产品页面设计的用户体验实践(下)
除了前面的观点,UX设计者最好永远不要低估习惯的力量。在电子商务的UI领域,特别是在红洋领域,首要目标不是震惊和敬畏。基本上,UX 设计师成为朋友或至少是一个支持店员,他问候访客,引导他们逛商店,直接购买他们想要的物品,并尽可能快和简单地结账。为了实现这一切,设计师应该根据实际客户的行为做出决策。
有许多文章和视频呼吁有创造力的人听到他们的心,相信他们的胆量,并开箱即用。然而,设计不仅仅是纯粹的创造力,它努力展示原创解决方案的所有力量。首先,这是一种解决问题和使用户更快乐的方法。因此,从用户的角度查看界面并找到一种实现交互的方法至关重要,从而提供一种流畅而简单的购买方式。
习惯的力量在这类产品中起着很大的作用。选择布局、菜单或图标,这些布局与用户通常习惯的布局、菜单或图标相去甚远,往往会带来混乱和沮丧。例如,使用任何其他图像而不是放大镜来标记搜索字段可能会导致糟糕的用户体验,因为买家知道该视觉符号并会查找它。如果您已经为此类实验做好了准备,请花时间进行测试,并确保客户也做好了充分的准备。

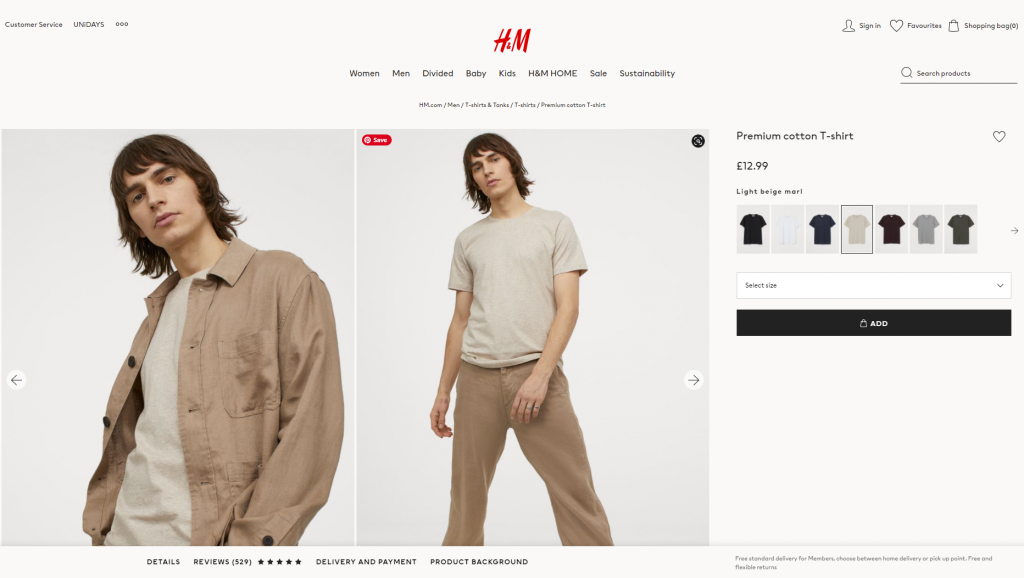
