APP中的通知设计「转载」「译文」
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。

通知模型
通知在交互设计中是一个比较复杂的内容,本文并未涵盖关于它的所有细节,但我希望它可以为您提供一些清晰的方法或方向,为您的应用程序选择正确的通知模型。
在我们开始讨论通知模型之前,让我们简要了解一下通知是什么以及它们由什么组成。通知是源自针对用户展示应用的重要信息。以下是通知的一些重要组成部分
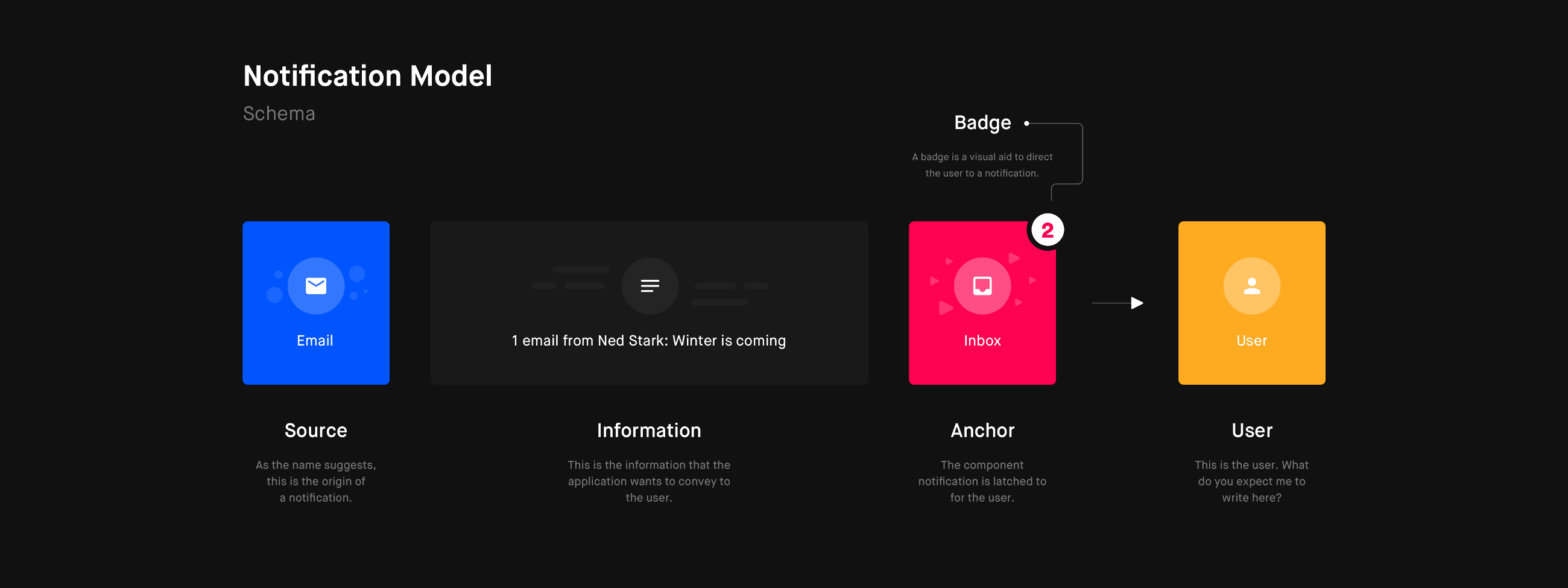
 通知模型 - 架构
通知模型 - 架构
来源:这是通知源自的应用程序的一部分。应用程序的体系结构可以有几个位置来作为通知的展示,其中信息被分类,这些位置将成为通知分类的地方。
信息:这是需要用通知来传达给用户的消息。列如“Daenerys Targaryen发给你的朋友请求”或“Lord Varys开始关注你”。
类型:通知主要有两种类型:信息性和可操作。这两种类型都可以有更多的子类型,具体取决于应用程序的上下文结构。
通知标志:这些是指示用户注意通知的标志。通知标志可以像点一样简单,也可以对其进行计数一样以显示未读通知的数量。
