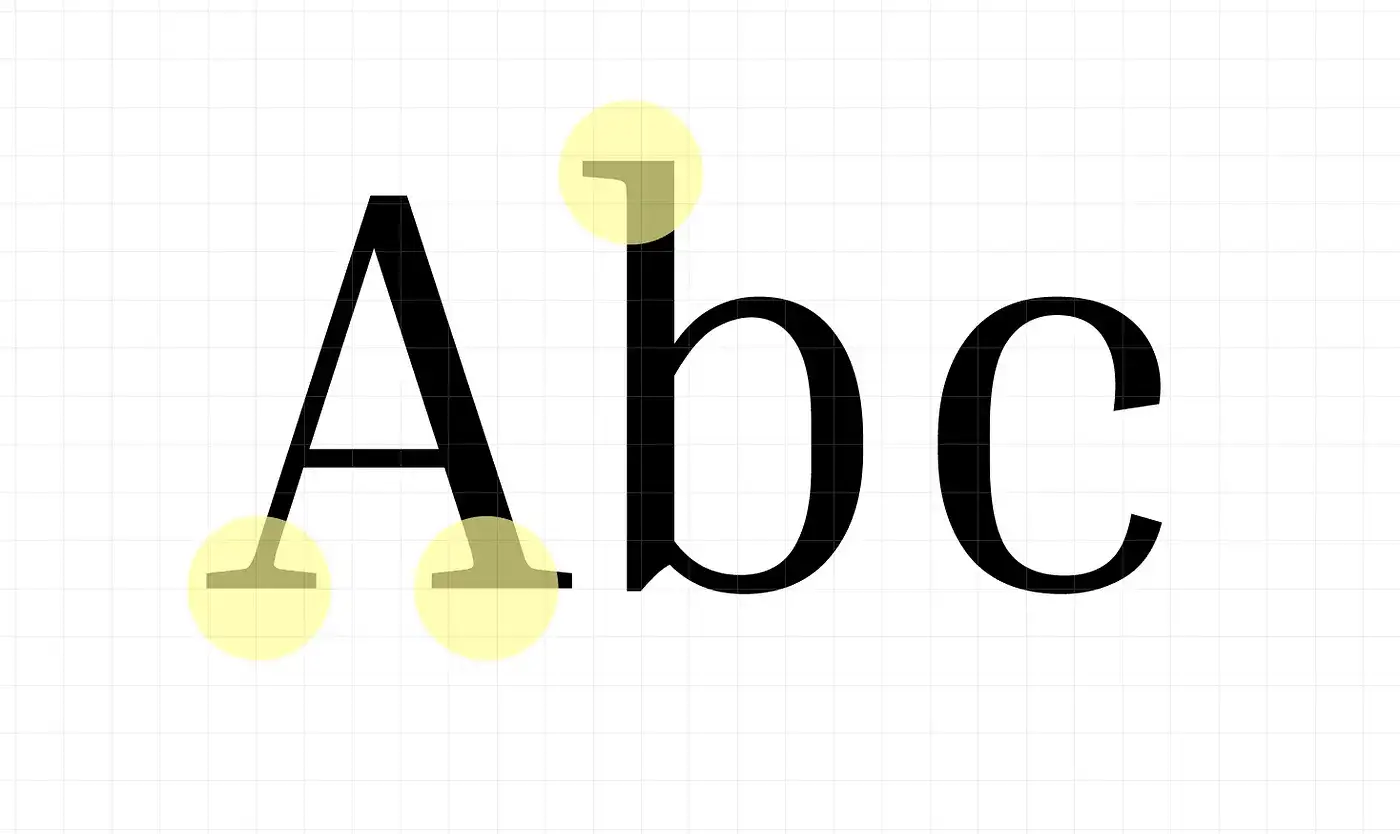
衬线
衬线是出现在字母笔画开头或结尾的小形状。衬线字体非常适合标题,但不建议将其用于正文。衬线,尤其是较小字体大小的衬线,可能会变得不太清晰,并且可能无法在屏幕上清晰地呈现,从而影响可读性。

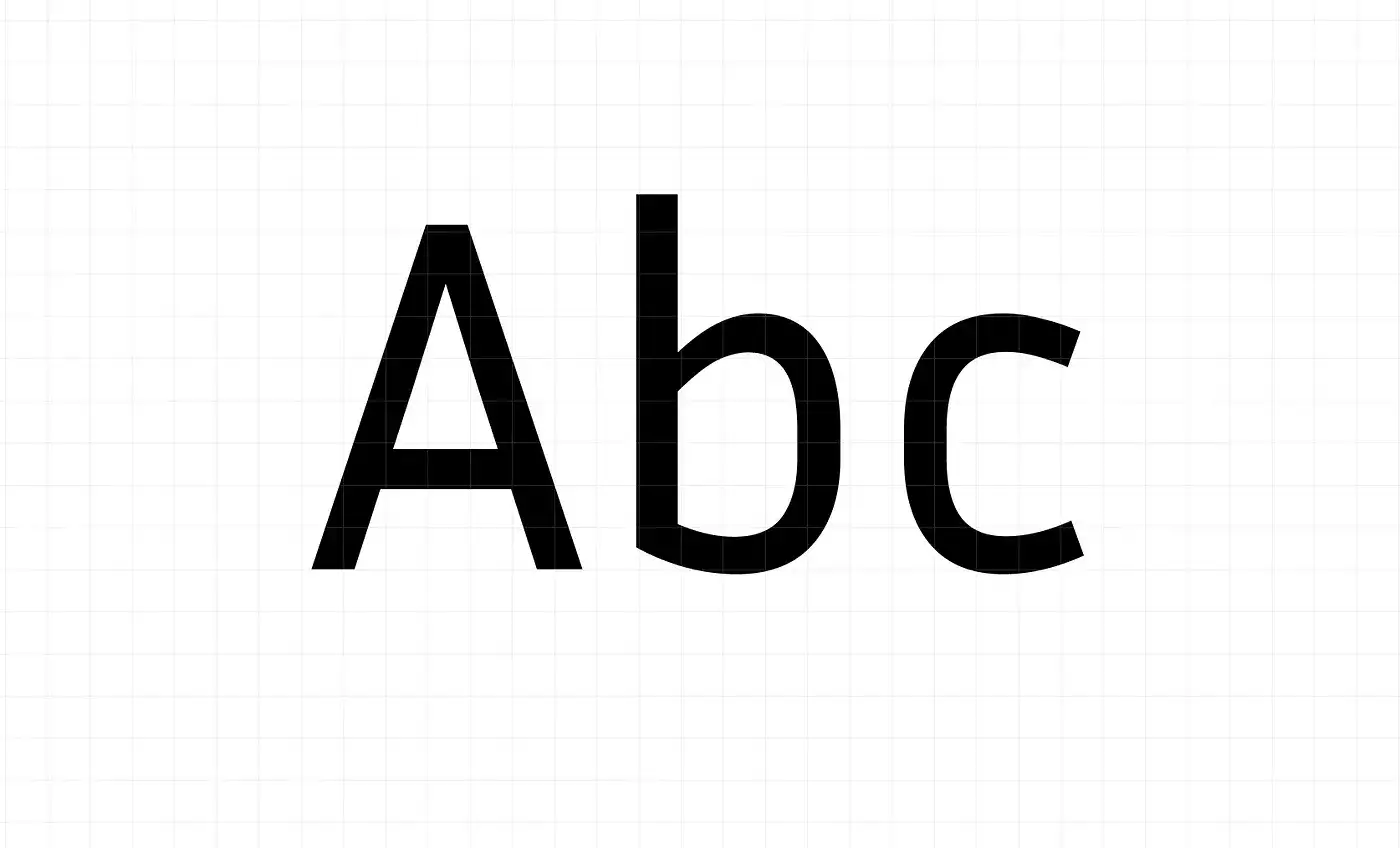
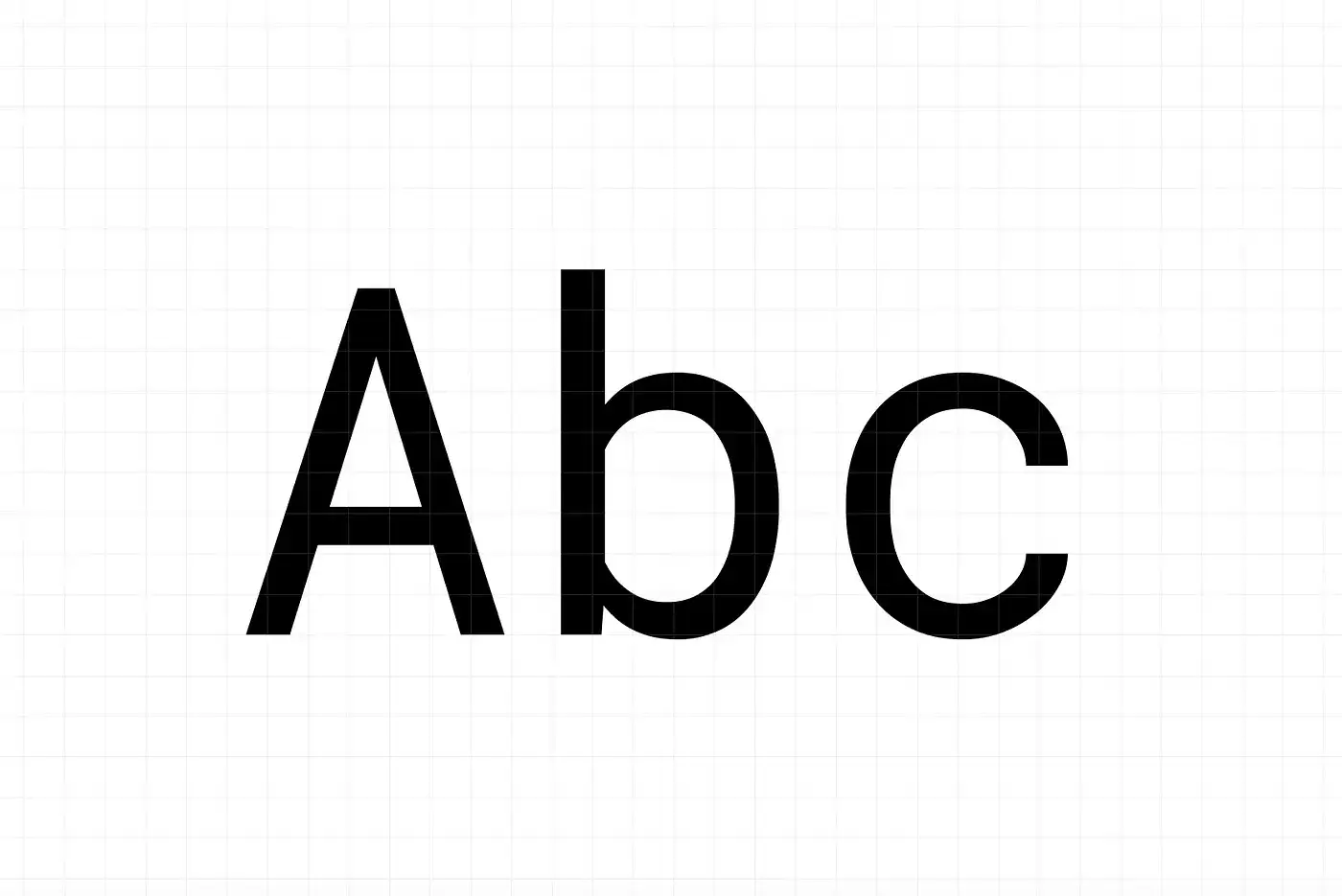
无衬线字体
没有衬线的字体称为无衬线字体,源自法语单词“sans”,意思是“没有”。无衬线字体非常适合正文。在数字界面中,无衬线字体可以提供清晰的外观,尤其是在高分辨率屏幕上。

