如何设计更好的图标
图像学是用户界面中最关键的部分之一。这是一种视觉语言,代表命令,内容并揭示功能背后的含义。
您的图标应始终代表用户可以立即理解和识别的简单视觉隐喻。
根据您在产品中设计和使用图标的方式,可以为品牌带来独特的感觉。因此,这是我的提示,可帮助您设计更好的图标。
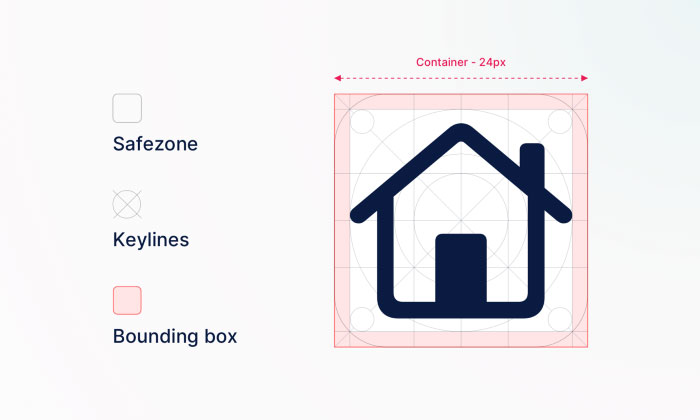
设置网格
你永远不会创造菊小号吨单个图标。您总是设计一套。为了使您的设置统一,您将需要一个网格。
定义安全区并设置关键线。使用结果网格作为模板来巩固所有图标的比例和大小。

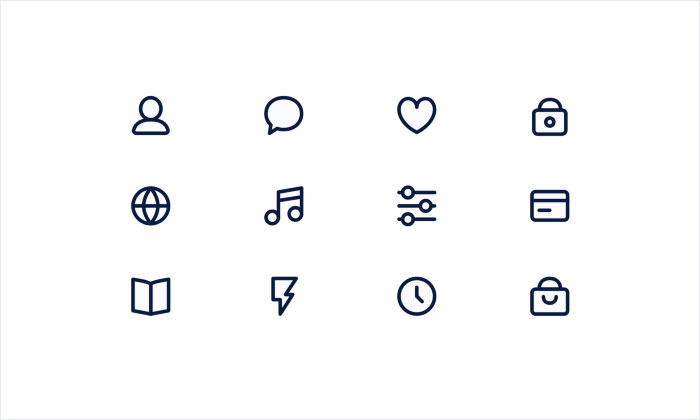
保持一致
设计布景时,请使用相同的线宽,角半径和填充样式。这将确保您的图标在品牌上看起来统一且易于识别。
实例:线粗-2px,拐角半径-3px ;

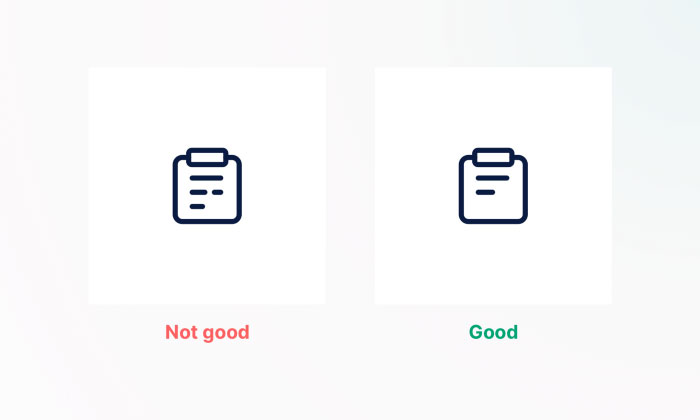
明确说明
图标设计越少越好。使用具有相同细节量的清晰隐喻使每个图标易于识别和理解。