圆点:圆点是应用程序的可视组件,通知信息在界面上显示。简而言之,这是用户将看到通知标志的组件。请注意,圆点不一定是通知源,而只是通知表面所在的组件。圆点可以容纳来自一个或多个来源的通知。
通知是应用程序与用户交流并可能将用户带回应用的媒介之一。因此,它们是应用程序中非常重要的一部分。让我向您介绍一些最流行的通知模型,以及何时使用一个更合适的通知模型。
1.通知中心
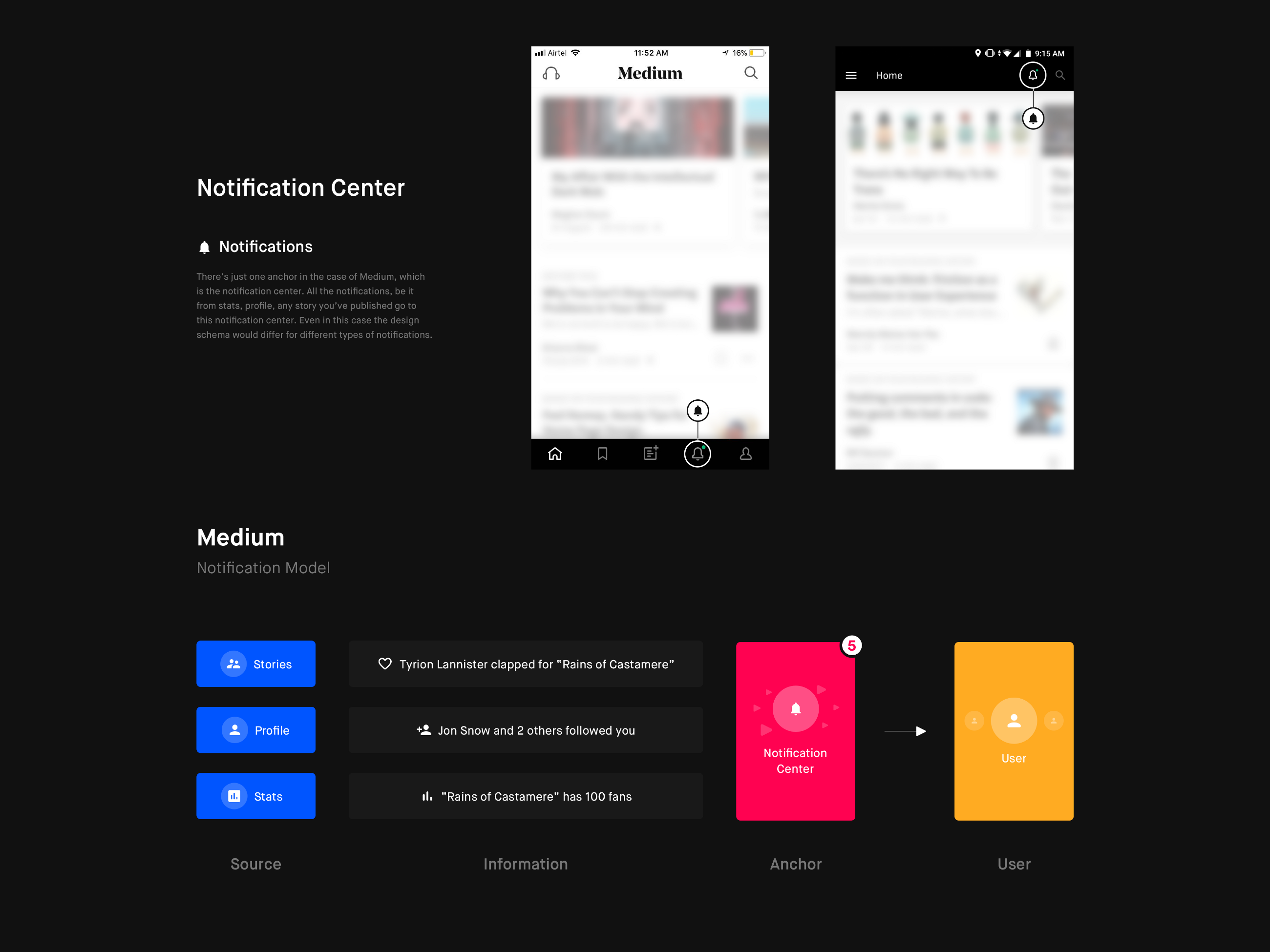
在这个模型中有一个定义的地方,所有的通知都会在这个位置上。通知中心可以是专用屏幕或弹出窗口,具体取决于可用的空间。在此模型中,所有通知都集成到通知中心,而不管其来源如何。然后,您可以从通知中心导航到通知来源。Medium使用此模型进行通知。标志会显示在响铃图标上,该图标是所有通知的入口点。已读和未读的通知在视觉展示上也是不同的。以方便用户区分它们。
 Medium - 通知中心
Medium - 通知中心
该模型的最大优点是其灵活性。这是一个可以容纳每个通知的地方,无论是什么样的来源。
设计建议
- 必须考虑所有不同类型的通知,并且应遵循相同的设计架构。在设计模式时,将可扩展性视为我们的主要目标是非常重要的。
- 如果您有太多通知来源,那么当通知信息太多时,此模型可能会开始变得有点混乱。如果有相同类型的通知,您可以将它们组合在一起,这有助于减少类型的重复。例如,“Sansa Stark和另外3人向您发送了好友请求”。
