16条小UI设计规则,产生巨大影响

用户界面设计很难。在布局、间距、排版和颜色方面有如此多的选择可供选择,做出设计决定可能让人不知所措。当你在组合中添加可用性、可访问性和心理学时,它变得更加困难。
幸运的是,用户界面设计不必那么难。作为一名产品设计师,我近20年来,我意识到我的大多数视觉和交互设计决策都受逻辑规则系统的约束。不是艺术天赋或神奇的直觉,只是简单的规则。
拥有一个逻辑规则系统可以帮助您有效地做出明智的设计决策。如果没有逻辑系统,你只是用直觉来移动东西,直到它看起来漂亮。
我喜欢规则和逻辑,但设计决策很少是黑白的。与其认为您必须遵循的严格规则,不如将以下建议视为在大多数情况下行之有效的有用指南。
最快的学习方法是做,所以让我们开始吧。
让我们使用逻辑规则来修复这个示例
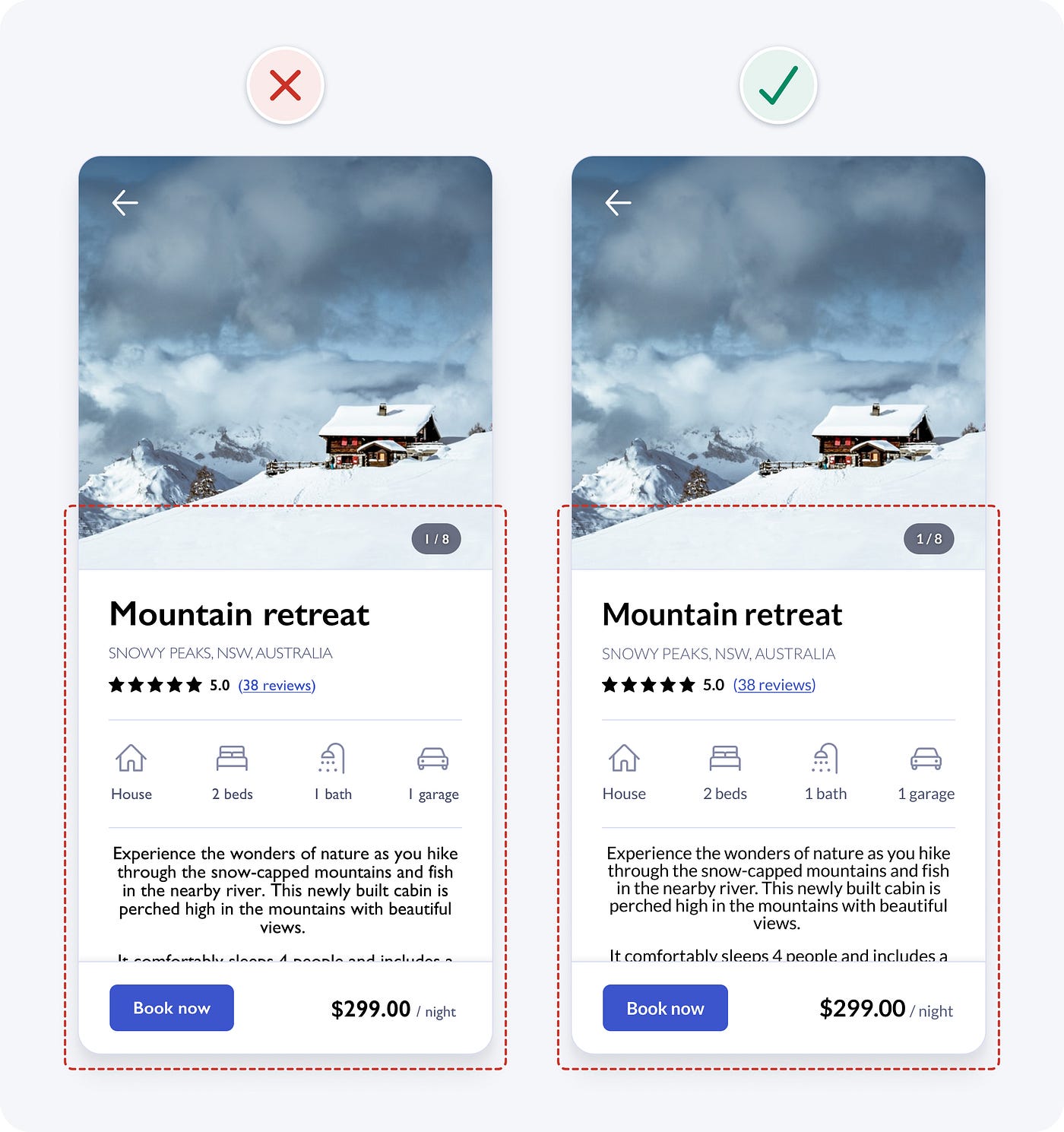
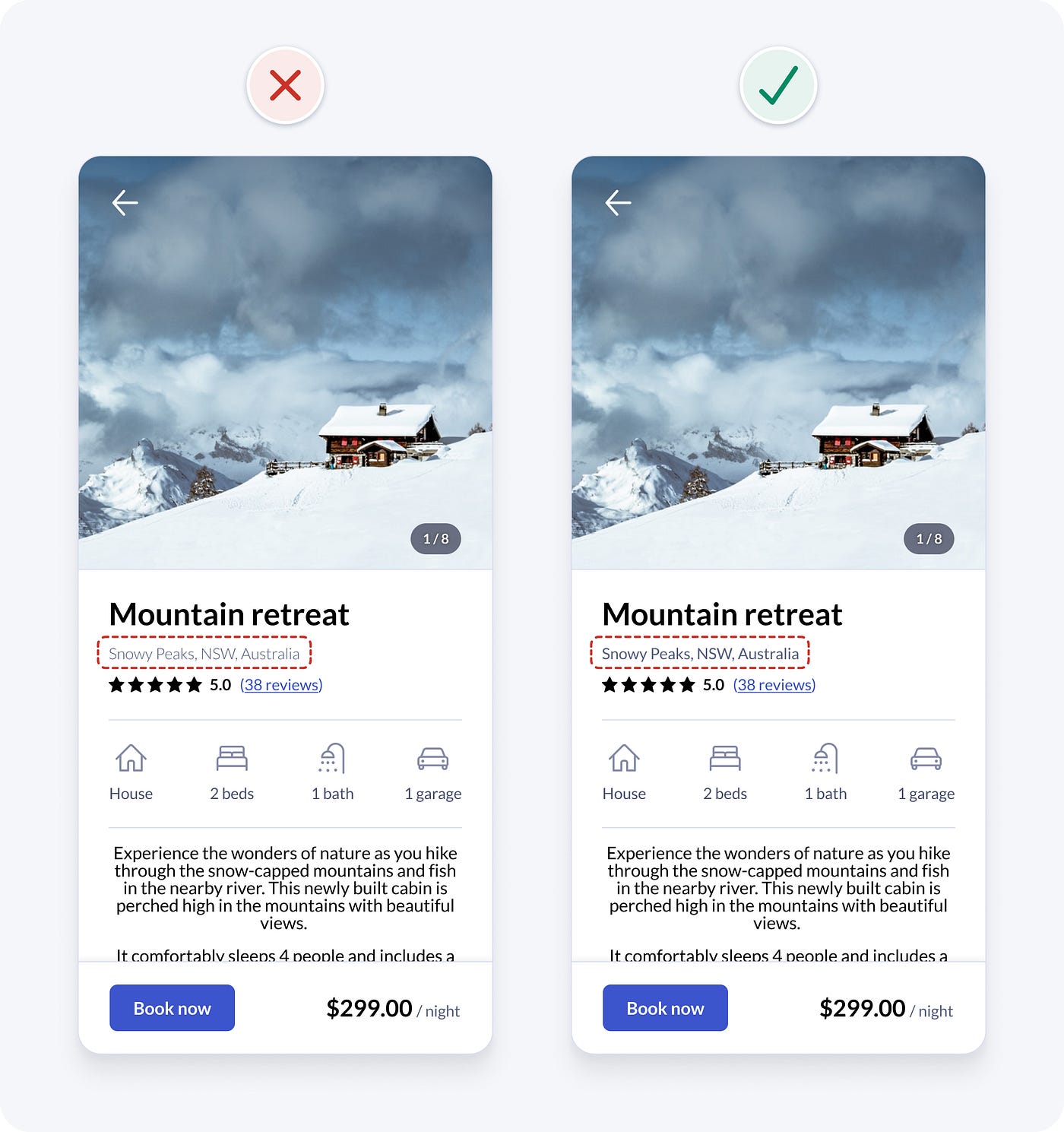
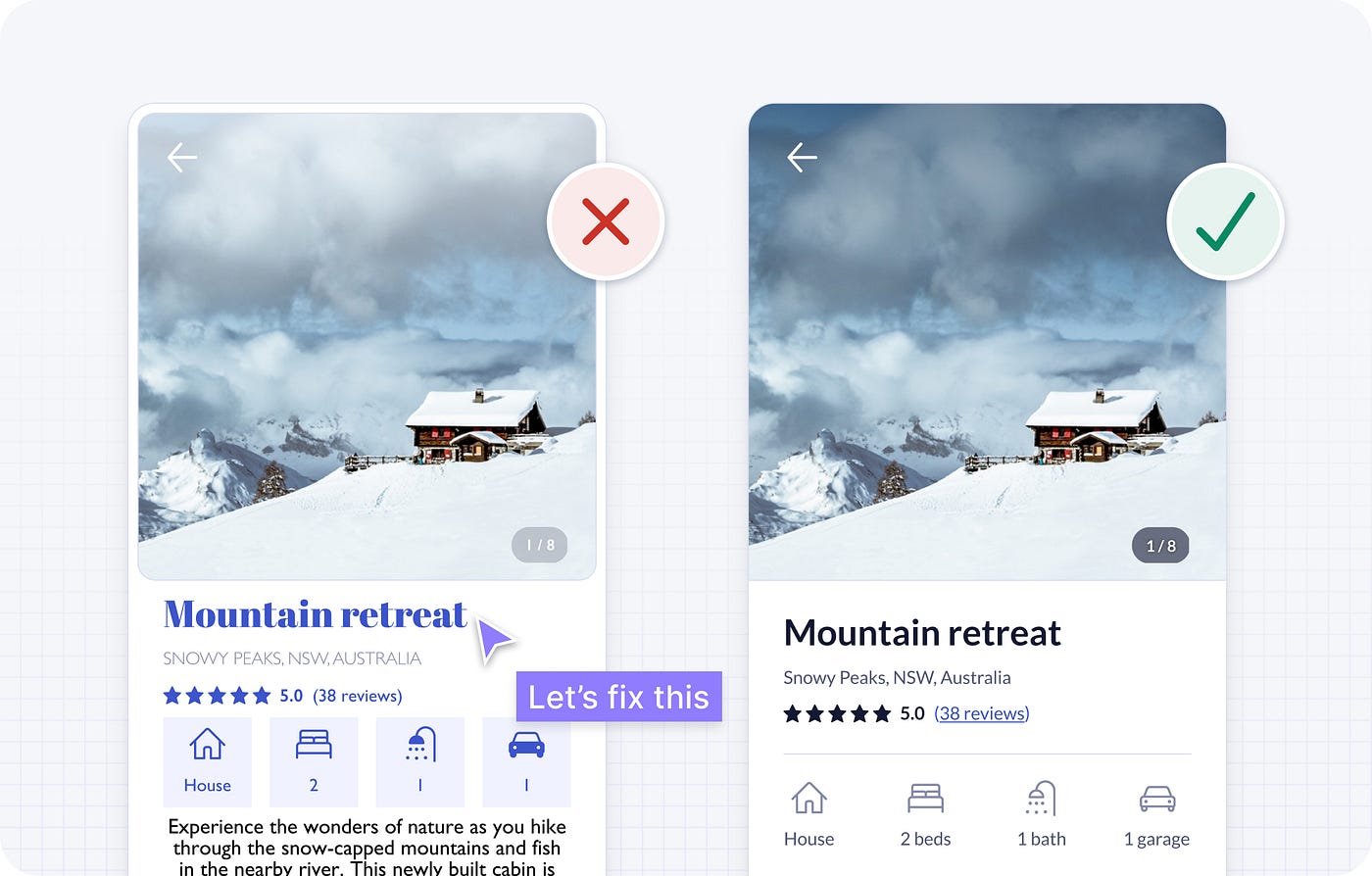
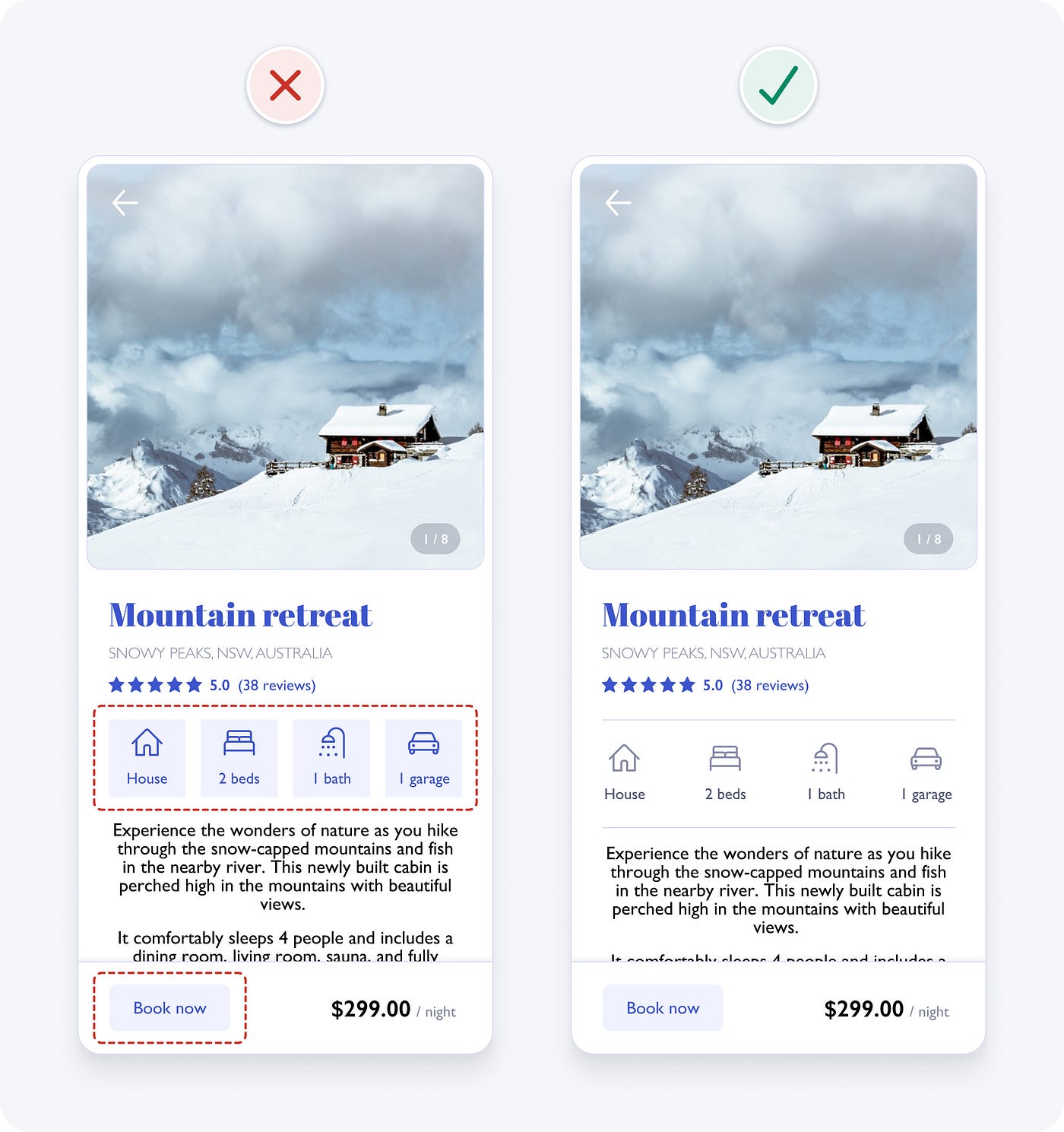
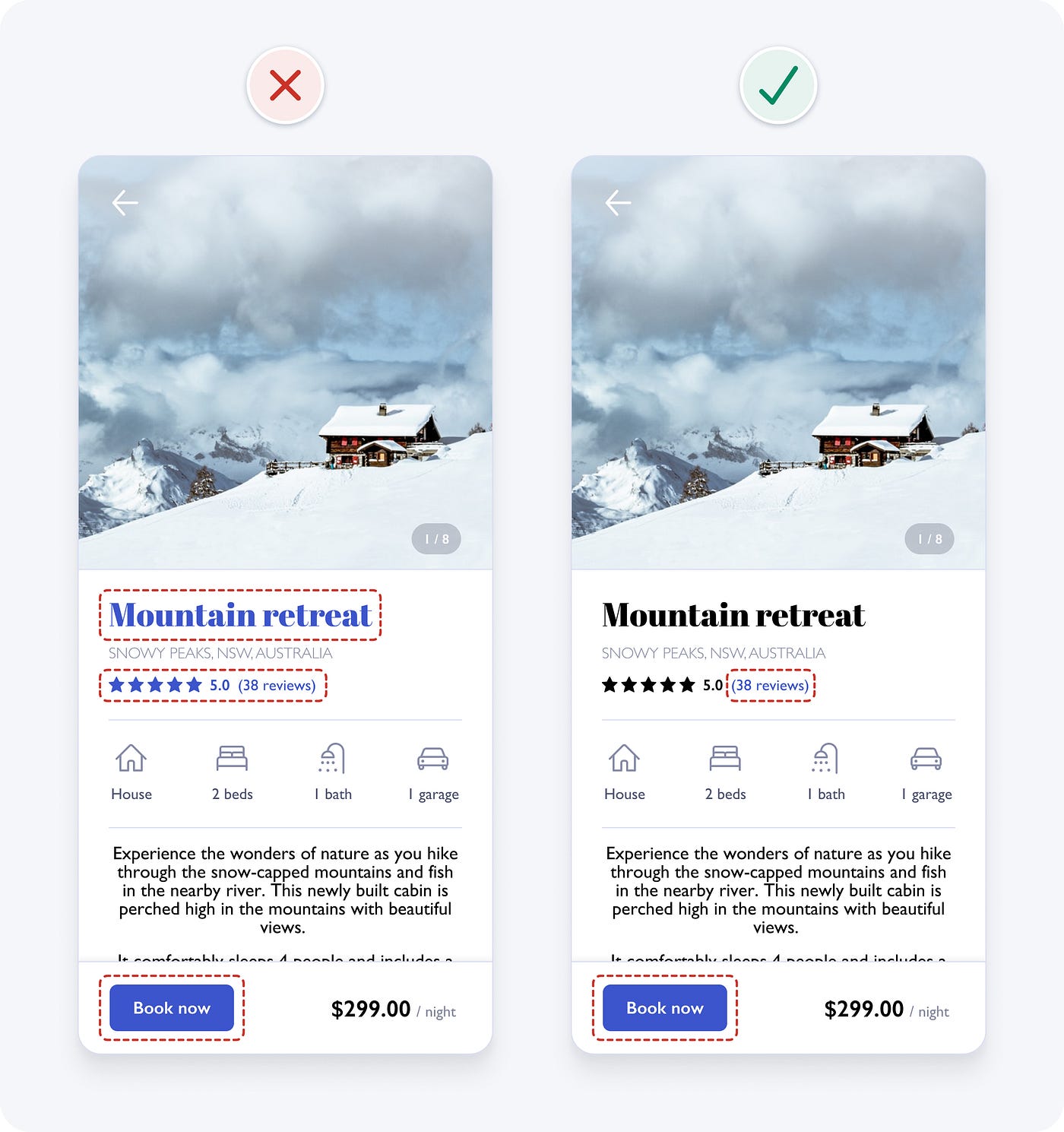
以下2个设计适用于短期物业租赁应用程序的物业详细信息页面。第一个是原始设计。第二个是应用一些逻辑规则或准则的结果。