等宽字体
等宽字体以相同的宽度显示所有字符。等宽字体通常在编程语言中用于区分编程代码和自然语言文本。


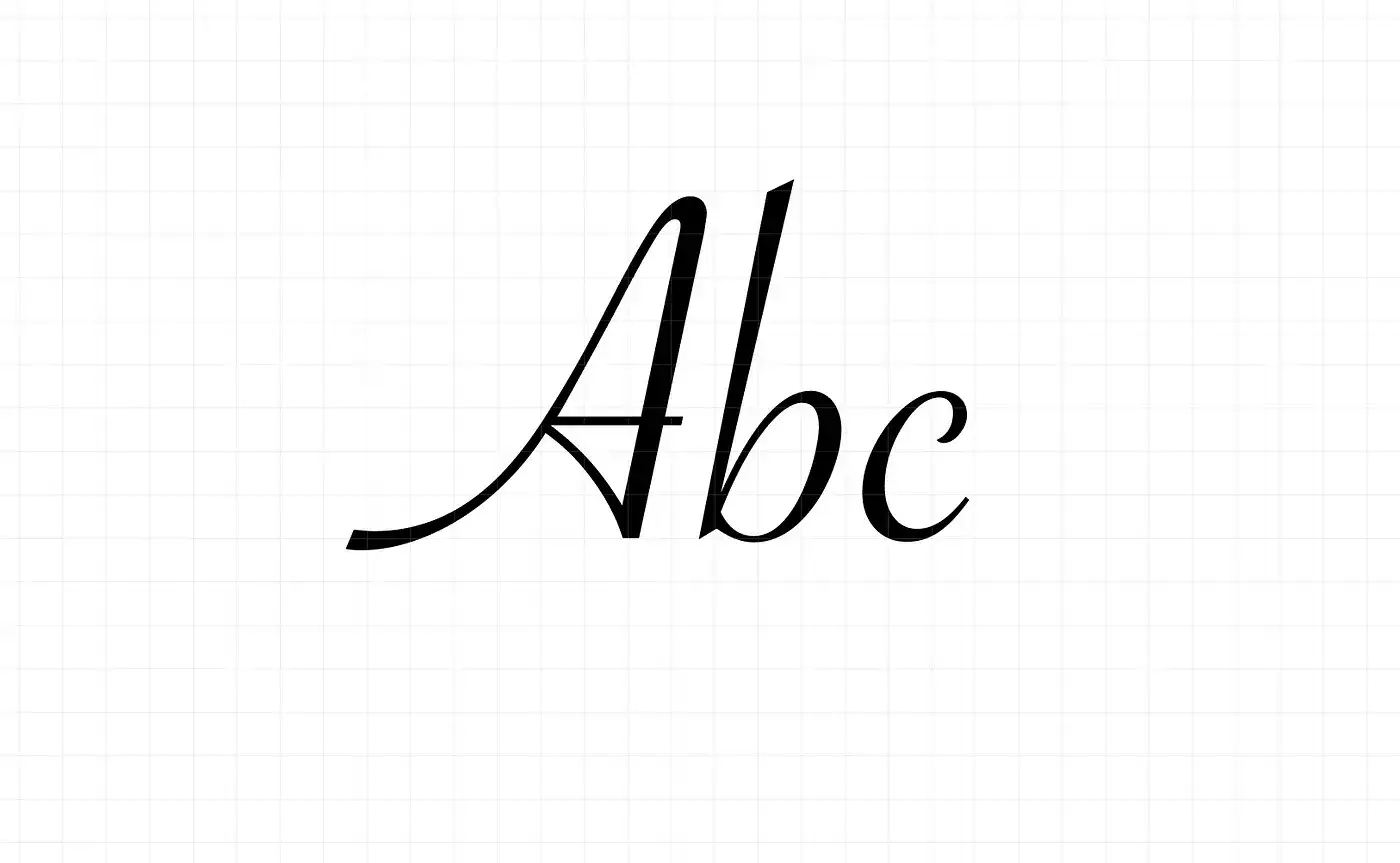
手写字体
手写字体非常规,具有自然的手写感觉。通常,手写字体被用作设计中的装饰元素。但有时,UI 设计师会使用手写字体作为标题 (H1–H6),以使 UI 看起来更具视觉吸引力。


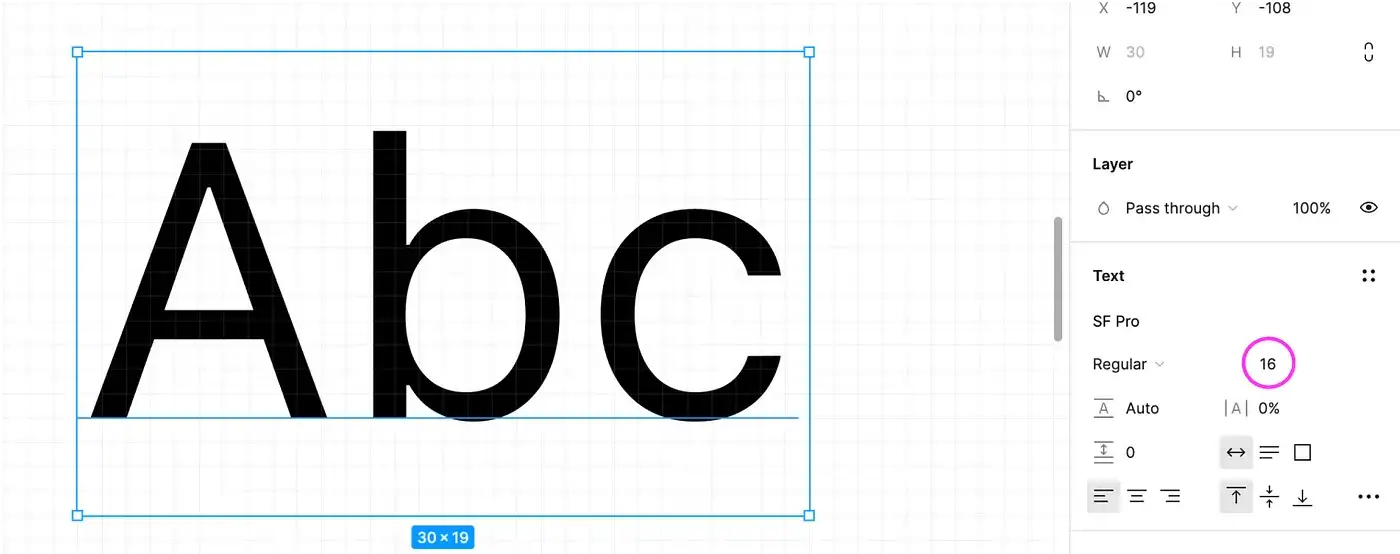
字体大小
