初级UI设计师犯的错误
哈喽,大家好。北京5PLUS学院为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
从设计开始,我从没想到我的文件需要我以外的任何人都可以访问。不仅易于访问,而且易于理解和使用。
问题是,我的设计仅供我使用。如果其他任何人跳入我的设计文件,甚至进行快速编辑,他们在尝试浏览时都会感到困惑和沮丧。
设计文件中的所有内容都杂乱无章,但我也没有正确地组织文件夹中的资产。这意味着,如果存在图像资产,字体等,那么当我将其移交给文件时,它很可能会从文件中丢失。
我从惨痛的教训中认识到,没有组织的工作流程会导致更多的工作,是一种草率和不专业的工作方式。
我并不完美,但我现在所做的与我初学时相比,更有条理:
- 将所有Sketch文件和设计资产组织到存储在云端的文件夹中
- 设计时,我命名每个图层和组
- 命名每个画板并水平排列画板的点击方式
- 在Sketch中使用不同的页面来组织软件的各个部分

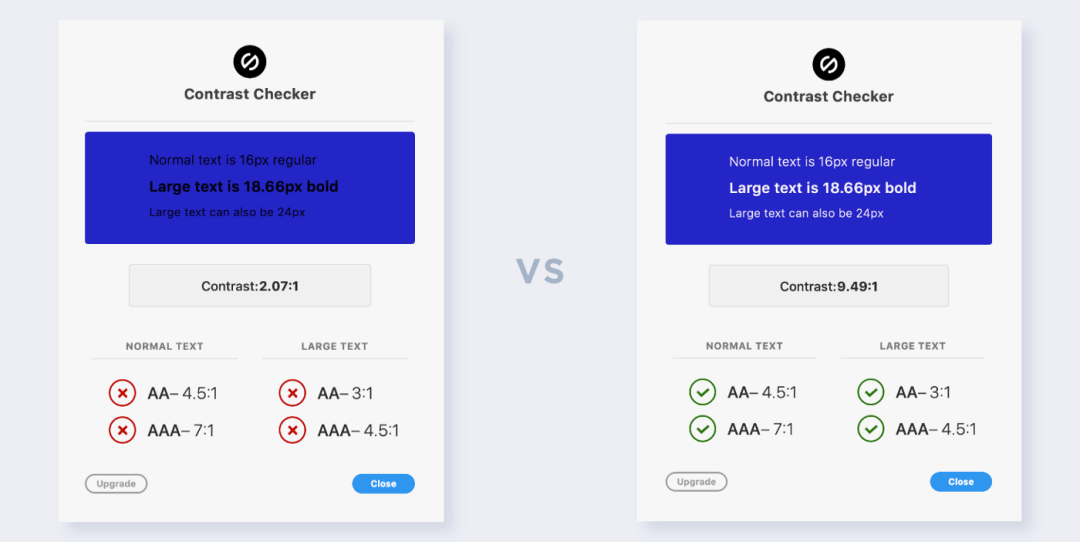
对于初学者来说,不为可访问性进行设计是很常见的。大多数新手都试图掌握什么看起来不错,而经常忘记考虑不同的用例或将与他们的产品交互的用户。
在我从事自由职业的早期,我开发的一些最初的产品根本没有考虑ADA法规。坦白地说,我很确定我甚至不知道那是什么。
我将设计按钮或文本的颜色对比度较低,因为它看起来更美观。或者,我将缩小字体大小到10像素,因为它更适合我的水平空间。
如果你要制作一个简单的图形以欣赏那些Dribbble的喜欢,这些很好,但是在为真实的人类开发实际产品时,这不是一个好习惯。
问问达美乐(Domino’s)就知道了,他们最近被一个盲人告上了法庭,因为盲人无法访问他们的网站。在现代社会,不遵守《美国残疾人法》就相当于建造一间残疾人无法进入的餐厅。不要像Domino那样设计可访问性。
设计程序的可访问性插件Stark大大帮助了这一过程。
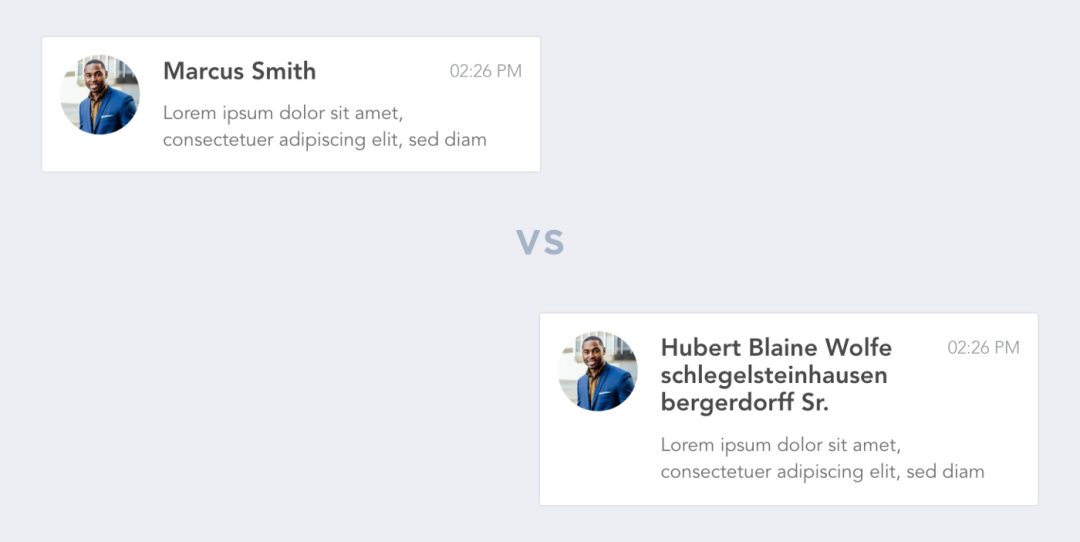
当我发展自己作为UI设计师的技能时,我总是避免破坏我的设计。破坏设计本质上意味着输入的用户数据会破坏界面的布局或美感。