即使没有太多的视觉或交互设计经验,您也可能会注意到原始设计感觉混乱、复杂且难以使用。这是因为它包含许多有问题的设计细节,对可用性构成风险。也许你已经可以发现一些了?
让我们使用以下逻辑规则或指南一次解决原始设计的问题:
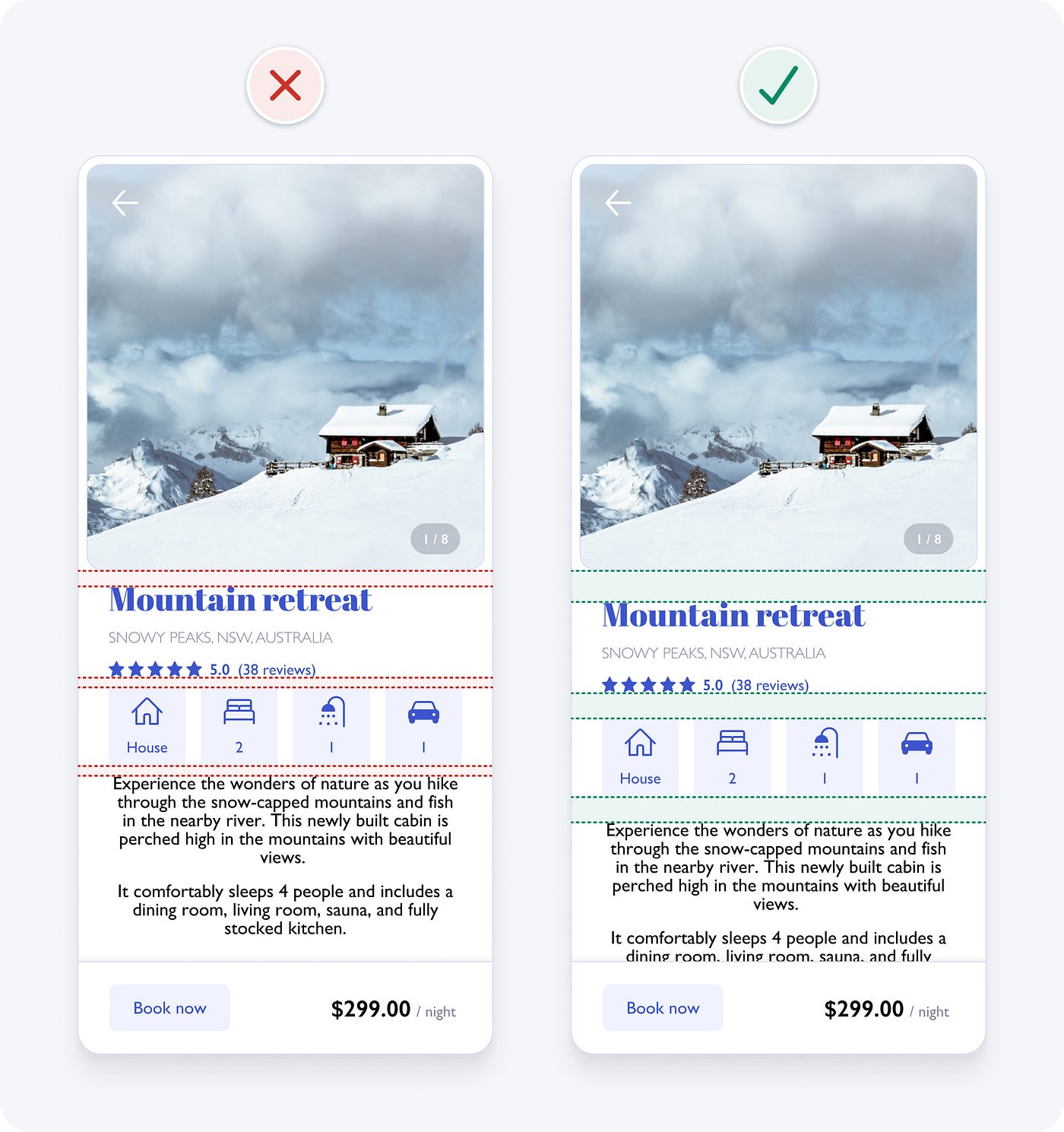
1.使用空间对相关元素进行分组
将信息分解成较小的相关元素组有助于构建和组织界面。这使得人们更容易理解和记住。
您可以使用以下方法对相关元素进行分组:
- 将相关元素放在同一个容器中
- 空间相关元素紧密地结合在一起
- 让相关元素看起来相似
- 在连续线中对齐相关元素
使用容器是分组界面元素的最强视觉线索,但它可以添加不必要的杂乱。寻找使用其他分组方法的机会,它们通常更微妙,可以帮助简化设计。
特别是使用空间是对相关元素进行分组的一种非常有效和简单的方法。您还可以组合分组方法,以帮助更清晰地显示分组。
在我们的示例中,内容之间缺乏空间使设计看起来杂乱无章,难以理解。增加间距有助于对内容进行清晰的分组,使其更有条理,更容易理解。