- 确保通知中心容易发现和访问。
什么时候使用通知中心呢
- 你的产品需要通知,但是不能固定在任何现有的导航选项上。这可能是因为通知与产品上的现有对象不一致,或者通知不是源自信息体系结构中的任何已定义源。
- 通知的来源可能超过了应用在登陆屏幕上所能容纳的面积上限。
- 当你时间不够的时候。有些情况下,您需要在有时间考虑通知的所有可能场景并为每个场景找到锚之前发布一个特性。在这种情况下,通知中心可能是你的选择,因为它本质上非常灵活。
2.固定来源的通知
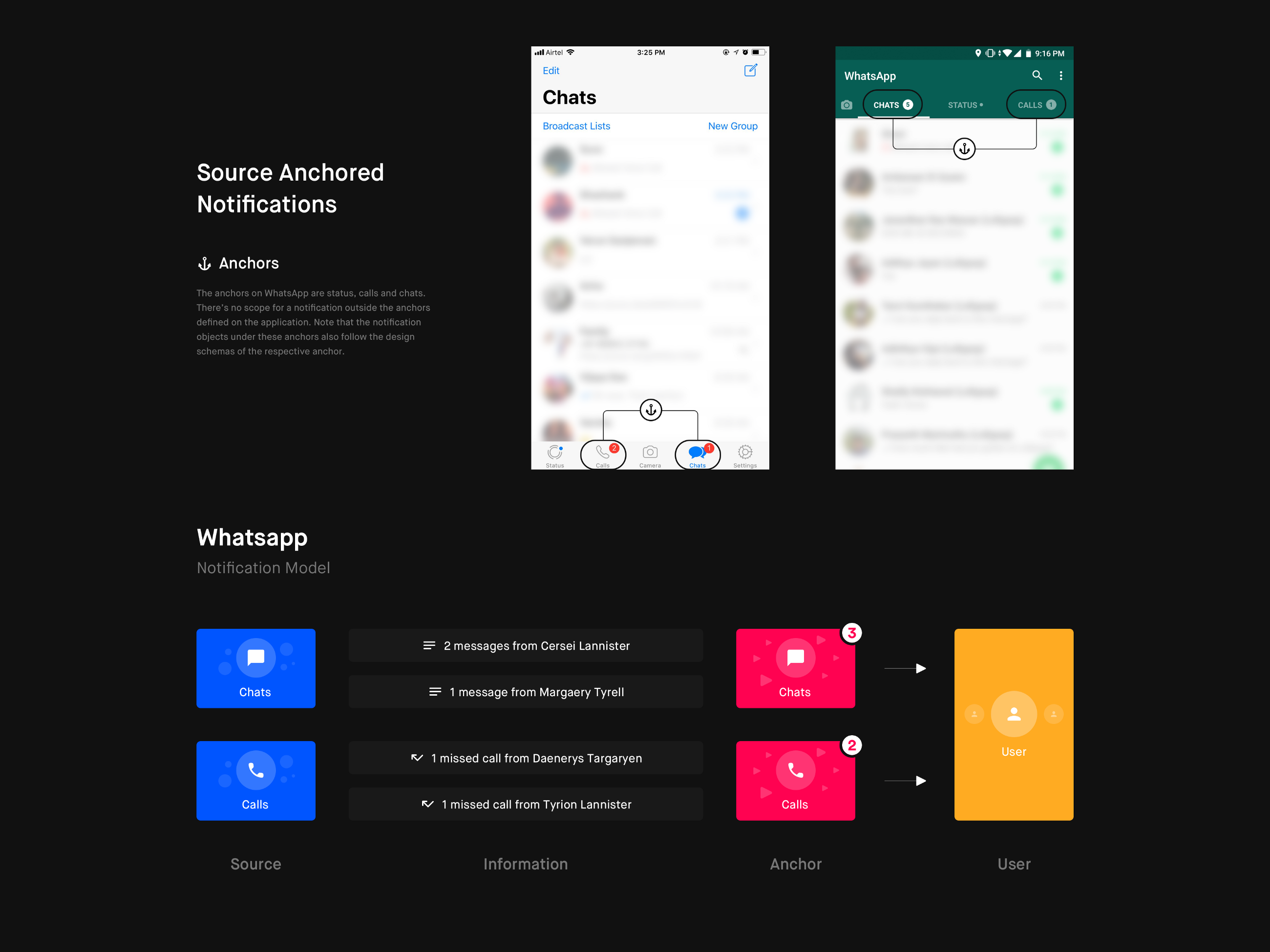
在此模型中,每个通知都固定到导航的某一个选项上,该选项很可能也是通知的来源。您的所有通知都没有一个中心。看看WhatApp可以获得更好的想法。在两个平台(Android和iOS)上,来自聊天或调用的通知都固定到相应的导航菜单。该模型的优点在于它可以实现更多内容的可发现性。用户现在可以直接访问通知所传达的信息,而无需进行多一步操作。但是这种模型不像通知中心那样灵活或可扩展。
 WhatsApp - 源固定通知
WhatsApp - 源固定通知
该模型在很大程度上取决于应用程序的信息架构。导航必须能够容纳所有不同类型的通知。与之前的模型一样,此处读取和未读通知在视觉上也是不同的。
