2023年网页设计的排版趋势

- 根据一些研究,像Monotype Corsiva或Bodoni这样更难读的字体比Arial、Verdana或Times New Roman等“易于阅读”的字体更有影响力。这个细节可能看起来有悖常理。但是,这是真的:即使是有阅读障碍的学生。
- 为什么?据研究人员称,破译难以阅读的字体需要更多的心理处理能力。难以阅读的字体提高了读者保留更多信息的能力。
像这样的事实恢复了排版在网页设计中的重要性。排版对互联网用户探索、学习和保留信息的方式的影响可能很难注意到。但是,它在那里,网页设计师必须意识到这一点。此外,在网页设计中很好地利用排版可以:
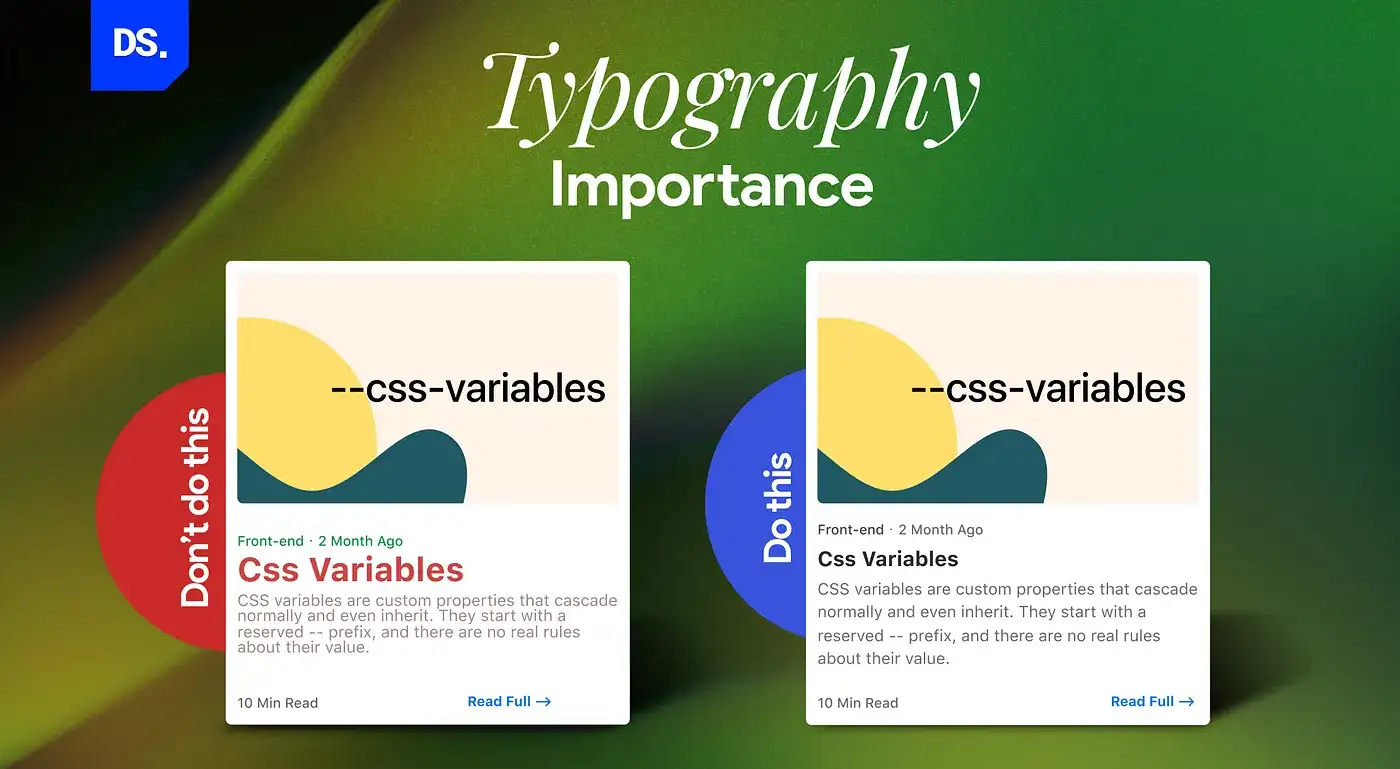
- 增加可访问性:正确使用排版可以使您的网页设计吸引更广泛的受众。例如,斜体或突出显示文章的某些部分可以使有认知障碍的人更容易处理文本。
