如何制作出色的UI设计?
用户界面是制作出色应用程序界面的重要组成部分。创建视觉上令人愉悦的界面可以为您的应用程序增加价值。但是,制作美观、可用且高效的用户界面可能需要时间,尤其是在此过程中要进行许多次的修改。
就像建房子,你需要有房子的详细的结构图纸。你可以放心的去设计,不用担心没有满足功能需求而要去拆除它的某些部分。这也适用于 UI 设计,我们需要首先绘制出设计图,以便有更流畅的设计流程。
步骤
在设计界面时,设计师倾向于跳过草图部分,直接跳到线框图。但是,设计师也必须做到这一步。
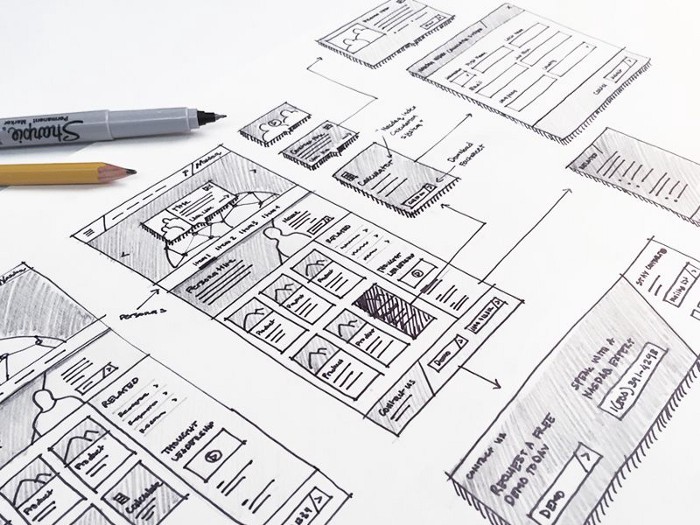
绘制您的线框

草图是应用程序界面的低保真度视觉表现。它代表了开发团队获得的初始粗略设计理念。
这可以是使用笔或纸在一张纸上简单的手绘。此外,如果您对数字素描更满意,则可以使用数字笔或 iPad 作为替代方案。
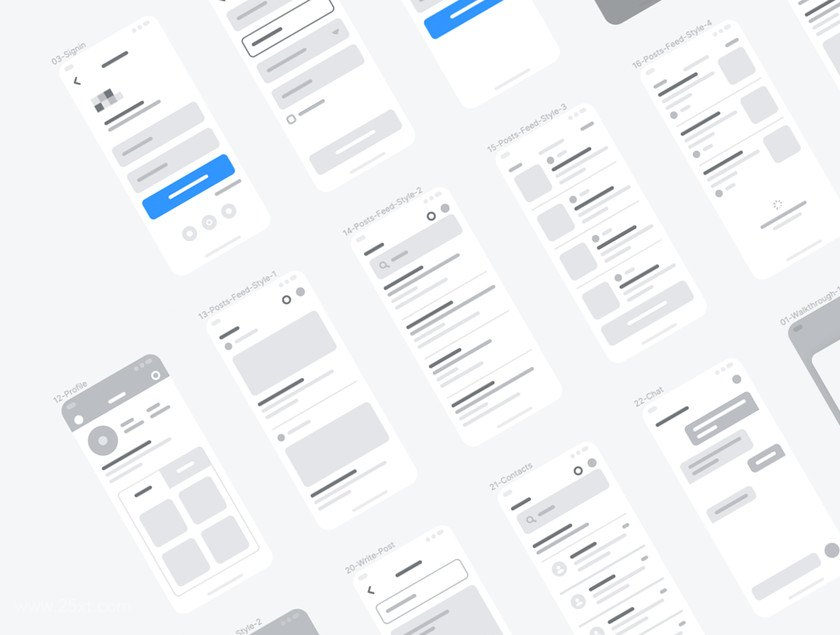
创建线框

线框通常被描述为最终界面的骨架。这和草图的区别在于,它充满了你以前制作的草图中的信息片段。线框是有用的,作为一个视觉指南,什么将在应用程序中。
在线框中,您可以判断用户点击按钮或单击某个图标时会发生什么情况。您可以绘制描述"点击"操作的图表,然后绘制会发生什么。
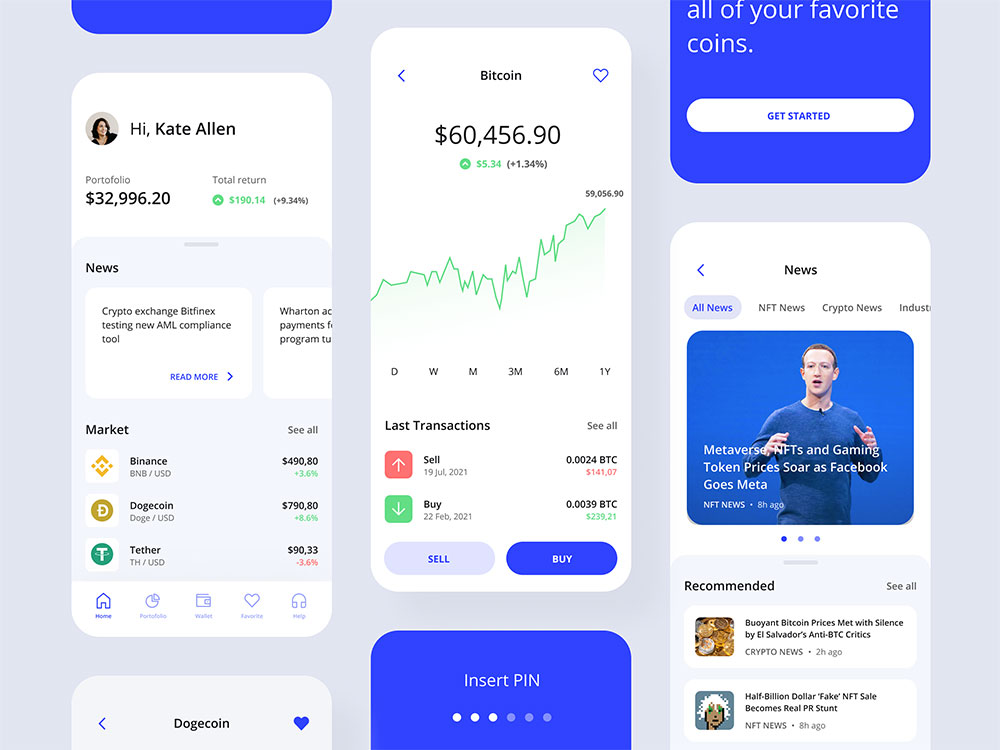
创建原型

原型设计是 UI 设计的关键方面之一。它类似于应用程序的最终设计,因为它的行为和行为像实际的应用程序。原型包含可单击按钮,可单击并进行交互。
原型功能:
- 原型是交互式的,并作为最终的应用程序。
- 它模拟几乎相同的用户体验作为实际的应用程序。
- 它允许客户和利益相关者进行进一步测试。
- 它为新思想创造了基础。团队成员或其他成员在获得工作原型后,可以就应用程序提出建议。
UI 设计中的 10 种可用启发式
系统状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及未来目标有所了解,一般的方法实在合适的时间给用户适当的反馈,防止用户使用出现错误。
告诉用户处在系统的什么位置
用户往往需要知道自己处在系统的什么位置,特别对于新手用户来说,需要提供必要的信息,否则容易产生迷失
让用户知道自己再做什么
用户需要知道自己的操作是否被系统感知,所以,在用户操作后,应当第一时间提供反馈告诉用户这项操作被用户接受了
让用户知道操作的结果,从而进行下一步操作,需要尽可能给予相关的信息反馈,即便是在没有结构的时候也一样。例如Google搜索无论是否能找到结果都会给用户一个反馈
利用多种反馈向用户传达信息
反馈信息可以通过文字、动效、声音或震动等多种方式给予用户提示
对系统响应延迟进行反馈
当系统响应时间小于1秒时不会打断用户思考,不需要特别反馈,响应时间越长用户满意度越低。
相关的可用性问题:
- 缺少必要的反馈,没有清晰的系统状态
