当某个设计趋势变得非常流行时该怎么办?
哈喽,大家好。北京5PLUS学院为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
到目前为止,您可能已经习惯于看到设计趋势的变化。但是,您是否曾经考虑过将网站或者APP放置太长时间而对网站的传递趋势忽略?作为UI设计师,您有几种选择。您可以完全忽略流行的设计趋势。您可以采进行改版,在它们过时后将它们进行升级,或者可以对它们进行独特的改造。本文将帮助您确定哪种方法最适合您去设计。
我最近在读了一篇有关语言饱和度的有趣文章。这是问题所在:
消费者并不总是了解企业开展业务或为其创建的解决方案的技术性。因此,撰稿人使用行话将“具有计算功能的互联网连接设备”转换为“ 智能手机”,“ 智能手表”和“ 智能扬声器”。其中一些流行词像野火一样散布开来,很快就找不到不使用它们的品牌或网站。当这种情况发生时,在消费者心中,这些词语以及相关的产品或服务将变得毫无意义,因为每个人都在说同一件事。
当设计趋势变得太流行时,也会发生同样的事情。
但是您有什么选择?您是否应该继续追随设计潮流,以使您的网站不会落伍?今天,我们将研究您的选择。
应该如何应对流行的设计趋势?
明确地说,我并不是建议您忽略任何和所有上升的设计趋势。
我们绝对需要全面采用某些趋势。像极简主义和移动优先设计。当有大量可量化的证据表明需要一种设计技术时,请不要忽略它。
我要说的是设计趋势,但并非旨在加强网络。取而代之的是,它们仅是为了提高网站的参与度。
野蛮主义。大量的动画加载,主页滑块。主页英雄滑块等设计特效,还是很酷的,第二个流行的网站开始采用这些趋势,并且一旦作家和设计师开始将其纳入设计趋势综述中,则仅数月之内,消费者就将其淹没。这就是横幅失明的时刻。
那么,当您了解一个有望带来巨大成果的新设计趋势时,您有哪些选择呢?
忽略它并坚持使用有效的方法
您应考虑使用此选项的一些原因:
您从事短期网站项目。
对于那些建立网站的人,将其移交给客户,然后希望他们在下一个网站上再次拿到您的业务感到幸运,顺应时尚潮流的设计趋势可能不是一个好主意。
您知道设计趋势如何迅速变化,那么为什么要将您的客户置于网站上的设计过时的位置?将要发生的三件事之一:
他们将保留过时的功能,并且不知道这会花费他们转换成本。他们会在启动后不久要求您提供删除功能的帮助,并且对于很快需要返工不满意。他们会向另一位设计师寻求帮助,因为他们不高兴您将他们置于这种不太理想的位置。
除非您的客户有充分的理由说明为什么他们需要利用过时的设计趋势,否则请尝试劝阻他们。如果他们了解其中一些趋势的短暂性质,以及横幅盲目性因过饱和而如何发展,则他们应该坚持使用有效的方法。
您正在为一家非常完善的公司设计(或重新设计)网站。
当为一家在受众群体中享有长期声誉以及成功运营的公司建立网站时,采用一种过时的趋势可能会带来风险。
我浏览大量的国外网站,因此下面我都会以国外的网站进行举例说明,因为我个人觉得国外的网站设计风格更符合国内的网站设计趋势,简约大气,更能吸引更多的客户和浏览者,公司里的很多设计者也都是模仿国外的网站进行设计,可苦了我们这些前端编程者。
以下面站点为例:

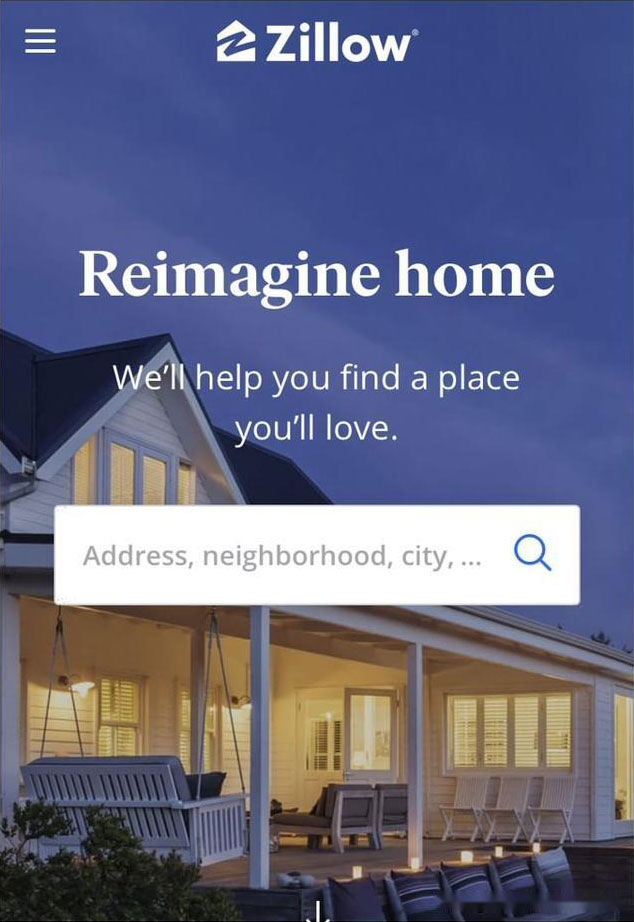
Zillow在手机端的主页
这是今天的移动主页。本质上,它简单,时尚且直观。
您能想象如果设计师决定将视频背景添加到banner会发生什么?还是通过弹出搜索框来降低浏览体验呢?