- 直接读者注意:排版也是吸引或吸引网站用户注意力的简单方法。网页设计师可以使用排版使某些信息块与其他视觉组件脱颖而出。例如,将信息放在网页的显眼位置(中间或顶部)可以使读者看起来更吸引眼球。
- 建立视觉层次结构:排版也是网页设计师想要在网站上建立清晰的信息视觉层次结构的重要工具。他们可以使用排版将读者的目光引向网站上最重要的文本元素,无论是标题还是副标题。
- 加强品牌努力:排版也可以用来为网站背后的品牌定下基调。当一个品牌在所有数字营销渠道中使用相同的排版元素(字体、颜色等)时,消费者会注意到。一段时间后,他们开始将品牌与这些排版元素联系起来。例如,如果您查找字体“Avant Garde Gothic Demi”,您会立即想到一个品牌和一个品牌:阿迪达斯。许多因素汇集在一起,可以提高品牌在大众或互联网上的知名度,排版当然是其中之一。
不要忽视排版在网页设计中的微妙而关键重要性。清楚地了解世界上最受欢迎的排版趋势将使这项工作更容易。因此,让我们探索2023年最引人注目的排版趋势。
1.要么出众,要么出局

引起我们注意力的东西数量每年都在不断增加。在来自亚马逊的所有社交媒体通知、电子邮件和Netflix的订阅优惠中,互联网用户很难关注网站。
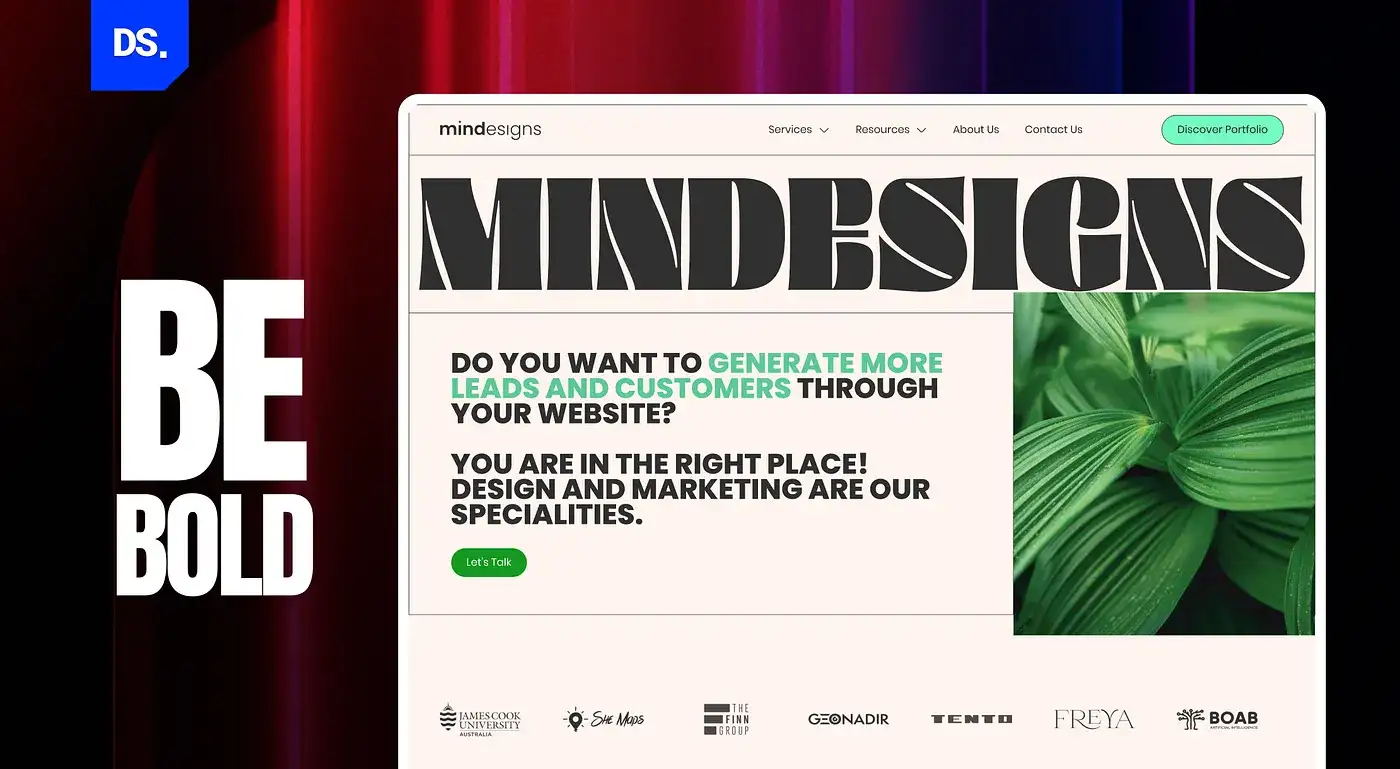
这就是为什么大胆和粗鲁的排版正在兴起。用户一登陆网站就给人留下深刻的印象,这是许多品牌、广告商和网页设计师今年正在玩的游戏的名字。粗体字体(也称为“大声”字体)对用户有“当面”效果。
它们有助于过度放大品牌信息,即时印象,并赋予网站设计独特的个性。因此,如果网页设计目标是发表声明,那么转向更粗体的字体将在三个方面给予帮助:
- 粗体字体将展示您的品牌和网站的个性,读者会立即记住品牌名称,核心品牌信息将在网站上占据中心位置
Roquen、JUST Sans、Visby、Broken、Choco Bold和Siren是当今网页设计中最受欢迎的粗体字体。如果您觉得大胆和戏剧性的排版适合您的网页设计,请考虑使用这些字体。
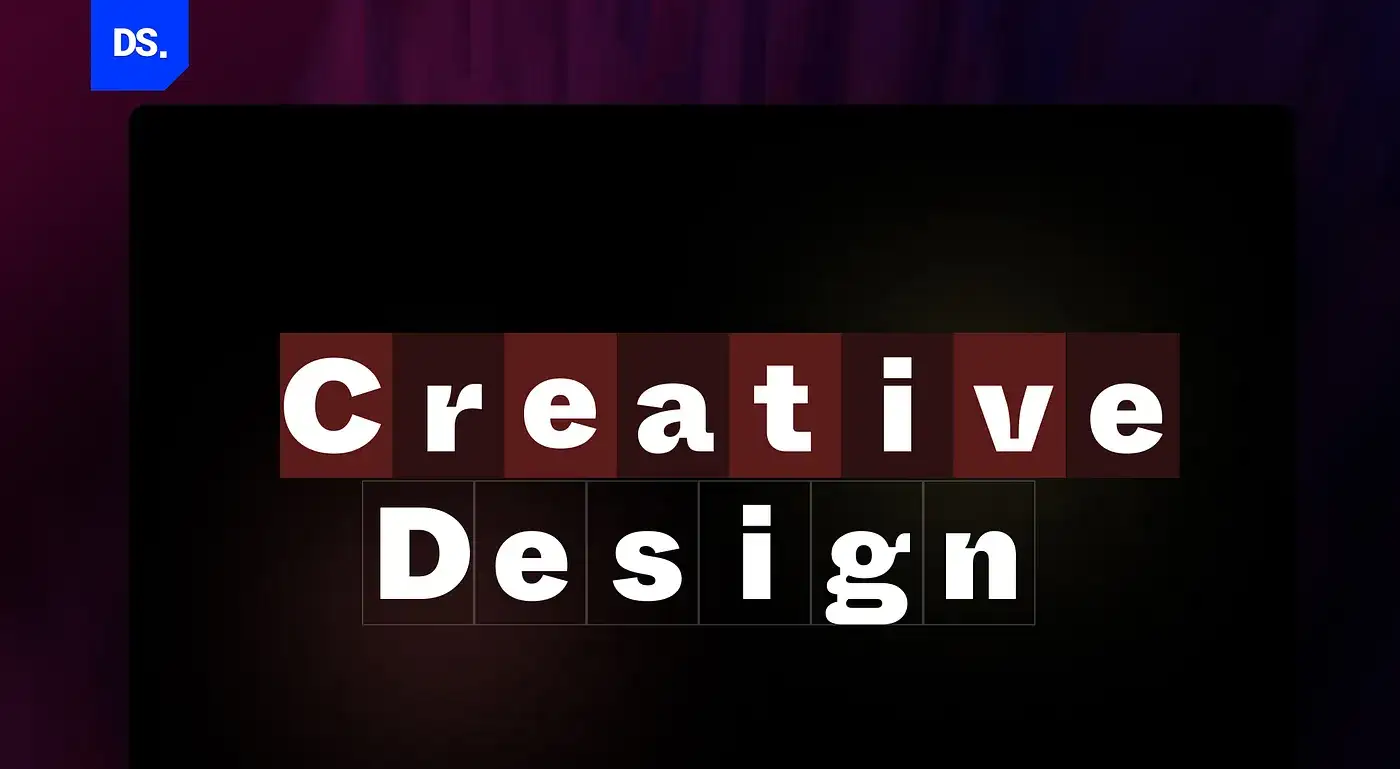
