按钮设计的7个基本规则
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
按钮是交互设计的基本要素。它们在用户和系统之间的对话中起了非常主要作用。今天,我们来聊一下创建有效按钮所需的七个基本规则。
1.使按钮看起来像按钮
当涉及到与用户界面的交互时,用户需要立即知道什么是“可点击的” 哪些是”不可点击的”。设计中的每个项目都需要用户进行理解。通常,用户理解UI所需的时间越多,产品的可用性就越差。
但是,用户如何理解某个元素是否具有交互性呢?可以使用以前的经验和视觉符号来说明这个元素是什么意义。这就是为什么使用合适的视觉符号(如大小、形状、颜色、阴影等)使元素看起来像一个按钮是如此重要。视觉符号具有重要的信息价值——它们有助于在界面中创建按钮识别性。
然而,在许多界面中,可交互性的符号都很弱,需要交互设计师做更多的努力。因此,它们就很不容易被发现这个元素可以进行交互。
如果缺少明确的交互可用性,并且让用户在“可点击”和”不可点击”的UI上挣扎,那么设计无论有多好看就无关紧要了。如果他们发现这个产品很难使用,令人心情不愉快,用户最终一定会放弃使用它。
在尝试了解单个元素是否具有交互性时,Web端用户可以在元素上移动光标并检查光标是否会更改其状态。而移动端的用户并没有这样的机会。要了解元素是否具有交互性,用户必须点击它 ,且没有其他方法可以检查元素是否具有交互性。
一定不要认为设计中的内容对用户来说是显而易见的
在许多情况下,设计者故意不将按钮设计成可识别的交互元素,因为他们认为交互元素对用户来说是显而易见的,他们认为用户知道这里可以进行交互。但事实往往相反,用户根本不会了解元素是可以交互的。
在设计界面时,应始终牢记以下规则:
你理解的可点击符号和用户是不同的,因为你知道自己设计中的每个元素具备什么功能,但用户不知道。
使用熟悉的按钮设计
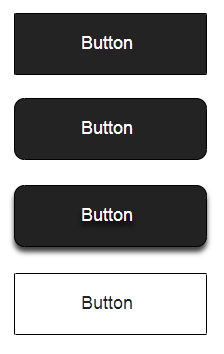
以下是大多数用户熟悉的按钮示例:
- 带方形边框的填充按钮
- 带圆角的填充按钮
- 带阴影的填充按钮
- 幽灵按钮

在所有这些示例中,“带阴影的填充按钮”设计对用户来说是最清晰的。当用户看到这个对象时,他们立即知道这是可以按的东西。
不要忘记留白
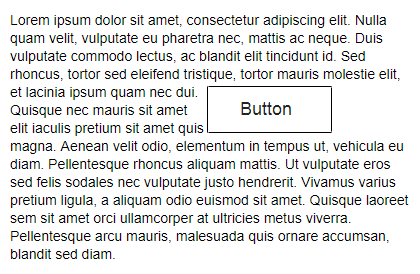
不仅按钮本身的视觉属性很重要。按钮附近的留白也可以让用户更容易理解它是否是可交互元素。在该示例中,下面的一些用户可能会将幽灵按钮与信息框混淆。

作为用户,您无法判断它是输入框还是按钮。
2.将按钮放在用户希望找到它们的位置
按钮应该放在用户容易找到或希望看到它们的地方。不要让用户寻找按钮。如果用户找不到按钮,他们就不会知道它的存在。
尽可能使用传统布局和标准UI模式
按钮的常规放置提高了可发现性。通过标准布局,用户可以轻松了解每个元素的用途 - 即使它是一个不那么显眼的按钮。将标准布局与干净的视觉设计和留白相结合,使界面更容易被理解。
不要与您的用户一起玩寻找按钮的游戏
提示:在可发现性方面测试您的设计。当用户首次导航到包含您希望他们采取的某些操作的页面时,应该很容易为用户找到适当的按钮。
3. 给按钮加上标签
带有误导性标签的按钮可能会给你的用户带来一些麻烦。编写按钮标签,应清楚地解释每个按钮的功能。理想的情况是按钮上的标签能够清晰的解释功能。
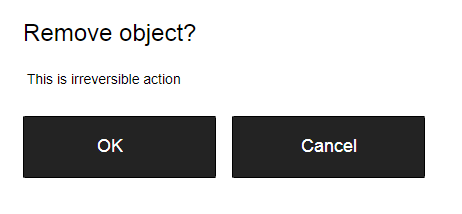
用户应该清楚地了解当他们点击按钮时发生了什么。我举个简单的例子。假设你意外触发了删除操作,然后看到了以下的错误消息。