2.保持一致
UI设计的一致性意味着相似的元素以相似的方式外观和工作。无论是在您的产品中,还是与其他成熟的产品相比,这都应该是正确的。这种可预测的功能提高了可用性并减少了错误,因为人们不需要不断学习事情的工作原理。
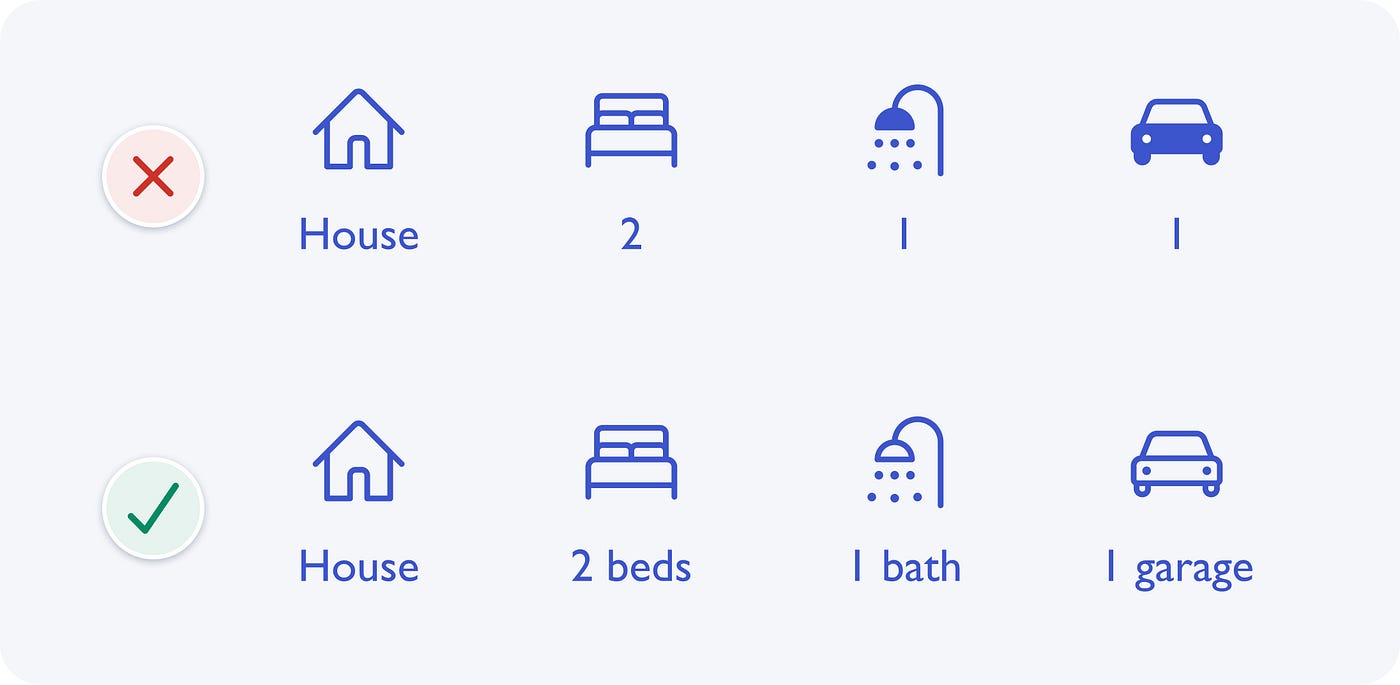
在我们的示例中,图标样式不一致,因为有些是填充的,有些则不是。这可能会让一些人感到困惑,因为填充的图标通常表示选择了一个元素。勾勒出所有具有2pt笔画重量和圆角的图标,提高了一致性,并使每个图标具有类似的视觉重量。

文本标签还添加到图标中,以帮助确保人们能够理解他们的意思,特别是那些使用屏幕阅读器(向看不到的人描述界面的软件,使用语音或盲文)。

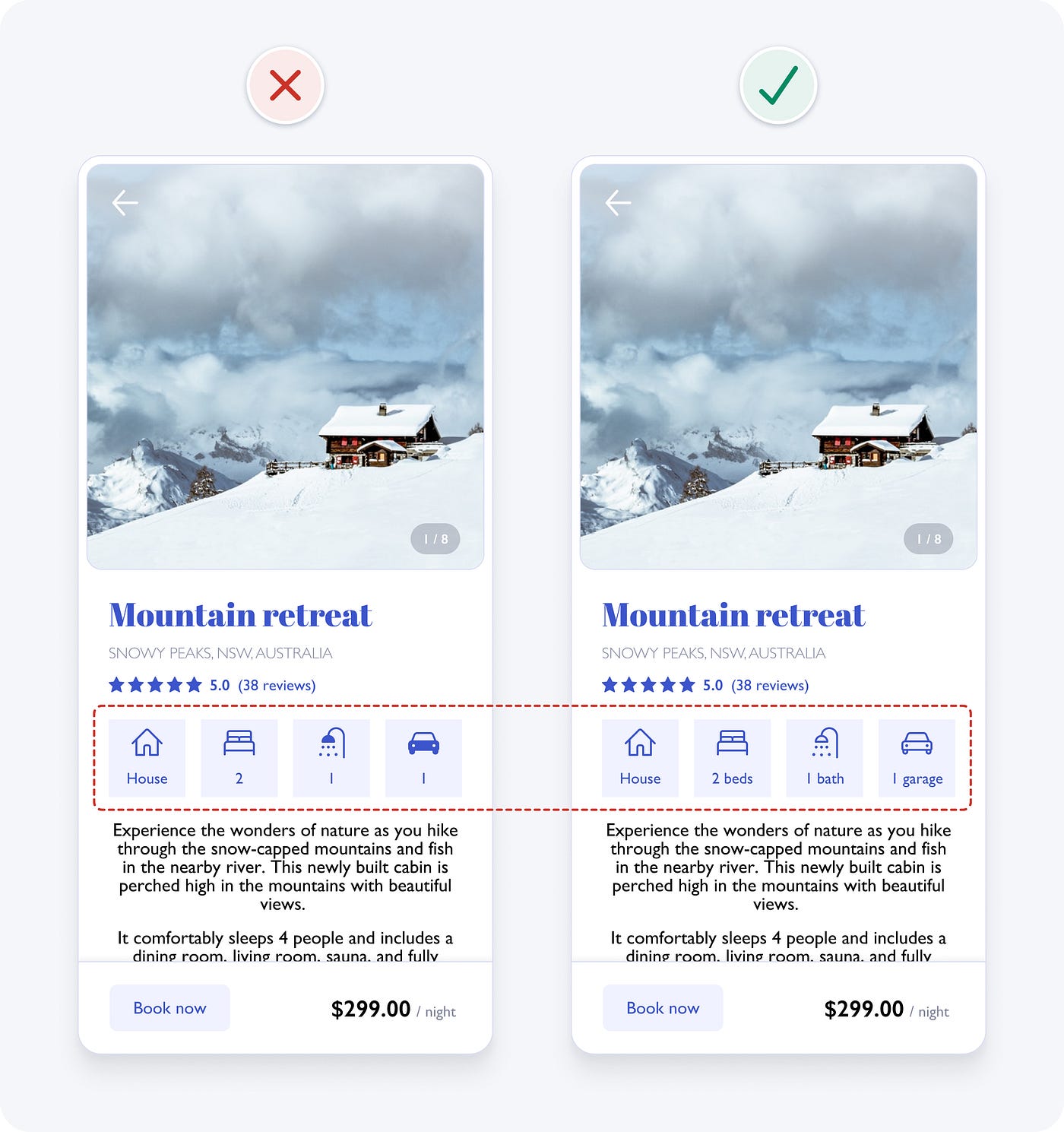
3.确保外观相似的元素功能相似
如果元素看起来相似,人们会期望它们以类似的方式工作。因此,请尝试确保您对具有相同功能的元素使用一致的视觉处理。相反,尝试确保具有不同功能的元素看起来不同。
在我们的示例中,图标容器具有与“立即预订”按钮类似的视觉风格。这使得它们看起来具有互动性,即使它们不是。从图标中删除蓝色和按钮样式有助于避免它们被误认为是交互元素。

4.创建一个清晰的视觉层次结构
并非界面中的所有信息都具有相同的重要性。旨在通过使更重要的元素看起来更加突出,按重要性顺序呈现信息。
清晰的重要性顺序或视觉层次结构有助于人们快速扫描信息并专注于感兴趣的领域。它还通过创造秩序感来改善美学。您可以使用大小、颜色、对比度、间距、位置和深度的变化来创建清晰的视觉层次结构。
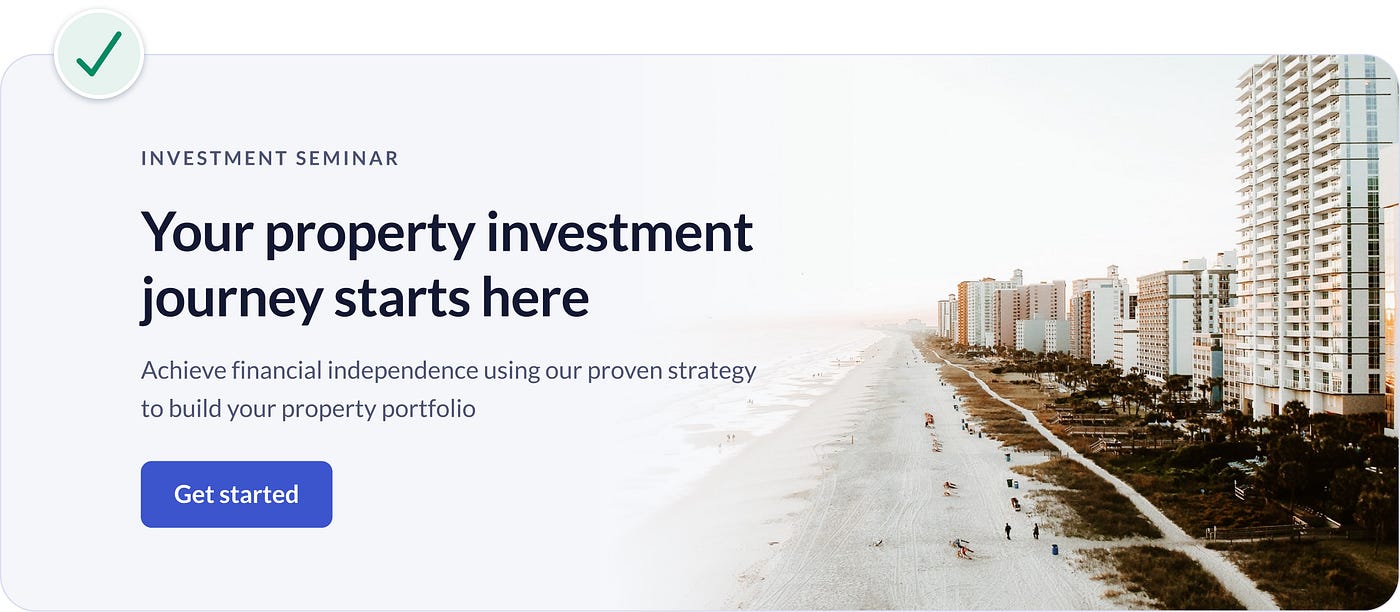
这是一个没有清晰视觉层次结构的网站英雄横幅的例子,然后是元素按重要性顺序清晰呈现。