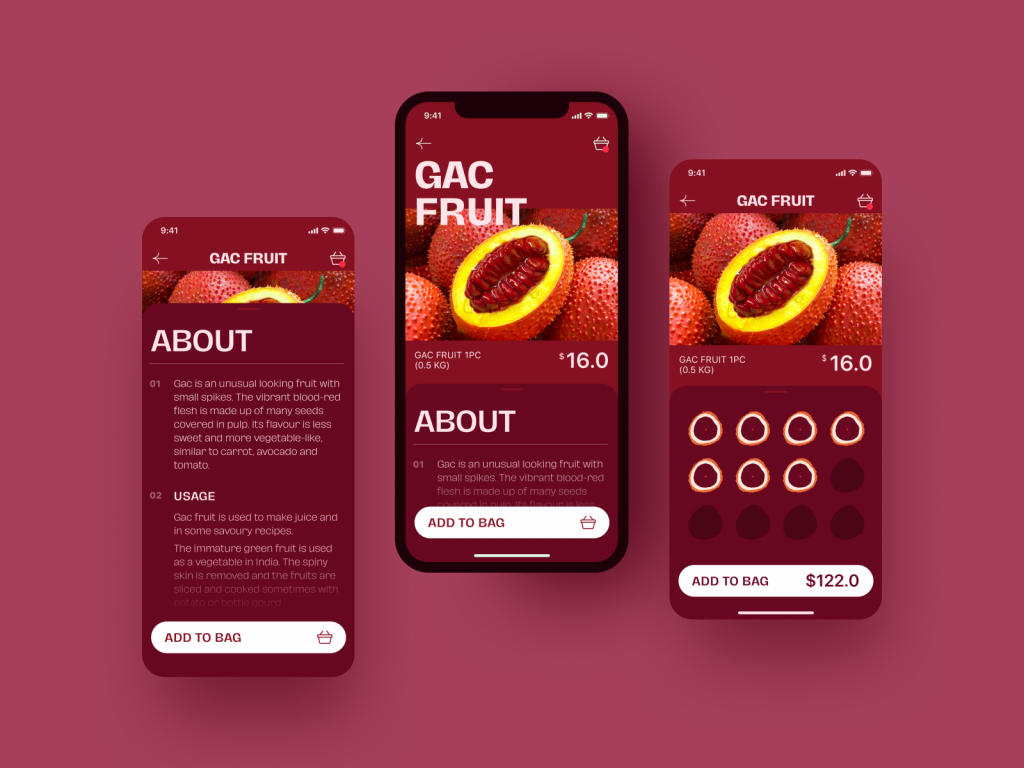
产品页面设计基于极简主义方法:第一屏幕视图围绕突出的图像、型号选择选项、优雅可读的基础知识(产品标题、颜色名称和价格)进行设计,心脏图标是将项目添加到收藏夹和明显 CTA 按钮的公认视觉触发器。甚至大小选项也隐藏在下拉菜单中,以便将控件数量降到最低,并将所有注意力集中在视觉效果上。当然,这意味着额外的点击和滚动:但是,如果客户习惯于这种流程并欣赏这种始终反映品牌形象的特殊风格,则这种方法可能是合理和有效的。
在文章中主页设计策略,我们提到:该网站不是为创意比赛或画廊的名气,而是为真正的用户。习惯在用户体验方面的积极影响可以强于革命的愿望。毫无疑问,需要独特的剂量,但与其说是要击倒用户,不如说是要击倒用户。在电子商务UI设计中,往往针对相当多样化的目标受众,太多的革命可能会吓坏和引起犹豫:我真的需要买这个东西吗,用户可能会想,如果很难得到它?研究特定目标受众的互动模式和典型产品,使他们的习惯成为他们的力量。不要忘记检查屏幕上的所有图标没有双重含义,在需要时支持它们。努力在创新和传统之间取得平衡。