2.野蛮主义

- 野蛮主义是一种排版风格,其典型特征是使用粗体的几何字体,并具有鲜明的对比度。
- 当在网页设计中正确使用野蛮主义时,它传达了一种力量感和紧迫感。
- 粗野主义字体比标准粗体字体更“在你脸上”。它们为读者的体验增添了视觉紧张感。
野蛮主义的这些方面当然是主观的。并非每个读者在阅读以野蛮主义字体呈现的一段文字后会感到“被炒作”。同样,并非每个行业或品牌都适合这种排版风格。
但是,通过这些野蛮的镜头呈现网站内容的品牌正在2023年增加对这种排版风格的使用。根据他们的说法,这种排版风格受到网站访问者的喜爱。它吸引了短期的关注,并促进了长期的记忆。
以下是一些流行品牌在网页设计中使用野蛮排版的例子:
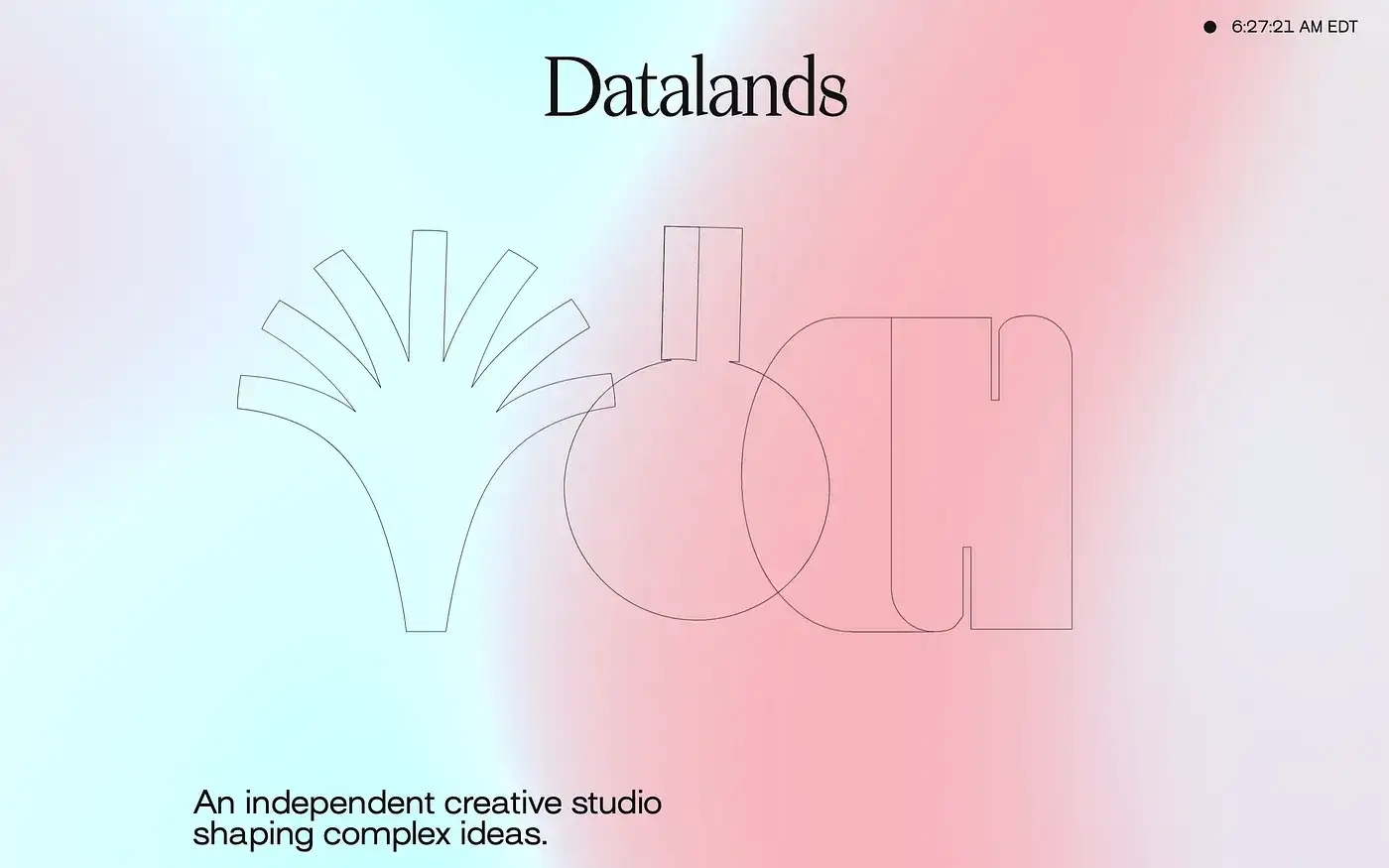
品牌:Datalands | Brutalist字体:Surt Light

Surt由Matthieu Salvaggio设计,是一种受北欧神话和斯堪的纳维亚建筑启发的字体。