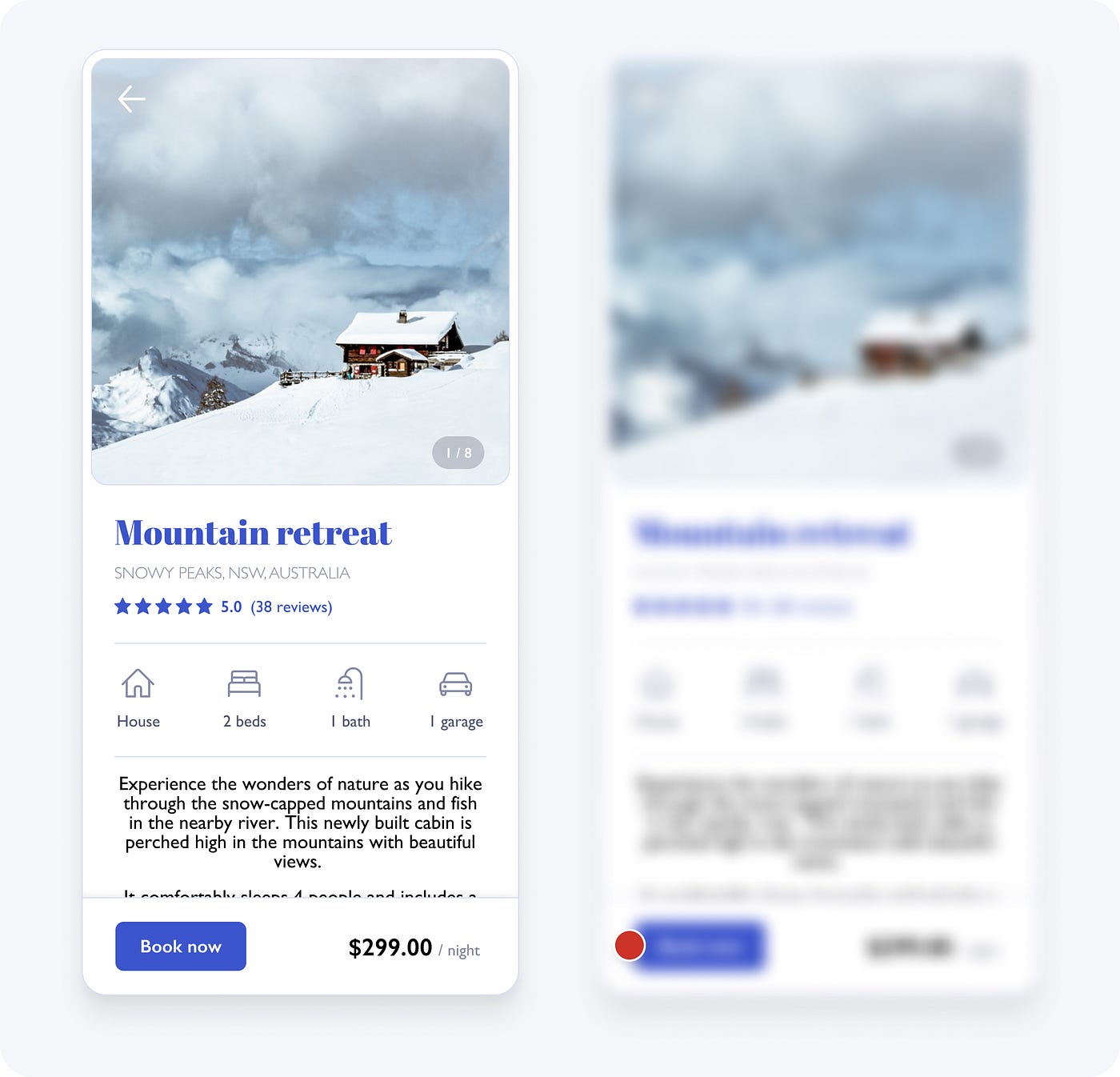
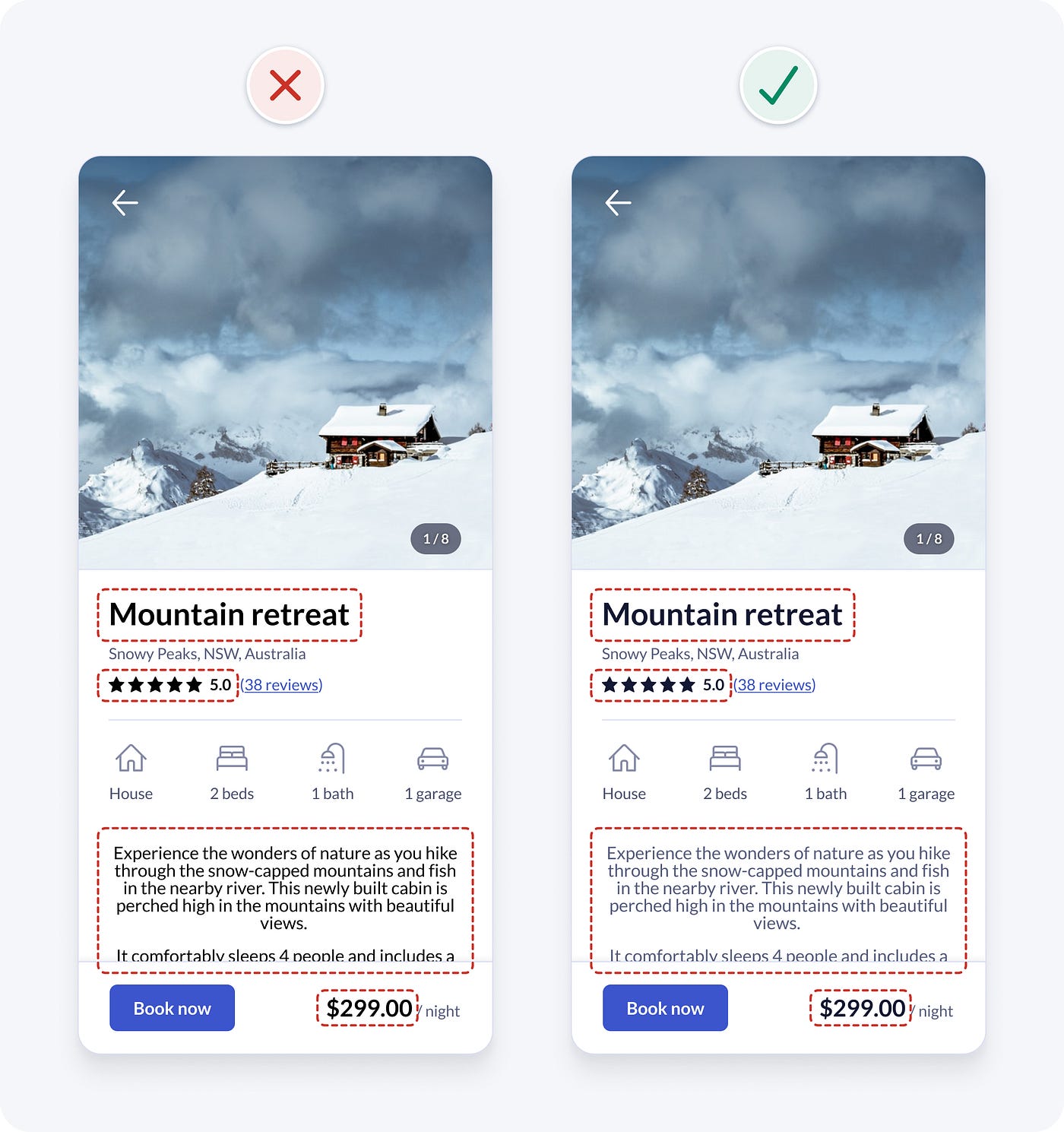
测试视觉层次结构是否清晰的快速简便的方法是使用斜视测试。只需眯着眼睛,看看你的设计。或者,您可以进一步远离屏幕或模糊您的设计。您仍然应该能够判断最重要的元素是什么,并识别界面的用来达到什么。
让我们将斜视测试应用于我们的例子。我们可以看到,有多个具有类似强烈突出地位的元素在争夺注意力。与此同时,左下角的主要行动一点也不突出。

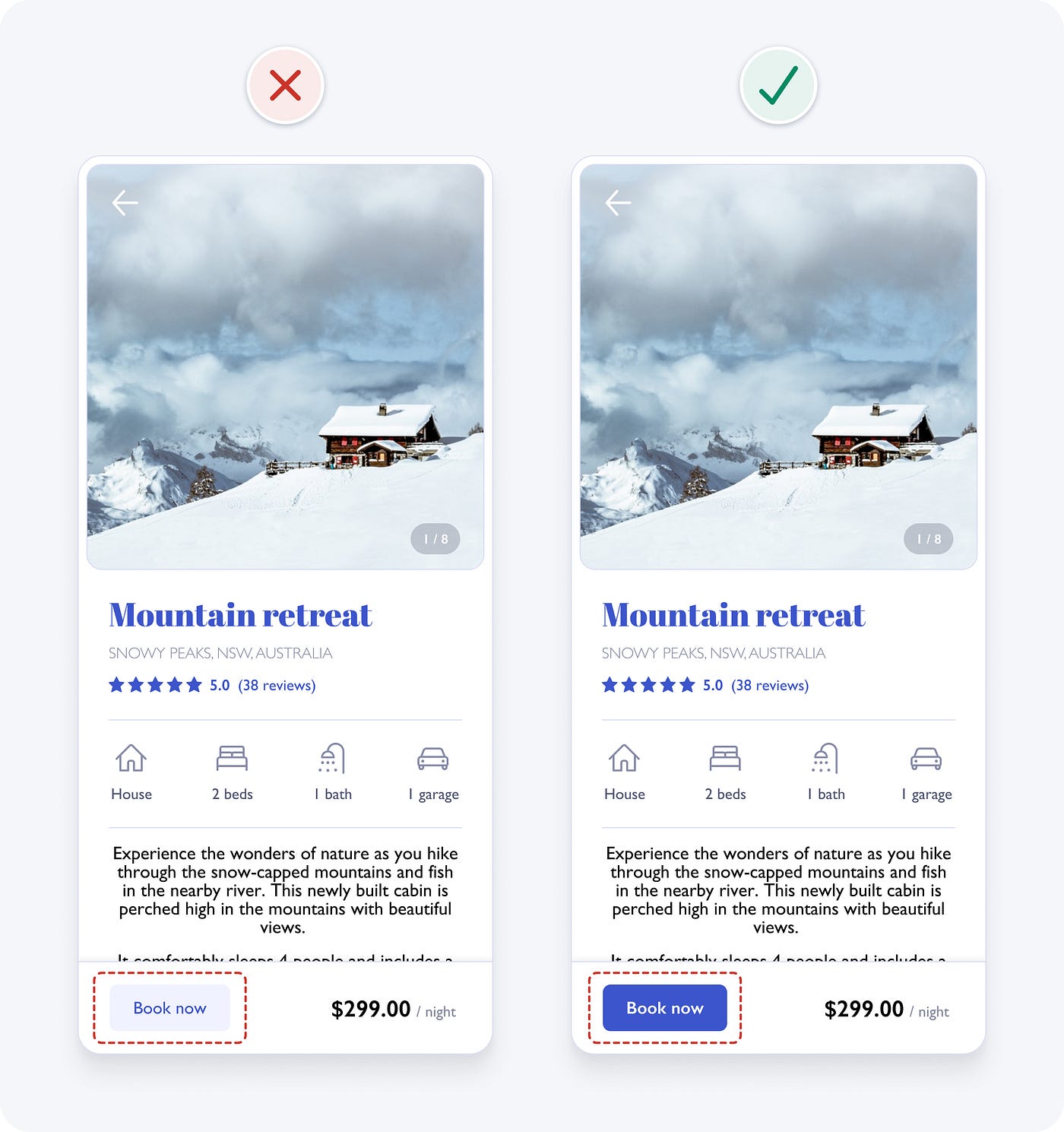
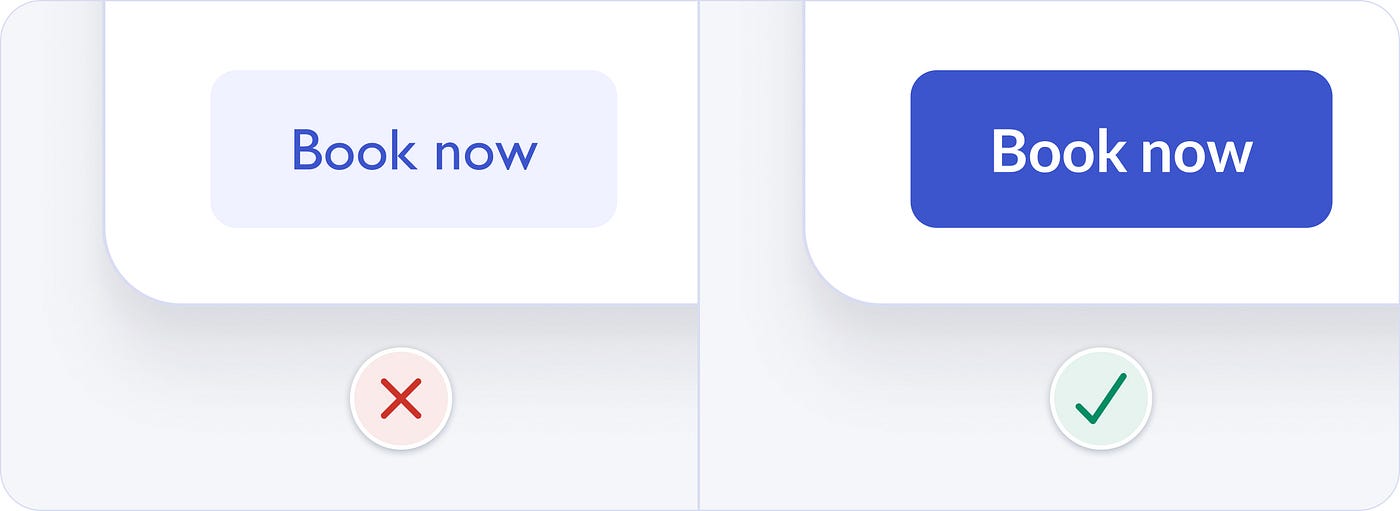
主要动作通常应该是界面上最突出的元素。赋予它高对比度的背景颜色和粗体字体重量有助于实现这一目标。这也修复了低对比度按钮的可访问性问题,我们稍后将研究这个问题。

