留白,让你的设计更合理
关于设计中的留白,也称为负空间,但是不要认为留白就一定是白色,你可以想像一只大象在房间里,大象周围的空间就是留白。设计师喜欢它,因为它可以帮助元素分组,区分重点和提高可读性。下面我们来讲讲如何让设计有更多的留白,认真看完真的会涨经验哦!
01. 刻意留白
在一些设计中,不要担心大面积的留白,在上图中,折纸和标题区域的上下方空白很多区域,但并不影响美观。
就是说,刻意使用大量留白,可以创造出一个强大的焦点,并给它带来呼吸的空间。
02. 去掉多余的元素

使用留白的一种方法就是除去设计中不必要的元素,如上例,去掉边框将有助于扩展这个设计。
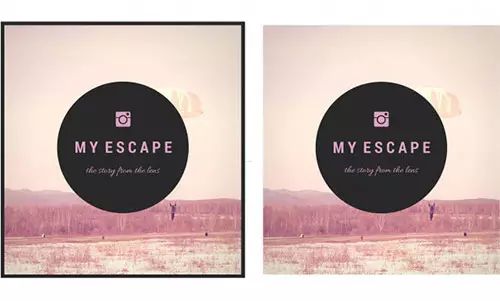
03. 放大图片,增加足够的空间

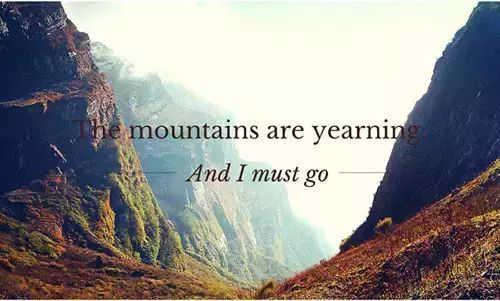
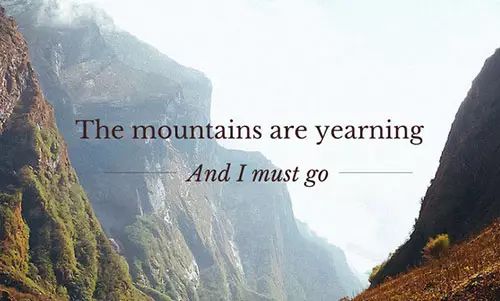
当你找到你想要的背景图像时,如果文本没有足够空间的排版,那么可尝试放大这个图像来增加留白。(例:请看对比上下图)

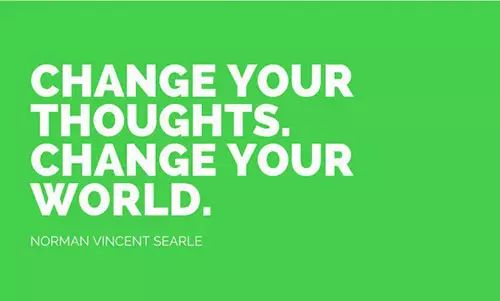
04. 留白不一定是白色

留白许多人认为白色就是留白,这是错,相反,你设计中任何空间都是可以是留白,例如使用颜色背景、缝隙、边距、图片等都可作为留白。
05. 使用文字间距
充分利用文字之间的间距也是让你排版好版式的技术之一。如下图,通过增加文字间距,可使文字更容易阅读,画面看起来更加漂亮。

06. 有效地使用填充

当使用大量的设计元素时,请确保所有元素都有自己的留白空间,如上图的“COOKING BACK TO BASICS”文本使用了一个填充来实现留白并与底部的URL地址以及背景图区分开来。
07. 增加边界

留白如上图,通过增加一个边框来围绕文本,使周围核心区域留白出来,这样会显示得合理的感觉。
这种设计的要点是要把元素居中,这样才能让留白区域更加统一。
08. 组织好留白的元素
如果在布局中增加一个元素的大小,其它元素应该是小的,并考虑加入留白。
在上面例子中增加了”Eat…”的大小,那么点增加了空格来增加留白,下排文字较短,字母也适当使用了一些间距实现留白。
09. 留白在网页设计中的重要性
在Tut网页设计教程的「using white space effectively (有效运用留白处)」中指出,留白的基本原则是避免使用者一次得阅读所有文字讯息,让阅读容易些。一个凌乱的页面不但缺乏吸引力,也让使用者缺少阅读的意愿,特别是文字间没有视觉阶层的时候。威奇托州立大学进行的某个研究显示,留白虽然可能降低阅读的速度,但确实增加了阅读的理解度。
区分使用介面上的优先顺序:Luke Wroblewski 在Developing the Invisible中主张「对设计师来说,留白处跟内容本身一样重要,这些介面中无形的元素可以沟通:什么是最重要的、什么是相关的、以及什么是需要注意的。」
在页面中引导使用者:Carla Rose提到:「留白处可以让使用者集中内容元素的注意力,确实将你的视线从某一处引导到另一处。」Jason Santa Maria在white space design的文章中提出:「留白相当的重要作用之一,是设计师意图在页面中引导阅读者。」
创造精练高雅的感觉:留白的大量使用,甚至可以有助于品牌定位。 http://alistapart.com曾经写过一篇全面性的文章探讨留白,主张留白可以「帮尊贵品牌创造精练高雅的感觉」。举例来说:化妆品、保养品常常在他们的行销素材中广泛使用留白,传达产品高级的感觉。
在平衡感及画面的协调性上是必要的:根据Jason Santa Maria提出的论点:「页面上的每一处的留白都跟影像所占用的空间一样重要。因为就算是留白处在页面上也具有目的,且提供了视觉上的完整度。」
10. 留白元素包括
图像或图片间的空间边宽、边界距离、栏宽文字间的行距、字距列与列之间的距离