APP中的搜索设计「转载」「译文」
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。

功能细分#4:搜索移动应用
搜索是一个相当复杂的功能,本文并未涵盖有关它的所有内容。在本篇文章中,我将讨论如何在应用上使用搜索的两种最流行的方式,登陆屏幕上的搜索栏或导航栏上的搜索选项卡之间进行选择。
APP中的搜索
我们每天使用的许多应用都具有搜索功能。这些应用实现搜索的方式可能有各种不同的实现方式。但为什么需要同样的功能会有不同的设计呢?这个一定比那个好吗?我们来看看。
1.登陆屏幕上的搜索栏
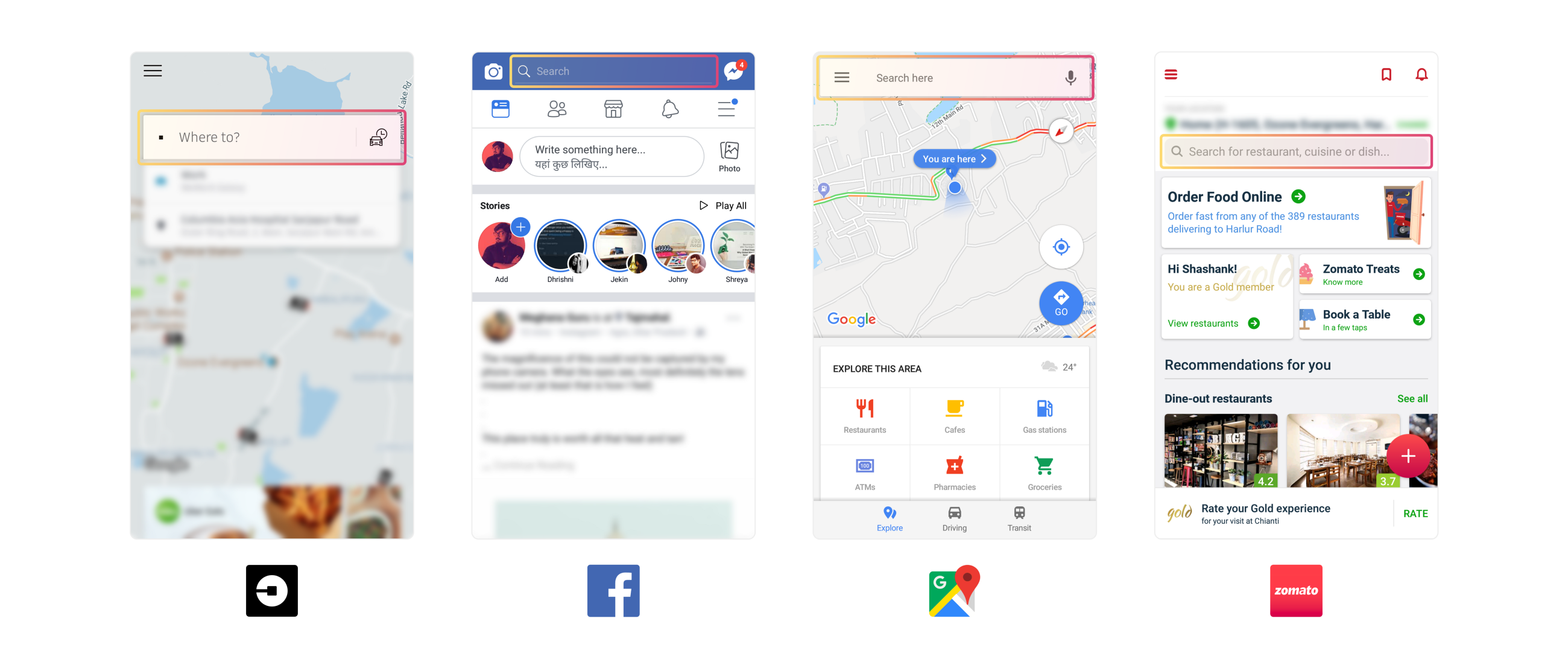
 登陆屏幕上的搜索栏
登陆屏幕上的搜索栏
以下是在着陆屏幕上使用搜索栏的一些热门应用的屏幕截图。在这些界面app中搜索栏是很容易发现,因为大多数时候它是出现在登陆屏幕的顶部。
在这种情况下,搜索迎合了执行搜索后有明确意图的用户。平台可能提供的任何建议或帮助都将基于用户输入的关键字。
(此解释也适用于在着陆屏幕右上角有搜索图标的应用。我将这两种变体放在一起,因为它们在可发现性、可访问性甚至使用相同数量的点击量方面非常相似。)
2.导航栏上的“搜索”按钮

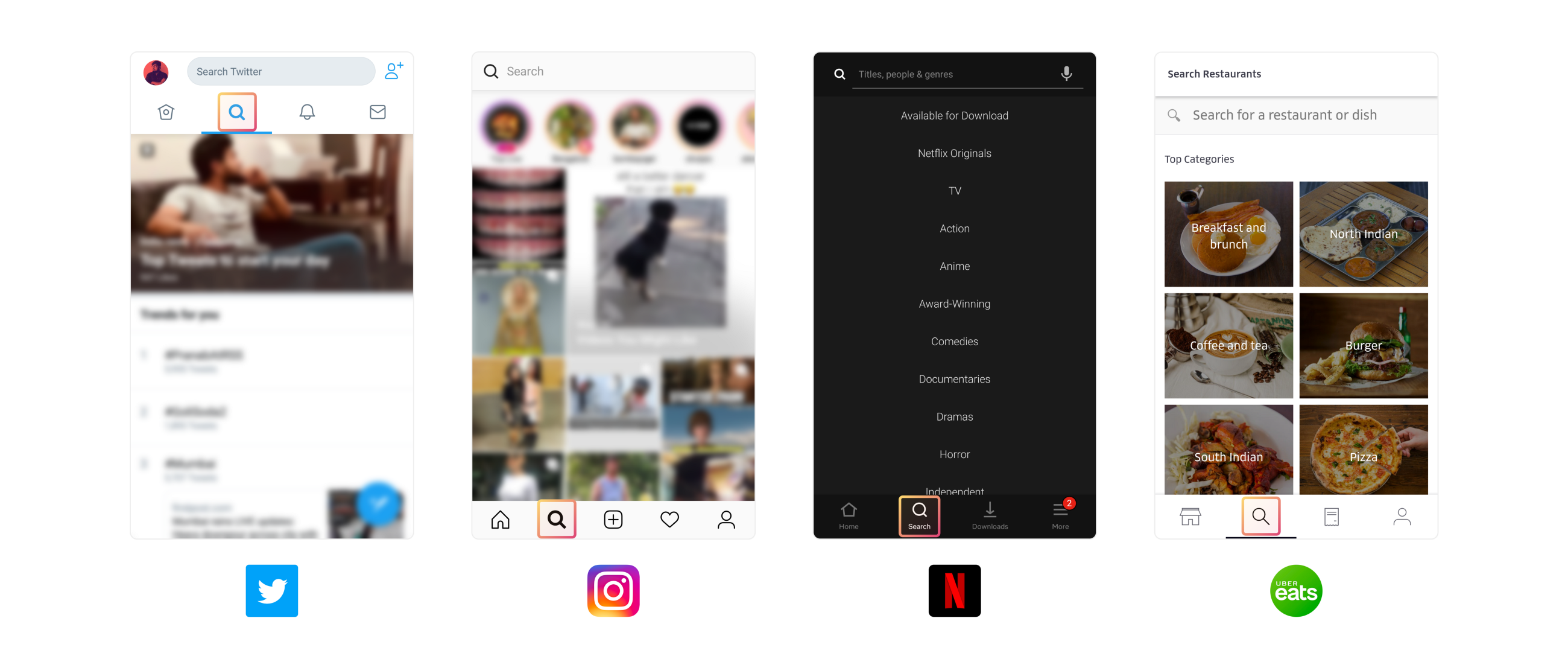
导航栏上的“搜索”选项卡
以下是一些把搜索功能作为导航栏上的按钮的应用的屏幕截图。此搜索不像登录屏幕上的搜索栏那样可被发现,但是考虑到用户可以很容易地用手指点击它,使得它很容易被访问。