设计建议
- 确保每个通知都可以固定到着陆屏幕上的某个导航选项。随着应用程序复杂性的增加,通知来源也可能会增加。在这种情况下,您可以选择通知中心,也可以考虑混合模型的方式(即固定模型和通知中心的组合)。我们将在下一节中介绍混合模型。
- 每个固定通知的位置应该有一个设计架构,用于它将显示通知信息。确保您的通知符合固定点的架构。为了理解这一点,让我们以WhatsApp为例。这里的固定点“聊天”有一个设计模式,用于定义聊天对象的外观。这意味着固定到聊天的任何通知都必须遵循此架构。“呼叫”也是如此。
- 确保固件易于发现和接触。避免使用嵌套方式。
使用固定来源通知
- 当所有通知的来源都可以在着首页屏幕上进行显示。
- 您已经考虑了所有通知方案,并且可以使用现有设计模式来适应所有通知。重要的是,这些通知遵循它们所固定的通知来源的模式。
3.混合模型
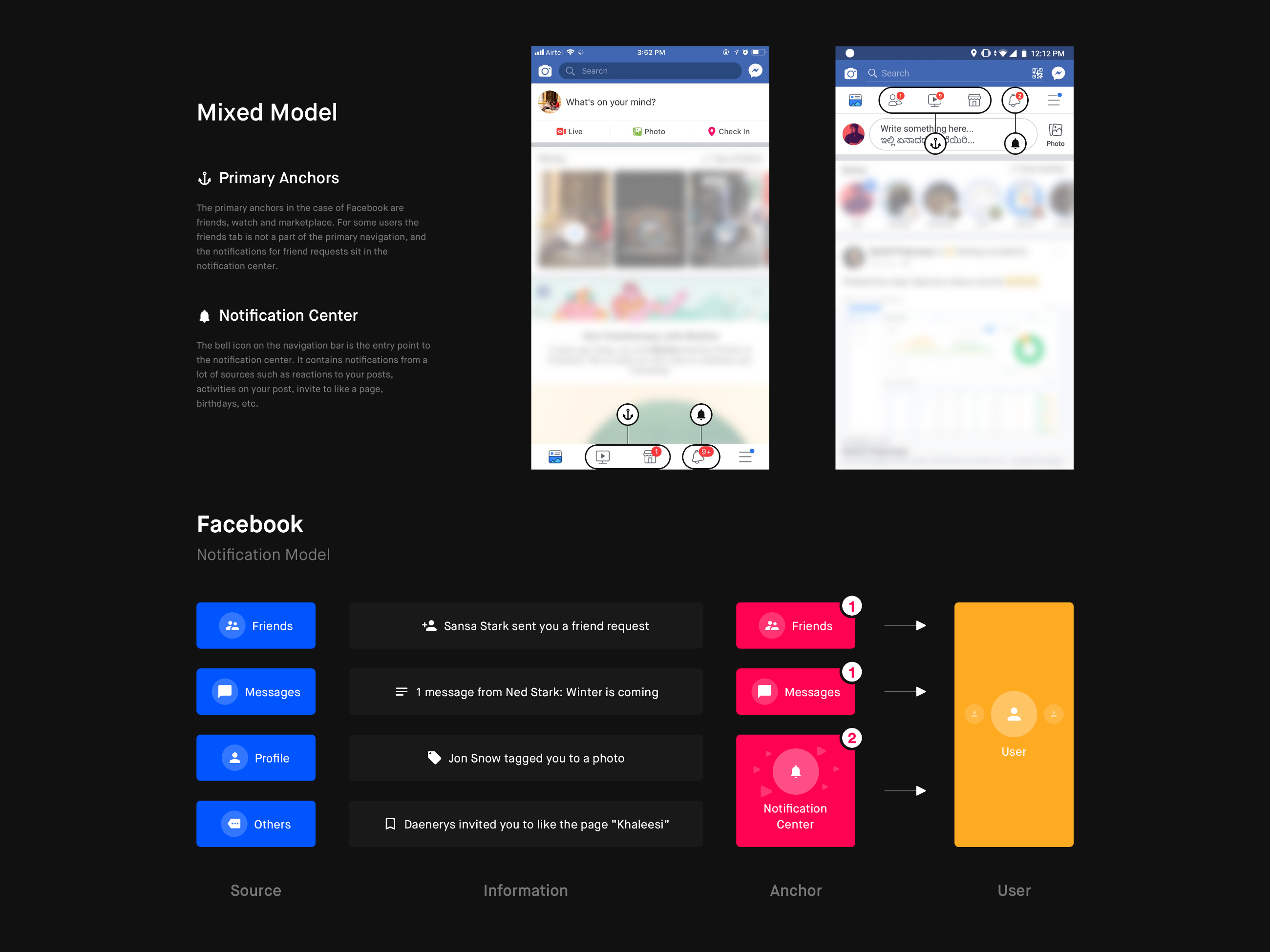
该模型是两种模型的组合。它是最常用的模型。Facebook,LinkedIn,Twitter和Instagram是一些使用它的应用。这里,通知中心成为导航菜单中的选项之一,其可以用作不符合首页屏幕条件的固定来源。例如,Facebook将新朋友请求固定到“朋友”选项卡,但是喜欢页面的邀请被固定到通知中心。
