如何成为优秀设计师(一)
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
 Timo Kuilder的插图
Timo Kuilder的插图注意:整篇文章与工具无关。也就是说,无论您使用Sketch,Figma,Adobe XD,Inkscape或Microsoft Paint等软件并不重要。
开始任何职业都很像第一次去自助餐,那里有无数的选择。
热食,冷食,沙拉,甜品,一盘新鲜的培根, 大盘子,小盘子,可爱的小小碗,还有冰淇淋!
选择多的会让人感到非常有压力,你几乎会在第一时间做出错误的决定。你应该吃什么?多少?这个自助寿司可信吗?
自助餐的秘诀在于每次都能学习到新的东西,所以你的方法会随着时间的推移而改善。随着时间的推移,你会知道什么该吃,什么不该吃,以及你的身体一次能吃多少通心粉和奶酪。
学习设计也有同样的感觉。第一次在做设计的时候,你承受了太多,做出了糟糕的决定,把时间浪费在错误的事情上。
请允许我提供一些指导或建议,其中包含了我在无数次的设计自助餐之旅中学到的让我成为一个更好、更有效率的设计师的所有东西:
1.开始使用网格
间距可以说是所有设计中最重要和最基本的技能之一。当我发现你可以从Adobe Illustrator中的标尺拖动参考线来对齐图层时,我哭得像一个刚刚得到一只新小狗的孩子。
间距很难,一致的间距更难。
网格不仅可以帮助您对齐对象,还可以减少在安排数百个图层时需要做的脑力劳动。
为了本文的目的,我们假设您正在设计一个网站或Web应用程序。最好从一个简单的12列网格开始。