在这种情况下,搜索会为自己新建一个界面。此屏幕顶部有一个搜索栏,屏幕的其余部分填充了有助于用户搜索或帮助用户浏览平台内容的数据。这有助于对尚未有明确意图的用户进行探索性搜索。
选择搜索栏还是标签栏按钮?
这两种搜索都有助于用户的不同意图。而且这还不是全部,搜索也取决于平台的类型和平台提供的内容类型。
何时使用登陆屏幕上的搜索栏
- 用户打开应用程序的主要意图可能是在搜索一些东西。参考一下谷歌地图,Uber或Zomato。大多数时候,人们精确地打开这些应用程序来搜索位置,餐馆或菜肴。
- 该用户背后执行搜索的明确意图,如在Facebook的情况下,用户普遍寻求其他用户或网页。大多数时候,他们知道用户或页面的名称可能是什么,即使他们并不完全确定它是如何拼写的。对于这样的平台,用户对于他们正在寻找的东西只有模糊的信息是很少见的。即使出现这种可能性,这个平台也无法为用户提供多少帮助。
使用搜索作为导航栏上的按钮
- 您希望通过允许用户在平台上浏览和发现新内容来增强用户参与度。可以看看Instagram和Twitter。这些平台希望用户在应用程序上停留更长时间,这就是为什么他们提供网络外部的个性化内容,以帮助您发现您可能感兴趣的新用户或内容。
- 用户不确定他们在寻找什么,应用程序可以引导用户找到他们想要的。参考一下Netflix和Uber Eats。它们允许用户通过流派和美食来探索应用程序。这迎合了那些知道自己想看喜剧但又不确定该看哪个的用户。
现在,我们来看看Airbnb?