字体大小是字体中字符高度的度量,通常以点 (pt) 或像素 (px) 为单位。所选择的字体大小在确定设计中文本的可读性、视觉层次结构和整体美观方面起着至关重要的作用。在网页设计中,建议正文使用16像素。这被认为是一个很好的起点,因为它为大多数用户提供了可读且舒适的尺寸。

类型规模
字体比例是一个为正文和标题定义一组和谐且按比例相关的字体大小的系统。该系统有助于在 UI 设计中创建具有视觉吸引力且一致的视觉层次结构。
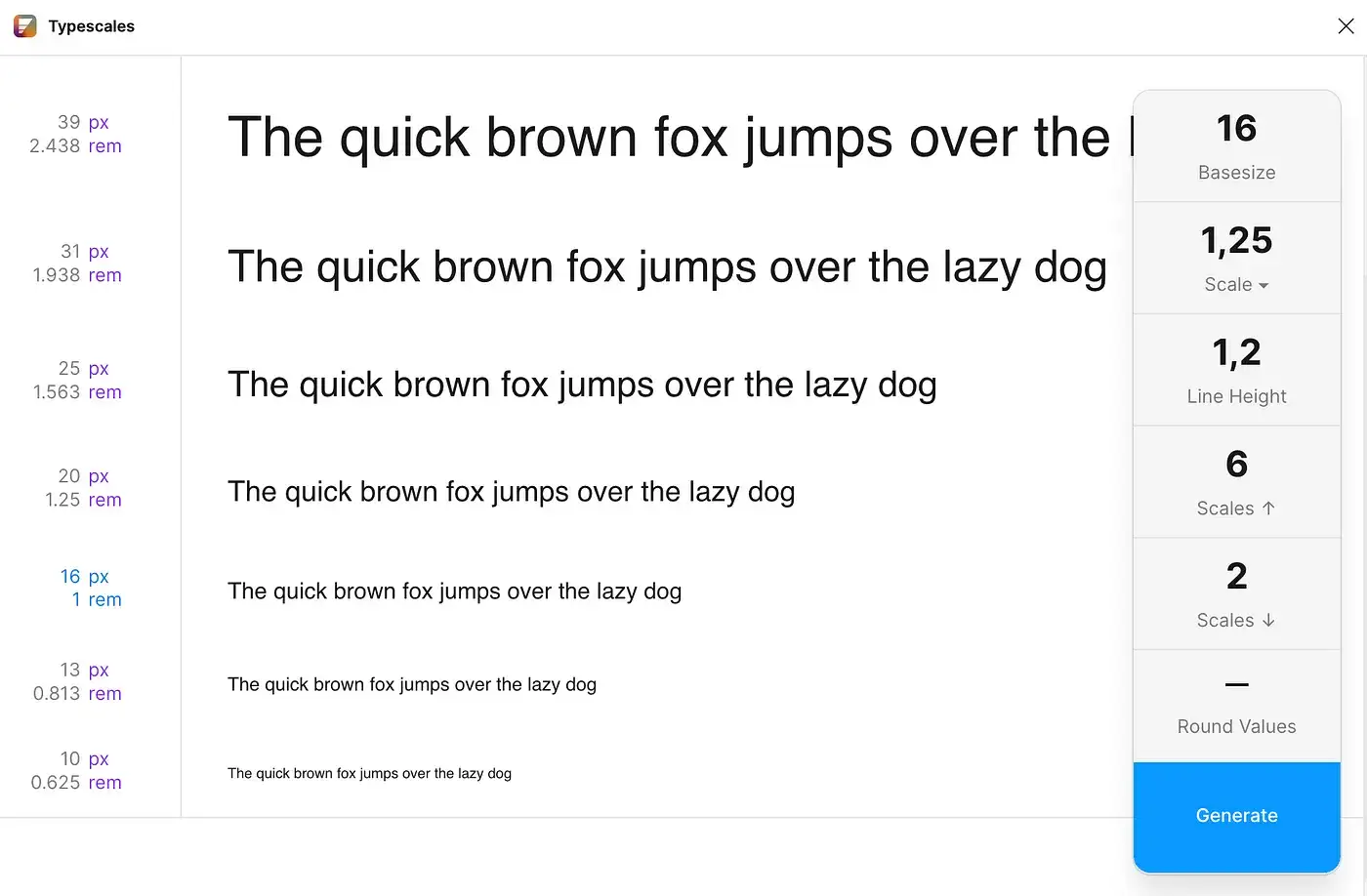
创建字体比例的常见方法是从基本字体大小开始,然后定义一系列为基本大小的倍数或分数的大小。例如,一个简单的字体比例可能如下所示:
