UI / UX设计师设计的常见错误
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。

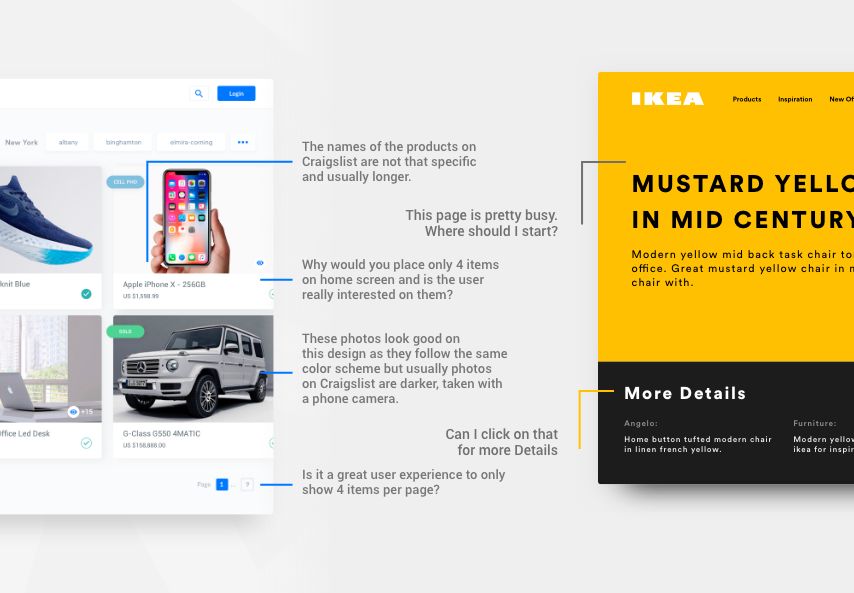
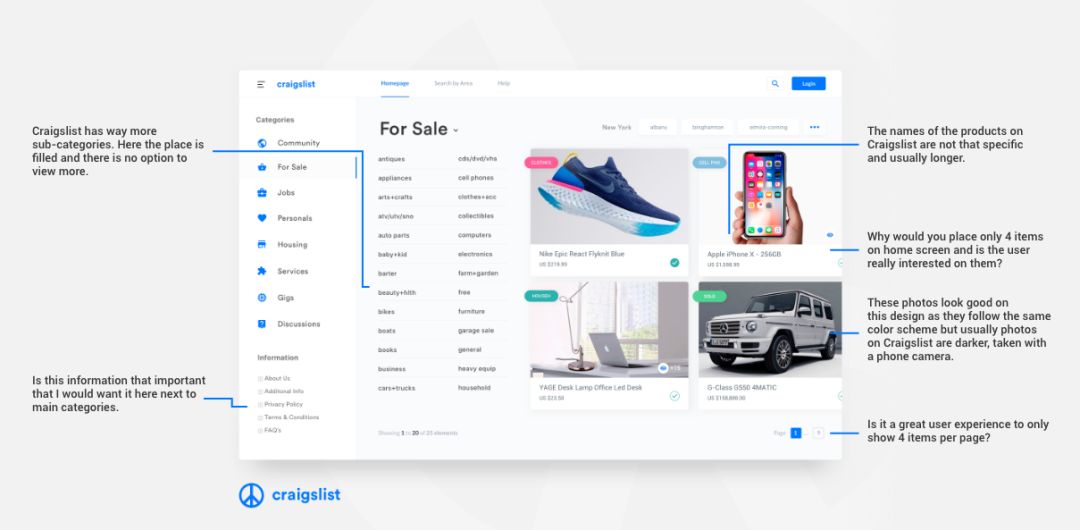
1.注重创造力而非可用性:
如果你添加了太多自以为是的创意,却忽视了产品的可用性,,那么无论这个想法多么伟大,它都会被用户抛弃。
 设计这个Craigslist概念迎接挑战,并获得第二名,但......
设计这个Craigslist概念迎接挑战,并获得第二名,但......
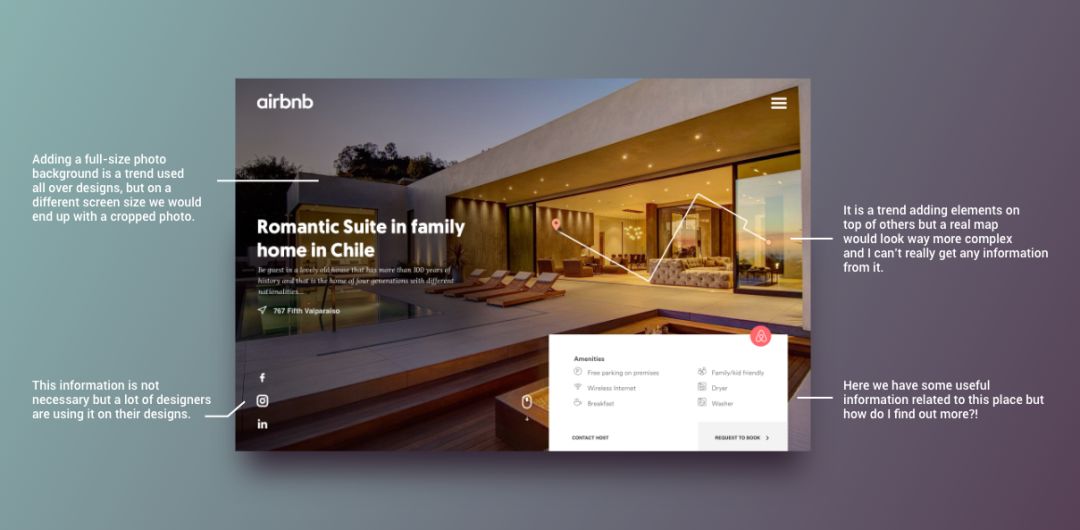
2.让趋势指导你的思考。
你在Dribbble或Behance上看到的大部分内容都不能也不会实现,因为它们的可用性和缺乏良好的用户体验。

