UI/UX 设计中的线框图
UI/UX 设计中的线框图是最关键的步骤之一,涉及可视化数字应用程序的骨架。线框是产品的布局,它演示了关键页面上将存在哪些界面元素。它是交互设计过程的关键部分。

线框通常是在设计思维过程的设计阶段创建的单色绘图。它提供了页面结构、布局、信息和功能的蓝图。这反过来又让利益相关者对应用程序 UI 的功能和视觉表示有一个清晰的了解。
1. UI/UX 设计师为什么使用线框?
作为以用户为中心的设计过程的一部分,线框在设计阶段开始时使用。与建筑师在考虑室内设计之前首先考虑建筑物的蓝图并决定不同房间之间的相对位置类似,在设计移动和网络应用程序线框图期间,设计师将数字应用程序的整个骨架可视化。

线框很重要的更多原因:
A。节省时间
这主要是因为可以通过粗略的草图快速制作线框图。因此,消除重大错误并进行快速更改变得更加容易。
b. 帮助收集反馈
对于用户界面和用户体验设计师来说,收集最终用户的反馈非常重要。线框有助于实现这一目标。由于它们没有颜色,这使得最终用户更容易欣赏用户体验设计功能。
C。创建精确的设计
不同类型的线框可帮助 UI/UX 设计师创建准确的设计蓝图。因为设计者可以查看每个内容的放置位置。
2. 线框有哪些不同类型?
三种常见类型的线框是:
1) 低保真线框
2) 中等保真度线框
3) 高保真线框
A。低保真线框图 (Lo-Fi)
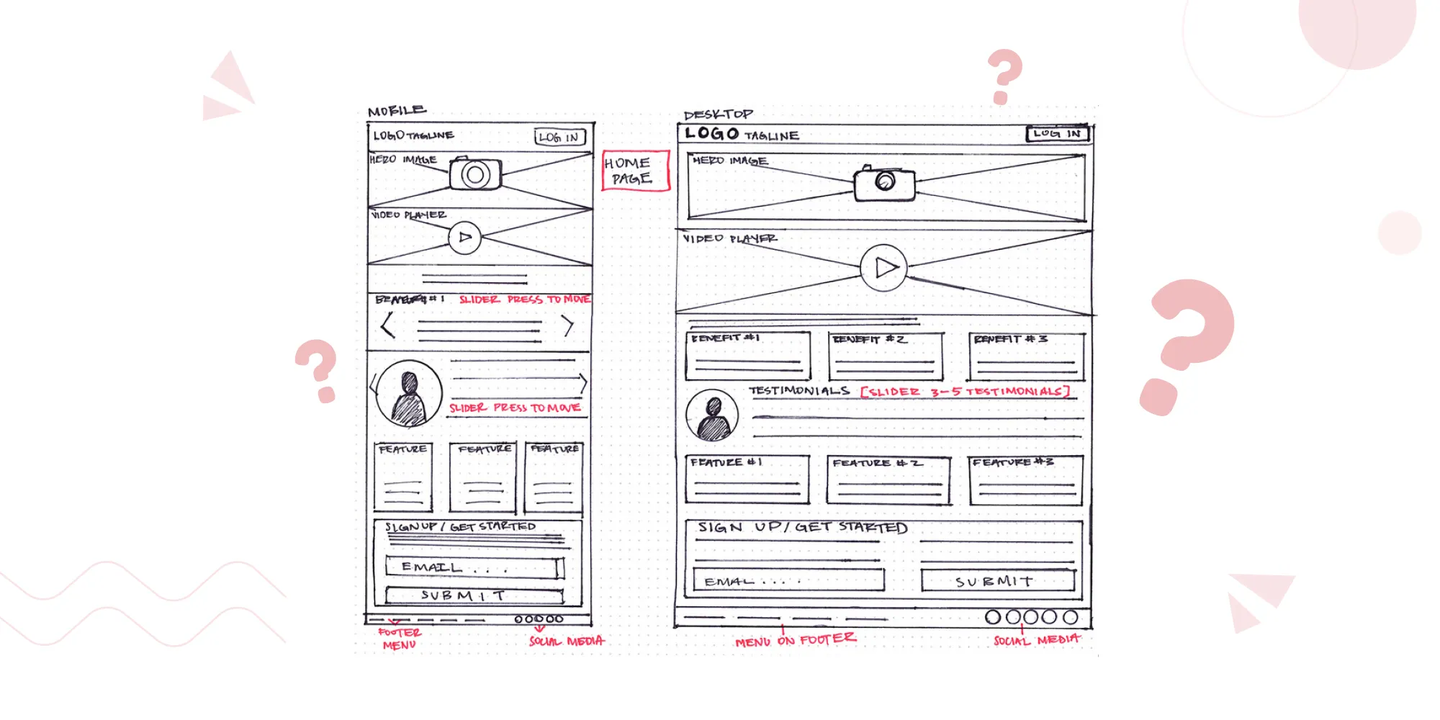
它们也被称为纸线框,是粗略地创建的。它们不包含详细的网格、比例或像素。但是,功能、内容、标题、主题都以原始形式呈现,没有准确的结构。