这对于设计师来说可能不太舒服,但对于设计灵活、可伸缩和用户友好的产品来说,这是一个至关重要的组成部分。
当我送去制作的原型有一个6个字母的名字时,它可能看起来很棒,但是当休伯特·布莱恩·沃尔夫-施莱格尔-施泰因-豪斯登-伯格-多夫(Hubert Blaine Wolfe-schlegel-stein-hausen-berger-dorff Sr.)尝试使用这个应用程序时会发生什么呢?

当初学者从头开始创建某些东西时,我通常会设计一些我认为看起来很干净的东西。我不会考虑网页设计的基础知识,这些基础知识会使我的设计开发变得更加容易。我也犯了一些基本的设计错误,如果我在设计过程中投入更多的时间,这些错误是可以很容易避免的。
一些错误包括但不限于:
- 与我的排版不一致,没有定义的h1,h2,段落等。
- 我没有创建一个具有凝聚力的设计系统,所以我所有的组件都具有不同的填充和样式。
- 填充和元素间距不一致,并且未与网格对齐。
- 我的头像不一致,通常来自不同风格的不同图标包。
- 没有定义的调色板或一致的颜色。
层次结构,那是什么?
在我的旧设计中,我能看到的最明显的错误之一是我很少注意所呈现的信息的层次结构。我经常使用相同大小和重量的字体,但重要性级别完全不同。
我也会在不必要的地方使用大胆的颜色,因为我认为它看起来很酷。
我现在喜欢摘下眼镜,眯着眼睛,或者从电脑前后退几步,看看页面上哪些元素最突出。
容易陷入Dribbble世界,然后所有漂亮的渐变很快就会忘记设计的目的和目标。
我确实迷上了在Dribbble上发现的特定交互或设计风格,并试图使它们在我的设计中起作用。有时看起来不错,但实际上,它根本不适合我的用例。在Dribbble上找到灵感是非常好的,但是受到启发和盲目复制UI组件之间会有区别,因为它有一个新的外观。
设计和开发不是一对一的,由于各种限制,并非所有设计都能以设计方式实现。
偶尔,我也会为开发环境中不可能出现的流程创建交互或想法。或者,它会使开发过程完全复杂化,而不会给应用程序增加价值。
了解业务目标,项目范围,时间表和产品开发方式有助于我更好地了解应优先考虑的事项。

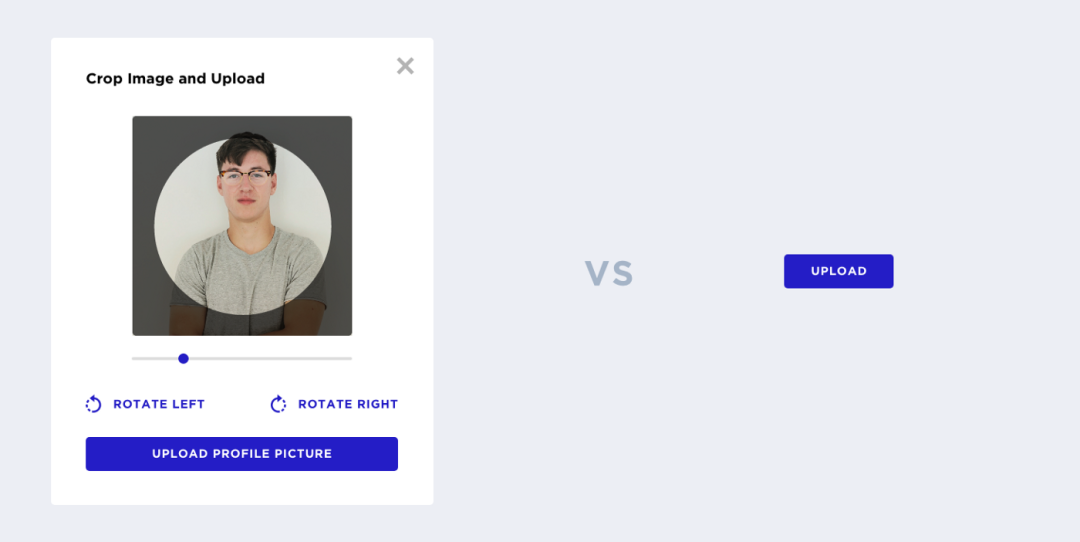