模糊的标签'OK'并没有对动作按钮说太多。
不清楚“OK”和“Cancel”在这个对话框中代表什么。大多数用户会问自己:“当我点击’Cancel’时会发生什么?”
从来没有设计过一个对话框或表单只包含两个按钮“OK”和“Cancel”的。
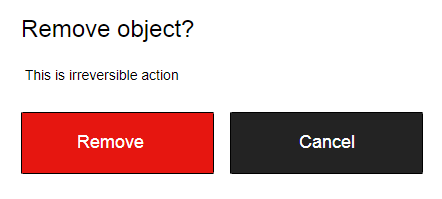
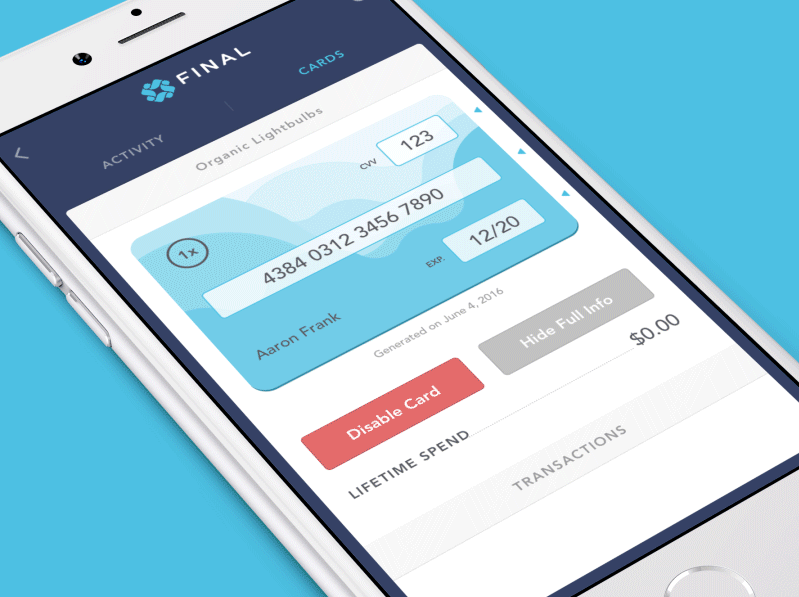
与其使用“OK”标签,不如使用“删除”。这将清楚地表明这个按钮能为用户做什么。此外,如果“Delete”是一个潜在的危险操作,您可以使用红色来说明这个情况。

“删除”清楚地说明了按钮对用户的作用。

此界面中的潜在危险操作“禁用卡”显示为红色。图像: Ramotion
4.适当调整按钮的大小
按钮大小应反映此元素在屏幕上的优先级。大按钮意味着更重要的动作。
优先按钮
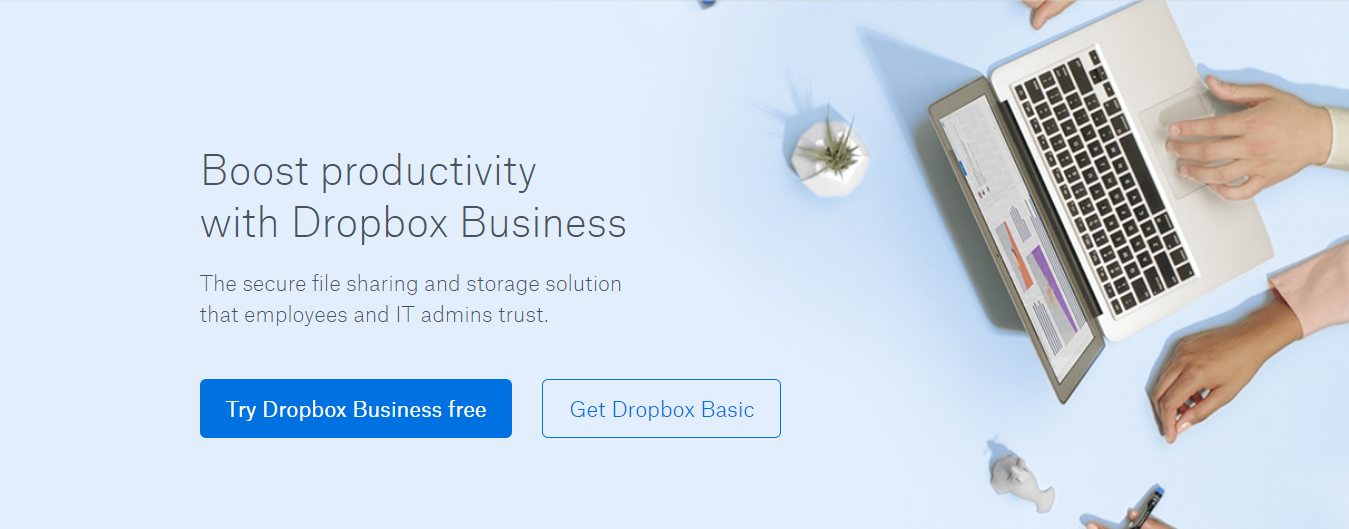
让重要的按钮看起来像是重要的按钮。试着让主操作按钮更加突出。更改它的大小(通过让按钮变大,你可以让它看起来对用户更重要),并使用对比色来吸引用户的注意力。