b) 中保真线框 (Mi-Fi)
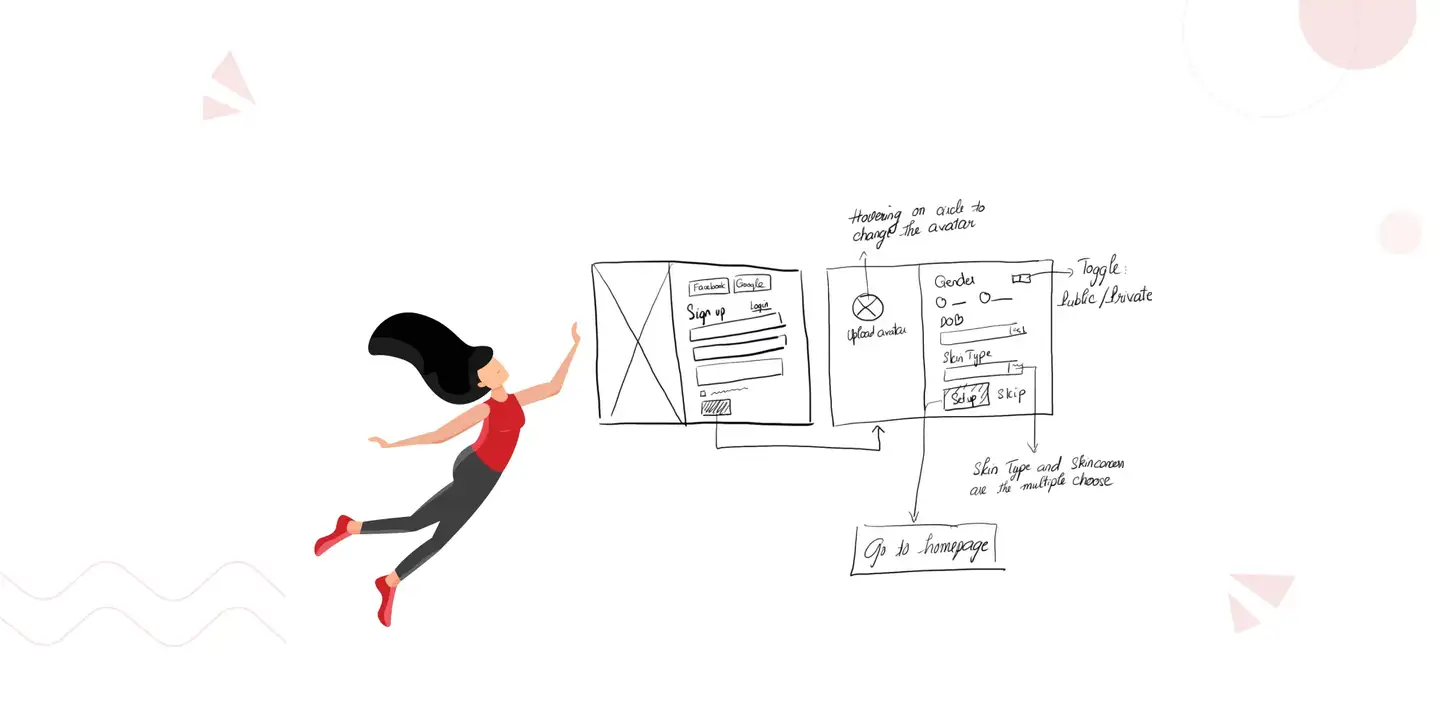
这些类型的线框通常用于与利益相关者和最终用户的沟通。中保真线框包含网格、比例和像素,因此它们比低保真线框更准确。这使其成为 UI/UX 设计师中最常用的线框类型之一。UI/UX 设计师中最常用的线框图类型之一。