您必须真正考虑对预期设计的破坏会对事物流产生什么影响。因此,在设计本着一致性和便利性对称的品牌打造产品时,最好忽略过去的趋势。
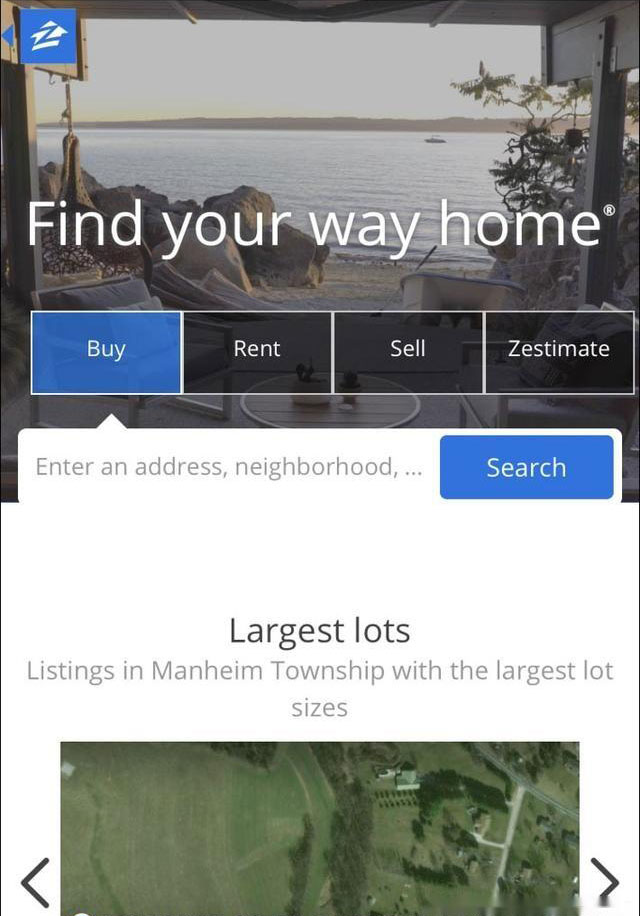
这并不意味着不应重新设计此类网站。就像我之前说的那样,持久的设计“趋势”不可忽视,因为它们使我们能够朝着正确的方向移动网站(例如响应式设计)。例如,这是之前的移动主页:

之前的主页
看看在短短几年内使网站具有移动响应能力和移动优先的网站方面,我们已经走了多远?这些是不需要辩论的流行更改。
●公司的目标是建立关系。不增加销量。
我意识到,每个网站都需要转化才能生存。但是,许多业务模型不能仅靠一次性销售就能维持下去。持续不断地向新客户推销成本很高,这就是为什么某些企业专注于与客户群建立长期关系的原因。
