如何让信息量大的设计看起来不那么忙乱
强调和不强调的力量
有很多词可以描述信息重的设计。有些人可能会称它为杂乱、复杂、忙碌或势不可挡。因此,设计师认为他们需要减少屏幕上显示的信息量。然而,显示太多的信息并不是真正的问题。
删除一些信息可能会有所帮助,但根本问题是,太多的元素正在争夺用户的注意力。这种视觉竞争使设计看起来杂乱无章、复杂、忙碌或势不可挡。
当您未能将用户的注意力引向特定元素时,视觉竞争就存在。你永远不应该平等对待屏幕上的所有内容,否则你会产生“忙碌”的效果。

相反,您必须通过强调高优先级元素和减弱低优先级元素来引导用户的注意力。你这样做的方式是通过不同程度的视觉对比。
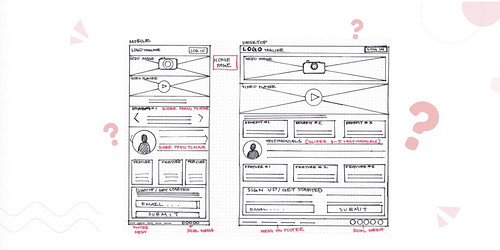
非常繁忙的设计显示了一个信息量大的界面,所有元素的对比度几乎相同。有些文本可能在这里和那里看起来更大胆,但每个元素都在试图吸引注意力。换句话说,设计没有足够的强调和去强调。
按优先级强调元素
要确定哪些元素值得强调和取消强调,请考虑哪些信息对用户更重要。在不太繁忙的设计中,您可以通过元素的强调程度来快速判断什么是高优先级的。

汽车拍卖中最重要的数据是帖子标题“最高出价”和“剩余时间”。因此,设计强调尺寸、颜色和形状对比度。由于“时间离开”数据具有紧迫感,因此它以深色主题得到了最大的强调。
然而,仅仅强调重点是不够的。您还必须淡化优先级较低的元素。对优先级较低的数据和 "车辆摘要 "部分采用了柔和的色调,以减轻对这些元素的关注。
宏观和微观重点
你可以从宏观或微观的角度应用强调。宏观强调是从格式塔的角度全面关注元素。例如,"剩余时间 "和 "最高出价 "是用高对比度的芯片来强调的,但里面的文字和图标呢?
微强调就是决定如何强调一个大元素中的小元素。例如,当拍卖即将结束时,"剩余时间 "的时钟图标采用红色处理,以表达紧迫感。而 "最高出价 "的箭头图标则不需要那么大的对比度,因此采用了与背景相融合的蓝色处理。

另一个微观重点是 "车辆汇总 "部分。如果比较两张表格,就会发现繁忙的设计强调了类别标签,而不是数据值。这种处理方法是不正确的,因为数据值的优先级更高,应该受到更多关注。
此外,列的布局也不是最佳的,因为它将类别和值彼此分开。因此,用户会孤立地查看每一列,这样就很难感知相对的优先级差异。不仅如此,表格的边框也过于突出,容易分散注意力。

不那么繁杂的设计正确地强调了数据值而不是类别。它使用稍大的字体(13px)和较深的阴影。类别则用较小的字体(12px)和较浅的阴影来淡化。
此外,数据是堆叠的,因此用户可以清楚地感知优先级的差异。由于数据类别和数值相近,用户更容易进行视觉对比。
所有垂直边框都被移除,以免分散用户对数据的注意力。水平边框也减少到必要的程度。因此,用户的注意力会更多地集中在数据上。
任何信息量大的设计的解决方案都是对正确的元素进行强调和淡化。如果设计者不对设计中的元素进行优先排序,就会导致设计失败。确定优先级是必要的,这样你才能知道将用户的注意力引向何处。如果你没有做到这一点,你就没有在进行最佳用户体验设计。