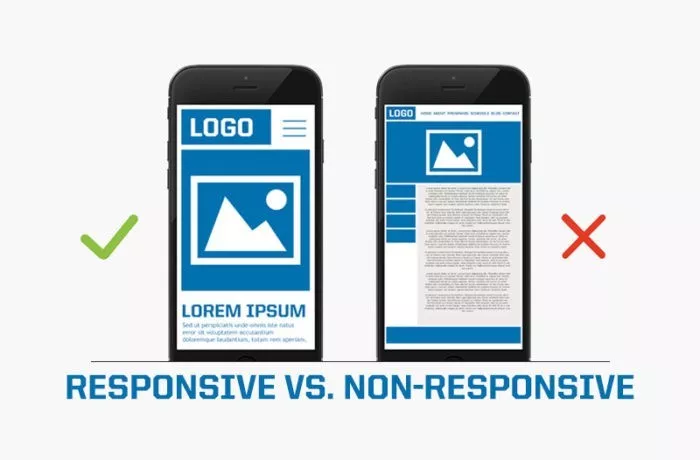
3.无响应的设计。
虽然响应式设计是一个大家都知道的术语,但是仍然有一些网站在不同的屏幕大小下没有响应。响应式设计使您的网站在所有用户的屏幕分辨率和设备上都具有灵活性,这是您不应该犯的错误之一。

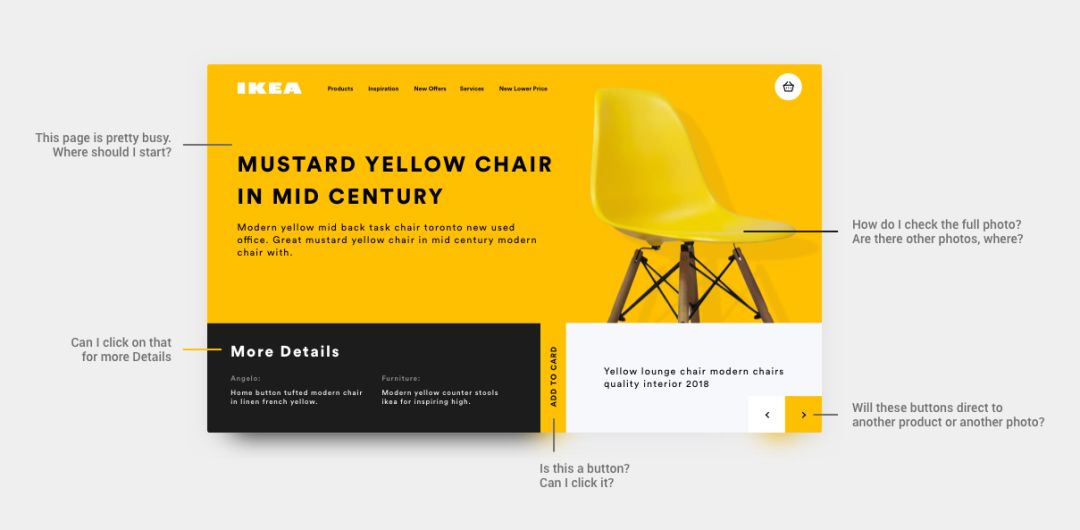
4.不直观的导航
您的网站导航应该是清晰的,它应该始终满足访客的期望。放置他们期望找到的网站元素。