- 反馈没有立即提示
- 反馈不持久,用户没有足够的时间注意到或理解
- 反馈不容易看到或不容易理解
- 让用户误解反馈
- 提供了不必要的反馈
环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙地转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
保证使用用户语言
保证使用语言是用户能理解和联想的,并不是只能使用大众化的语言,而是目标用户熟悉的语言。例如针对儿童开发的软件,更多需要语音、动画来作为交互,针对专业的统计人员开发的工具软件则应使用专业的统计术语
符合现实世界中的使用习惯
将产品的使用习惯和现实中产品的使用习惯联系起来
使用现实世界的隐喻
从现实世界中借鉴的设计元素可以限制降低用户的认知和学习困难,并增加他们的使用兴趣。例如音乐播放器选择使用黑胶唱片作为隐喻,不仅能让用户快速学会切换,并且还增加了音乐爱好者的好感度
使用手势操作联想
使用的操作手势,应该是用户自然能够联想到的,不要轻易定义和创造用户难以联想到的手势
相关可用性问题:
- 使用了用户不了解的语言
- 系统的语言是以系统为中心,而不是以用户为中心
- 任务流程和用户真是使用的流程不一致
- 系统结构不符合用户对真实世界的理解
- 系统使用的隐喻或比拟方法不容易理解
操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可以提高用户的操作可控性
用户可以自由导航
清晰和便捷地导航方式,使用户可以自由的控制返回和去到的地方
用户可以自由的退出
用户在感觉到迷失或者困惑时,需要能够快速撤销的过程,用户使用系统的过程,是一个试错的过程,他们通常会试一试新功能,如果发现错误就改正,试用新方法,直到成功为止
相关的可用性问题:
- 在不可逆转的行动之前没有提供足够的警告
- 没有在适当的时机提供取消的功能
- 取消功能不明显或者很难找到
- 不支持撤销的功能
一致性与标准化原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性
产品内部保持一致
通用的信息应该使用一致的用词,外观和布局,可以帮助用户快速学习,记忆和熟悉产品的功能
不同版本之间有延续性
产品的不同版本之间,主要的功能,设计元素等,尽量有一定的延续性,避免用户产生困惑。
与业内产品保持一致
用户在使用其他产品时,特别大众型产品时已经形成了一定的习惯,不要轻易违反业界规范。
相关可用性问题:
- 界面元素的外观,命名,布局和分组不一致
- 界面元素的命名不一致
- 系统反馈信息格式不一致
- 系统提供不一样的方法来操作相似的对象
- 表达含义不一致,例如在不同的地方红色代表不同的意义
- 设计标准和通用标准不一致
防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择