这就是为什么您需要避开这类网站上促进转化的设计趋势。
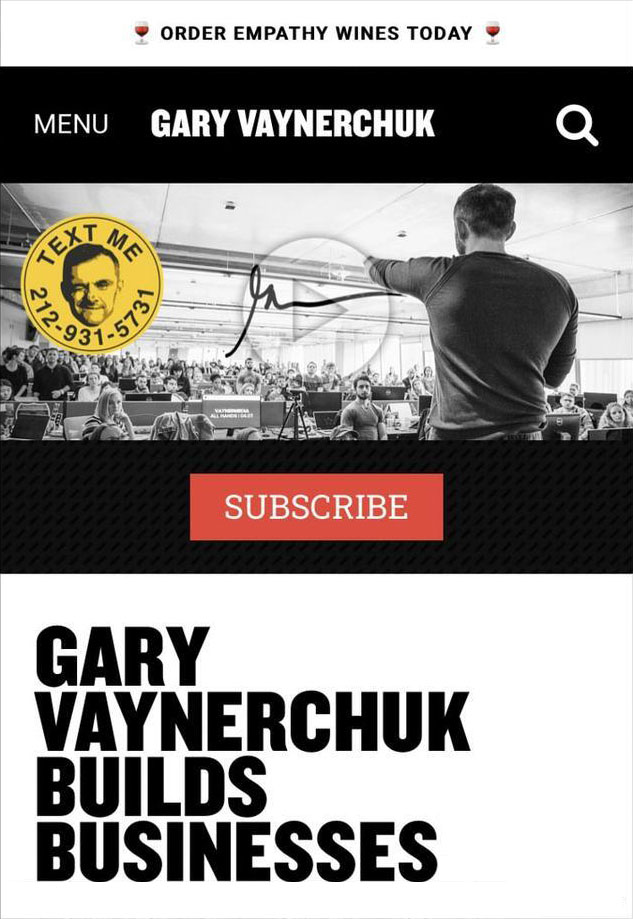
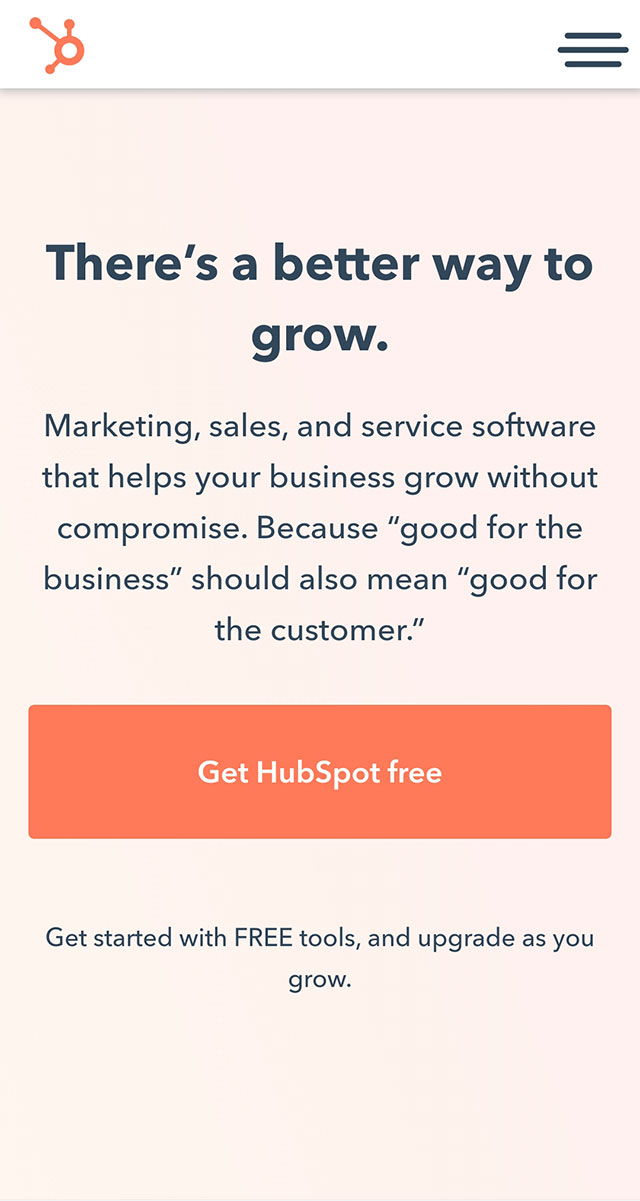
以下面的站点为例:

移动网站没有传递设计趋势和元素
我看到这类网站设计都会增加两个弹窗,基本都是形成一个对比,例如:其中一个按钮会带有“是的,我想改变我的生活!”之类的内容,另一个是用“不,我喜欢住在肮脏的房子里”之类的内容,这样的内容对比势必会让用户感到反感,我们应该用最新鲜的元素和设计来吸引用户。
请记住,如果您要为建立网站的品牌也承担着类似的使命“建立长期和有意义的关系”,千万不要因糟糕的设计决策而导致没有达到预想的效果。
采用趋势,但要关注市场饱和
金融科技领域的许多作家不得不转向更简单的写作风格,大家对这句话有什么不同的见解?
