快速改进UI的几种技巧
哈喽,大家好。北京5PLUS学院为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
创建漂亮,可用和高效的UI需要花费时间,并且在此过程中进行了许多设计次改。
不断进行调整,以产生令你的用户和你自己都真正满意的东西。
但是多年来发现的是,通过进行一些简单的调整,你可以快速改进你的设计。
在接下来的这篇文章中,再次整理了一些小的、容易付诸实践的技巧,这些技巧可以帮助你改进设计(UI)和用户体验(UX)。
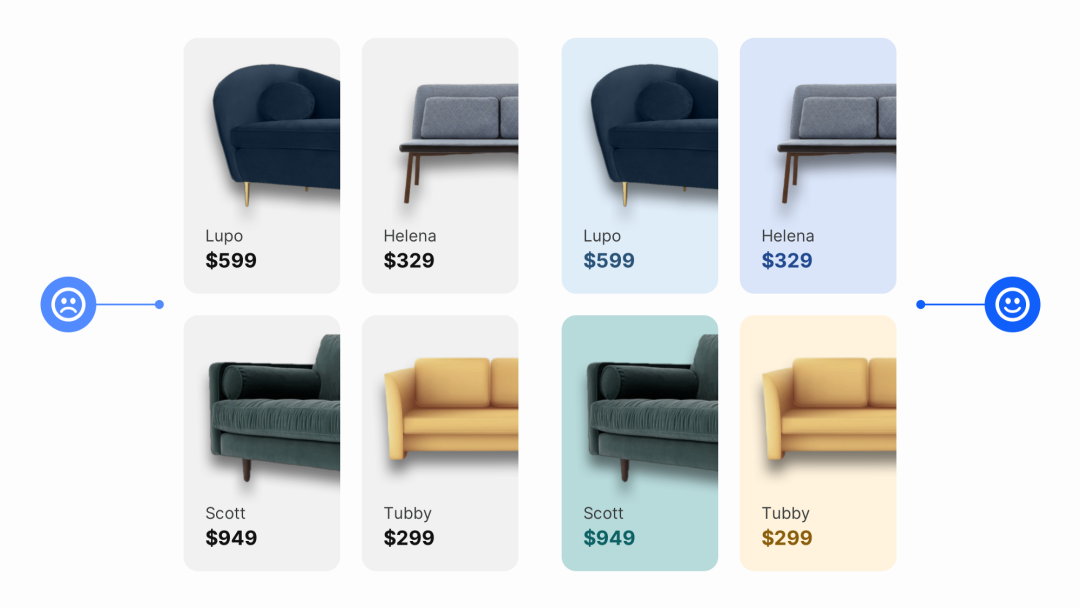
从你的图片中挑选颜色,把你的产品带到生活中

简单地从你的产品图片中选择颜色,然后将你所选择的颜色的各种色调和深浅应用到你的背景、文本、图标或更多,可以为你的设计增加大量的视觉兴趣和个性。
尝试在移动设备上创建丰富的可切换区域

在为移动设备设计时,尝试创建足够大的可切换区域,以使手指可以成功点击。
对于仅由文本组成的按钮和链接来说,这很有挑战性,所以尽可能使用带有标签的图标。
保持浅色文字和图像之间的对比度可接受

一定要确保浅色文字在浅色图像背景下清晰可见。
只需在文本后面应用稍微不透明的深色背景,即可在这些元素之间保持良好的对比度。
它还使你可以轻松地在深色和浅色图像之间切换,而无需更改文本颜色。
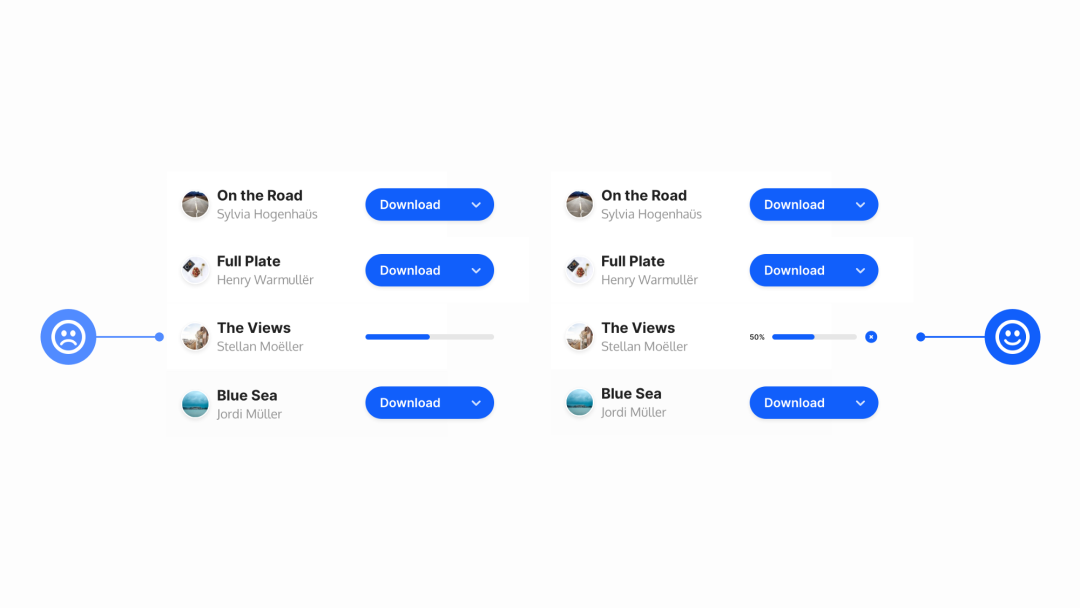
对于下载指示器,请尝试提供尽可能多的信息

一次你不想要超级“最小”外观的地方就是下载指标。
对于用户,请尝试使你的下载指示器具有更多的信息性和用户友好性。
你可以通过使用颜色,一个显示当前进度的百分比数字和一个简单的图标(可以随时取消下载)来实现此目的。
原文链接:
https://uxdesign.cc/6-more-tips-to-quickly-improve-your-uis-2130d3e89d59
作者:Marc Andrew