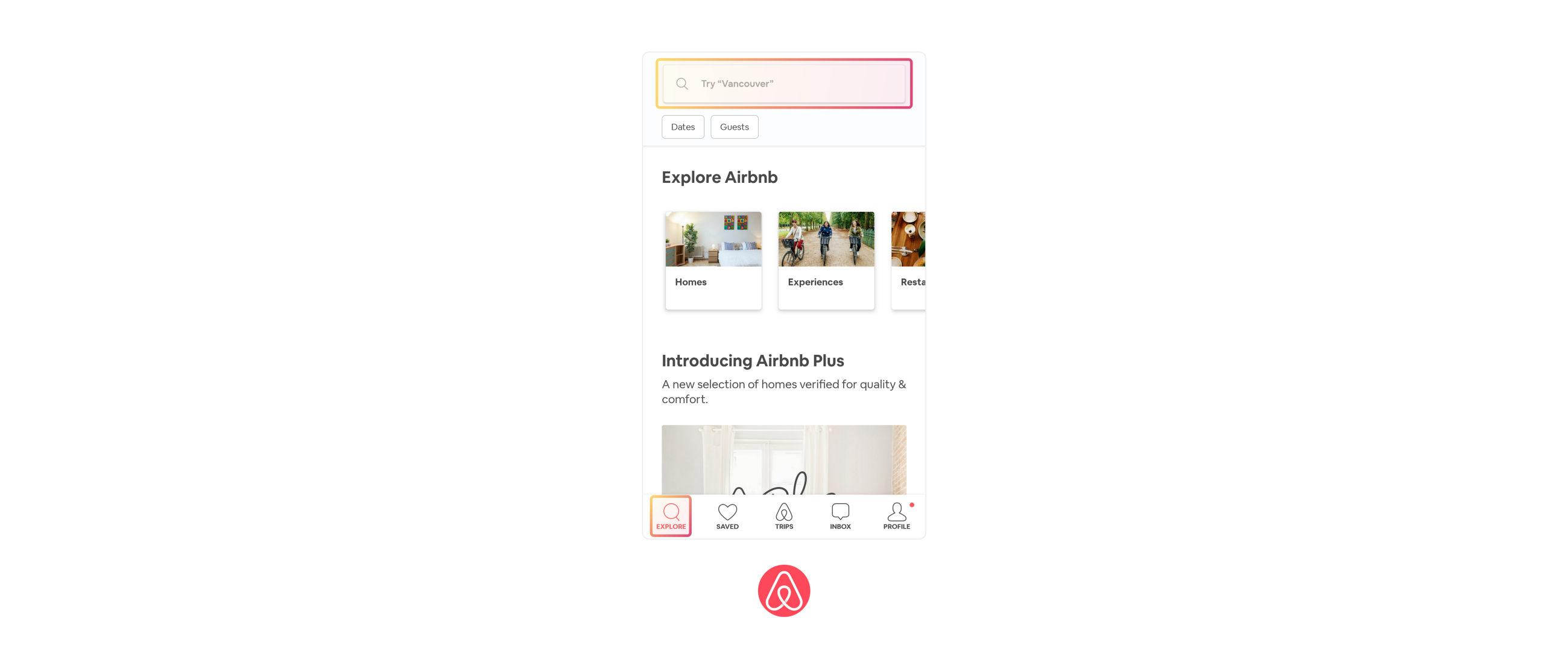
 Airbnb
Airbnb
Airbnb使用两种变体的混合。他们在登陆屏幕上有一个搜索栏,登陆屏幕是搜索栏/选项按钮。
鉴于Airbnb的背景,我认为它很有意义。通过这样做,他们迎合了两种类型的用户 - 具有特定目的地的用户将使用搜索栏(具有明确意图的用户),以及可能没有特定目的地的用户,并且正处于计算过程中出目的地(需要探索性搜索的用户)。
结论
这两种变化都有利有弊。它们都适用于特定用例。通过上面的所有示例,我们可以得出结论,有两个因素可以决定使用哪种搜索 - 用户访问应用程序的意图和应用程序可能提供的服务。
原文链接:
https://medium.muz.li/designing-search-for-mobile-apps-ab2593e9e413
作者:Shashank Sahay