“起初,新创业公司使用行话和流行语来突出他们的崭新技术并赋予自己竞争优势。”
我认为这对设计师也是一个很好的教训。赶上设计趋势的潮流并非总是一件坏事,特别是如果它已被证明有效并且仍处于公众意识的早期阶段。
因此,尽管在明显的情况下可以避免设计风潮,但我认为有时还是有必要利用它们。唯一的事情是,您不能只实现设计然后再保留它,不去使用它。
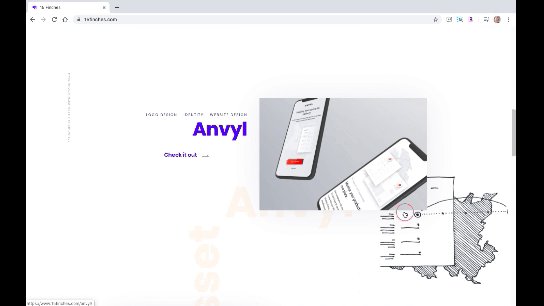
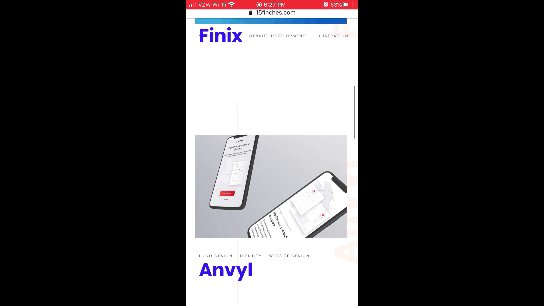
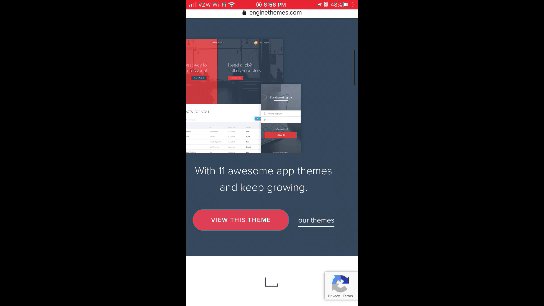
例如,这是PC的动画网站:

PC动画演示
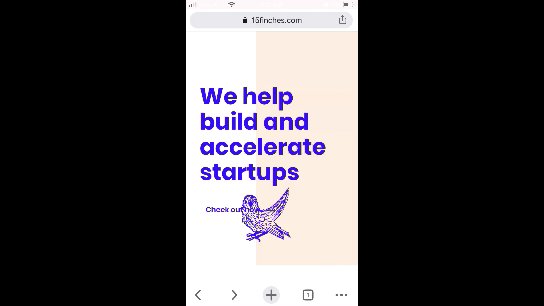
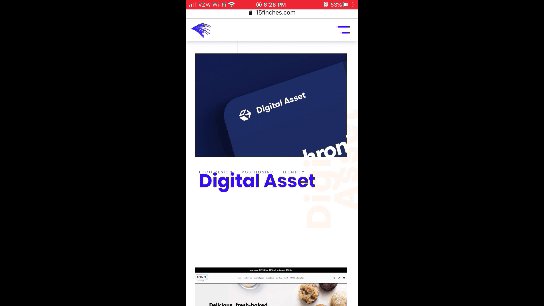
现在,让我们将相同的动画体验与用户在移动设备上获得的体验进行比较:

移动动画演示
这时候我们就可以看到移动端很多的动画都被取消,而且出现了分层错误,在此移动网站上做出的许多设计选择应被逐步淘汰。
- 在背景中的垂直字体应该去掉。它可能会为桌面站点添加效果,但在移动设备上着实难看,很多人觉得这些都是切页面程序员的锅,但设计初期就已经出现错误。
- 在桌面上的现场动画并没有转化到移动设备上。为了向访问者提供一致的体验,设计师应致力于移动优先设计。
- 在整个移动网站上也存在分层错误,文本经常覆其他盖文本的部分以及缺少号引导用语按钮。
正如我所说,在某些网站上可以采用短期设计趋势。只要注意他们。
例如,有些网站的设计一直在变化,但是它采用的任何设计趋势似乎都不会使它们受到欢迎。往往会在它们变得过多之前就切掉。这是要记住的关键。

应移动优先