缩小焦点,我们也可以谈论特定电子商务网站的习惯的力量。你可以阅读许多评论的"差UX设计"的这个或那个电子商务巨头,呼吸火和边缘石到老式的解决方案或复杂的导航。然而,深入思考,很容易理解,他们激活了习惯的力量,作为尊重买家的主要方法,因为他们的许多客户已经与他们多年。这并不是因为他们不知道如何改变,而是因为在业务发展的某些阶段,变革的成本可能太高。这并不意味着这些改变永远不会发生,只是没有革命性,只是小步进行。

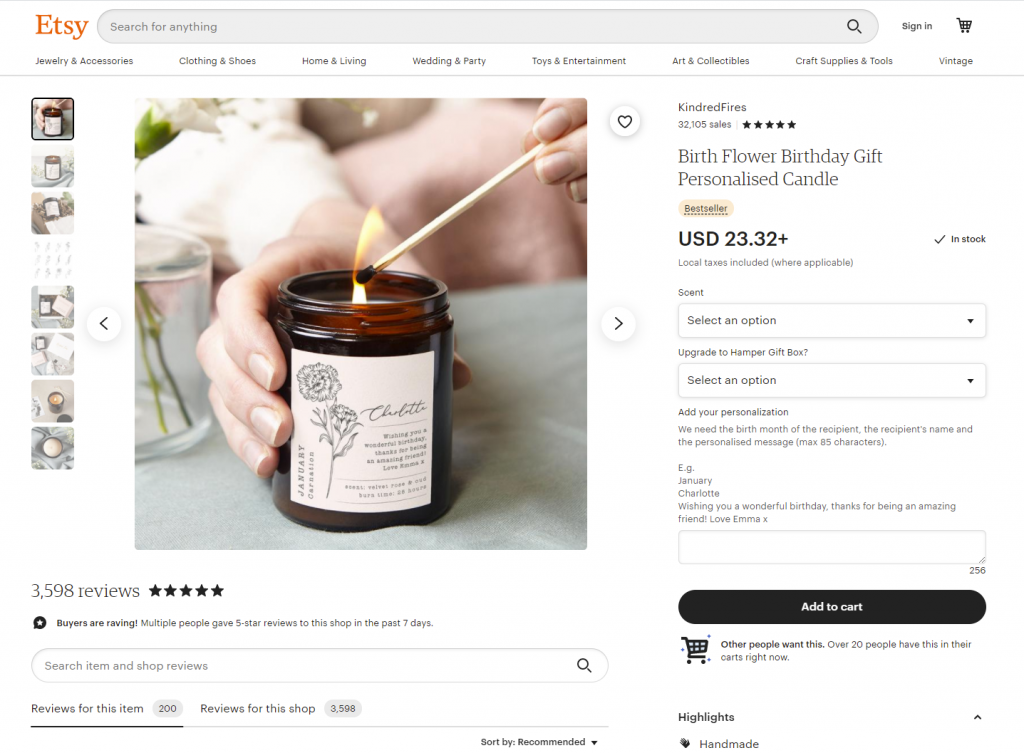
Etsy 市场上的折叠以上产品页面
可扫描性和可浏览性
众所周知,用户通常不会阅读和观察页面或屏幕上的所有内容。相反,他们从快速开始扫描了解它是否包含他们需要或想要的东西。了解眼跟踪模型,盖斯塔尔特原则,和法律视觉层次结构,设计师和信息架构师可以将核心数据和交互式元素放到高自然可见度区域。使产品页面变得可扫描的其他因素是可读排版和足够空白空间.
有许多事情对决策有影响,和谐就是其中之一。令人眼花缭乱的色彩组合,不可读或无法结合字体,咄咄逼人的背景,侵入性的弹出窗口或动画,恼人的声音或页面加载多年 - 任何点的东西可以破坏体验迅速,分散用户的注意力,并移动他们离开,有时甚至没有一个明确的解释,他们不喜欢什么。细节很重要,要好好想想,好好组织。