- 基本尺寸:16像素
- 比例:乘数 (1,25)(16 像素 x 1,25 = 20 像素)
- 文本大小:13 像素(标题)、16 像素(正文)、20 像素(标题 3)、25 像素(标题 2)和 31 像素(标题 1)。

以下是有关如何为 Figma 项目创建字体比例的快速指南。
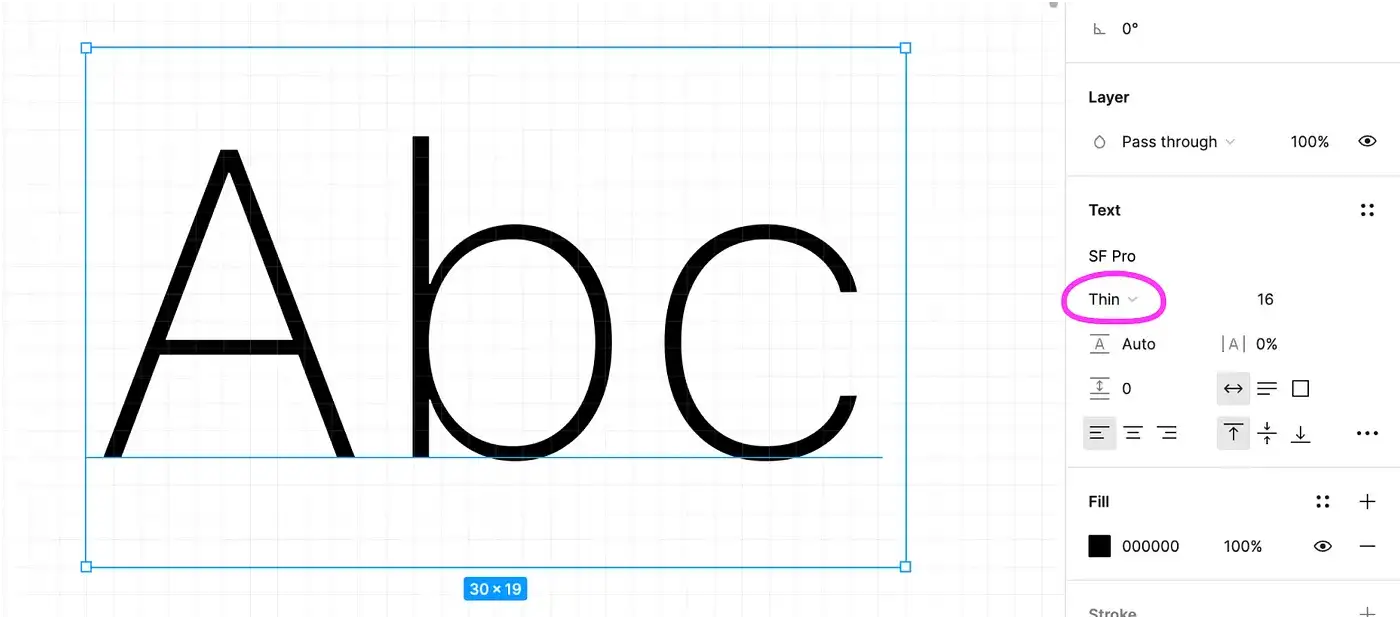
字体粗细
粗细是指字体笔划的相对粗细。字体可以有多种粗细。字体的典型粗细数是四个或六个。

