每个设计师都需要了解的 UI/UX 设计技巧,第 1 部分
事实是,你不需要设计背景、特殊才能或大学学位。通过掌握关键原则、提示和技巧,任何人都可以创建人们喜爱的卓越 UI 设计。
1. 优先考虑重要信息
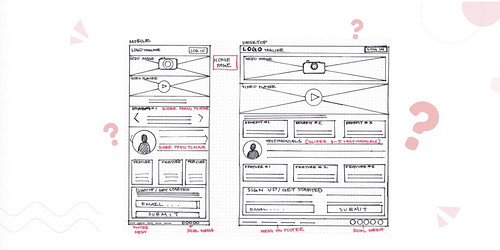
在接触设计之前,列出您必须包含在 UI 设计中的功能或元素,并根据它们对用户的重要性对它们进行排名。
然后,您可以使用颜色、大小、位置和对比度来有效突出重要信息并引导用户直观地浏览界面。
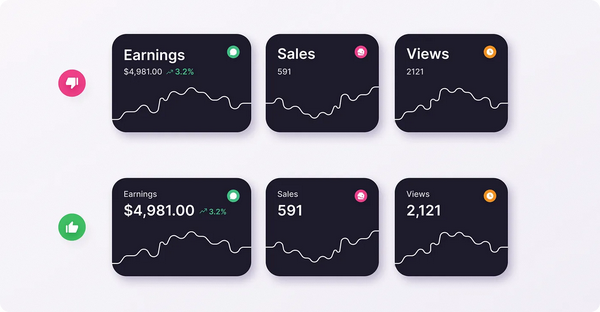
一个常见的错误是强调了错误的要素。例如,考虑两种显示指标的设计:

首先,指标标题(例如“销售额”、“收入”等)采用大字体,从而分散了人们对实际值的注意力。
在第二,重要数字(例如“591”)更加突出,为用户提供更快的信息。
第二种设计是正确的。通过突出关键值,您可以帮助用户更轻松地找到他们正在寻找的内容。
2、通过内容公开来减少用户障碍
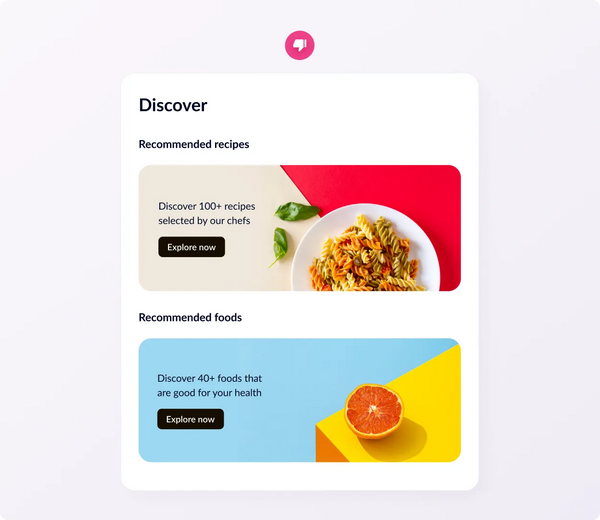
您正在滚动浏览一个新应用程序,首先看到的是一个大横幅,上面写着“发现我们厨师精选的 100 多种食谱”。这听起来很令人兴奋,但这也是一个额外的步骤。你必须点击它才能看到实际的食谱。这就是行动中的交互原则,它被定义为用户为实现目标而必须付出的认知、体力和时间努力。

在当今快节奏的世界中,用户正在寻求即时价值。 通过将内容隐藏在横幅后面,您会在用户和您的应用提供的价值之间创建不必要的障碍。这种交互成本可能看起来微不足道,但它可能会增加,特别是当用户是应用程序的新手并且不确定是否要投入时间和精力时。
相反,想象一下打开同一个应用程序并立即看到“十大简单推荐食谱”的精选列表。无需点击,内容就在那里!

这有几件事:
1.快速价值
用户立即看到您的应用提供的价值,使他们更有可能进一步参与。
2.减少摩擦
用户实现目标所需的步骤越少,用户体验就越好。这意味着您的应用内的用户保留率会提高,互动也会增加。
3.相关性
当您直接公开内容时,您有机会展示最相关或最受欢迎的项目,从而使用户更有可能立即找到他们感兴趣的内容。
3. 针对输入类型设计字段
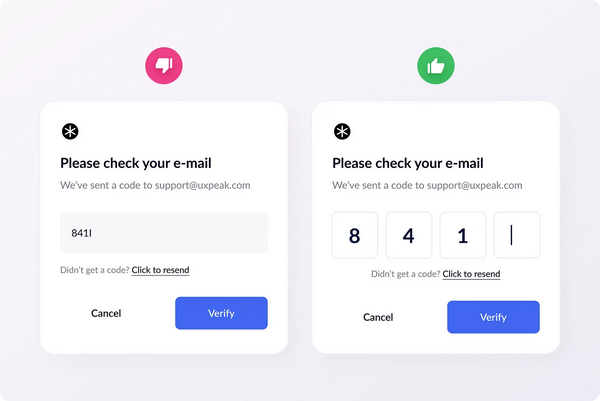
在 UI 中设计输入字段时,很容易使用一种通用的方法。然而,这种做法有损用户体验。关键是设计与您要求用户输入的信息类型紧密结合的字段。这样做不仅简化了交互,还消除了不必要的认知负担,从而带来更流畅、更高效的用户体验。我们首先比较两种输入验证码的设计。

第一个示例有四个独立的大框,带有专门用于代码的放大版式。相比之下,第二个使用带有标准文本的单个长字段。第一种方法的优点是显而易见的:它通过为代码的每个数字提供明确指定的空间来最大限度地减少出错的机会。这简化了输入过程,使其更快且不易出错。放大的版式进一步有助于使数字易于区分,对于可能难以使用较小文本大小的用户尤其有利。
现在,我们讨论另一个场景,输入卡信息。

第一个示例的每条信息都有一个长字段,包括 CVC、到期日期和邮政编码。后一种设计更有效,因为它将字段的长度与输入的数据类型和数量相匹配。
CVC 始终是 3 或 4 位数字,因此较短的字段更合适并有效地指导用户。相同的逻辑适用于到期日期和邮政编码。这些简洁的字段消除了歧义,有效利用空间,并最终带来更加精简和用户友好的体验。
在这两个示例中,“更好”的设计通过将输入字段的设计与预期数据保持一致,使用户的工作变得更轻松。表格不仅仅捕获信息;它有助于准确有效地输入该信息,这对用户和设计师来说是双赢的。