Dropbox使用大小和颜色对比来将用户的注意力集中在“免费试用Dropbox Business”CTA按钮上。
使按钮对移动用户变得友好一些
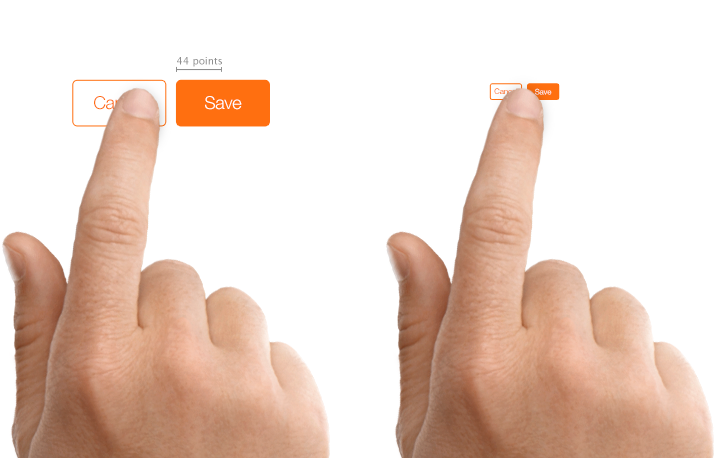
在许多移动应用中,按钮太小。这通常会导致用户输入错误。
 左:适当大小的按钮。右:按钮太小。图片:Apple
左:适当大小的按钮。右:按钮太小。图片:Apple
麻省理工学院触摸实验室的研究发现,指垫的平均厚度在10-14mm之间,指尖的平均厚度为8-10mm。这使得10mm x 10mm具有良好的最小触摸目标尺寸。

图片来源:uxmag
5.记住命令
按钮的顺序应反映用户与系统之间的对话性质。问问自己,用户期望在这个屏幕上有什么样的订单并进行相应的设计。
用户界面是与用户的对话
例如,如何在分页中订购“上一个/下一个”按钮?合理的是,向前移动的按钮应位于右侧,向后移动的按钮应位于左侧。
6.避免使用太多按钮
这是许多应用程序和网站的常见问题。当你提供太多选项时,你的用户最终什么也做不了。在你的应用程序或网站中设计页面时,考虑一下你希望用户采取的行动是什么。
 按钮太多了。
按钮太多了。
7.提供相应的视觉或听觉反馈
当用户单击或点击按钮时,他们希望用户界面将以适当的反馈。根据操作类型的不同可能是视觉或听觉反馈。当用户没有得到任何反馈时,他们可能会认为系统没有收到命令并且会重复操作。这种行为经常会导致多次不必要的操作。
为什么会这样的问题?作为人类,我们希望在与对方交互后获得一些反馈。它可能是视觉,听觉或触觉反馈—任何对方得到互动的反馈。
用户界面提供印刷机已注册的视觉反馈。图片来源:Vadim Gromov
对于某些操作,例如下载,不仅要确认用户输入,还要显示进程的状态。
此按钮转换为进度指示器,以演示操作的当前状态。图片:科林加文
结论
尽管按钮是交互设计的普通元素,但值得花更多的经历使这个元素尽可能的完美。按钮用户体验设计应始终与识别和清晰度相关的。
原文链接:
https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4
作者:Nick Babich