为什么12列?好吧,数字12可以很方便地被许多不同的数字整除,这使得创建各种布局变得容易:1列,2列,3列,4列,6列,12列等。
 那你的12列网格应该有多宽?这是我使用的一个方便的公式(宽度像素):
那你的12列网格应该有多宽?这是我使用的一个方便的公式(宽度像素):
(12 *列宽)+(11 *间距)=总容器宽度
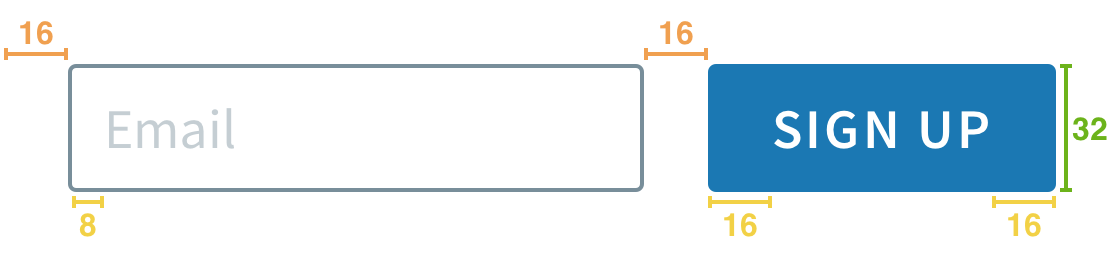
我创建的每个设计都基于一个8像素的网格系统,这意味着(几乎)所有填充,边距和对象尺寸都是8px的倍数。这也适用于底层的12列网格。下面是我在许多设计中使用的常见容器宽度:
(12 * 64px)+(11 * 24px)= 1032px宽
这意味着我的所有列都将是64px宽,中间的空间将是24px。由于文本间距和对象边距都是基于8px的倍数,设计感觉和整体看起来和谐。

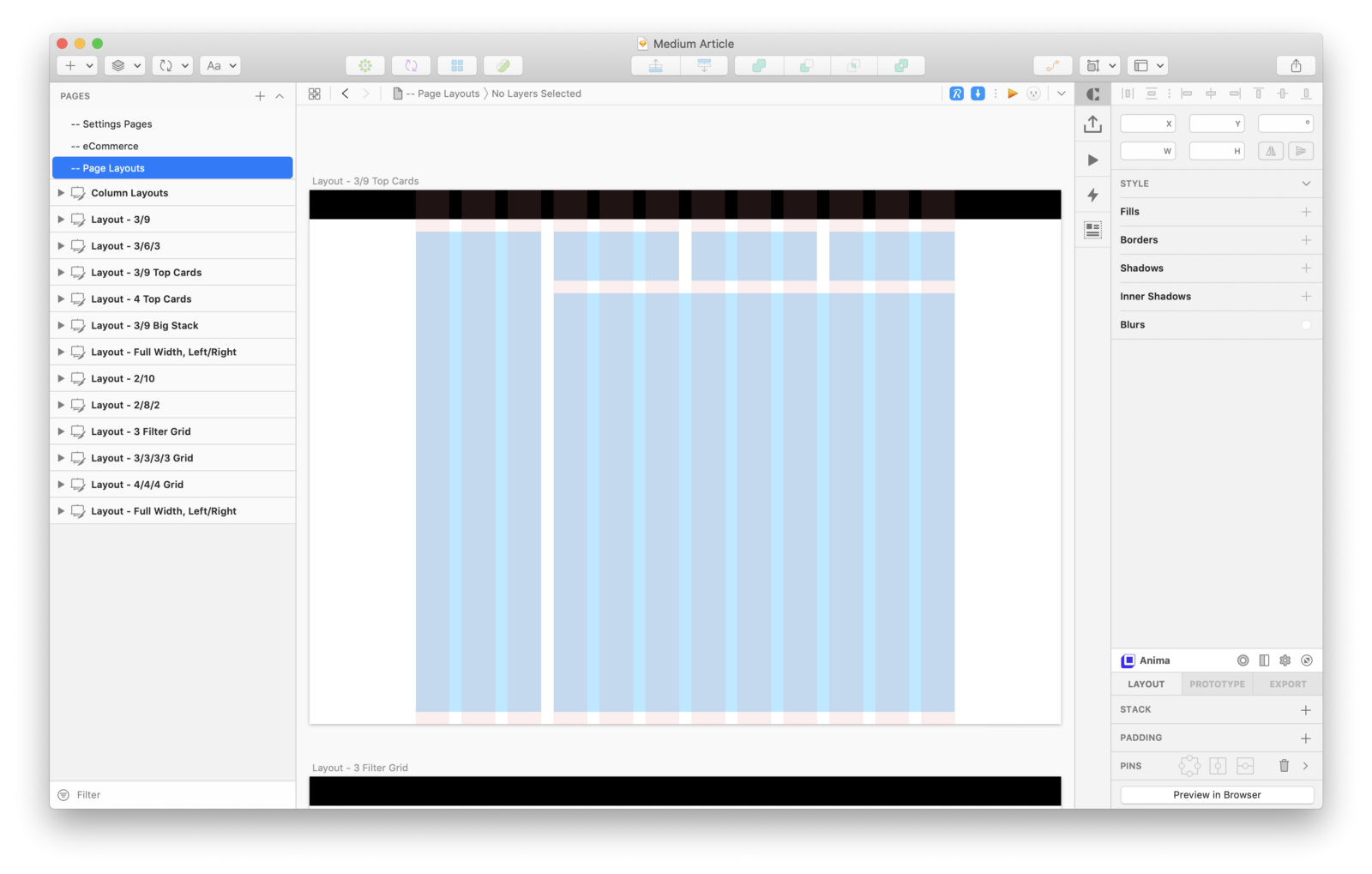
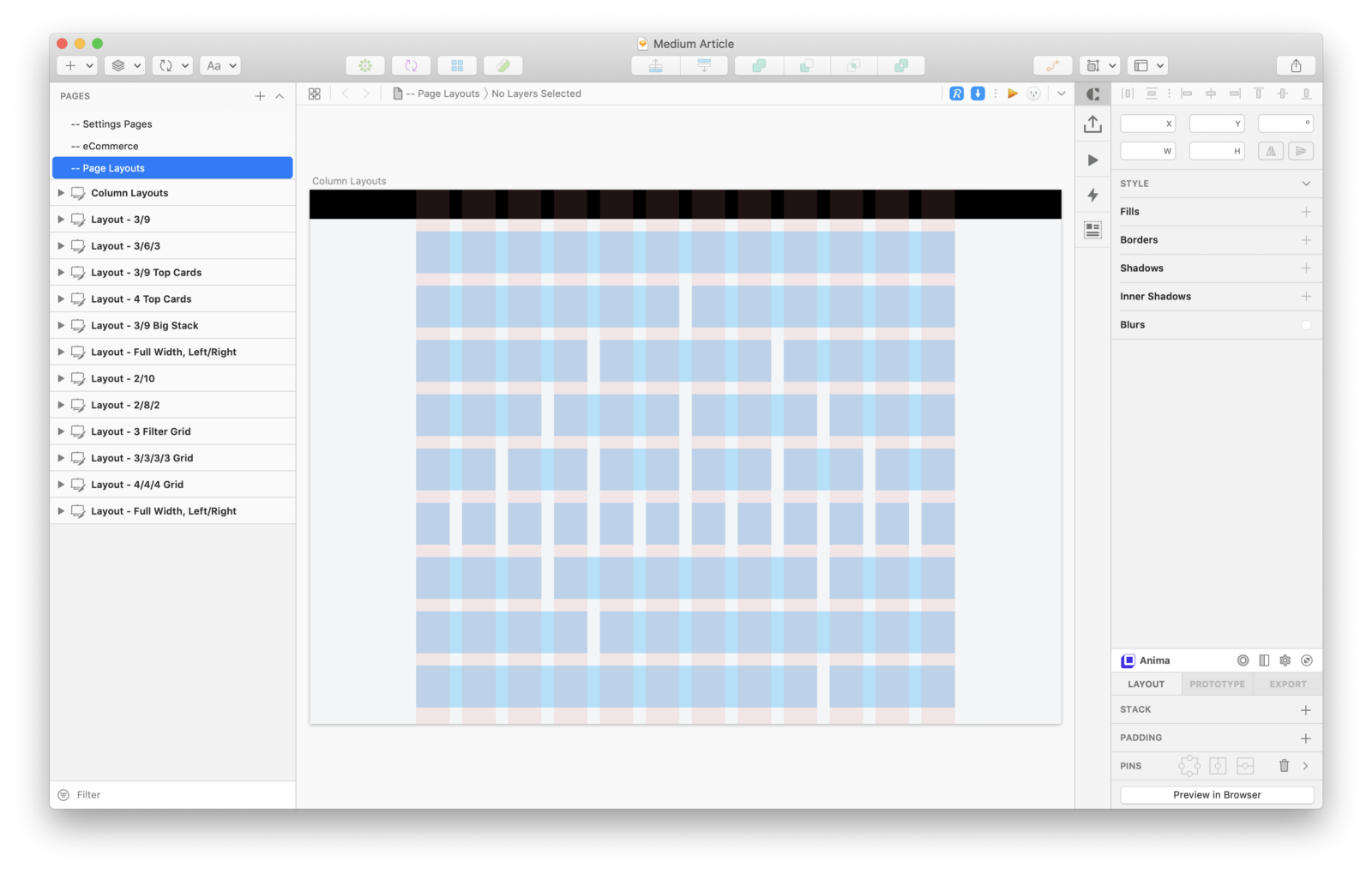
图片来源:Elliot Dahl
将我设计中的所有内容与此底层网格对齐可消除定位图层时所需的所有猜测和计算,从而为开发人员在开发时创建一致的系统。一切看起来会更整洁。
- 为什么它让我变得更好:一切都完全一致。简单地说,在设计页面时我没有必要考虑太多。
- 延伸阅读:埃利奥特·达尔的《8点网格系统简介》
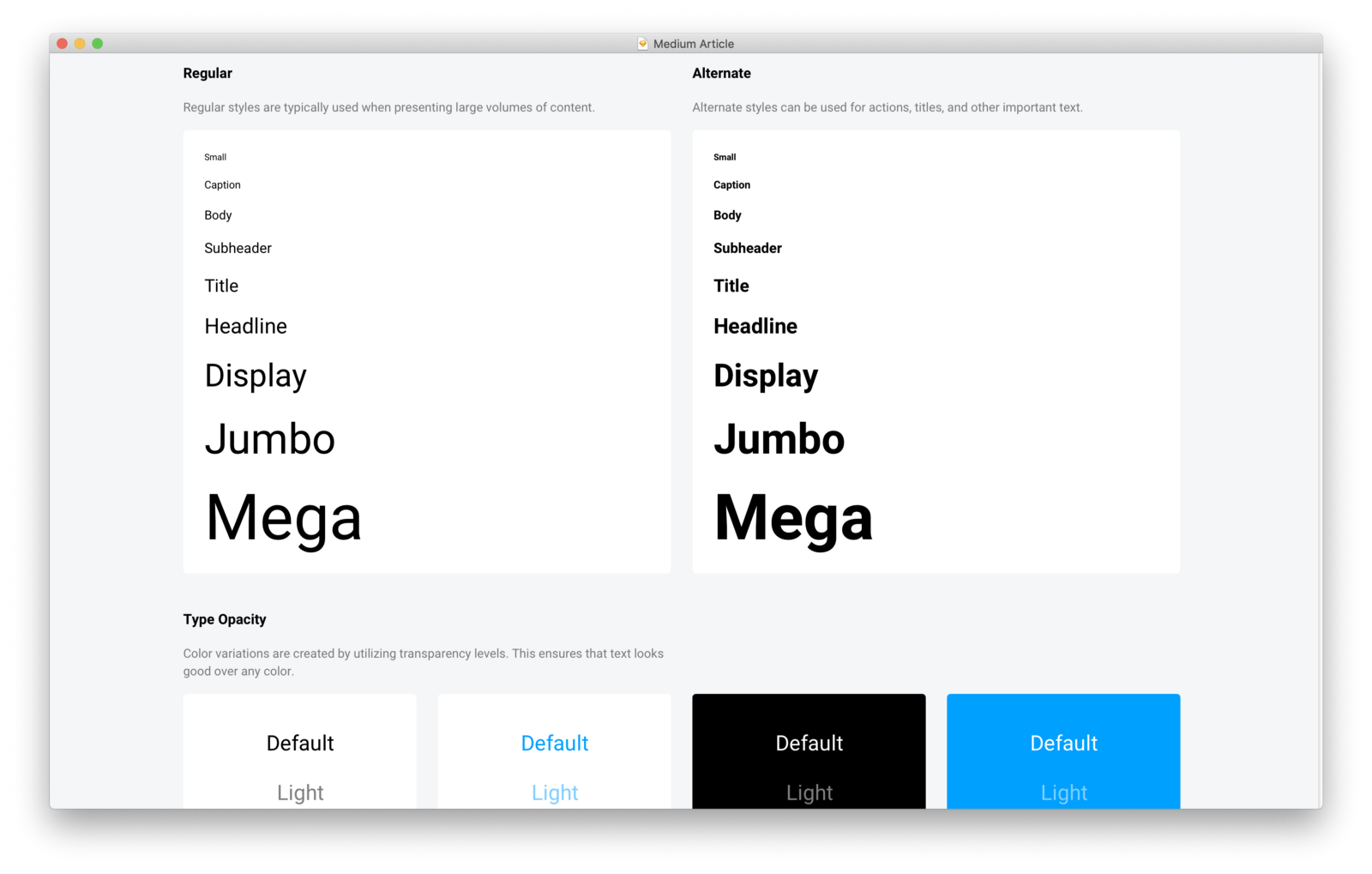
2.坚持使用类型系统