将斜视测试应用于更新的设计,主要动作显然是最突出的元素。

视觉层次结构现在更清晰,但仍有改进的余地。例如,与重要性水平相比,正文文本块仍然过于突出。我们很快就会学习一些快速排版指南,这将有助于纠正视觉层次结构。
5.删除不必要的样式
不必要的信息和视觉风格可能会分散注意力,并可能增加认知负荷(使用界面所需的脑力量)。避免不必要的线条、颜色、背景和动画,以创建更简单、更集中的界面。

在我们的示例中,图像周围的空白空间和边框增加了不必要的视觉复杂性。它们不需要传达信息或组元素,因此我们可以安全地删除它们以简化设计。

6.有目的地使用颜色
谨慎而有目的地使用颜色。尽量避免使用纯粹用于装饰的颜色,因为它可能会令人困惑和分心。从黑白开始,在传达意义的地方引入颜色。
一种简单有效的方法是将品牌颜色应用于文本链接和按钮等交互元素。这有助于教人们什么是互动的,什么不是互动的。尽量避免在非互动元素上使用品牌颜色。
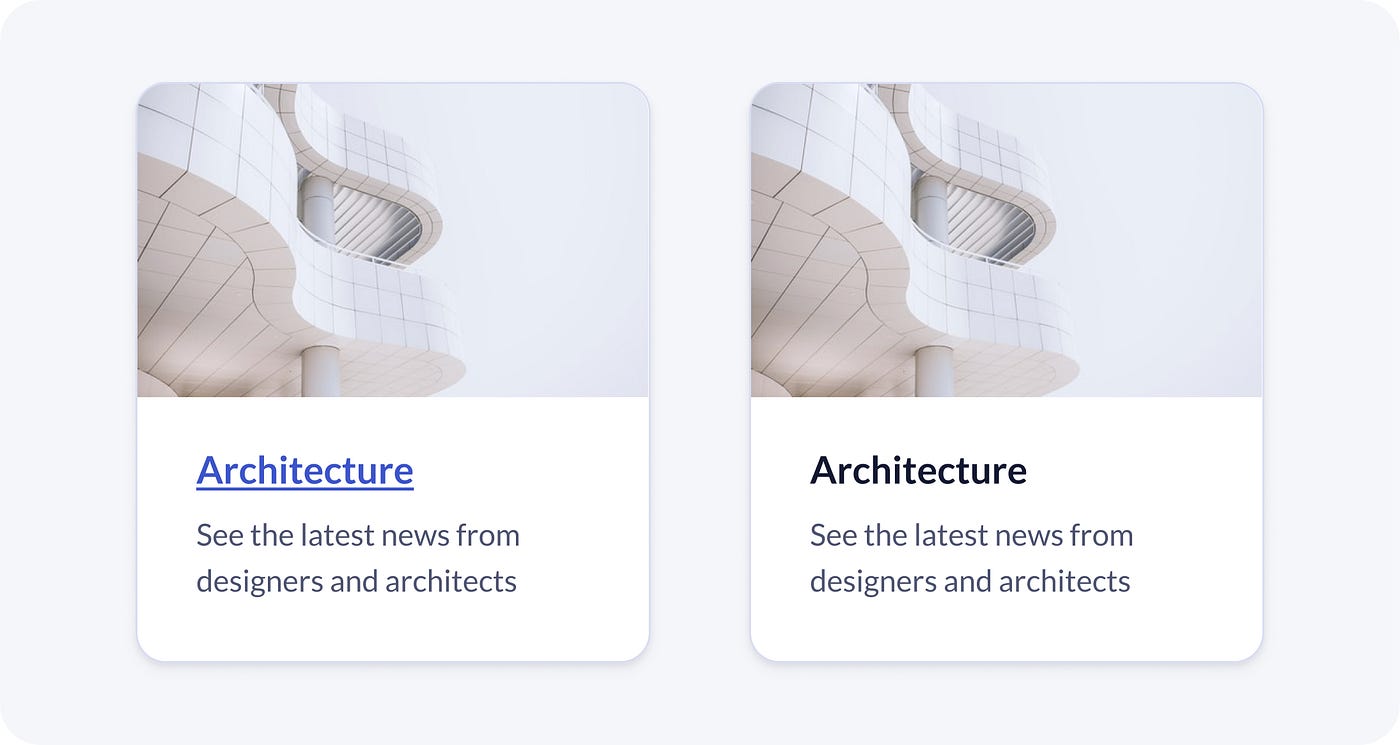
您不需要为所有交互式元素添加颜色,因为有些元素已经有视觉提示,表明它们是交互式的。例如,以下示例中的卡片仍然具有交互性,无论是否有蓝色链接。

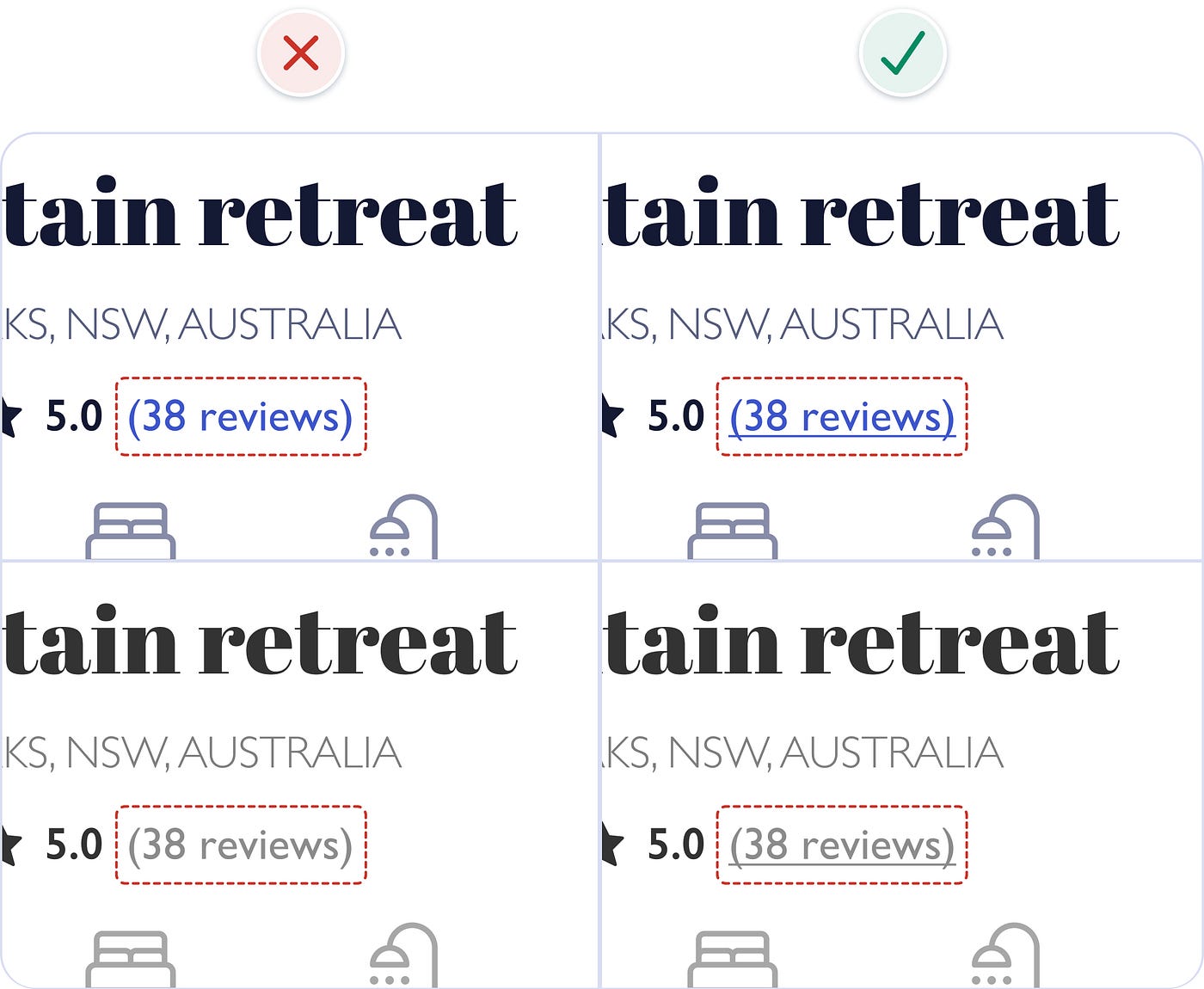
在我们的原始示例中,蓝色标题可能看起来不错,但它使文本看起来具有互动性。为了避免混淆,我们从标题中删除了蓝色,因为它不是互动的。
我们还从其他非互动元素(如星级评级)中删除蓝色。这使得更容易看到什么是互动的,什么不是互动的。

