改良焦点状态的简单的UX设计技巧
哈喽,大家好!我是5PLUS。为了帮助更多准备入行的小伙伴对UI设计培训的疑问,整理一些比较细致知识分享给大家。
焦点状态是确保用户界面可以让不使用鼠标的人正常浏览的一个重要部分。并确保每个人都有积极的用户体验。
简而言之,焦点状态突出显示了当前元素,该元素使人们能够使用键盘或语音控制软件或技术来浏览网站并与之交互。
对于大多数设计人员和开发人员而言,它们在很大程度上也被遗忘了,这通常意味着很大一部分人在与这些用户界面进行交互时的用户体验很糟糕。
因此,为了使网络更好一点,这里有一些简单的技巧,可用于改进用户界面中焦点状态的设计。
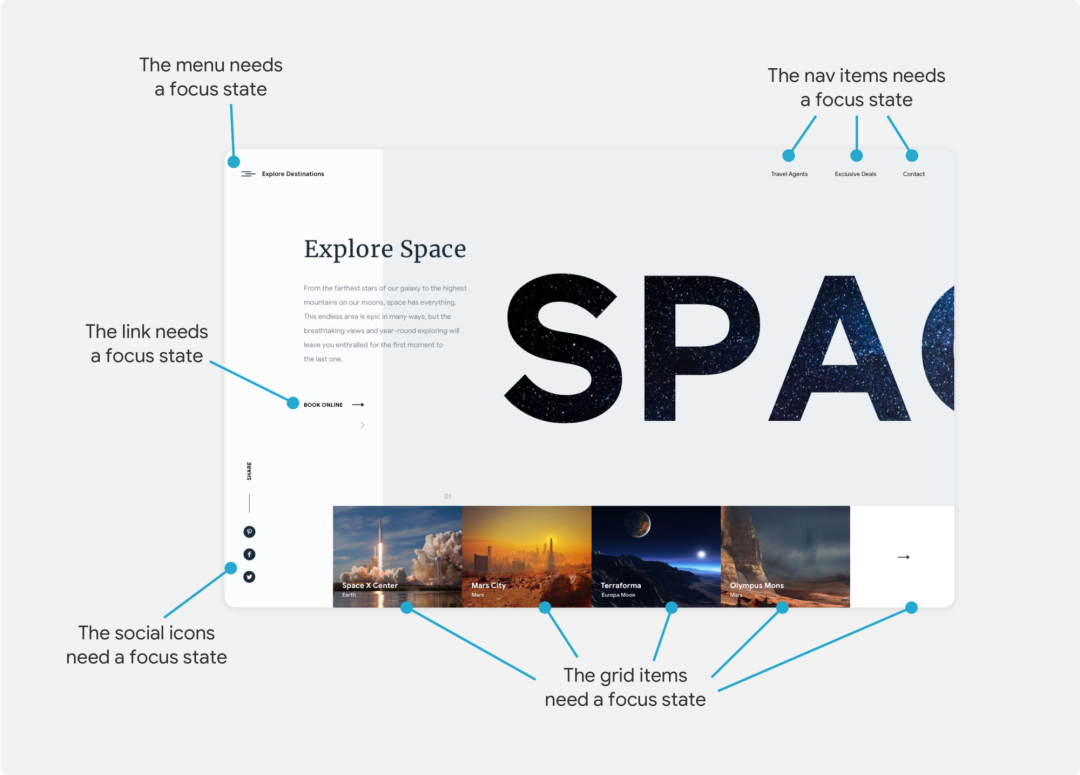
1. 知道哪些组件需要焦点状态
用户界面中的任何交互组件都需要一个焦点状态。事情就这么简单。这听起来似乎很明显。但是,为什么我们忘记为可单击列表项或卡片添加焦点状态?大多数时候,我们只为表单元素创建焦点状态。图标,头像,卡片,列表项,网格项,切换,工具提示,滑块以及所有其他交互式组件都需要处于焦点状态。