建议正文使用常规字体粗细。常规字体粗细提供平衡且适度的字符粗细,使文本更具可读性,尤其是在较长的正文段落中。
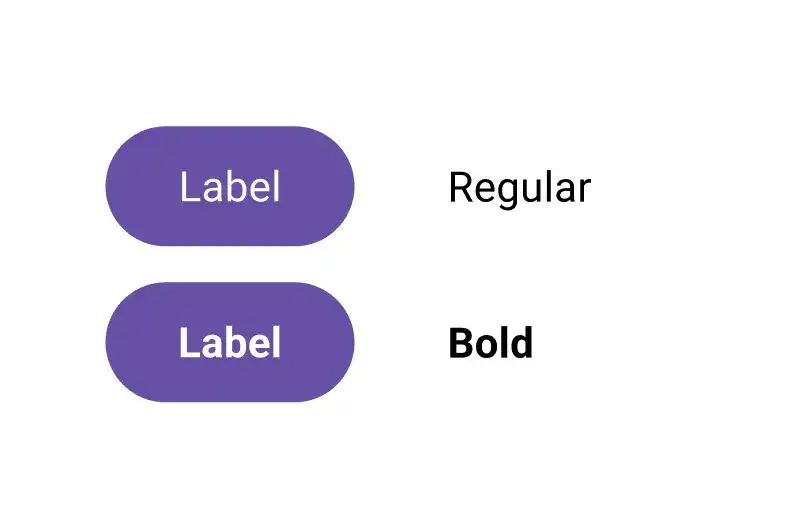
明智地使用粗体文本可以增强用户体验。以下是在 UI 设计中适合使用粗体文本的一些场景:
- 标题和标题:使用粗体文本作为标题和标题,使它们脱颖而出并清楚地表明层次结构。
- 号召性用语按钮标签:您可以对按钮或链接上的文本应用粗体样式,以强调其重要性并鼓励用户交互。

- 突出显示正文中的单个单词:使用粗体文本强调关键信息,例如说明文本中的重要点、消息中的关键细节或项目符号点。