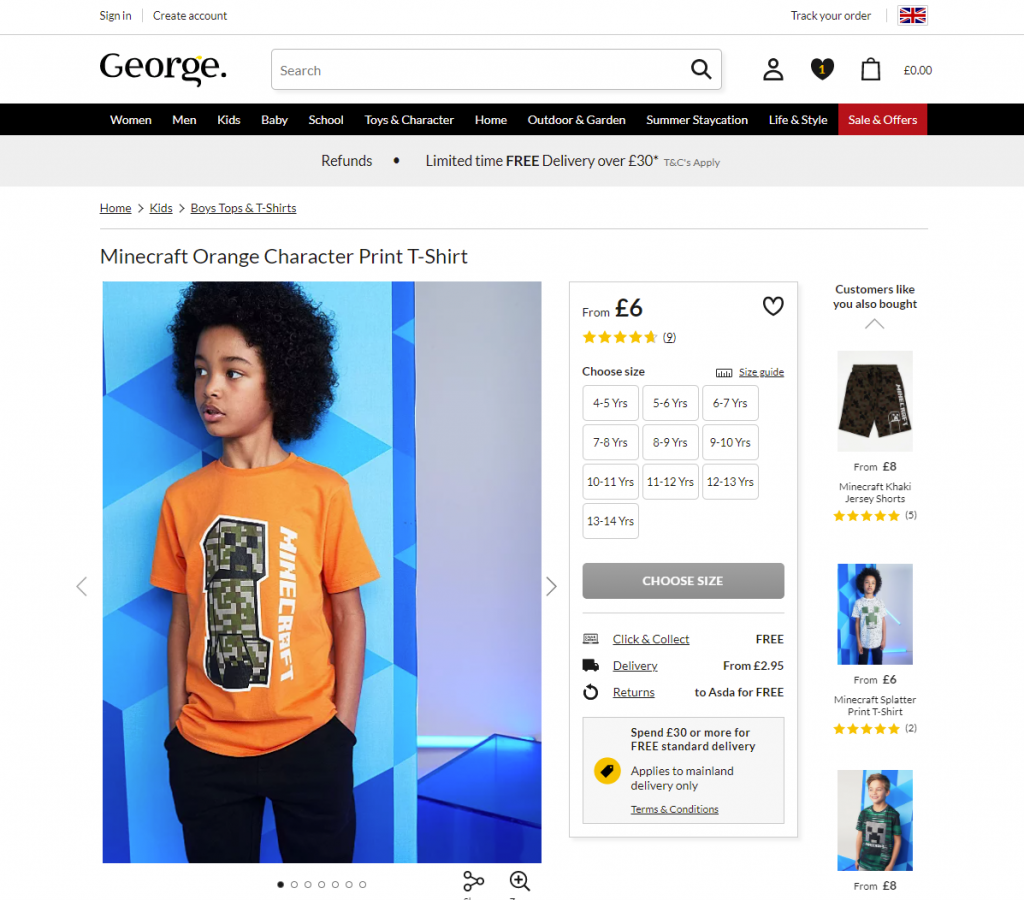
George 上产品页面的第一屏幕视图:由于光线通风的布局,页面看起来干净简单,但同时即使在快速扫描阶段,它的信息量也很高。
点击次数减少
如果从一页到一页或从屏幕跳到屏幕不是进入销售漏斗,尽可能保存每个用户的点击。太多的操作是累人和恼人的,这是一种消极情绪。情绪对用户体验有着巨大的影响,使得留住用户更加困难。尽可能减少选择和购买方式上的点击次数-这样,您比礼貌的感谢词更尊重用户的时间。例如,在颜色或型号选择等基本选项中,避免为少量选择而下降。

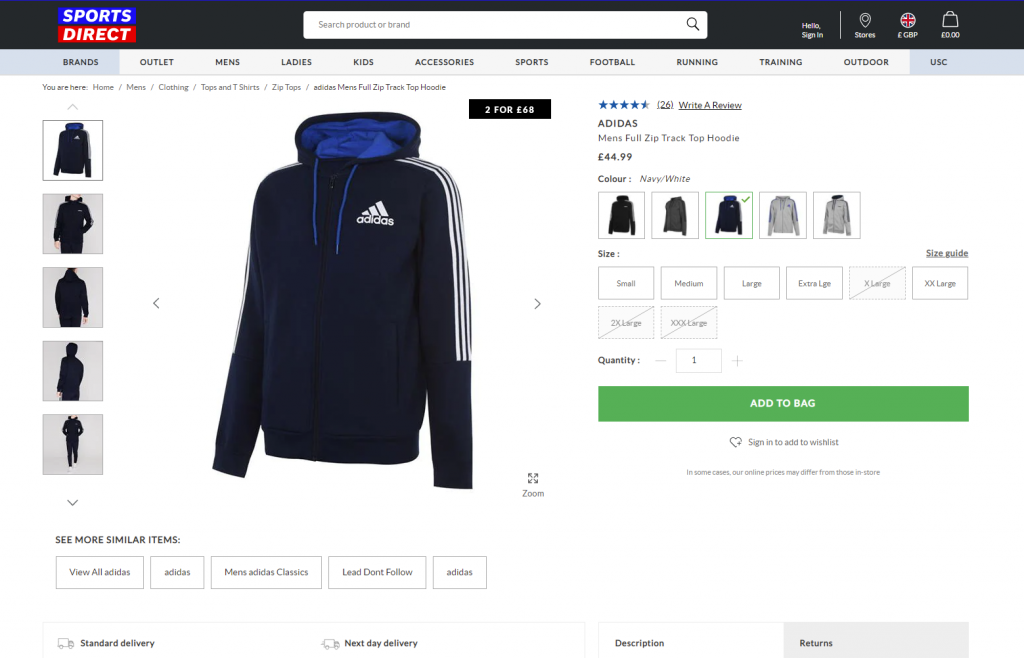
Sportsdirect 网站上的产品页面第一屏幕视图:下拉菜单中不隐藏任何信息,因此扫描型号和尺寸非常容易,可以立即查看 CTA,通过键入或操作正/减控器轻松更改项目数量,箭头显示如何查看更多图像,面包屑有助于轻松返回选择其他项目。

异国情调的水果电子商务应用程序使用一个标签,通过简单的点击添加所需的产品数量