7.确保接口元素具有3:1的对比度
对比度是衡量两种颜色之间感知亮度差异的指标。它以1:1到21:1的比率表示。例如,黑色背景上的黑色文本的对比度最低为1:1,而白色背景上的黑色文本的对比度最高为21:1。有许多在线工具可以帮助您测量不同颜色之间的对比度。
为了帮助确保有视力障碍的人能够清楚地看到界面细节,旨在至少满足Web内容可访问性指南(WCAG)2.1级AA颜色对比度要求。这意味着用户界面元素,如表单字段和按钮,需要至少有3:1的对比度。
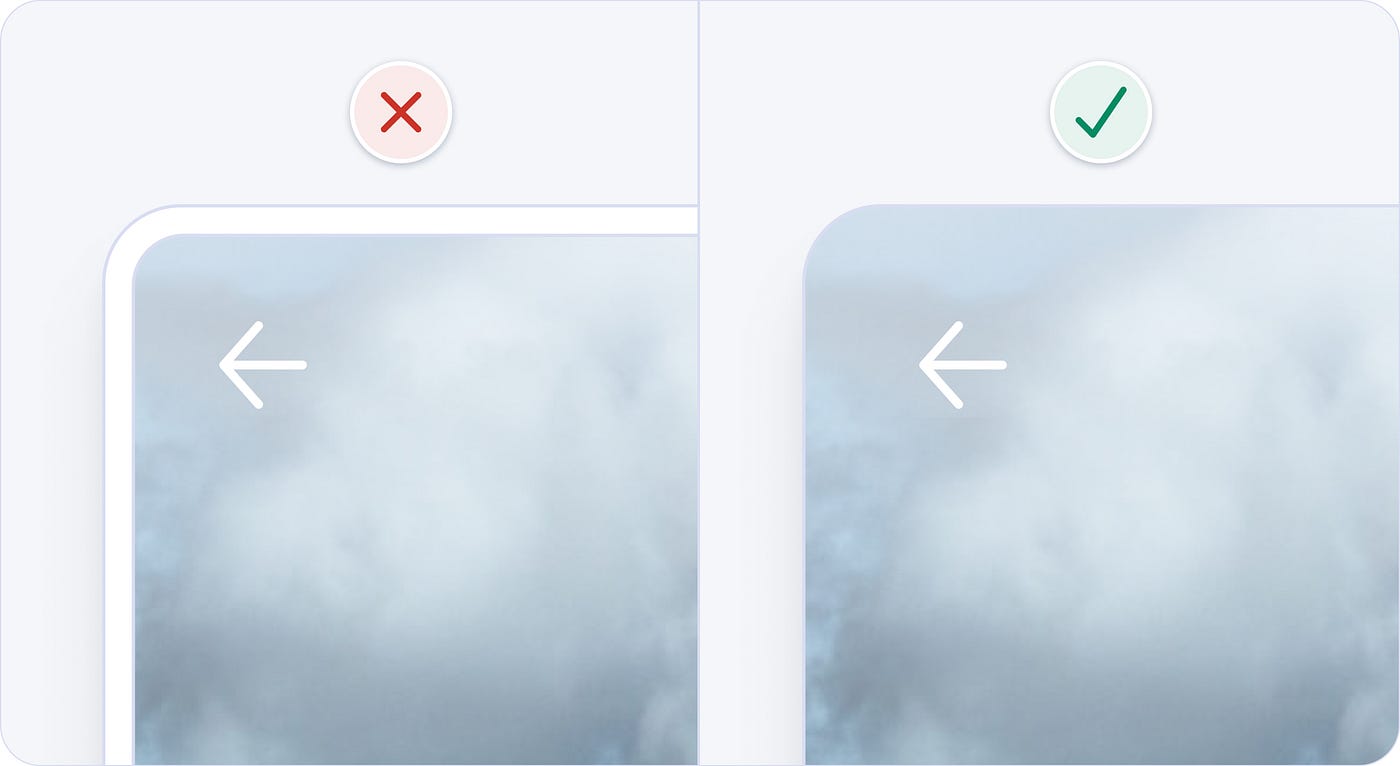
在我们的示例中,箭头图标的对比度太低。在图标上添加阴影,并在图像的顶部三分之一上添加渐变叠加,使图标具有足够的3:1对比度,无论它位于哪个图像上。

原始示例中的主要按钮对比度也太低。我们之前在解决视觉层次结构时修复了它,但这里也值得一提。

低对比度按钮的风险是,低视力的人可能不会将其识别为按钮,因为他们看不到按钮的形状。将按钮对比度提高到3:1以上,使按钮可访问,也有助于纠正视觉层次结构。
将箭头和按钮的对比度提高到3:1以上的比例,这给了我们以下设计。我们正在一点一点地到达那里,但我们仍然有更多的问题需要解决。

8.确保文本的对比度为4.5:1
为了帮助确保视力障碍者能够清晰地阅读文本,它需要满足以下WCAG 2.1级AA对比度要求:
- 小文本(18px及以下)需要4.5:1的最小对比度。
- 大文本(18px以上,粗体重量或24px以上,常规重量)需要3:1的最小对比度。
在我们的示例中,照片计数元素中的小文本对比度不足。我们通过增加灰色容器的不透明度并添加文本阴影,将对比度提高到4.5:1以上。

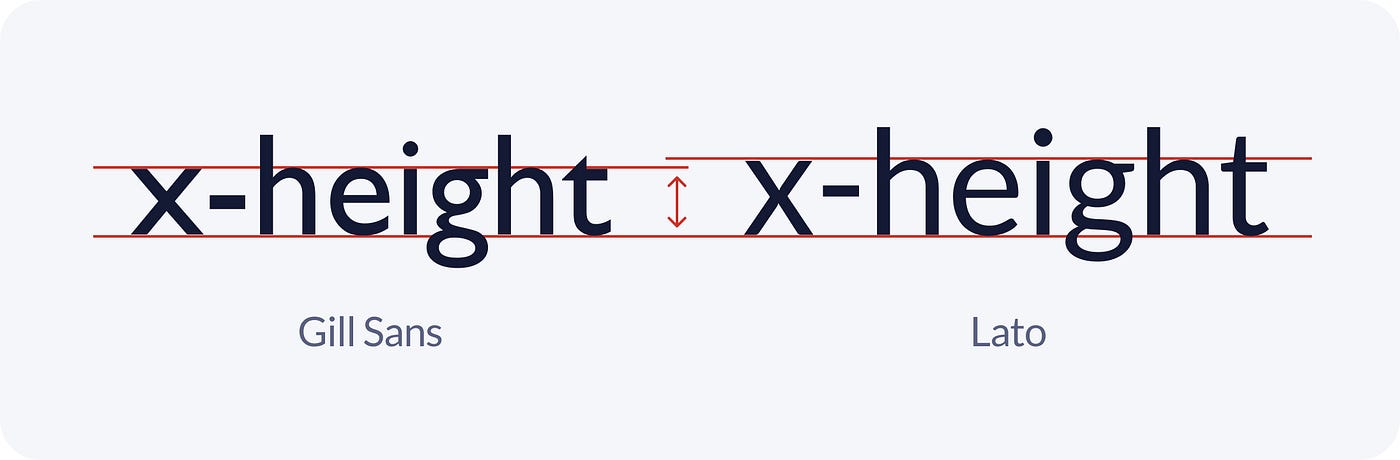
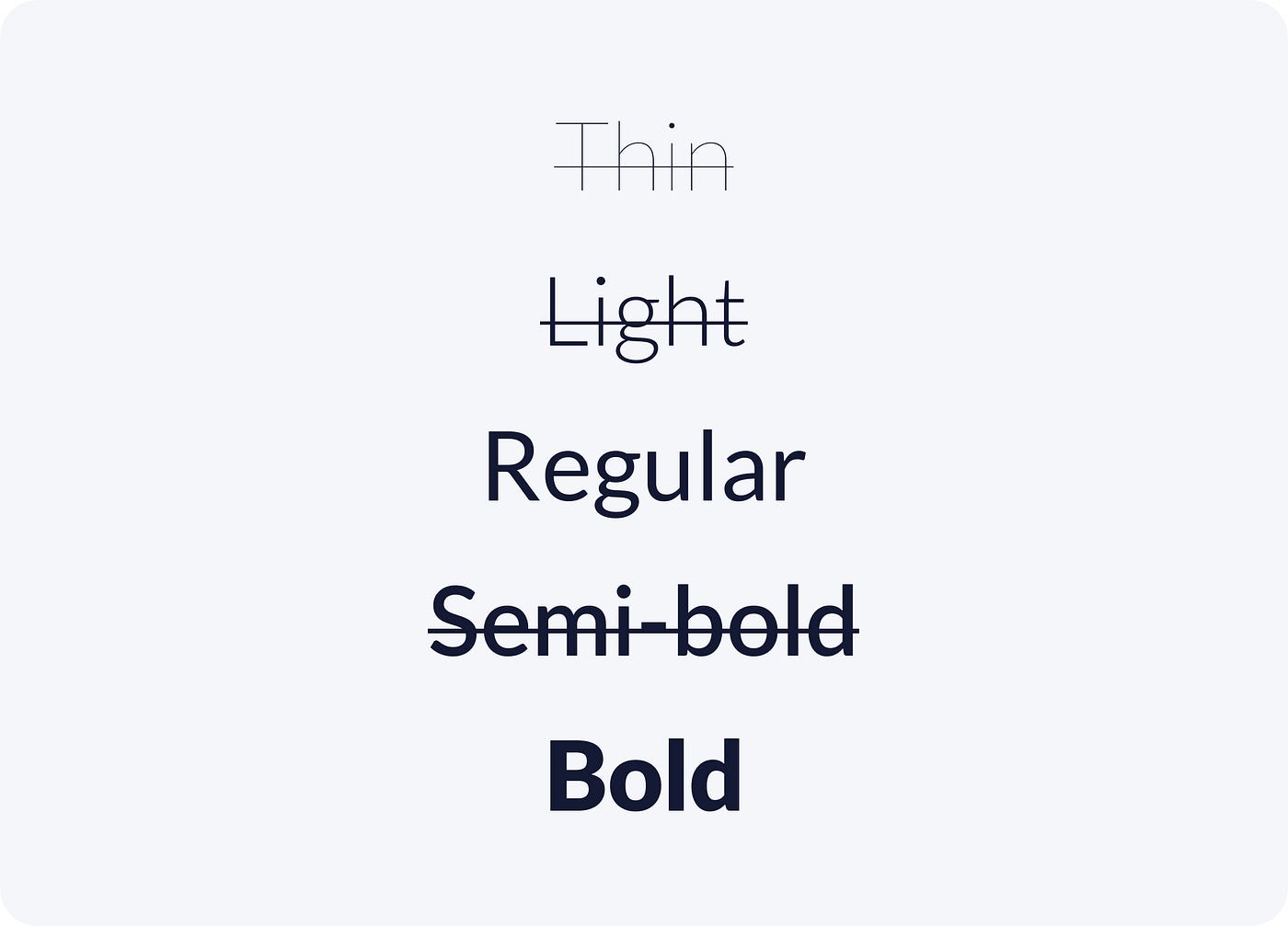
位置文本的对比度也太低了。薄的字体重量使其更难阅读。使用更深的灰色阴影有助于使文本更容易访问。我们将对文本进行进一步更新,以尽快进行改进。

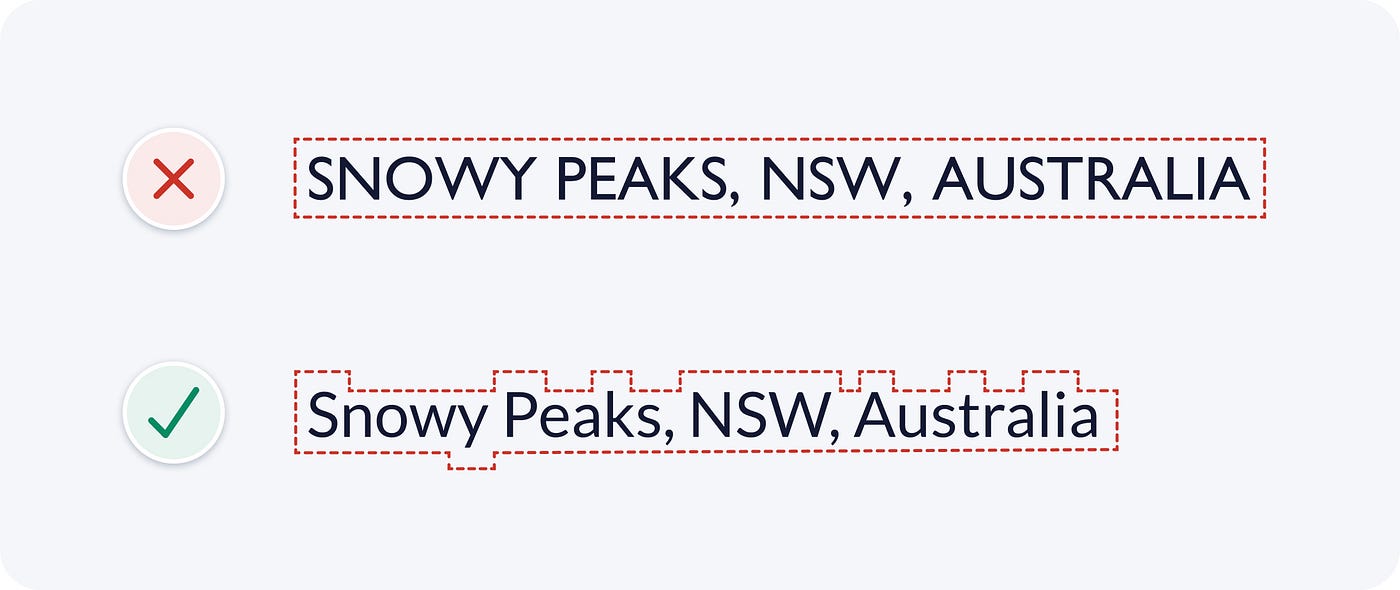
12.限制使用大写字母
除非你对人大喊大叫,否则没有太多理由使用大写。它声音大,难以阅读。
当你阅读时,你会看一个单词的形状,而不是看每个字母。形状可以帮助您更快地识别单词。大写字都具有相同的矩形形状。这迫使你逐一阅读每个字母。