 Facebook - 混合模型
Facebook - 混合模型
该模型具有两种模型的优点,可以轻松适应大多数情况。虽然现在您可以将通知固定到通知中心,但仍然必须仔细考虑所有方案,并确定可以通过固定来源通知来适应的优先级。
就像固定来源模型一样,这个模型也很大程度上依赖于导航菜单,导航菜单现在也有通知中心作为选项。
设计
- 识别和排列产品架构中最重要的信息。对它们进行排序将允许您对应该固定来源的通知进行优先级排序,以及哪些通知应该放在通知中心中。由于此模型取决于导航,因此通知的配置可根据可用的不动产进行更改。
- 确保主要固定源和通知中心可以作为登陆屏幕上导航的一部分容易轻松发现。
使用混合模型时
- 您已经考虑过通知方案。您有一些通知可以固定到各自的来源,但其他一些通知无法固定到架构中的任何现有来源。
- 您的导航中已嵌套了来源。例如,Facebook应用程序上的汉堡菜单图标是来自其下的来源的通知的锚点,例如群组,观察,记忆,已保存,市场等。
结论
上面提到的所有模型在通知提醒的交互设计上都很有用。决定为您的应用选择哪种模式取决于信息架构和您想要满足的通知类型。
原文链接:
https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96
作者:Shashank Sahay