- 突出显示活动元素:粗体文本可用于指示列表或菜单中选定或突出显示的项目,从而清楚地表明用户选择了哪个选项。
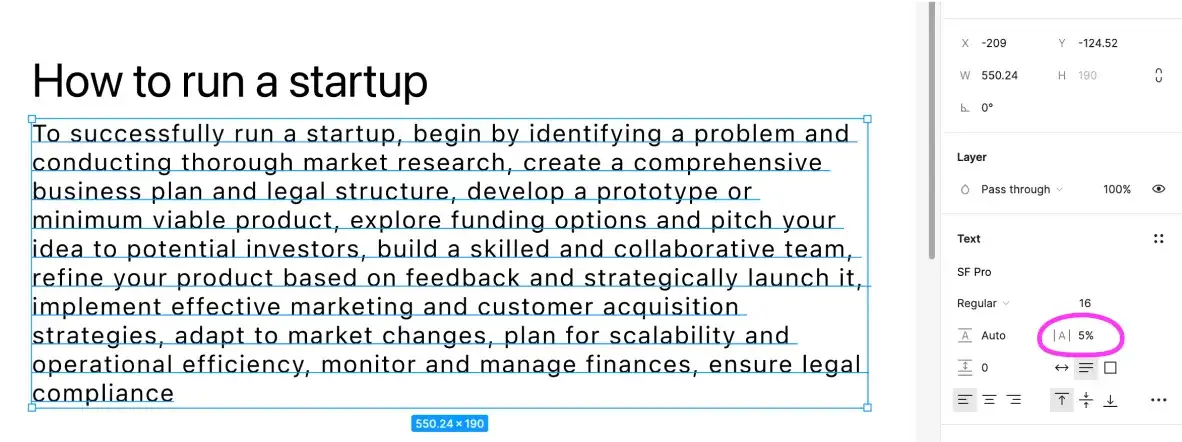
字母间距
字母间距,也称为跟踪,是一段文本中字母之间的间距。应根据字体大小按比例选择字母间距:
- 较大的字体尺寸(例如标题)使用更紧密的字母间距来提高可读性。通过减少各个字母之间的间距,可以提高可读性,因为读者的眼睛移动的距离会更短。
- 对于较小的字体大小,例如正文,尤其是垂直列中的文本,较宽松的字母间距可以提高可读性,因为较小字体大小的字母之间的空间更大,可以增加每个字母形状之间的对比度。