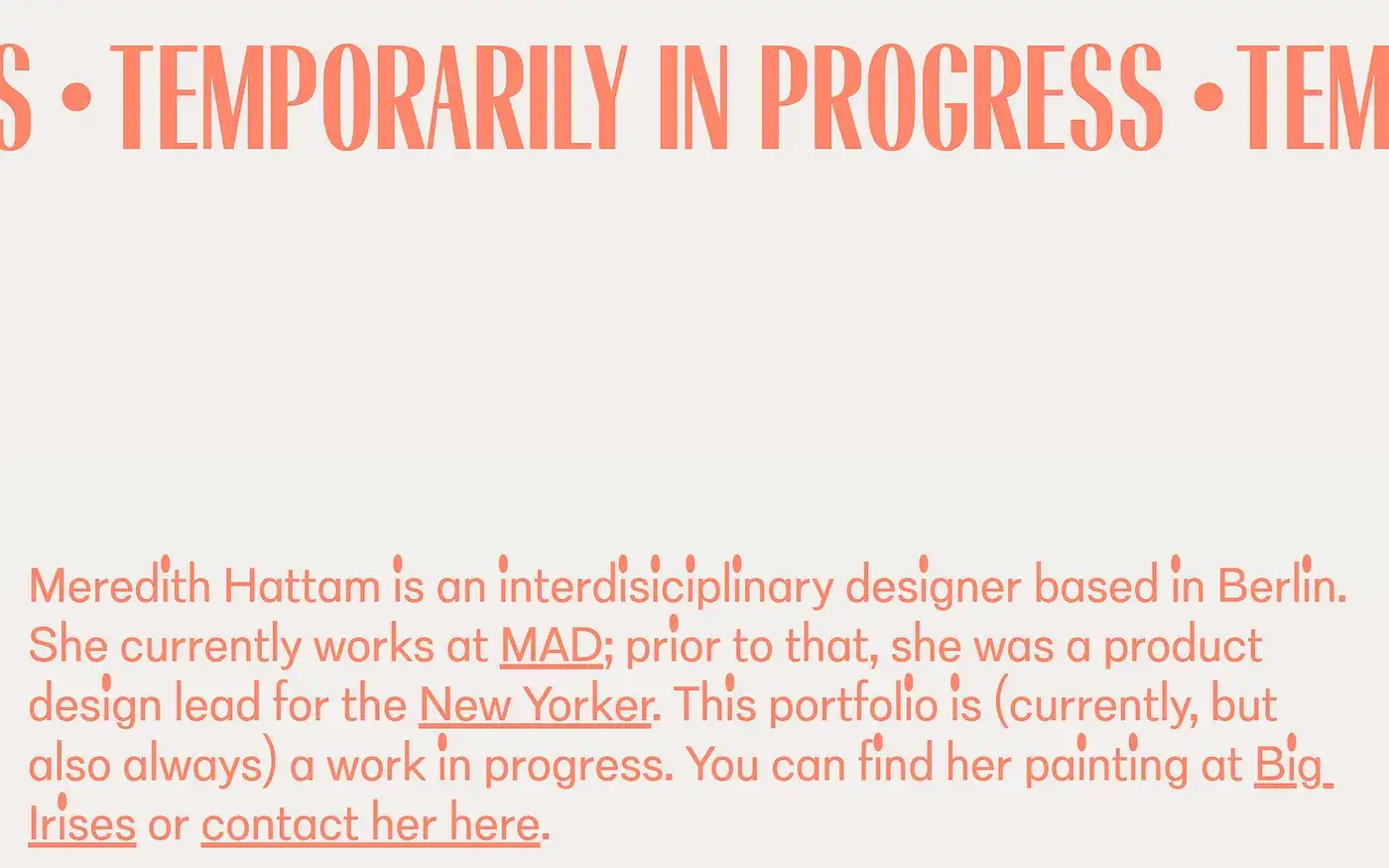
品牌:Meredith Hattam | Brutalist字体:Radiant Cond ICG

Radiant Cond ICG是一种TrueType字体,经常用于现代野蛮主义设计。
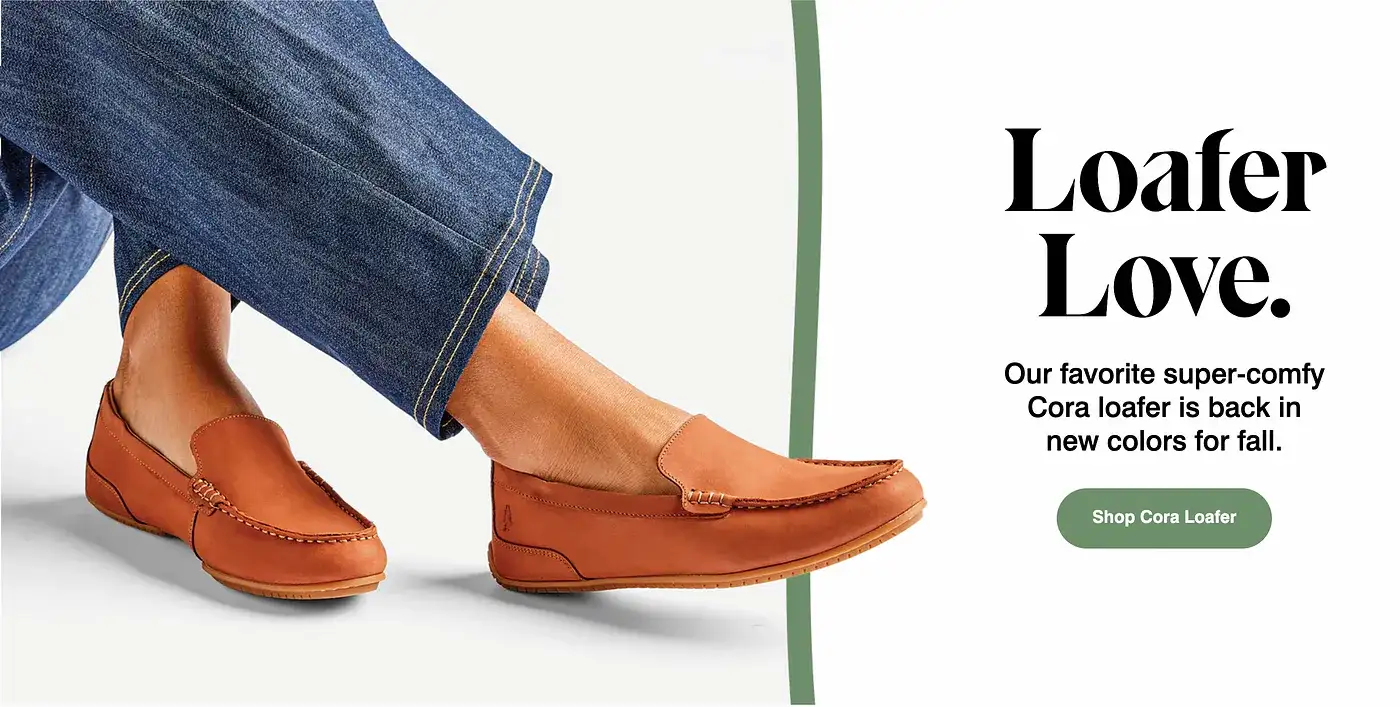
品牌:Hush Puppies | Brutalist字体:Eksell Display

Eksell Display是一种衬线字体,在2015年成为主流。从那时起,这种带有尖锐、三角形衬线的野蛮字体已被许多热门网站采用,包括世界著名鞋类品牌Hush Puppies的网站。
网页设计排版中这种残酷主义趋势的伟大之处在于,它把世界带回了互联网的最初时代。当网页设计师别无选择,只能将野蛮主义排版融入他们的网站。
这是因为野蛮主义排版吸引了用户的注意力,它们在充满万维网的所有“正常”字体中脱颖而出。今天,在这个超数字化的时代,野蛮主义排版也有类似的效果。