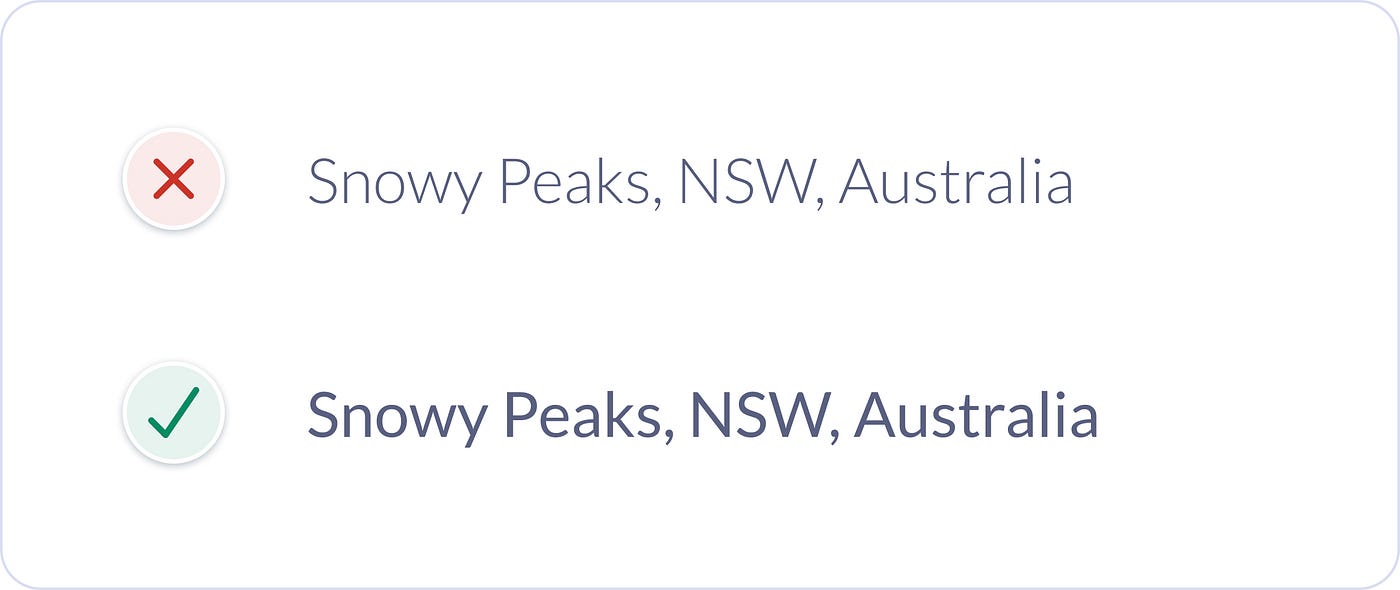
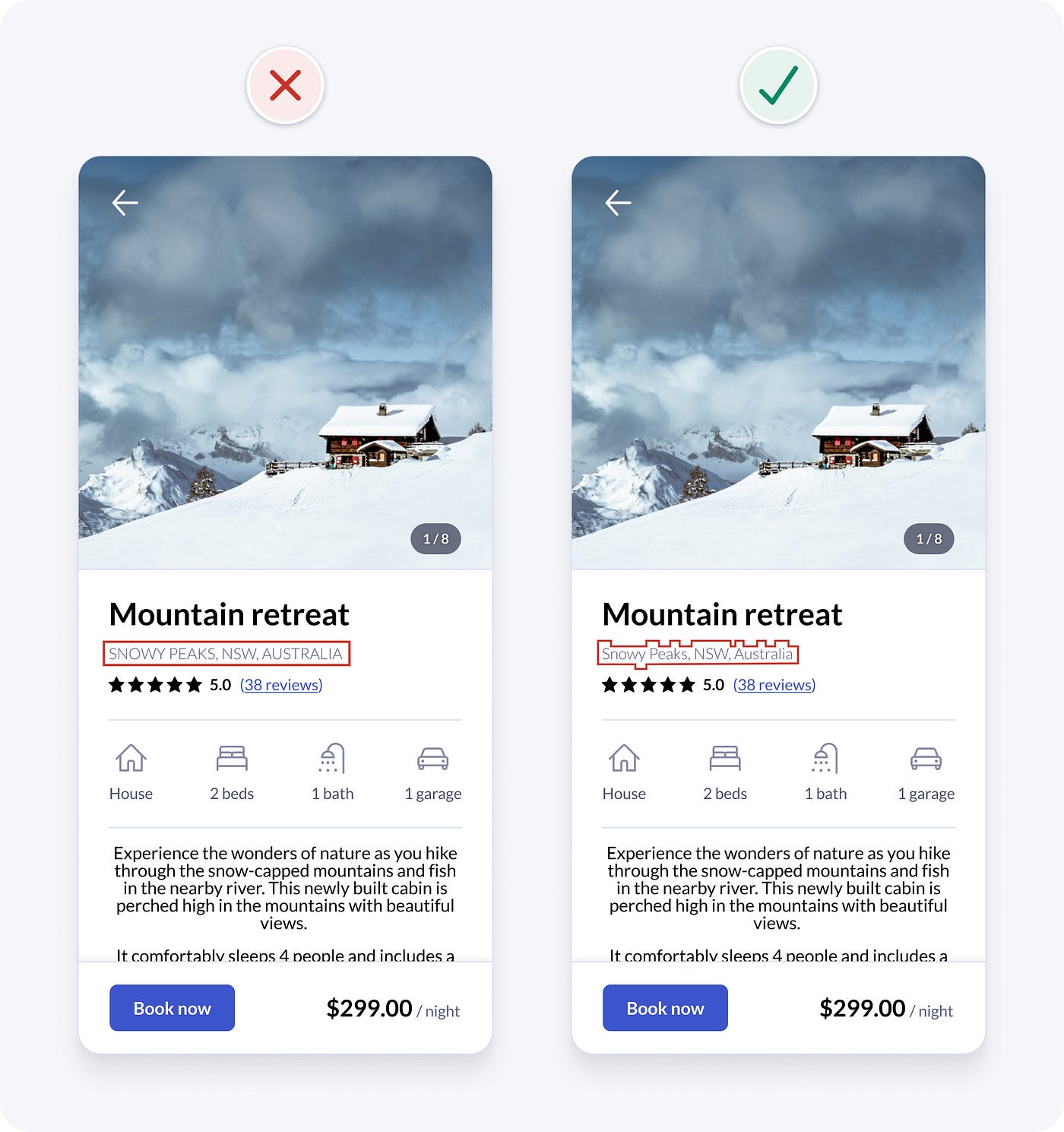
在我们的示例中,位置文本使用大写字母。将其更改为句子大小写,其中只有第一个单词和专有名词(人名、地点或事物的名称)大写,这有助于提高可读性。


14.避免纯黑色文本
对于UI设计,通常避免纯黑色是最安全的,因为它与白色的对比度非常高。这种高对比度会导致阅读文本时眼睛疲劳和疲劳。
黑色有0%的颜色亮度,白色有100%的颜色亮度。颜色亮度的巨大差异导致我们的眼睛更努力地工作。避免纯黑色和白色,而是选择深灰色,这是最安全的。
在我们的例子中,纯黑色用于多个元素。将其更改为深灰色有助于提高可读性。之前,在查看视觉层次结构时,我们注意到属性描述文本太突出。为了确保界面元素按重要性顺序呈现,我们使用浅灰色作为属性描述文本,以降低其突出性。