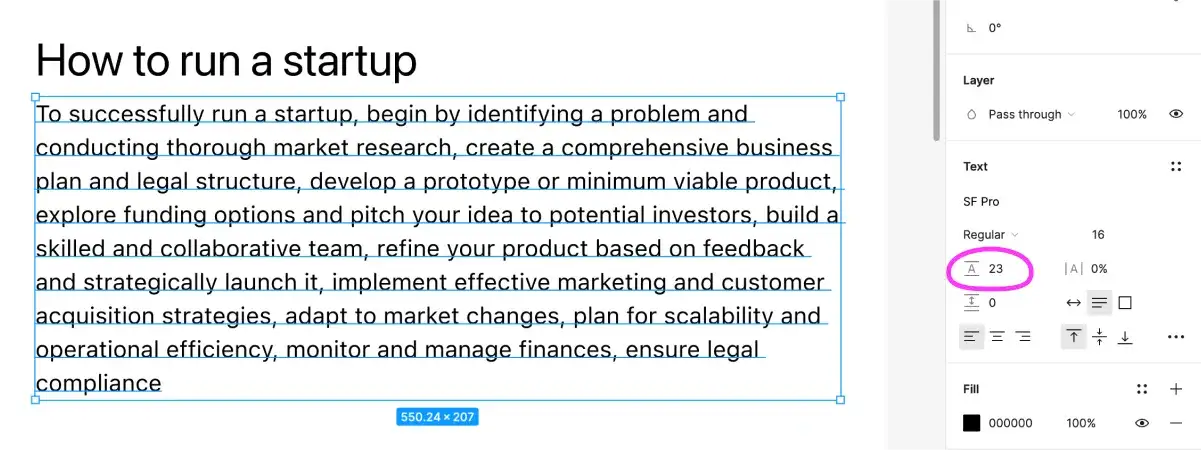
线高
行高,也称为行距,控制文本块中基线之间的间距量。行高太大和太小都会对文本可读性产生负面影响。
建议选择与字体大小成比例的文本行高。对于大多数文本,最佳行距是点大小的120% 到 145%之间。

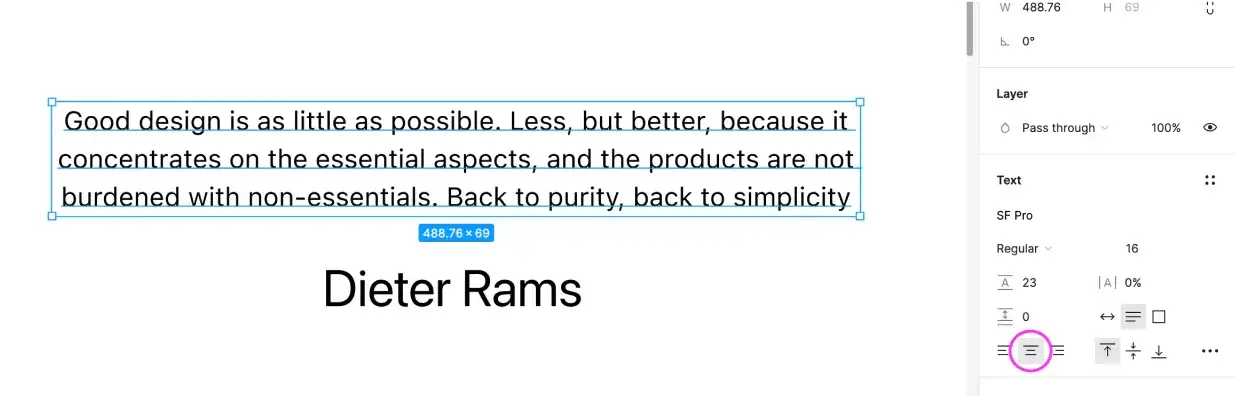
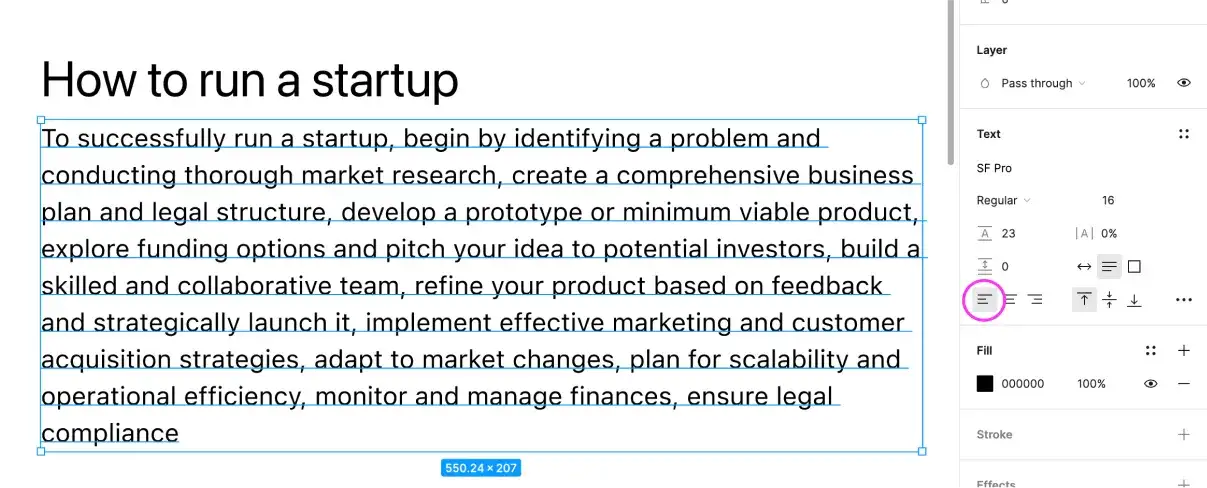
文本对齐
文本对齐是文本在定义的空间(例如段落、文本框或列)内的水平放置。
