创建漂亮的阴影的一些技巧
阴影是现代网站和用户界面中的重要设计元素。
将阴影应用到有组织的矩形有助于创建深度感和层次感。
根据使用方式的不同,可以说这是一种有效的设计技术,可以为Uther创造乐趣和令人振奋的感觉。

以下是使用设计工具(例如Sketch,Figma和Adobe XD)创建更漂亮的阴影的一些技巧和窍门。
设计技巧和技巧以创建更漂亮的阴影
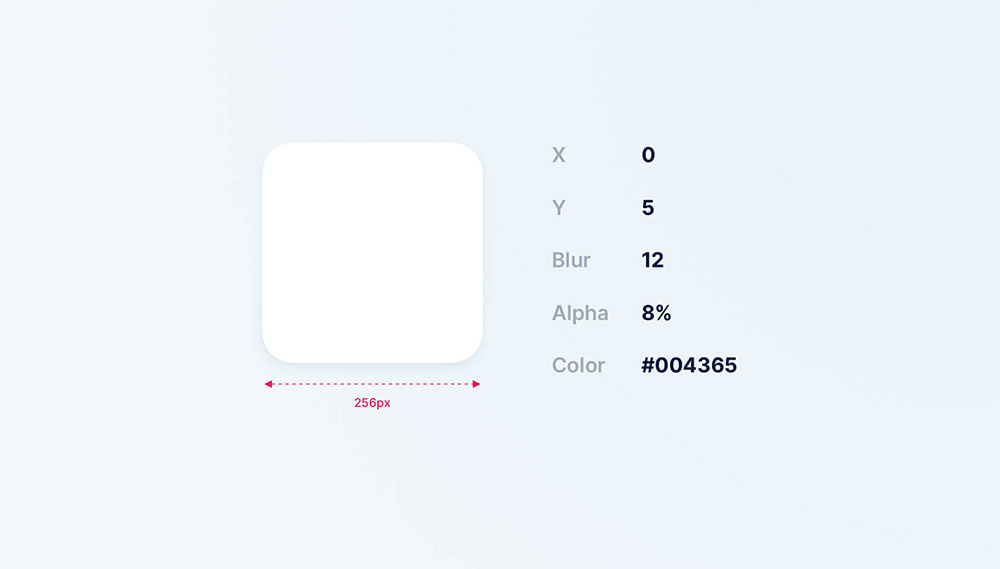
变软
避免在设计工具中使用默认的阴影。而是将阴影的不透明度调整为大约5-25%,并将模糊设置为紧密。

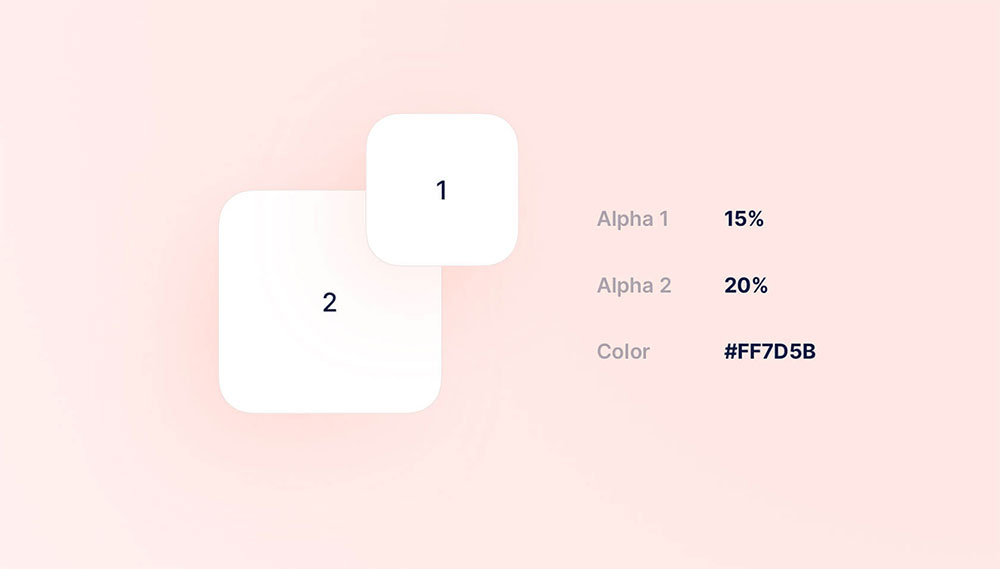
使用多个阴影
为了使设计元素和背景之间的距离更真实,请尝试将多个阴影应用于一层。