如果您想利用流行的设计趋势,需要与客户长期合作。这样,您开始注意到的第二个:
市场过度饱和,趋势已经完全陈旧,否则您的用户对此反应不佳。
走相似但不同的方向
当一种设计技术或元素立即普遍流行时,它具有更多的价值,而不仅仅是增加转换或创建更漂亮的设计的能力。
看看它为什么会被它所吸引。如果您了解推动时尚流行的因素,则可以利用其中最重要的部分,将其制成自己的东西,并具有真正的持久力。
之前滚动屏网页设计之后不久。尽管有一些网站利用了这种趋势,但还是未能大部分流行,现在H5动画继承了这一切,很多站点开始走动画,分屏的方向,效果还不错。
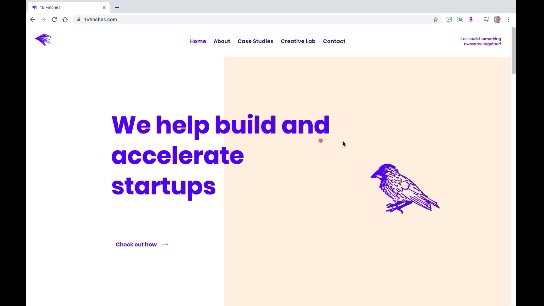
让我们看一下使用此方法的网站的最新示例。
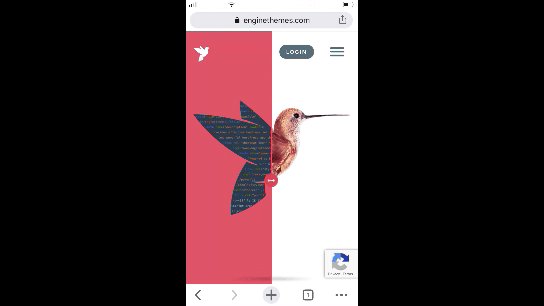
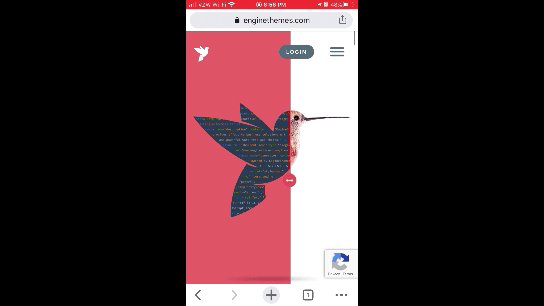
你们都熟悉分屏设计的趋势,对吗?无论是在静态形式上,还是在另一半移动时,屏幕的一半都保持原样,它在桌面上都可以很好地工作。但是在手机上?不太好。

应移动优先
如果您想利用流行的设计趋势,需要与客户长期合作。这样,您开始注意到的第二个:
市场过度饱和,趋势已经完全陈旧,否则您的用户对此反应不佳。
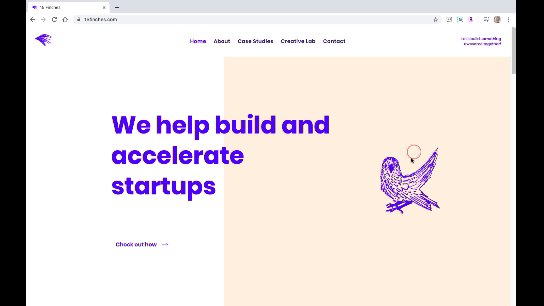
选项③:走相似但不同的方向
当一种设计技术或元素立即普遍流行时,它具有更多的价值,而不仅仅是增加转换或创建更漂亮的设计的能力。
看看它为什么会被它所吸引。如果您了解推动时尚流行的因素,则可以利用其中最重要的部分,将其制成自己的东西,并具有真正的持久力。
之前滚动屏网页设计之后不久。尽管有一些网站利用了这种趋势,但还是未能大部分流行,现在H5动画继承了这一切,很多站点开始走动画,分屏的方向,效果还不错。