我为宜家的一款产品做了一个很酷的概念,看起来很棒,但要更深入地了解导航
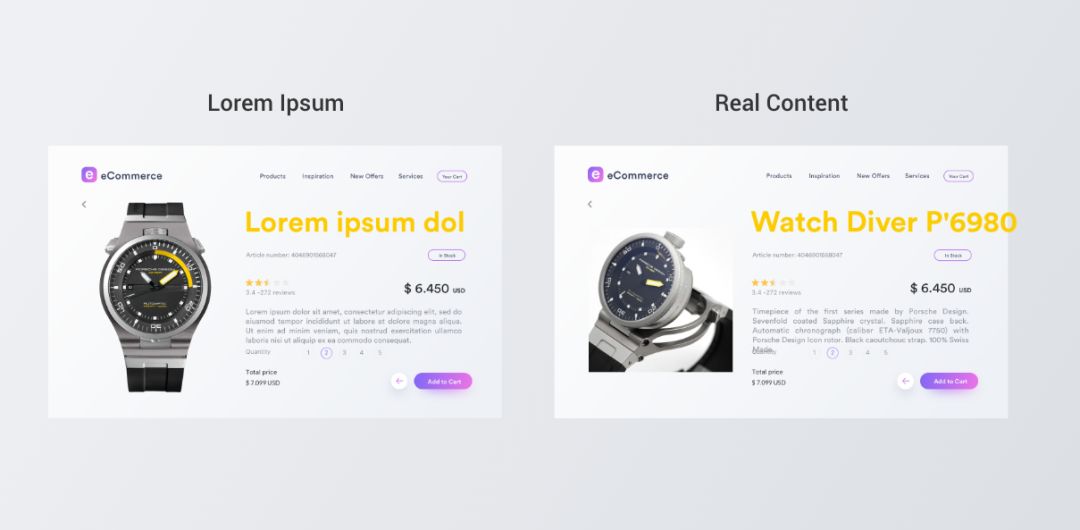
5.没有内容的设计。
内容是网站最重要的部分,在使用 “ Lorem Ipsum ” 的文字进行设计的时候,不会被注意到的是这些内容稍后可能会被其他内容替换,所以它看起来可能并没有那么好。

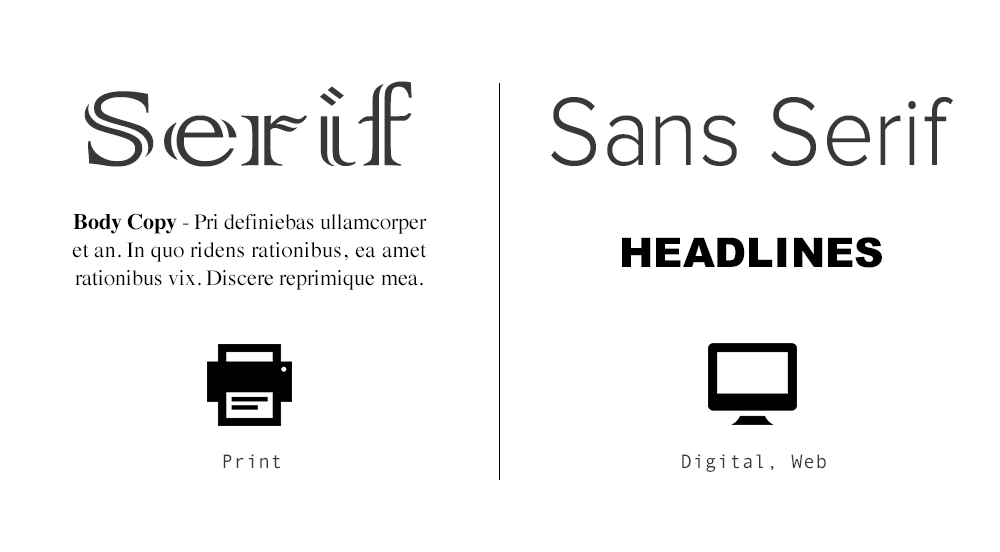
6.难以阅读的字体
如果用户无法轻松阅读您的网站,他们将离开并找到一个更好,更清晰的竞争对手。始终只使用web字体。还可以在线查看与行间距、行长度和字体大小相关的其他规则。
行间距的黄金规则:
- 为了最佳可读性,目标是约140%-180% - 限制
线长度为70-80个字符。
- 尺寸应至少为16pt。
- 小字体需要更多间距。