左对齐和右对齐的文本
在左对齐中,文本沿左边距定位,形成笔直的左边缘,而右侧保持不平坦。左对齐文本是从左到右的语言(例如英语)最常见的设置。我们从左到右阅读(F 形阅读模式),因此左对齐文本有助于提高可读性。

右对齐文本是从右到左的语言(例如阿拉伯语和希伯来语)最常见的设置。右对齐对于从左到右的语言来说并不常见,但它可用于特定的设计目的(例如,为文本的特定部分提供上下文信息)。

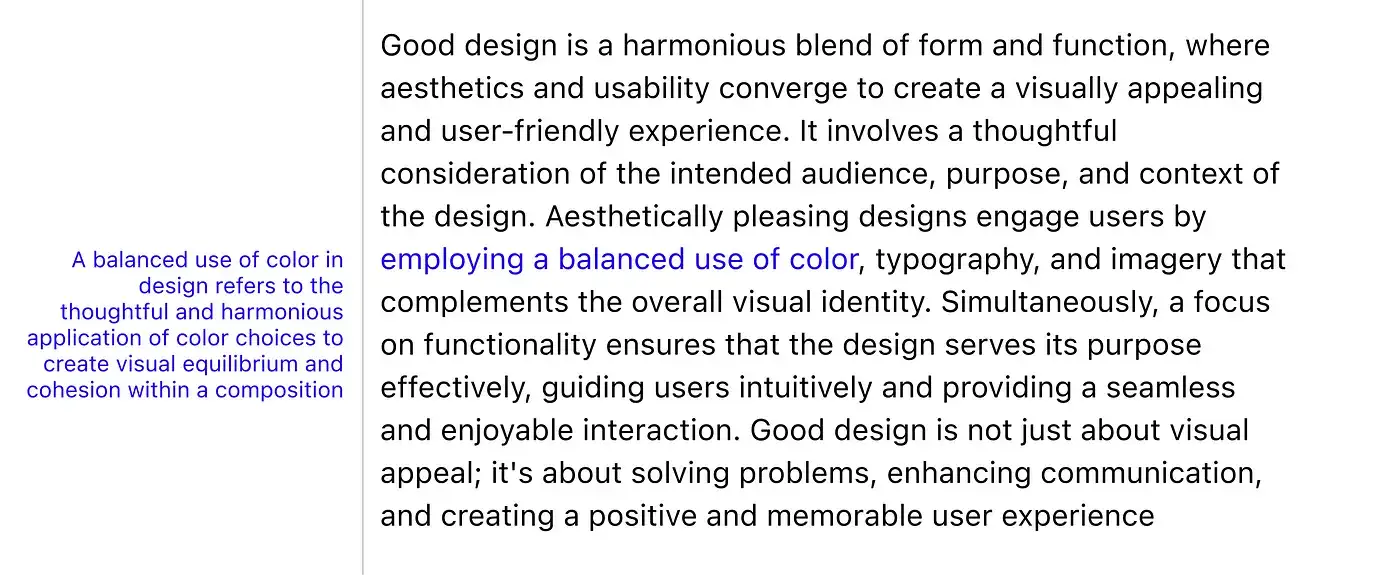
居中
居中文本最适合用于区分布局中的短版式元素(例如引言),不建议用于长文本。