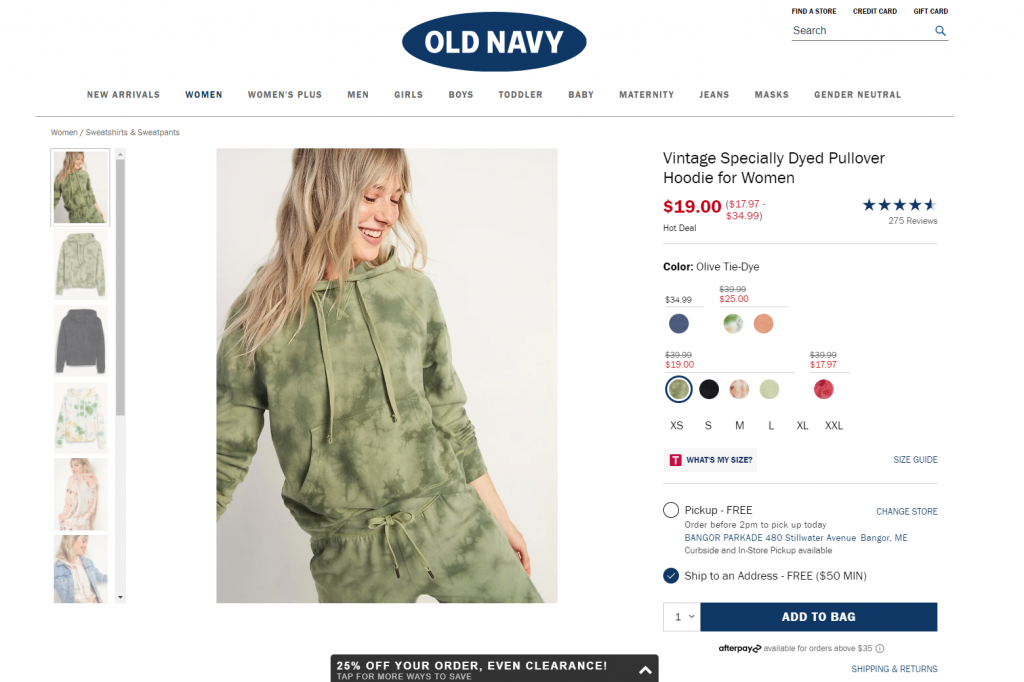
OldNavy 产品页面将提供的组合部分与网站上的其他商品集成在一起,这不仅仅是一个让买家受到启发的图像:在悬停时,购物者会获得指向具有基本信息的商品的链接列表,从而能够轻松地参与进一步的购物,并使相关产品能够快速访问。
社会证明
社会证明是影响物理和数字世界决策过程的一个重要因素。在一定情况下,模仿他人的行为进行行为是一种心理和社会现象。这个词是由罗伯特·恰尔迪尼在1984年出版的《影响》一书中提出的:这个概念也被称为信息社会影响。
在电子商务中,以前购买者的经验对下一个买家的行为影响很大,这就是为什么需要评级、评论和评论,尤其是在大众市场平台上。它们帮助客户感觉与一群类似的买家团结在一起,这在其他购物者的实际商店中很容易感受到,但是当你独自在电脑或移动屏幕前购物时,在线购物体验中更需要这种感觉。更重要的是,评论可以回答客户的问题,这样可以支持关于购买的积极决定,或者防止购买错误的商品和获得负面体验。

以下是 OldNavy 上的产品页面:除所有其他详细信息外,第一个屏幕视图包括显示项目评级的社会证明以及标记该项目的人数。向下滚动,买家变得更加投入:除了相关产品结合这个项目与完美的服装,页面揭示了其他客户期待和喜欢的相关项目,以及进一步的客户的照片和评论的细节。