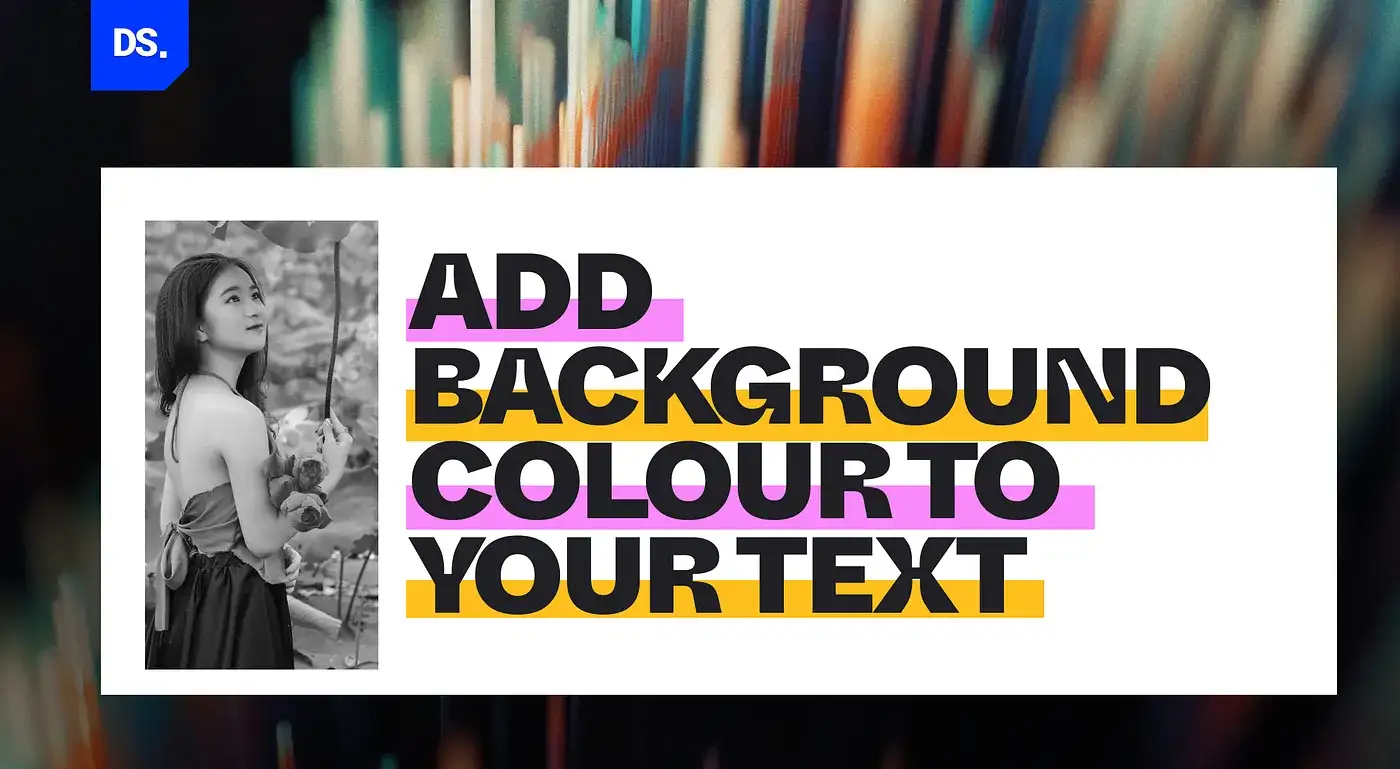
3.高亮显示的文本

十多年前,谷歌对许多网页设计师脑海中的一个问题给出了一个明确的答案:“互联网用户需要多长时间才能形成对一个网站的看法?”答案不到50毫秒。
您的网站只有不到一秒钟的时间给普通互联网用户留下印象。从这一事实中,我们可以假设大多数互联网用户通过网站“浏览”,而不是深入探索它们。这就是为什么使用高亮显示文本的排版趋势越来越受欢迎。
聪明的网页设计师突出了他们真正希望目标受众阅读的文本部分。以下是网页设计师应用这种排版技术的三种方式:
- 他们使用不同的字体和字体大小在网站上创建视觉层次结构。以较大字体大小显示的信息更容易为用户扫描。
- 颜色是另一个强大的高亮显示工具。设计师使用鲜艳的色彩来使他们网站的某些区域脱颖而出。例如,行动号召消息通常以粗体和彩色字体显示。
- 图像和视频也可用于分解文本,并突出显示网站上的重要信息。
