如何制作图标
每次您开始进行基于图标的新项目时,在完成构建图标的实际过程之前,都需要弄清一些关键方面。
我将其称为“研究阶段”,因为这基本上就是您要做的全部工作。根据您的时间和耐心,您将花费几分钟或几个小时,以寻找一些基本问题的答案。
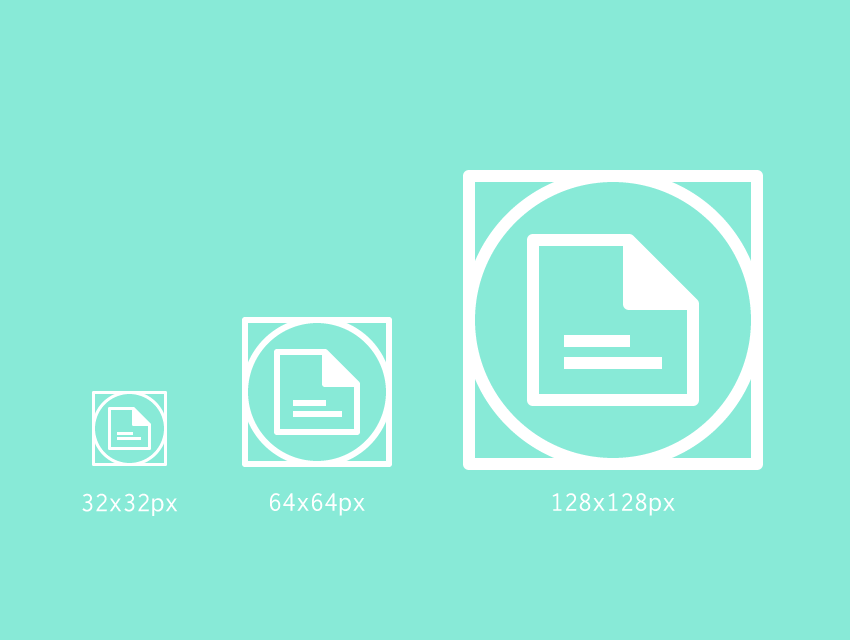
您需要多少个尺寸变化?
您应该经常问自己的第一个问题与您需要为特定图标创建的尺寸变化的数量有关 。
您需要一个,两个或更多图标吗?
如果由于某种原因最终要从事单一尺寸的项目,那么这部分应该很容易遍历。另一方面,如果您需要提供多种尺寸,那么您可能会发现自己泡菜了,特别是当您在做客户工作但没有清晰的摘要说明所需的值时。

对我们来说幸运的是,这些价值观中的大多数已经成为行业的“标准”,这意味着您不必为了弄清楚什么有效和什么无效而浪费时间玩数字游戏。
如果您知道将在哪里使用这些图标,通常可以通过简单的搜索来找到所需的大小值。
小图标:
- 12 x 12像素
- 16 x 16像素
- 24 x 24像素
- 32 x 32像素
- 48 x 48像素
中号图标:
- 64 x 64像素
- 96 x 96像素
- 128 x 128像素
- 256 x 256像素
大图标:
- 512 x 512像素
- 1024 x 1024像素
快速提示:如果仔细查看上述大小值,您会很快注意到,大多数大小实际上是通过将前一个数字加倍来创建的: 12> 24> 48> 96 ; 16> 32> 64> 128> 256> 512> 1024。
-
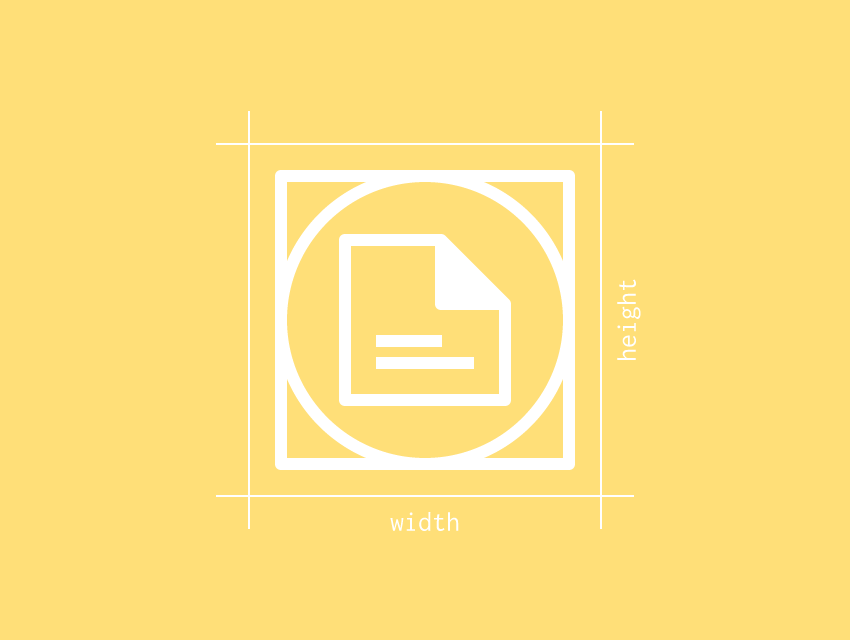
您的基本尺寸是多少?
在处理多个项目时,强烈建议您始终从最小的可寻址大小开始。
这将成为您的 基本尺寸,稍后将使用它来制作所有其他必需的尺寸。原因与 形状的 像素完美特性有关,如果您构建的尺寸较大,然后尝试通过调整尺寸来获得较小的变化,则该形状会崩溃。
在选择实际基准大小的值时 ,这全都取决于项目的要求,但一般规则是您应始终 尽可能小。