我看到初级设计师在设计中最纠结的是文本大小。缺乏经验的设计师对此没有一个参考框架,所以他们的文本设计通常太大或太小。
创建一个简单的类型系统并坚持下去。即使是最复杂的接口也只有不到10种独特的类型,因为大小只是区分文本行的众多方法之一。权重、颜色和间距是其他变量,可以用来以一种容易理解的方式组织信息。
 通过为这些类型定义创建保存的文本样式(在某些设计工具中也称为“字符样式”),可以保护自己免受不一致的影响。这将为您省去记住每一个文本属性特征的麻烦。
通过为这些类型定义创建保存的文本样式(在某些设计工具中也称为“字符样式”),可以保护自己免受不一致的影响。这将为您省去记住每一个文本属性特征的麻烦。
只需定义这些属性一次,创建一个具有恰当名称的保存样式,以帮助您稍后识别它,然后反复使用它。这里真正的技巧是使用这些类型定义。如果您对文本样式进行了更新,大多数设计工具会将这些更改更新到使用该样式的设计中,这会大大节省您的时间,具体取决于文件的复杂程度。
- 为什么它让我变得更好:大多数排版属性已经定义。可能的样式列表变得更小,而不是无穷的排列。
- 延伸阅读:Elliot Dahl的《8点网格:网络排版》,Jon Moore的《如何自动创建文本样式和素描层样式》
3.严格要求使用颜色
我喜欢优衣库服装店,因为他们有实惠的基本款,正好符合我的身材。
优衣库的问题在于它们提供了大约93种不同颜色的相同T恤。红色、绿色、蓝色、蓝绿色、蒂尔、绿松石、蓝晶、绿柱石蔚蓝,这样的例子不胜枚举。
这么多选择,对我并没有帮助。我天生优柔寡断,有成千上万种颜色可供选择,这只会帮助潘通获得年度色彩奖。