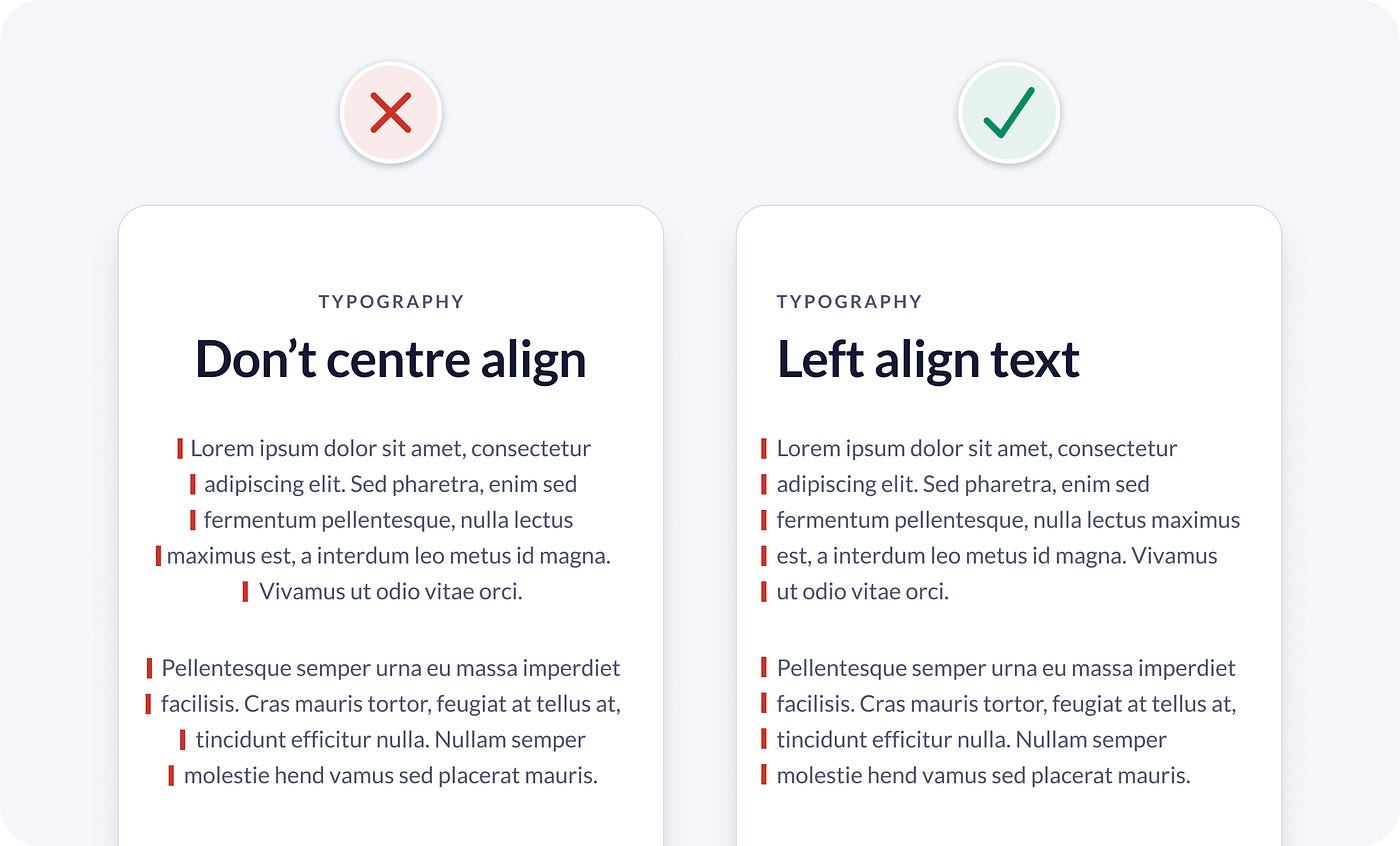
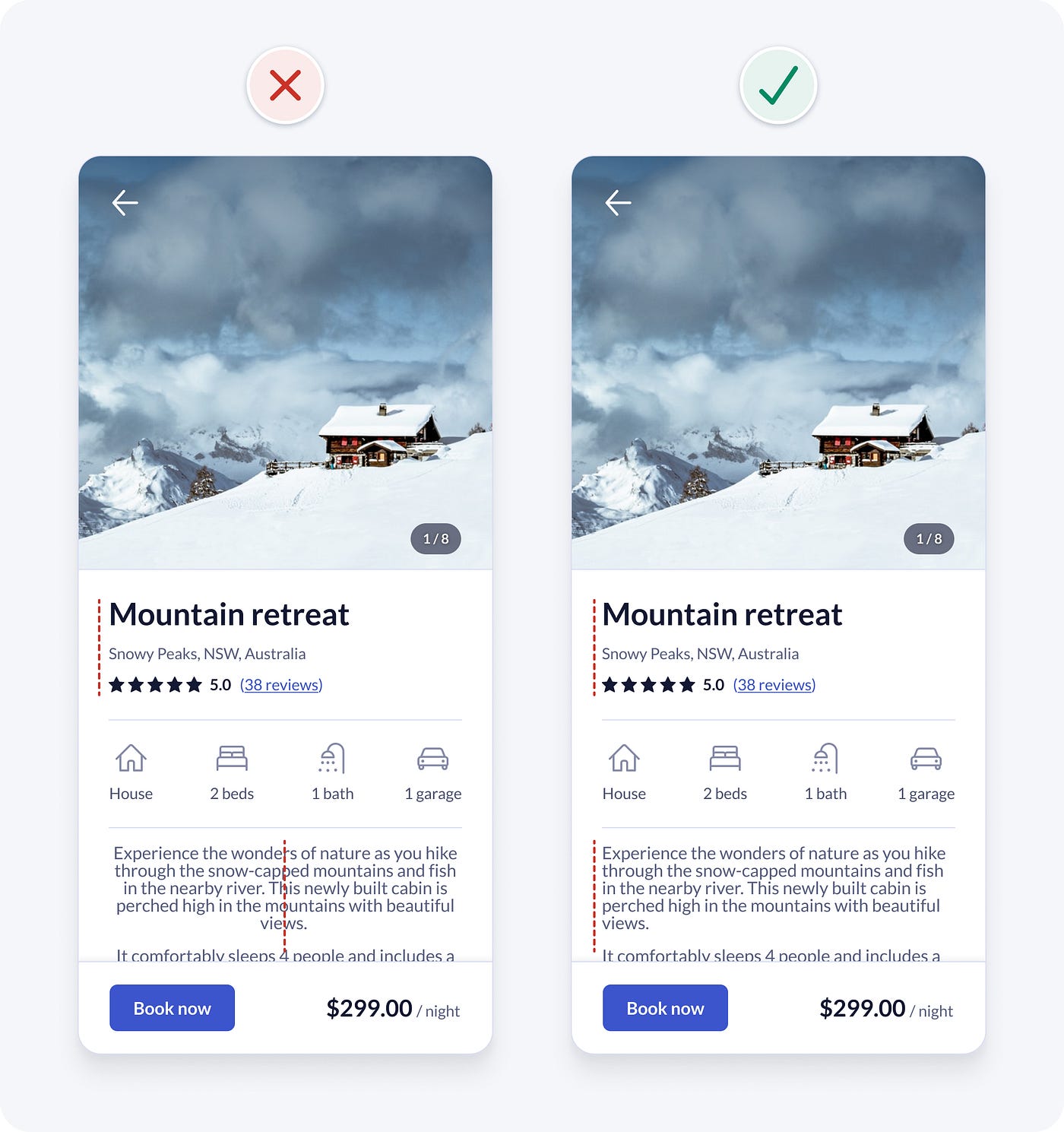
15.左对齐文本
英语从左到右阅读,以F形模式向下阅读。因此,最好将文本左对齐,以获得最佳可读性。对于长正文文本,最安全的做法是避免居中对齐或合理文本。它更难阅读,特别是对于那些有认知障碍的人来说。
中心对齐可以适用于标题和短文本,因为它可以快速阅读。然而,中心对齐使较长的正文更难阅读,因为每行的起点不断变化。你的眼睛需要更努力地工作,才能找到每条线的起点。

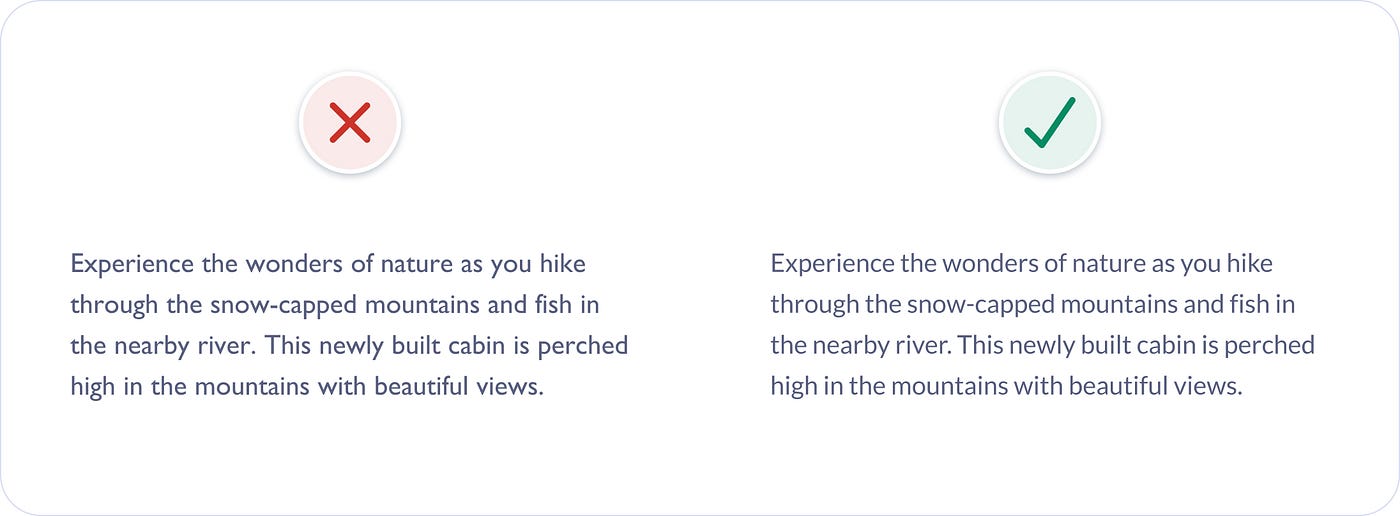
在我们的示例中,属性描述文本是中心对齐的。左对齐文本提高了可读性,也与上面的左对齐文本一致。

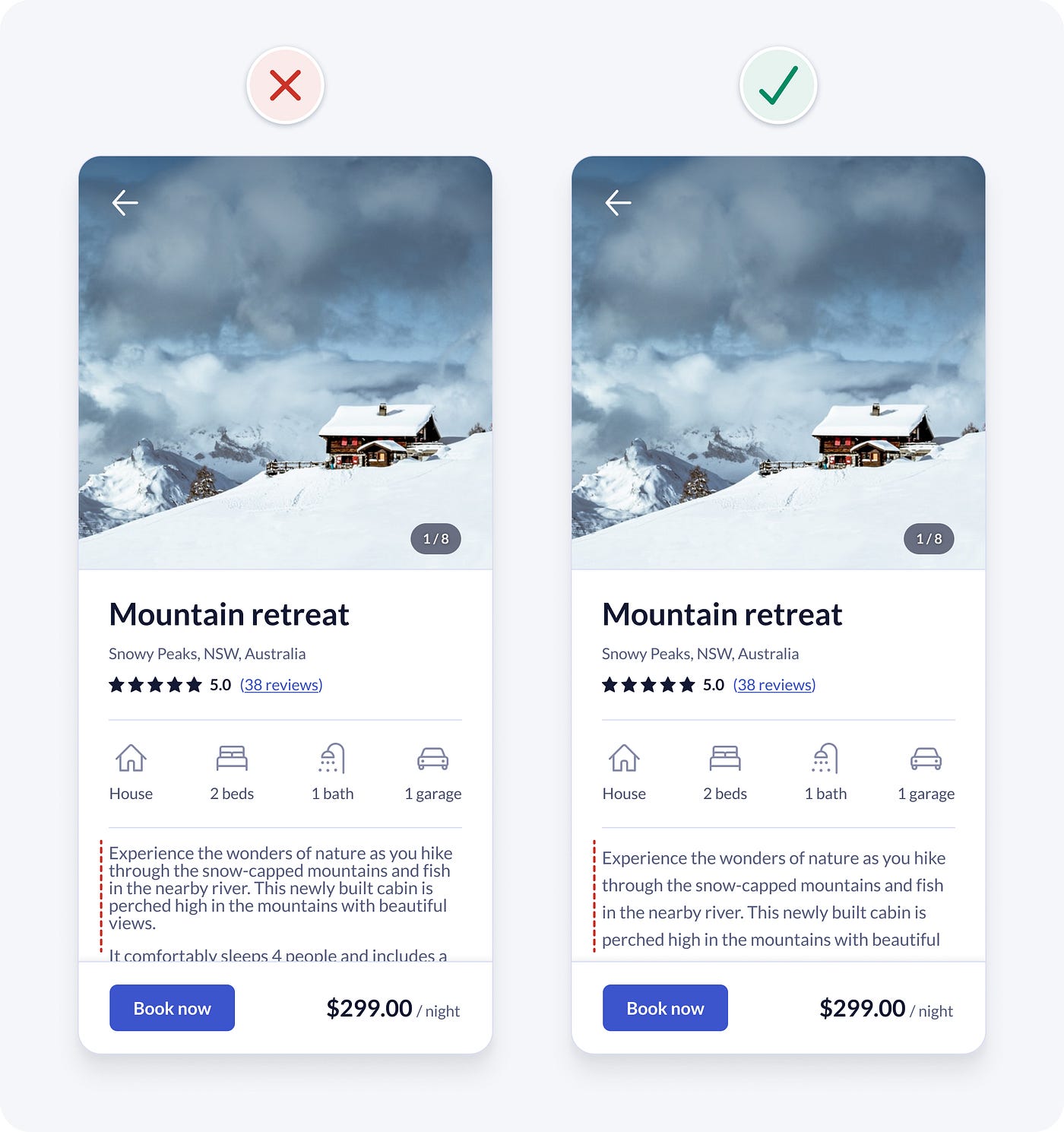
16.使用至少1.5行高度的正文文本
线高是两行文本之间的垂直距离。行间的空间有助于防止人们重读同一行文本。它看起来和感觉读起来也更舒服。
为了可访问性和可读性,特别是对于长正文,请确保行高至少为1.5(150%)。将线高度保持在1.5和2之间通常效果很好。

在我们的示例中,线高只有1(100%)。将其增加到1.6(160%)有助于提高可读性。

我们把它修好了!
通过一些简单但强大的UI设计指南,我们迅速发现并修复了示例设计中的一大堆问题。指导方针可能看起来很严格,但它们并不是为了限制你的创造力。相反,将它们视为构建、探索和实验的坚实基础。

我希望你开始看到用户界面设计不必那么难。它可能看起来是一种神奇的艺术形式,但其中很多是由逻辑规则或指导方针组成的,就像我们刚刚学到的那些规则或指导方针一样。使用客观逻辑,而不是主观意见,可以更快、更轻松地设计直观、可访问和美丽的界面。
原文链接:https://uxplanet.org/16-ui-design-tips-ba2e7524d203