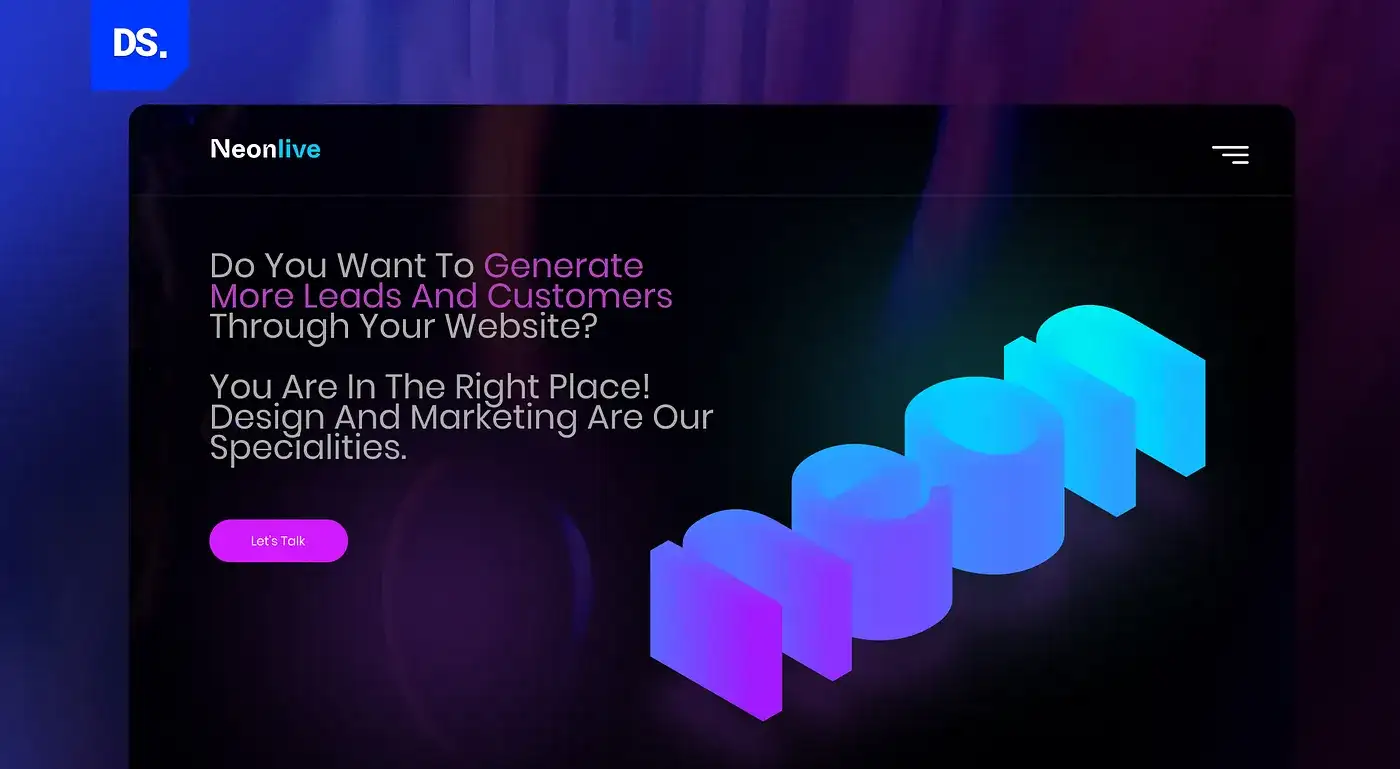
4.3D排版

3D排版是一种涉及使用三维效果的排版风格。这些效果创造了一种深度感、体积感,最重要的是:视觉吸引力。最后一个是最重要的。
网页设计师不断寻找设计风格,使他们的作品更具视觉吸引力。3D排版有可能为这个部门提供巨大的帮助。但是,视觉吸引力并不是3D排版的全部好处。
在这个充满沉浸式和体验技术的世界里,如AR、VR和照片逼真的网络图形,具有基本设计的网站无法从人群中脱颖而出。将3D排版融入您的网站设计中,是向目标用户表明您的品牌和其他品牌一样面向未来的最简单方法之一。
就视觉吸引力和长期潜力而言,3D排版可能是这个列表中最令人兴奋的排版趋势。网页设计界的普遍共识是,3D排版的趋势在2023年才刚刚开始。
随着AR、VR和其他视觉变革技术进入主流,以3D字体呈现的内容将变得更加普遍。
5.动画排版

与3D排版类似,动画排版有可能成为2020年代最大的排版趋势之一。投资于这一趋势的网页设计师希望提供互动和身临其境的用户体验。他们成功了吗?让我们看看一些例子:
- Webflow在其一些模板中使用动画文本。这种运动感鼓励用户继续探索网站。
- 谷歌的涂鸦也是如何使用动画排版来分享吸引注意力的内容的绝佳例子。
- 法国时尚网站Crépin Petit在其主页上使用动画排版来突出该品牌的历史成就。
将动画排版集成到网页设计中并不容易完成。但是,如果做得正确,它是使网站内容看起来动态、令人兴奋和独特的最有效工具。
6.单间距字体

当想到编码或编程时,第一个想到的字体是什么?这可能是单间距字体的某个版本。这些字体一直用于科技网站,只是因为它们在精通科技的人群中非常受欢迎。
7.彩色字体

在网页设计中在白色背景上使用黑色文本的时代已经结束。现代网页设计师为“黑暗模式”设计。在为这种模式设计时,他们更有可能使用彩色字体来使其网站内容脱颖而出。
这篇文章最初发布在http://design-studio.io上。