互动
随着越来越多的买家在线,品牌和零售商可以分析更多有关他们的行为,需求和愿望的数据,并在此基础上整合新的方法。模仿从不同角度看待商品并操纵物品、尝试服装或鞋类、测试面部化妆选项、将家具或装饰虚拟放入房间的互动性 - 由于创造力、客户体验护理和新技术,所有其他创新的多样性正变得越来越容易获得和负担得起。当然,它们可以帮助客户做出决策。
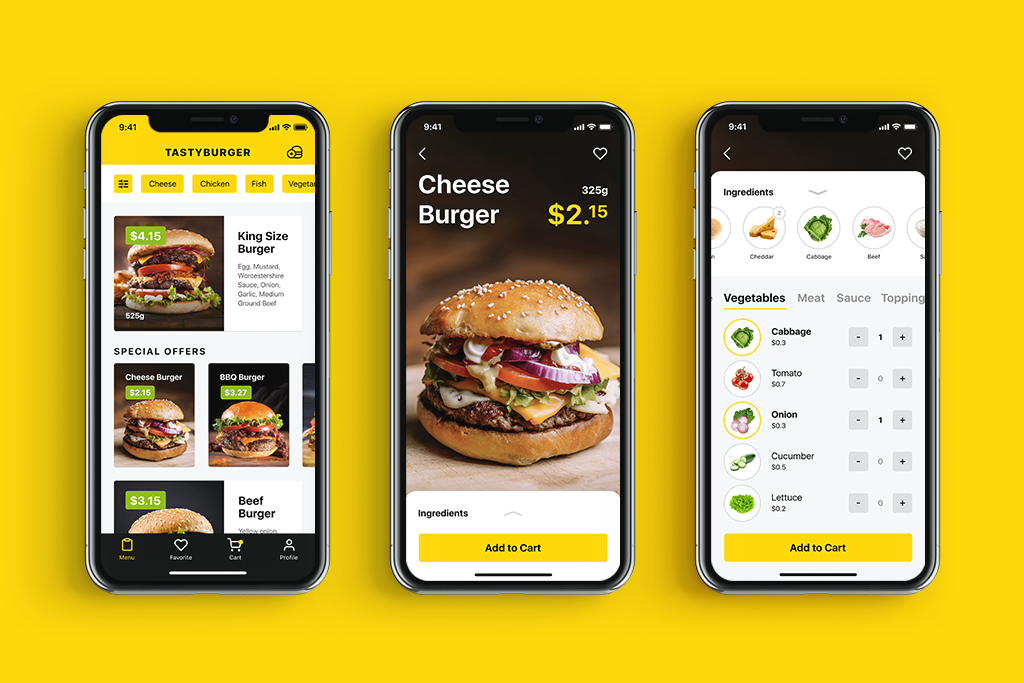
电子商务互动的另一个重要方面是个性化和定制化,人们可以自定义他们的购买,而不仅仅是从目录中选择。选择花束的定制组合,定制汉堡或比萨饼与最喜欢的成分,收集个人服装或家庭外观,而不是只买现成的 - 能够增加自己的个性的报价,许多购物者觉得自己准备购买。

美味汉堡应用程序允许创建自定义汉堡购买
移动适应
不用说,现在人们每天用智能手机做多少事情,购物是首选之一。此外,移动适应是搜索引擎优化的核心网络要素之一。如果您希望成功搜索电子商务网站,让访问者从任何设备获得无缝购物体验,请让产品页面对移动友好,并重新考虑布局,使界面方便移动设备通航。