为了对抗颜色选择恐惧症,我从每个百万富翁的衣柜书(Beyoncé除外)借了一页,严格地缩小了我的选择范围。我给自己一个有限的调色板可供选择,而不是一个满是颜色的壁橱。
颜色应该为一个目的服务。如果你只是为了添加颜色而添加颜色,那么你可能不需要这样做。
我的标准调色板通常有五种主要颜色,加上黑色和白色。使用透明度级别生成这五种颜色的色调(100%不透明... 50%... 25%)。这为我提供了基于相同的五种种子颜色的扩展调色板,使我不必弄清楚确切的十六进制值(在本文中查看#3以获得对此技术的更深入解释)。最后,我通常会为图表,图形和可视化等内容提供二级调色板。
品牌初级:主要品牌颜色。对于Mailchimp,它是黄色的。
品牌次要:次要的强调色。Mailchimp是一种teal-ish。
成功:通常是绿色。这意味着“干得好!”或“事情按计划进行!”
警告:通常是黄色。这意味着“密切注意这一点。”或“事情可能没有按预期进行”。
错误:通常是红色。这意味着“你搞砸了。”或“大规模的系统崩溃。”(也许不是那么戏剧化,但你明白我的意思。)
黑色:只是黑色。有时略带色调。
白色:用于背景和事物。
- 为什么它让我变得更好:设计感觉更具凝聚力,因为颜色是有意使用的。设计过程会更快,因为颜色系统替我回答了“这应该用什么颜色?”的问题。
4.拥抱设计工具的功能
你使用什么设计工具并不重要。
让我再说一遍:使用什么设计工具并不重要。
重要的是让您沉浸在工具及其过程中。我说我在使用Adobe Illustrator上相当不错,但我也知道它有很多我不知道的功能。我无法告诉你“消失点网格”是如何做到的,但我之前肯定已将其打开,并且不得不谷歌才弄清楚如何摆脱它。
