网页设计中的厚重感如何表现?
哈喽,大家好!我是5PLUS。为了帮助更多准备入行的小伙伴对UI设计培训的疑问,整理一些比较细致知识分享给大家。
冯:
厚重作为需求描述,属于主观描述,设计师拆解需求时要注意需求提出者的背景,专业,非专业,产品,运营,甲方,每个角色对这个词的理解都不同,想要的结果自然也不同。
宏观上,我建议你进行下一步拆解,比如找出竞品,或类型设计进行展示,让需求人选择某一个,确定方向来细化这种主观方向。
微观专业上的拆解
情绪拆解
厚重感,可以拆解成严肃,冷静,不张扬,正式,信任感...
色彩
根据情绪拆解,类似情绪通常色彩表现不会太明亮,首选一定是低明度低饱和度色彩。可以铺大片的颜色来增加厚重感,也可以在突出色或主色上表现。
A.如果该需求的必要条件中,主色已经被指定并且为低明度低饱和度色,你对主色的使用要多加注意,是使用大面积的铺底或在白色上表现。
B.如果主色被指定并且为明亮的颜色,你应该把主色转化成突出色表现,在低明低保和色上使用,这样一举两得,页面不会因为使用了大面积的暗色而过于压抑,有亮色进行中和,也能突出主要功能或入口。
布局
从你的需求方特征入手,国字头,严肃型集团企业,布局更应该稳定,避免花哨,画蛇添足,不需要下太多布局手法,对企业类型的表现更为准确。
如果是高端品牌,完成了颜色部分,你应该在布局下一些手法,比如现代一点的方格,线条,加粗的黑体,配合排版,留白,图片使用。
字体选择
黑体在常规字型里最为厚重,严肃,正式。如果是传统行业甚至行业龙头,建议采用加粗黑体。字型是有情绪的,在厚重或严肃表现上,切记不要使用变形字体。比如倩体类...
宋体在早期也经常被使用在厚重感的场景里,但通常是为一些非常有沉淀的品牌使用,宋体相比于黑体,更有年代感。黑体相比于宋体更年轻,更现代。
以下图片均来源于网络,附加情绪与宏观设计分析。
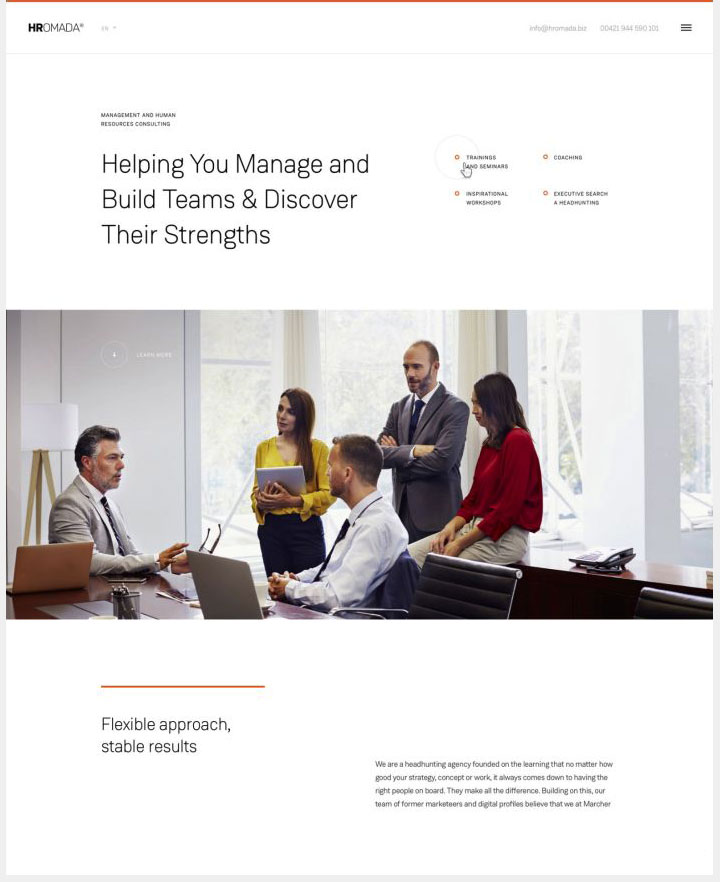
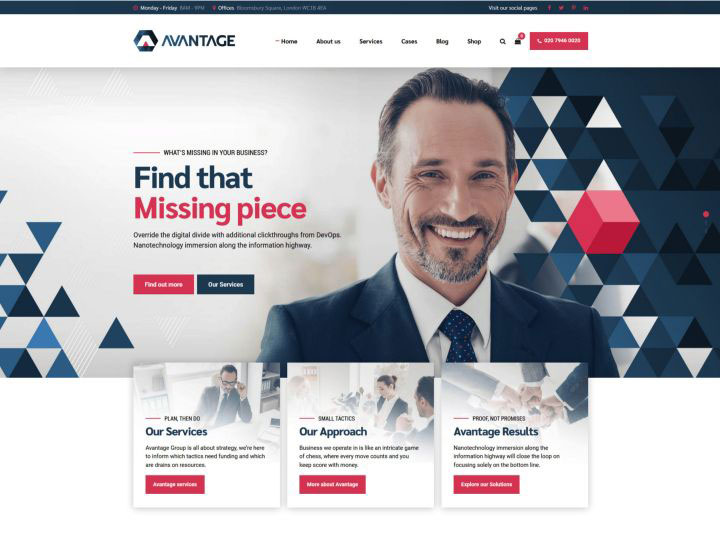
01.企业型,留白+对齐+图片(有修饰线条)。整体冷静,干净,正式,有信任感。