在执行危险操作前请用户确认
在用户执行比较危险的操作时,让用户确认,避免用户发生比较严重的错误
利用清晰的提示防止错误
提供清晰的要求提示,也能防止用户犯错
利用用户的联想防止犯错
利用颜色,动效等提供警示信息
相关可用性问题:
- 输入信息时,没有告诉用户格式
- 缺少非语言提示,例如颜色
- 界面上不同的物体太相似
- 没有对可能产生的严重后果操作进行提示和确认
识别好过记忆
减少用户的记忆负荷,在适合的时机给用户需要获取的信息
将选择对象可视化
将选择对象,动作,选项可视化,使得用户一看就明白
丰富的记忆线索
抽象图形+文字,提供更多信息,帮助用户确认
使用通用的规范
通过使用通用的命令,减少用户的记忆负担
更多的让用户选择,而不是输入
产品应该给用户提示选项,让用户从中选择或直接进行编辑
相关可用性问题:
- 系统的使用过于复杂,用户不得不记忆复杂的命令
- 界面提供的信息不及时,用户不得不自己从系统的另一部分找到相关的信息
- 图像或符号难以理解,甚至误导用户
- 菜单,选择或者链接有太多的层次
优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观
避免界面元素过于杂乱
同时呈现过多的元素,动效
对重点信息突出准备
用户的精力是有限的,应该保持信息的精炼
相关可用性问题:
- 用户界面上的元素尺寸不合适
- 元素的颜色,形状或者文字不恰当,不容易识别
- 界面元素的移动速度不合适
- 界面过于拥挤,界面元素密度分布不均匀
- 不同的元素太相似,没有突出显示按键或者链接
灵活高效原则
提供灵活的操作和高效的信息获取能力
提供快捷键
为频繁操作的功能设置快捷键
允许用户使用重新操作
对用户频繁使用的部分,提供重复使用的功能或者模板,例如外卖APP的快捷再来一单功能
提供系统默认值
通过提供系统默认值,而减少用户多余的操作,例如默认勾选常用的选项
相关可用性问题:
- 系统缺少自动化,没有自动的执行下面的任务
- 系统没有提供应有的默认值,或默认值不正确
- 使用系统需要太多重复的控制动作
- 系统没有提供捷径
容错原则
用户在使用产品过程中出现了问题,及时准确地告诉用户出现问题的原因
引起用户注意
当错误发生时,提示信息一定要直观醒目,文字需要简单易懂
提供建设性建议
当用户遇到错误时,尽可能提供有实质意义的信息,比如解释问题,如何从错误中恢复等
自动接错
当系统能够帮助用户自动甄别错误,并及时进行修正,将给用户带来极大的便利,例如word的自动纠正英文拼写
相关可用性问题:
- 用用户不容易理解的语言进行提示,如404错误
- 没有给出有效的建议
- 错误信息使用户感到迷惑
- 错误信息用词不当
人性化帮助原则
在用户需要的时候提供必要的帮助说明
帮助用户查找
帮助文档入口容易找到,帮助的信息方便用户查找
便于用户理解
避免使用专业术语,尽量使用图片或者图表,除文字外还可以使用示意图,操作步骤等,方便用户应用。