用户界面中的任何交互式组件都需要焦点状态
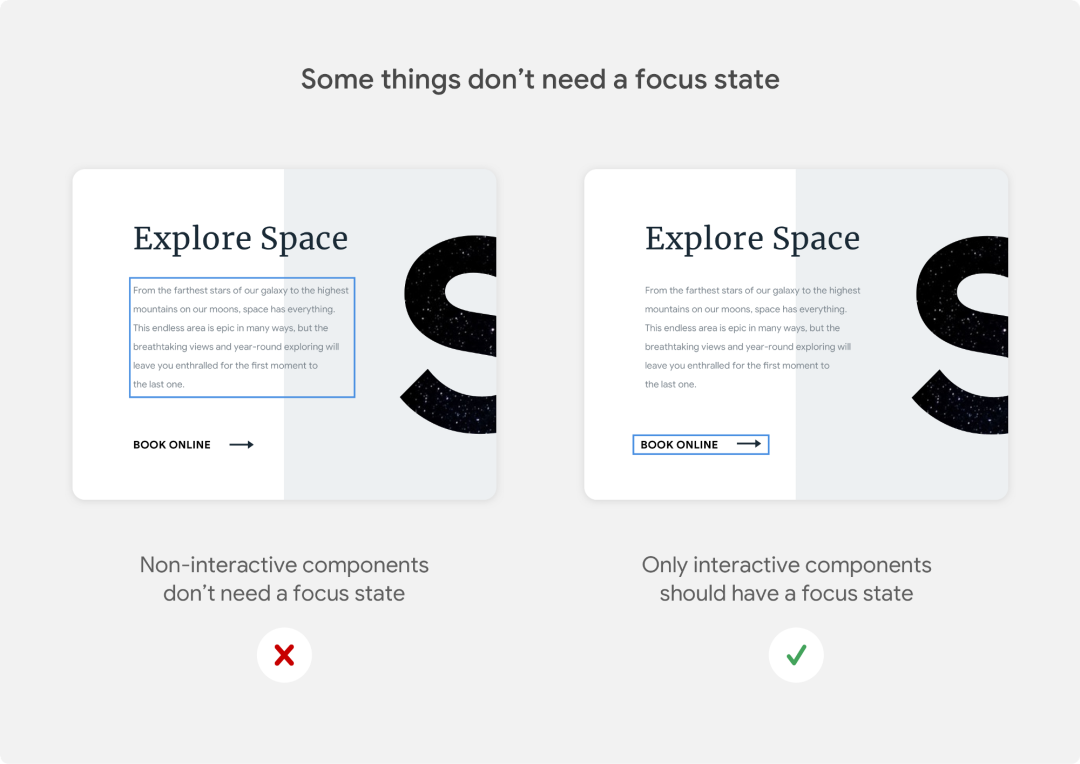
值得注意的是,并非所有组件都需要具有焦点状态。我遵循的简单规则是,如果组件不是交互式的,则它不需要焦点状态。例如,标题或段落不需要焦点状态。但是段落中的链接确实需要焦点状态。这同样适用于模态,对话框,导航栏,整个屏幕等。

并非所有组件都需要具有焦点状态
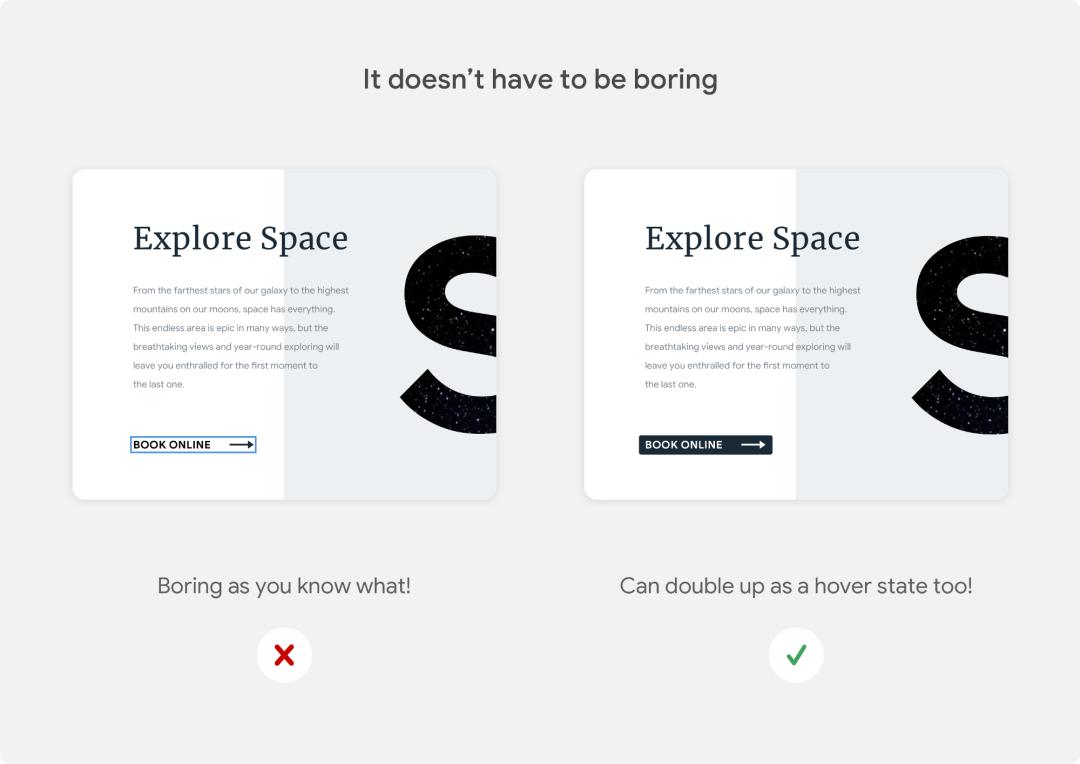
3. 把它做成好看的样子
请摆脱浏览器默认外观,并适当设置其样式。它应该看起来和感觉上像你的视觉身份。设置焦点状态的风格就是为所有用户提供统一的体验。只需确保你所做的更改可以改善用户体验。

