表单更好的的设计形式「译文」「转载」
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
无论是注册流程,多视图步进器还是单调的数据输入界面,表单都是数字产品设计中最重要的组成部分之一。本文重点介绍表单设计的常见注意事项。这些是一些常用的规则,当然每条规则都有例外。
表格应该是一列

多列会破坏用户的垂直视角,切换视角会增加用户的使用成本。
顶部对齐标签

顶对齐以对比左对齐用户更高效率的完成表单填写。顶部对齐的标签在移动设备上也可以很好的使用。但是,对于具有可变选项的大型数据集条目,请考虑使用左对齐标签,因为它们更容易一起扫描,它们降低了高度,并且比顶部对齐的标签更值得考虑。
将标签及其输入分组

将标签和输入放在一起,确保字段之间有足够的高度,这样用户就不会感到困惑,能够很轻易分清哪一个标题和内容框是一组的。
避免全部大写

全部大写字母不符合我们的阅读习惯。
全部显示低于6个的选项按钮

在选择器下拉列表中放置选项至少需要两次单击,并且还要隐藏选项内容。如果有超过5个选项,请使用输入选择器。如果有超过5个选项,则在下拉列表中包含上下文搜索。
使用占位符文本作为标签抵制
 通过将占位符文本用作标签来优化空间很有诱惑力。但是尼尔森诺曼集团的凯蒂·舍温总结了许多可用性问题。
通过将占位符文本用作标签来优化空间很有诱惑力。但是尼尔森诺曼集团的凯蒂·舍温总结了许多可用性问题。
为了方便浏览将复选框(和无线电)放在彼此之下
将复选框放在彼此之下可以更容易浏览。
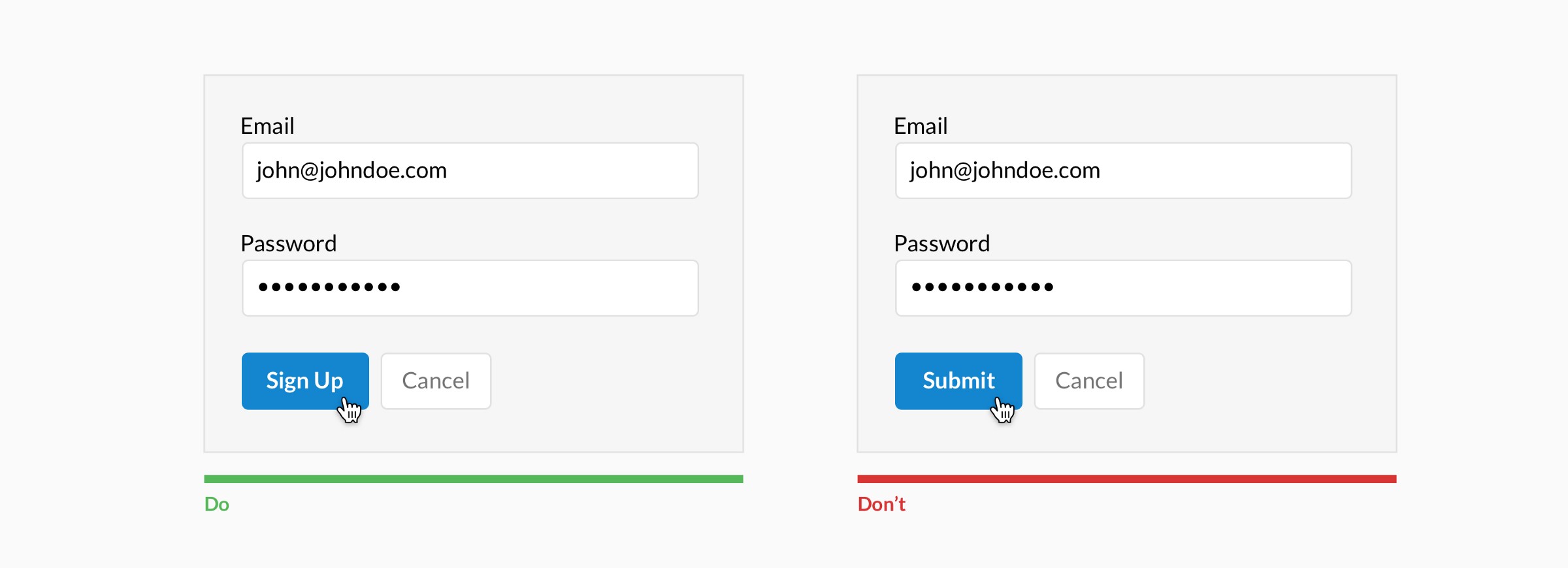
使引导按钮(CTA)具有描述性

引导按钮应该意图明确。
错误提示

在用户发生错误的位置显示提示并说明原因。
在用户填写内容后使用内联验证

用户是输入状态时不要使用内联验证,除非它能带来提示帮助,例如创建密码、用户名或带字符数的消息时。
不要隐藏基本的辅助文本

尽可能在输入框旁边展示辅助文本。对于复杂的辅助文本,请考虑在聚焦状态期间将其放在输入旁边。
区分主要功能和次要功能

当用户输入后,在引导按钮上提供一些变化,不但可以引导用户还可以区分功能的主次
使用字段长度作为输入框的长度

输入框的长度提供了答案的长度。可以将此用于已知字符数的字段,如电话号码、邮政编码等。
尝试抛弃 * 并表示可选输入

用户并不总是知道所需字段标记(*)意味着什么。相反最好清晰的表示那些内容选项是可选的。
整合相关信息

让用户分批思考,冗长的表单会让人感到压力。通过创建分组,用户可以更快地理解表单。
为什么一定要选择让用户输入来收集信息呢?
省略输入框考虑其他收集数据的方法。始终问自己这个问题是否可以推断、推迟、或完全排除。
数据输入越来越自动化。例如,移动和可穿戴设备在没有用户意识的情况下收集大量数据。想一想你可以利用社交软件、短信、电子邮件、语音、位置、指纹、生物识别等方法。
让它变得有趣
没有人想填写表格。设计师的角色是通过表达自己公司的品牌来引发情感反应。如果操作得当将会提高完成率。请确保您没有违背上面列出的这些规则。
作者:Andrew Coyle