研究你的工具。观看YouTube教程。加入聊天组。寻找聚会。围绕自己的人和资源,可以帮助您了解设计工具的细节,然后将其付诸实践。
当我们在我们的数字产品代理商Innovatemap雇用新的UX设计师时,他们花了前几个月在Sketch上做得非常好。他们了解热键,风格,符号,最佳实践以及更智能,更高效地工作的技巧。之后,设计界面开始感觉就像弹钢琴 - 键盘动作成为第二天性。
除非你完全接受并掌握你的设计工具,否则你只会为自己创造额外的工作。在许多情况下,可能存在这样一个功能,它可以在很短的时间内完成您想要完成的任务。然后你会对自己的时间变得自私,并总是问“有更好,更快的方式吗?”
- 为什么它更好地让我:设计工具为我工作,而不是与我作对。然后我可以花时间专注于解决方案本身,而不是担心如何执行它。
- 延伸阅读:快捷键、热键和手势:乔恩·摩尔的《成为设计法拉利的5种方法》
摘要
成为一名优秀的设计师始于掌握基础知识。如果你用太多的决定使你的思想负担过重,那么很难取得进展。在一个区域完善您的技术,然后继续前进。
世界上每一个伟大的设计都植根于空间、类型和颜色等基础之上。一旦您为使用和操作这些容易返回的属性建立了一个简单的框架,设计过程本身就会感到轻松得多。
原文链接:
https://modus.medium.com/the-ultimate-guide-to-becoming-a-great-designer-part-1-of-3-88f627233f48
作者:Jon Moore