焦点状态不必很无聊
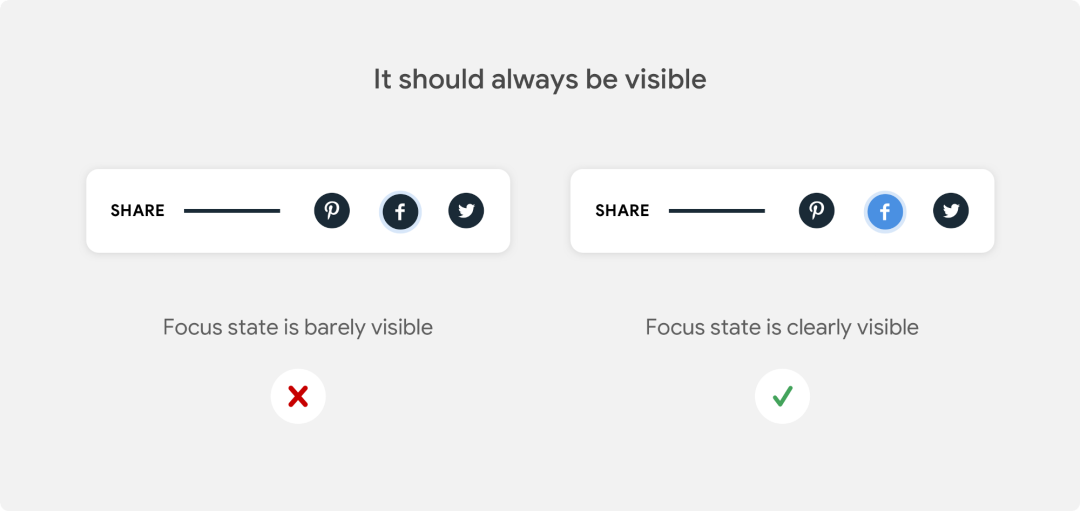
4. 焦点状态应清晰可见
另一个明显的提示,但一些焦点状态几乎看不见。是的,我的意思是那些在任何其他组件状态之间具有最小对比度的组件。
正如我在前面的技巧中提到的那样,焦点状态看起来不错,因此请确保用户可以快速轻松地识别它们。

焦点状态应清晰可见
并确保关闭专注于当前隐藏的元素(如屏幕外菜单)的功能。
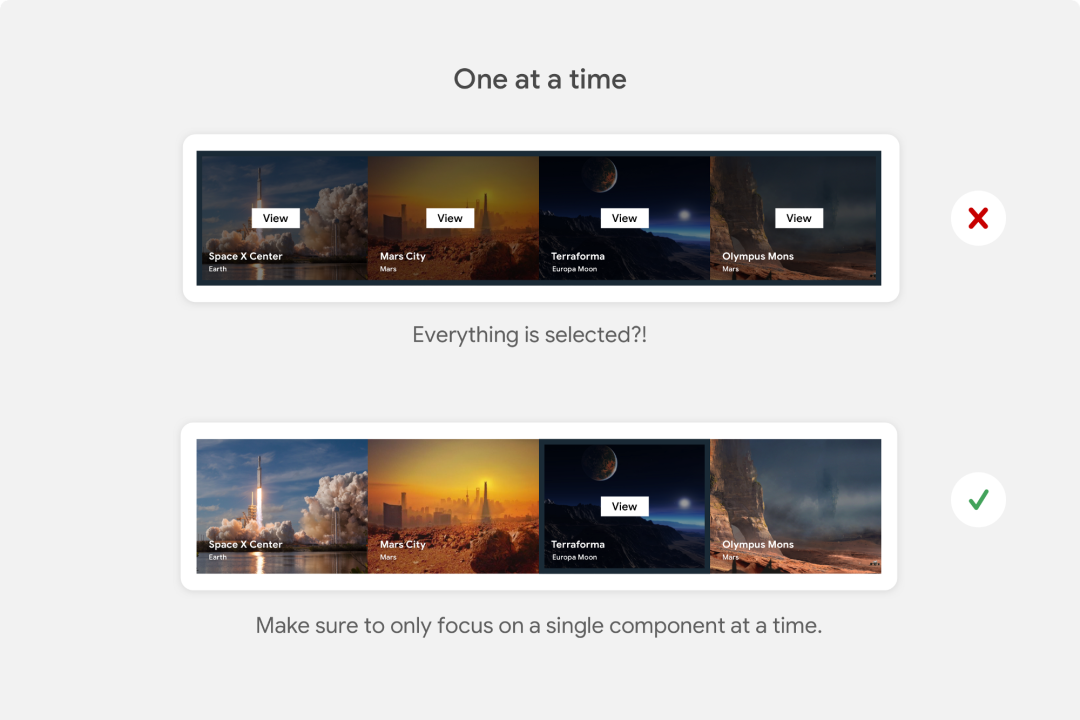
5. 一次一个
你不能一次与两个组件进行交互,因此也不应该同时专注于多个组件。

确保一次只关注一个组件
原文链接:
https://uxdesign.cc/simple-ux-design-tips-for-better-focus-states-9a7a0c22fce4
作者:Shane Doyle