例如,如果我需要创建三个变体(16 x 16 px,32 x 32 px和 64 x 64 px),我将始终确保以16 x 16 px作为我的基本尺寸,然后创建其他人则加倍。
主体的主要定义功能是什么?
确定大小问题后,我们需要花一些时间来分解我们将要说明的概念。对我个人而言,此步骤是必需的,因为它使我能够识别和隔离其主要特征。
您可以轻松地做到这一点,方法是抓一张纸或打开一个文本文档,然后逐渐写下与形状,大小,颜色,组成元素/特征等有关的简短观察(关键字) 。
尽管有些人倾向于在研究的这一部分上花费较少的时间,但是增加额外的分钟可能被证明是非常有帮助的,尤其是在您刚开始的时候,因为这样做可以使您在获得“感觉”的同时更加轻松。
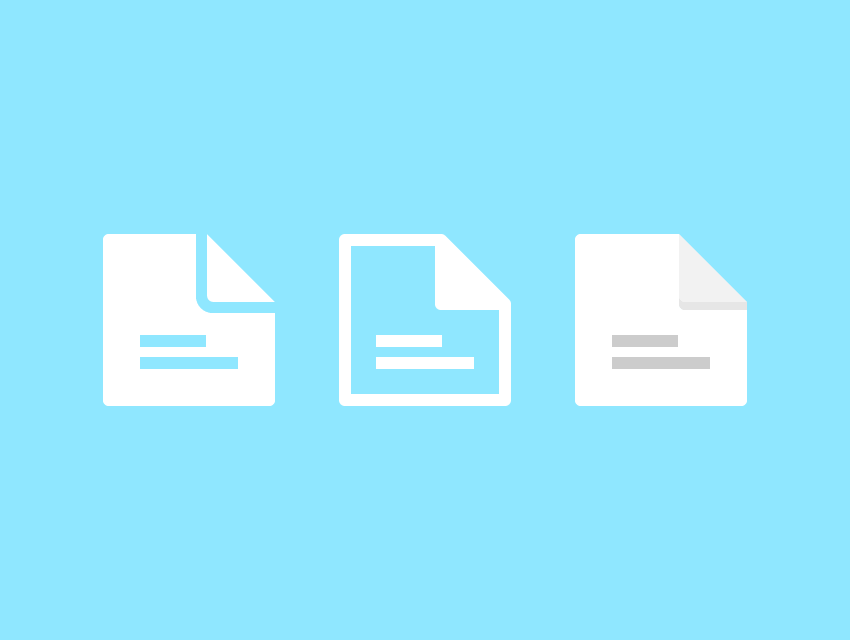
您使用什么样式?
在这一点上,我们可以并且应该开始考虑“样式”,换句话说,就是我们的图标最终将被拥抱的外观。
过去,情况有所不同,因为第一个图标的样式是由有限的显示技术决定的。反过来,这些形状最终塑造了这些视觉符号的外观,但也为有史以来的第一种样式奠定了基础,该样式使用由粗体,硬线定义的形状作为外部部分,而较细的部分用于内部细节。
如今,像素障碍早已被克服,使我们能够不断发展和创造不断变化和变化的新样式。