使用相等的间距
在图标元素之间使用相同数量的空间,以使您的设置看起来和谐。
您可以通过在Figma,Sketch或XD中按住ALT键来计算矢量线之间的距离。

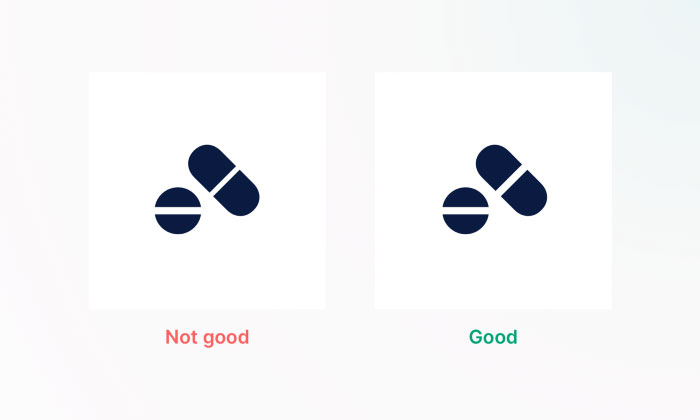
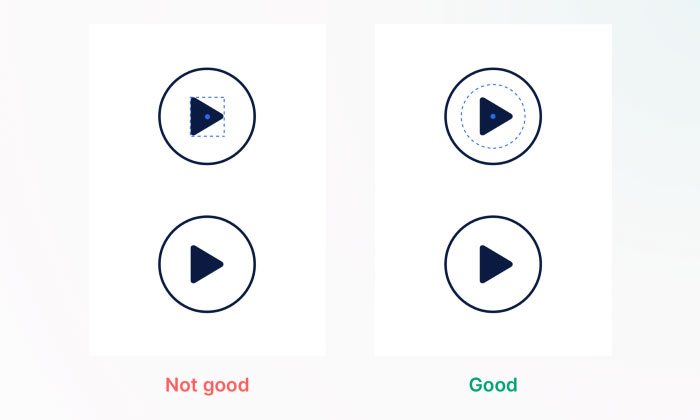
光学校正
根据光学中心对齐图标元素并平衡视觉重量。

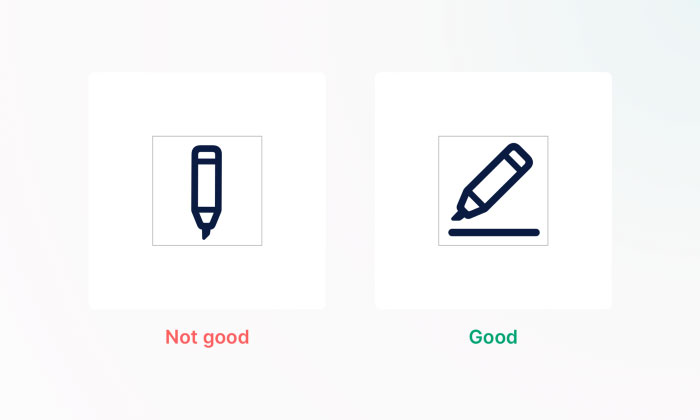
填补空间
旋转狭窄的图标并使用整个容器空间,以提高可读性。

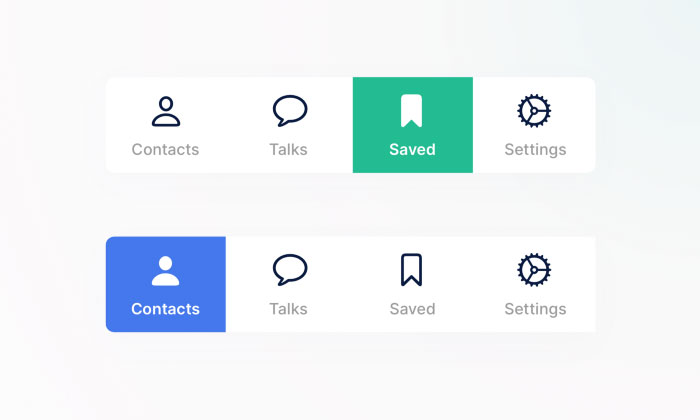
结合样式
使用填充和轮廓样式来描述界面状态,并帮助用户识别正确的图标或按钮。

作者:buninux
本页面最后更新于 2021年04月28日 11:07