此技术可以用CSS表示。您还可以参考本文的许多示例示例,以了解如何实际应用阴影。
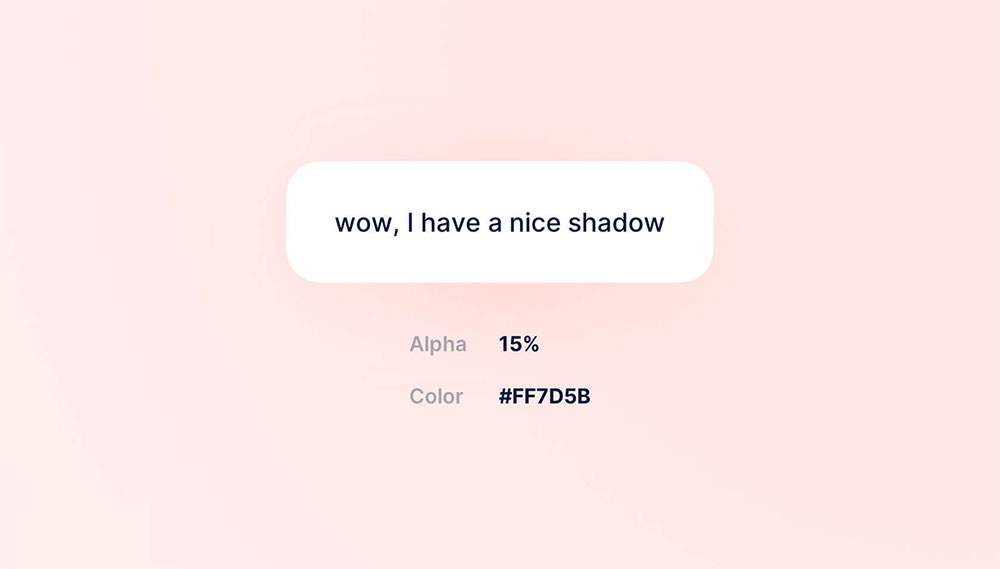
请勿使用黑色
您应该避免将黑色(#000000)用作阴影。为了获得更逼真的阴影效果,请选择一种基于设计元素的背景和周围颜色的配色方案。

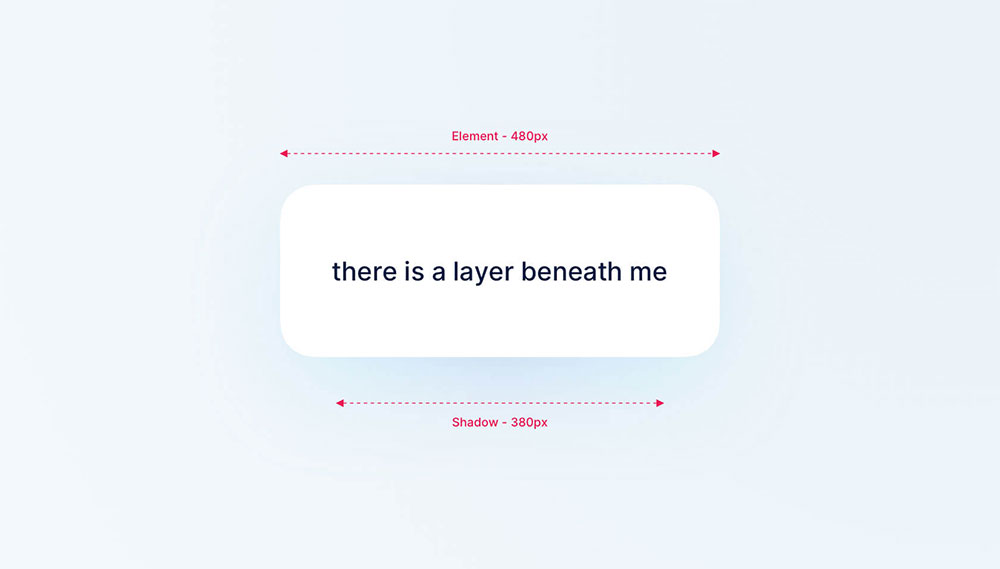
将另一层用作阴影
如果需要更好的设计,可以复制图层并将其放置在原始图层下,以获得更自然和自然的阴影。
目前,重点是使模糊最大化并减小复制并移至背景的图层的大小。

增添深度感
考虑光的方向放置阴影,使其看起来像在发光。您可以通过减少前层的不透明度并添加一些边界来创建更深的气氛。

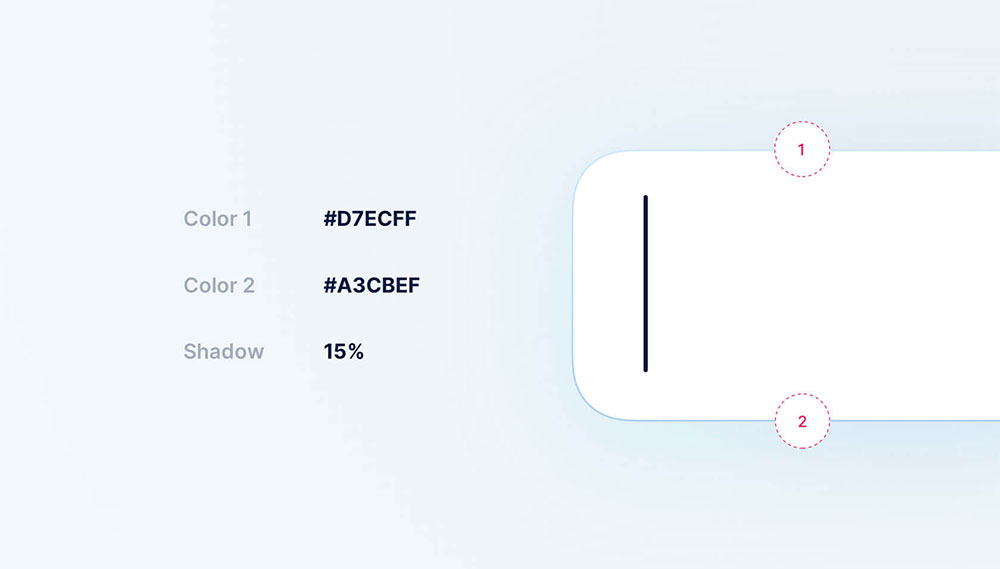
强调阴影
一种简单的技术,可以通过向边框添加两步变化的渐变颜色来强调阴影。

模糊图像的背景
您可以通过复制图像,将其移至后层并添加以散发模糊效果来创建更自然的阴影阴影。

参考来源:photoshopvip