最受欢迎的样式是:
- 像素艺术
- 平坦的
- 材料
- 线条艺术
- 等距
- 字形
- 拟态
- 尺寸
- 手绘
- 动画的
就个人而言,当要为我的未来图标选择外观时,我通常最终会访问 Dribbble,在那里我倾向于花几分钟时间分析当前趋势。当我上下滚动时,我很快设法了解了自己想做的事情,然后我尝试坚持下去。
话虽如此,我强烈建议您从一开始就对您的目标有所了解,因为否则,您可能会发现通过反复使用不同的样式而浪费了很多时间。
哦,还有另一件事,请不要成为那个看到好的东西然后完全复制另一个人的作品,然后将其作为自己的作品摆出来的设计师。虽然有些人推荐这种方法以学习和成长,但最终应该是这样,您可以在练习中弄清楚如何完成某些工作。
如果复制是您最终要做的全部工作,那么您可能永远都无法达到发展个人风格的地步,这正是优秀的图标设计师与众不同的地方。
如何寻找灵感
根据您正在进行的项目的性质,无论是个人的还是客户的工作,您最终都会发现自己需要一些灵感。在此阶段,选择样式会很纠结,因为这是您开始为将来的图标打基础的地方。
那么,如何获得被启发的感觉呢?
好吧,让您的创意源源不断的最好方法是创建通常被称为“心情板”(或灵感板)的东西。
顾名思义,情绪板是一个集合,或更准确地说是基于图像的想法的拼贴,范围从调色板到照片,插图,纹理,版式等,它可以帮助您确定最终的需求方向您的产品的感觉。
作为设计师,您经常在添加书签以吸引您的注意力,但有时很难跟踪所有内容,尤其是当您需要一次查看所有内容时。
这就是Pinterest和Instagram之类的工具派上用场的地方,因为它们使您可以通过单击按钮来创建情绪板。
我知道很多人倾向于使用的另一种选择是下载您选择的图像,然后直接在图形套件中创建情绪板。
如果您使用的是单显示器设置,那么这可能会更好一些,但是如果您是团队双重成员,则可以考虑使用第一种方法。
当涉及到实际图像本身时,我通常依靠以下资源之一:
- Dribble.com
- Behance.com
- 图标查找器
- 名词项目
- Pinterest的
- Instagram的
- 谷歌图片
有时,您会遇到这样的情况,即您遇到了一个更复杂的主题,可能需要帮助才能弄清楚用于该主题的符号。发生这种情况时,我通常会去The Noun Project或Iconfinder并进行简单的搜索,该搜索总是会带来大量的图像选择,以帮助我更好地理解主题。
创建图标的注意事项
一旦完成了项目文件,图层和参考网格的设置,剩下的就是开始处理实际的图标了。现在,根据您要使用的样式,您需要注意几件事。
把事情简单化
当我们开始学习新事物时,我们总是渴望在更高层次上进行创作,因为我们倾向于观察其他人在做什么,然后思考:“嗯,这没什么难的。”
尽管我毫不怀疑您有能力将一些惊人的东西组合在一起,但实际上我建议您首先进行简单的设计,以便您可以以更加有机的方式逐步培养自己的技能。
除此之外,有时简单就是更好,因为这种想法是以任何用户都能立即理解的方式来描绘一个主题(无论是对象,功能还是想法)。
从基本形状开始
如果您在进行项目时遇到困难,最好的方法是退后一步,然后集中精力确定主题的基本形状。无论您使用的是矩形,圆形,还是同时使用矩形和圆形,都请尝试使其松动,并着眼于主要的组成部分,以了解如何构建图标。
奠定基础之后,您就可以开始调整主要的构建基块,并逐步向它们添加细节,直到达到所需的形式为止。
专注于色彩
很多时候,我看到随机创作者在创作中做出了令人难以置信的工作,他们对构图给予了极大的关注,但是由于某种原因,在色彩方面却失败了。信不信由你,调色板可以造就或破坏你的精美艺术品,这就是为什么我认为重要的是,你要花时间学习关于色彩理论的所有知识。
如果您感到懒惰,或者根本没有时间开始阅读有关该主题的书籍,则只需查找一些图标(一些不错的图标),然后尝试分析其创建者使用颜色的方式即可带给他们生活。
有时候,通过观察别人的榜样来学习可以更快地激发记忆力,教会您的思维哪种颜色有效,哪些颜色无效。
避免在图标中使用文本
这一点很容易理解,因为图标背后的整个想法是消除对书面字母的需求,而应该用符号代替。
当然,在您实际上需要使用字母以将一个图标与另一个图标区分开时,总会出现少数情况。最好的示例是当您需要将文档主题的图标包放在一起时,需要在其中说明PNG文件,JPEG和SVG。由于文档的形状需要保持相同,因此,最好的方法是在每个文档的中心添加一个小标签,以使用户知道哪个是哪个。

当涉及到实际的构建过程时,某些样式(例如线条图标)需要多加注意。从路径重叠到笔触定位,我已经介绍了创建这些图标时需要注意的所有不同的角落和缝隙。

作者:AndrewRosek