例如,假设我正在设计一个需要个人资料页面的界面。如果在我的设计中,我为用户提供了上载个人资料图片的交互和允许他们也裁剪该照片的对话框,那么这可能会使开发复杂化。通常,除非它是社交媒体应用程序,否则编辑个人资料图片可能是不必要的功能,会使应用程序过于复杂。

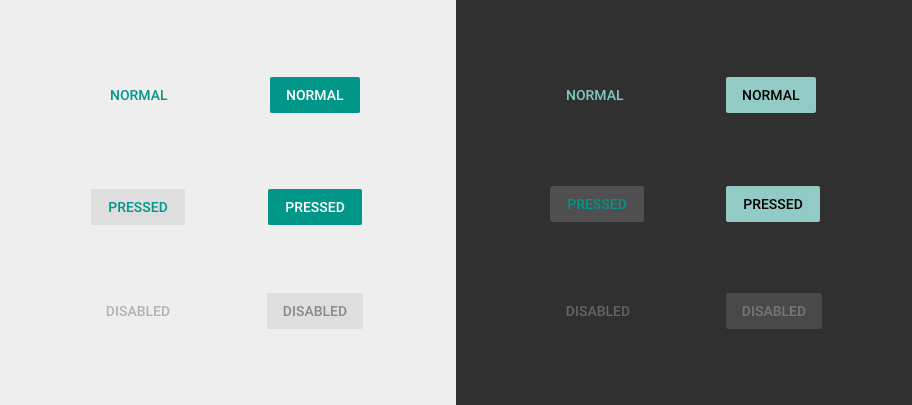
在为开发进行设计时,缺少状态要么会在经验中造成空白,要么需要开发人员来填补。这常常会在设计中造成不一致,并在以后的工作中出现问题。
作为UI设计人员,我经常会经常跳过这一步。我的设计没有考虑所有可能的不同状态,例如错误,成功,活动,禁用,悬停,空,填充,加载等。
例如,如果我正在设计一个愿望清单,则需要在用户向其愿望清单添加任何内容之前先考虑该状态,即空状态。没有这种状态,体验中就会有漏洞。像这样的失踪状态是菜鸟的行为,我曾多次为此感到内疚。
在我看来,线框图是UI设计中最基本的步骤之一。它使我能够概述内容和层次结构。我喜欢Whimsical中的线框图,因为这是探索不同想法和布局的低风险方法。开始时,我将一头扎进高保真度,甚至不知道如何布置所有内容,而只是模糊地知道需要什么功能。
这不一定是错误的方法,但是当我的高保真设计无法解决时,通常会浪费时间。如果我的利益相关者不批准UI的流程或布局,也可以节省大量的时间。我可以重新设计线框。
能够确定一项任务将花费我多少时间仍然是我正在开发的一项技能。随着时间的推移,我会逐渐掌握这一点,但我永远不会百分百准确。
我现在估计时间和过去习惯之间的区别在于,我不会为自己或客户设定不合理的期望。如果我想知道需要多长时间,我会加倍估计。
这有两件事;希望我将有更多时间完成任务。如果我可以在预期的时间内完成一半的交付,我也将有机会超额交付。
不过,我仍然不愿提供时间估计,因为这会增加额外的压力,这可能会阻碍我的创作过程。话虽这么说,项目有最后期限,所以时间管理是我过去几年磨练的另一项宝贵技能。
原文链接:https://uxdesign.cc/10-mistakes-i-made-starting-out-as-a-ui-designer-93ec45d1ad39
作者:Danny Sapio