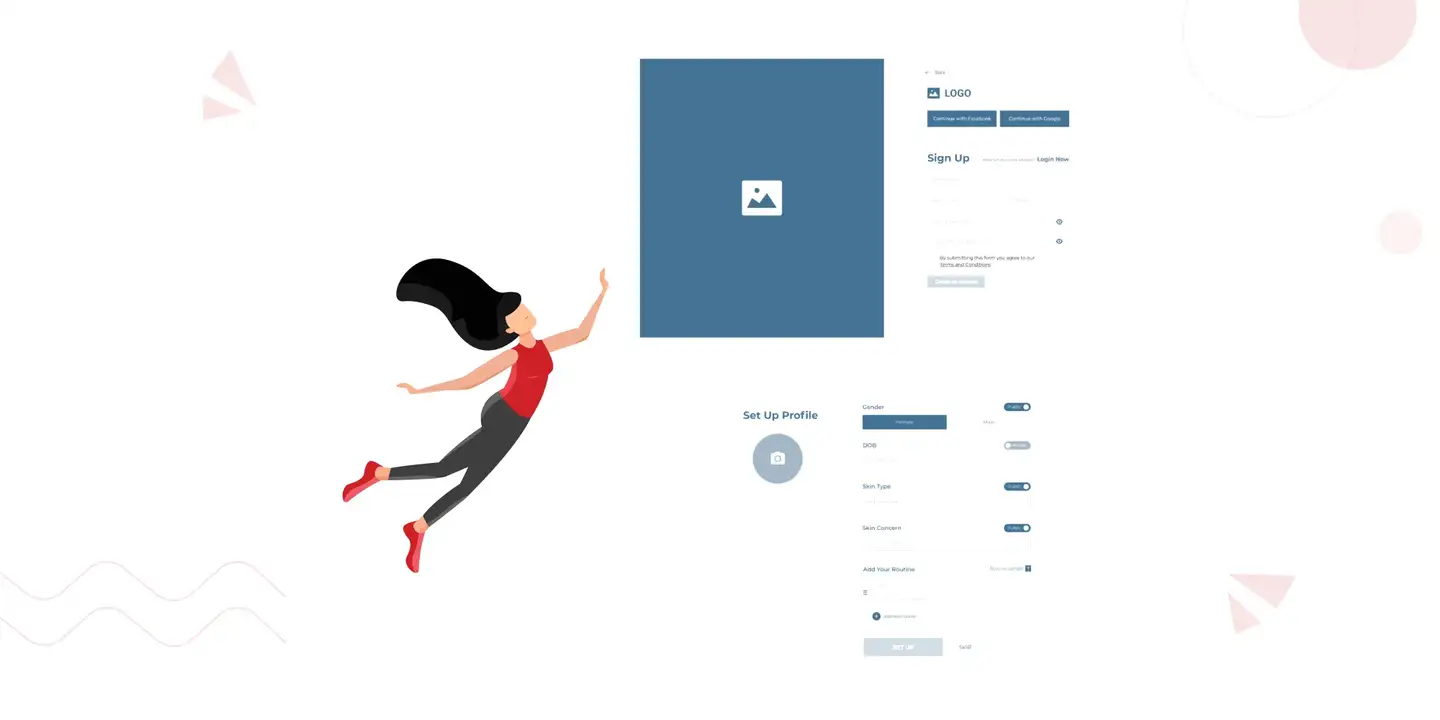
c) 高保真线框图(Hi-Fi)
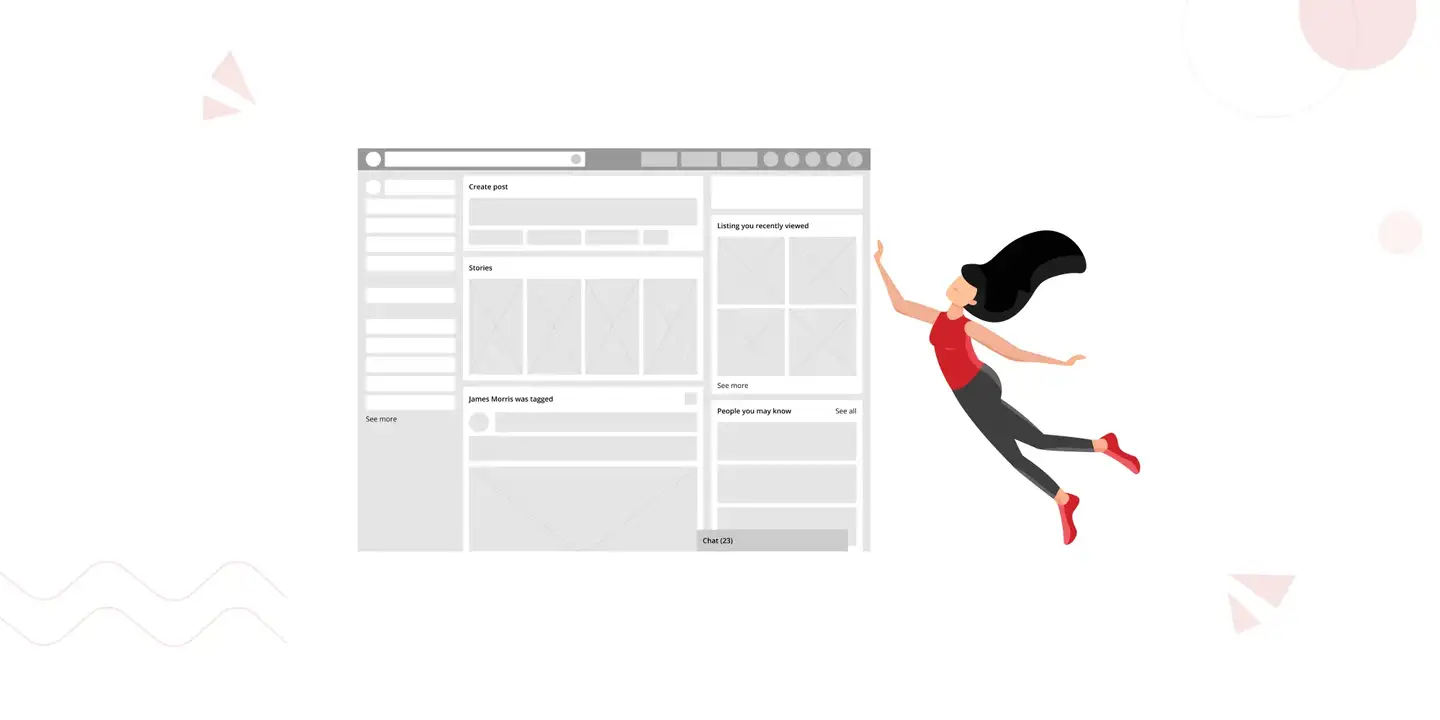
低保真度和中保真度线框缺乏特征图像和书面内容。它们出现在高保真线框图中。由于 UI 组件的形状更加具体,这种类型的线框包含了完整的设计蓝图,是最准确的,几乎类似于视觉设计屏幕,没有太多的颜色。