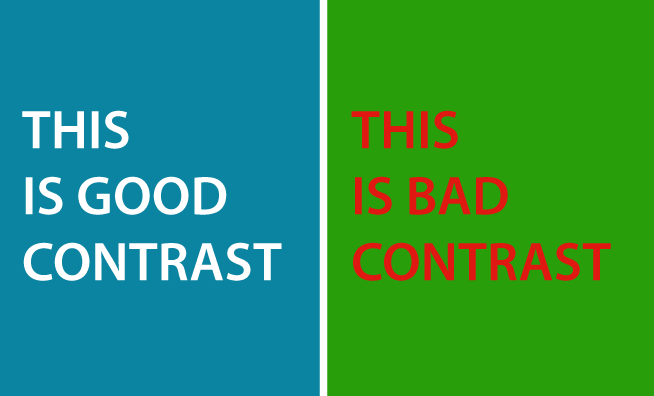
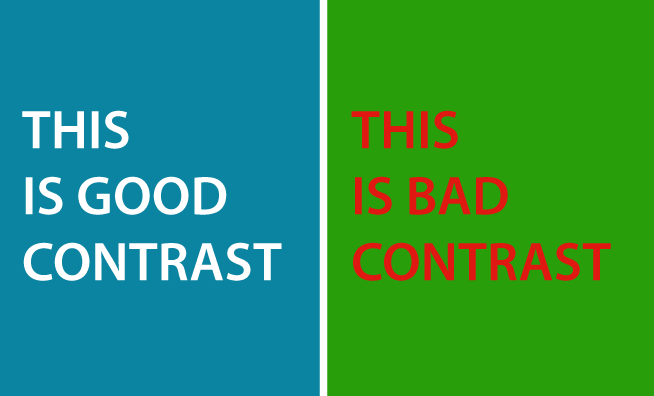
7.对比度差
低对比度=较低的可用性
- 颜色对比:使用颜色方案生成器为您的设计生成完美的颜色组合。
使用对比度检查工具
- 大小对比:使用大标题创建层次结构以吸引访问者的注意力,并为不太重要的内容创建小字体大小。
- 对齐中的对比度:对齐允许查看者轻松识别相关元素。

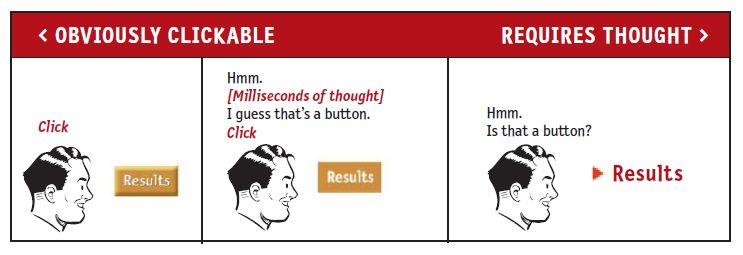
8.不直观的按钮(CTA)
大多数导航通过按钮发生,避免按钮太小,按钮很难看到和错误的位置。
-Color: CTA按钮应该从背景中突出并引起用户的注意。
-Size:一个CTA应该足够大,能够脱颖而出,但又要小到可以邀请。

不要让我认为两次 - 史蒂夫克鲁格
9.糟糕的形式
表格在所有网站上,也是糟糕的设计形式。大多数语言都是从左到右,从上到下阅读,这是一个很好的入门指南,可以帮助您设计更好的表单。设计师最常犯的错误是不注意元素的间距和分组,造成标签名称和表单输入之间的不良连接,使用户非常困惑。
原文链接:
https://blog.prototypr.io/top-common-mistakes-ui-ux-designers-make-6e13bd891e84
作者:Dorjan Vulaj