一些电子商务平台走得更远,也投资创建他们的本地应用程序为iOS和Android,但对于许多小企业来说,它可能看起来不负担得起,甚至不合理。无论如何,无论本地应用是否存在,产品页面以及网站页面的其他部分都应该响应迅速且移动友好。


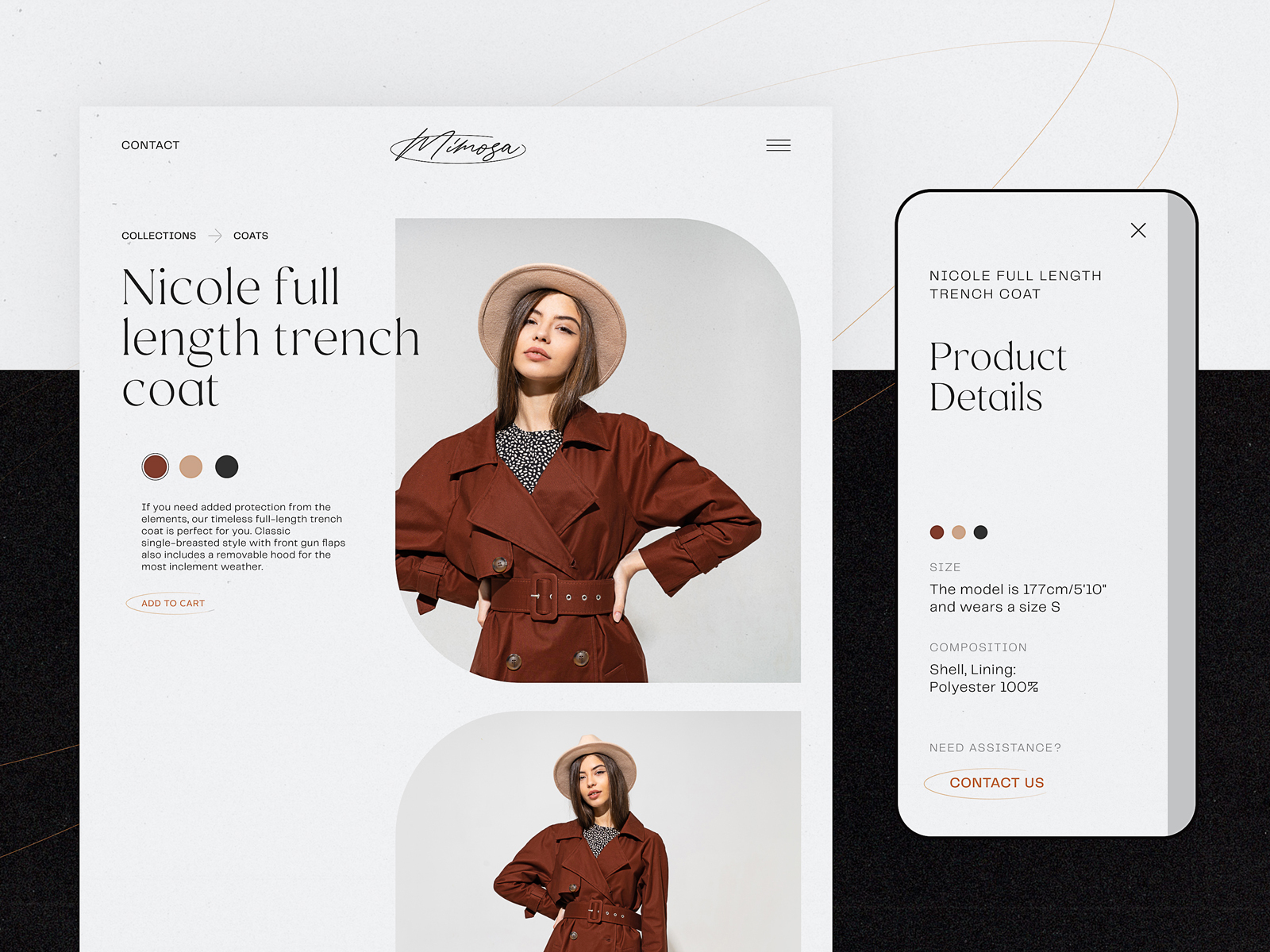
时尚品牌电子商务的简约产品页面侧重于照片、颜色的简单选择以及响应性,可在任何设备上使用
底线
当然,对于特定电子商务项目的设计实践进行选择,需要经过深思熟虑,从产品类型和细分市场到公司预算、雇主技能、个人品味和目标受众的具体需求等诸多主观因素,将基于对使用和离开什么的解决方案。大众市场电子商务的方法不同于狭隘的利基市场。对待不同代代客户的方法会有所不同。
然而,如果不遵循商业世界的主要条件,上述所有做法都行不通,即:产品应该高于一切。所有其他步骤,投资和做法是有道理的,如果网站销售优质商品,使网站或应用程序其销售渠道,而不是谎言和技巧的地方。无论如何,如果你提供的产品是好的,客户已经在网站上,让产品页面显示在其最好的光的项目,并帮助购物者感觉它像家一样,方便,清晰,友好。