3. 线框图工具的类型
线框可以简单地手绘,但通常使用AdobeXD、Figma、Sketch、Balsamiq等软件组合在一起,以提供屏幕布局。使用此类工具,您可以创建本质上是交互式的线框,也可以在其中展示屏幕之间的交互以及快速可用性测试或启发式评估。

A。菲格玛
这个基于 Web 的应用程序不仅允许 UI/UX 设计师创建快速线框图,还有助于保持线框图的井然有序。Figma 允许设计师分享他的蓝图,以保持利益相关者和最终用户之间的沟通。
b. 草图
UI/UX 设计师广泛使用的工具,因为它快速且易于使用。主要适用于 Mac 系统。
C。土坯
以其多用途功能而闻名。创建线框的数量没有限制。这使得设计人员可以使用各种免费线框图工具包在 AdobeXD 上创建无限数量的蓝图。
d. 巴尔萨米克
这是一个专门为线框图设计的工具,与上面列出的其他工具不同。特别是对于那些开始更多地了解 UX/UI 设计的非设计师来说,可以了解一下这一点。
绘制纸质线框图并捕获它们是设计师的工作流程,Designers 社区一直在使用 UX Journal 作为UI/UX 设计培训计划的一部分,以便在一个地方捕获典型 UX/UI 设计项目的所有线框图。在此处查看有关UX Journal 的更多信息。
4. 线框图的优点
从实际角度来看,线框确保页面内容和功能根据用户和业务需求正确定位。

- 线框图提供了可用于与客户一起审查的早期视觉效果。用户还可以将其作为可用性测试的早期反馈机制进行审查。
- 线框图阐明了产品的功能。线框图向客户提供了清晰的信息,告诉客户这些功能将如何发挥作用、它们将出现在特定页面的什么位置以及它们实际上可能有多有用。
5. 线框图的缺点
由于线框图不包含任何视觉细节或说明技术含义,因此客户一开始并不总是容易掌握概念。
设计师还必须亲自沟通并解释以支持线框。但它的优点仍然大于缺点,并且被业内的 UX/UI 设计师普遍使用作为其设计过程的一部分。

结论
线框图应该在项目的早期使用,以获得用户和客户对关键页面和导航布局的批准。这将为项目团队,特别是设计师提供前进的信心。线框图还将在项目后期的测试和修改阶段节省大量时间和金钱。
此外,对于数字线框,不同工具中提供了各种线框套件,可将纸张快速转换为数字线框。
想了解UI 和 UX 之间的区别吗?清除您对 UI/UX 设计的误解,并准备好开始您作为 UI/UX 设计师的职业生涯。另外,这里还有一些最有用的问题,可以帮助您为UI/UX 设计师职位面试做好准备。
要了解有关 UX/UI 设计、设计思维、会话式 UX 设计和虚拟现实 UX 设计的更多信息,您可以查看5plusUI设计培训的课程,并在官网留言。