让我们看一下使用此方法的网站的最新示例。
你们都熟悉分屏设计的趋势,对吗?无论是在静态形式上,还是在另一半移动时,屏幕的一半都保持原样,它在桌面上都可以很好地工作。但是在手机上?不太好。

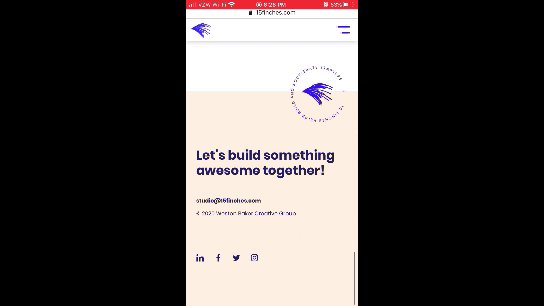
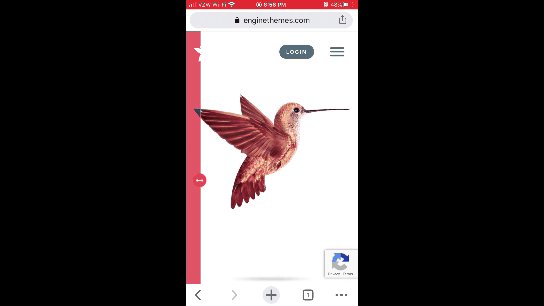
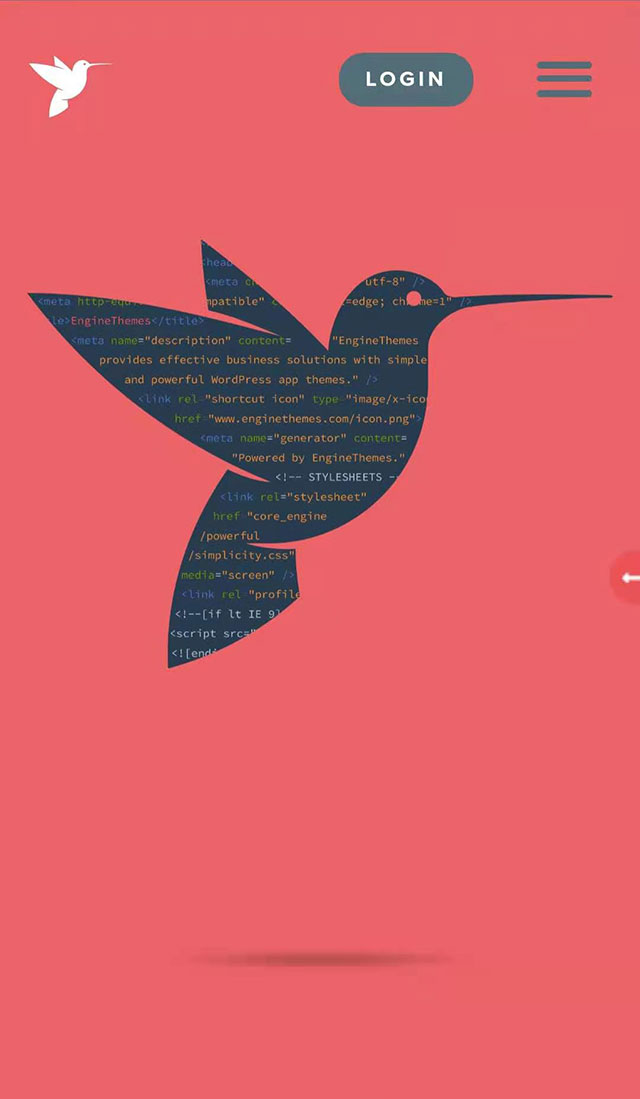
在它的动画、分屏图形中隐藏了一条信息
访客会注意到,将箭头移到右侧时,鸟形图中会仔细隐藏一条消息。当然,文本应该更大,但是如果移动访问者难以阅读,则可以放大。
但是你明白我的意思吗?当设计趋势突然变得流行时(很短或很长一段时间),这并不一定意味着您需要像其他所有人一样使用相同的确切版本。这就是为什么一旦外观精美的网站过时,过饱和就会迅速转变。
但是,通过对设计趋势进行创新,然后使其成为自己的设计,您可以赋予趋势真正的持久力,同时使网站在流程中脱颖而出。
总结
如果我们通过利用与其他所有人相同的设计趋势来过度使用它,则会使我们的网站面临变得多余甚至更糟的是看不见的风险。那么,如果我们不能利用设计的“行话”,我们该如何确立自己的优势呢?
事实是,没有一个明确的答案。可以这么说,您需要查看更多的设计风格,并确定哪种方法最适合您。您可以不去管潮流趋势,可以暂时采用它,也可以自己制造。
很多时候我们都看到的是千篇一律的设计风格,尤其在如今的数字信息时代,界面的设计跟内容的转化相当重要,我们不再是平平淡淡的展示内容,则需要更多的动画和用户体验良好的设计风格来吸引客户,我们还是侧重移动优先设计。
作者:Suzanne Scacca