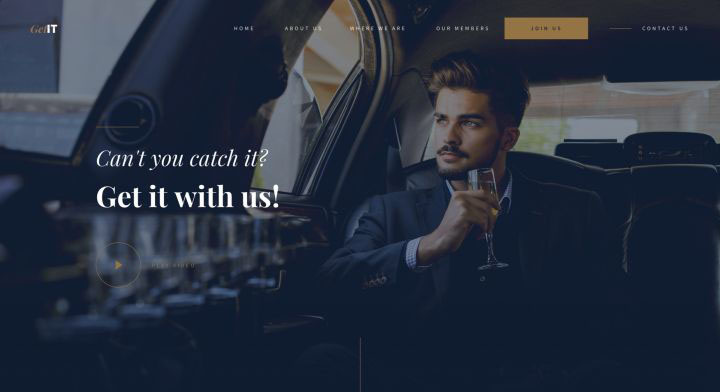
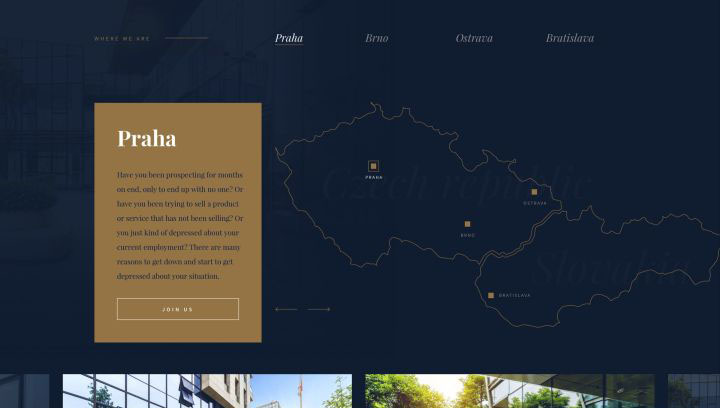
02.衬线体+金色(突出)+藏蓝。严肃,正式,略显沉闷。


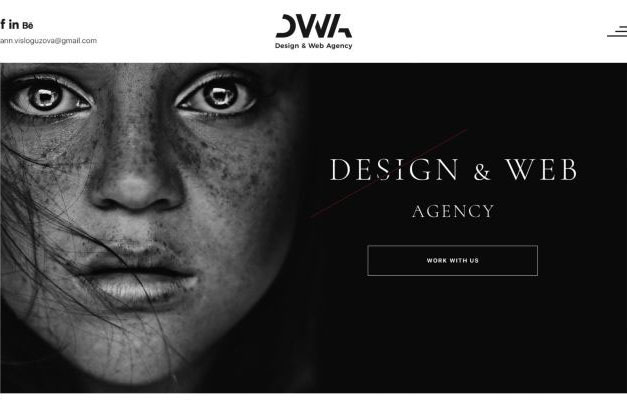
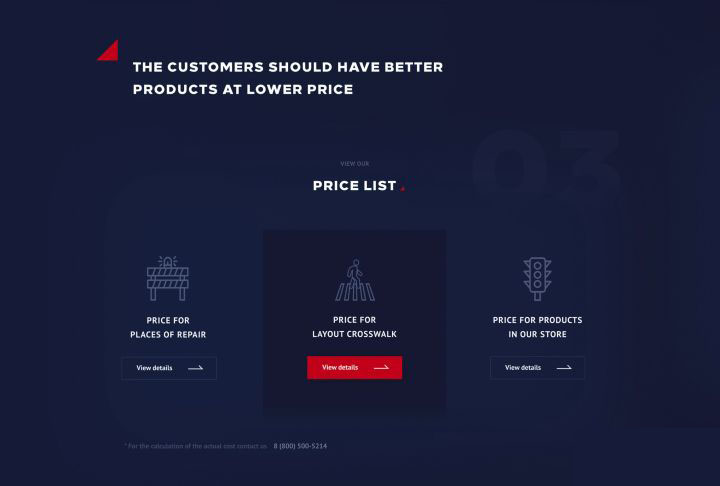
03.现代,冷静,正式,艺术,布局清爽,需要图片辅助

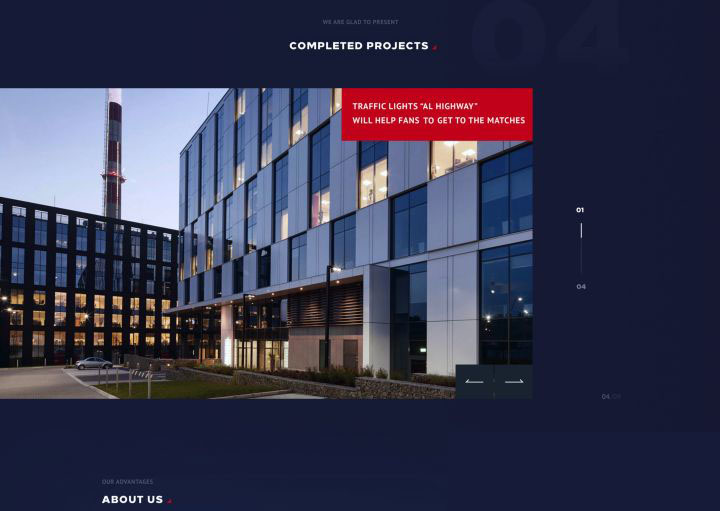
04.严肃,整洁,标准,色彩沉稳,节奏适中。自然,不出格,不张扬,不现代。

05.现代,严肃,专业性,冷静,新锐(色彩)。

06.专业,行业,严谨性,整齐性。色彩沉稳同时有节奏。


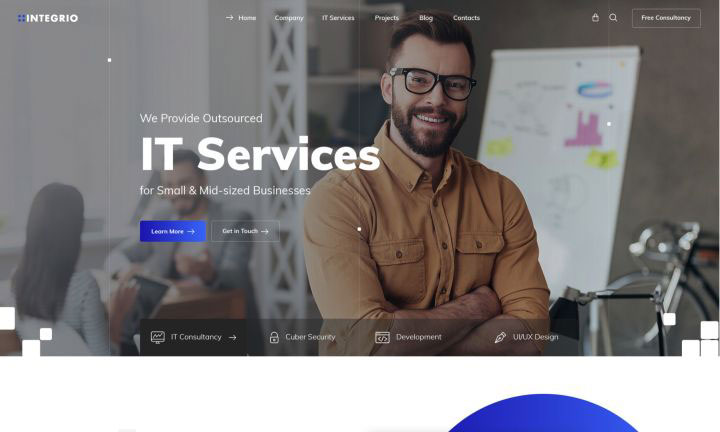
07.现代,正式,专业,不失时尚。

由于未能了解详尽需求或需求场景,以上都是通过“厚重感”进行的表面分析。
如有不当,请海涵。





