WEB设计的基本要素
“细节不是细节。他们制作了设计,”查尔斯·埃姆斯曾经说过,这句话从未停止过。开始设计一个网页时,我们必须考虑它应该由什么组成来解决它的任务集,并且既可用又美观。我们今天的文章专门介绍创建有效网页的那些重要细节。让我们简要回顾一下哪些元素对于典型的网页,每个元素有什么影响,以及它如何为一般用户体验做出贡献。包含大量网页设计示例。
标题
页眉是网页的上部(顶部)部分。作为人们在网站上第一秒滚动页面之前看到的区域,页眉是一个具有战略重要性的元素。期望标题提供围绕网站的核心导航,以便用户可以在几秒钟内浏览它并跳转到可以帮助他们的主页。标题也称为站点菜单,并定位为网站布局中的主要导航元素。
标题可能包含一堆有意义的布局元素,例如:
- 基本要素 品牌标识,通常是一个标志
- 号召性用语按钮
- 指向网站内容基本类别的链接
- 社交网络链接
- 基本联系信息(电话号码、电子邮件地址等)
- 多语言界面时的语言切换器
- 搜索栏
- 订阅字段或按钮
- 与产品交互的链接,例如试用版、从 AppStore 下载等。
这并不意味着所有提到的元素都应该包含在一个网页标题中:在这种情况下,标题部分将被信息过载。吸引用户注意力的对象越多,就越难将注意力集中在重要的对象上。根据设计任务,设计师有时与营销专家一起决定具有战略意义的选项,并从列表中选择它们或添加其他选项。
使页眉成为有助于 Web 可用性的重要元素的原因在于,它被放置在网页最易扫描的区域。不管是什么扫描模式用户停留在一个网站上,它从页面的顶部开始,从左到右扫描使用相同阅读和写作模式的语言。这意味着放置在标题中的内容不会被遗漏,尤其是放置在其左右角的元素。这就是为什么您经常会在其中一个按钮中找到主 CTA 按钮的原因。更重要的是,习惯的力量和观念外部一致性这里还应该考虑用户体验。多年来,访问者习惯于在标题中找到核心导航,因此主要问题是选择要放入其中的内容,而不是使用或不使用标题。
一些流行的网页标题设计实践包括:
- 汉堡菜单:隐藏指向不同页面或部分的链接集汉堡按钮 之所以这样称呼,是因为它由看起来像典型的面包-肉-面包汉堡的水平线组成。
- 粘性标题:当用户向下滚动页面时,标题不会隐藏,但会粘在页面的顶部。通过这种方式,核心导航区域在任何交互点都可用,这对于长滚动的内容丰富的页面很有帮助。
- 双层导航:标题中的一组双导航站点,用于分隔对 Web 可用性都很重要的两条不同的导航路线。
网站标题的一种更广泛使用的模式是使徽标可点击并在点击后打开或刷新主页。

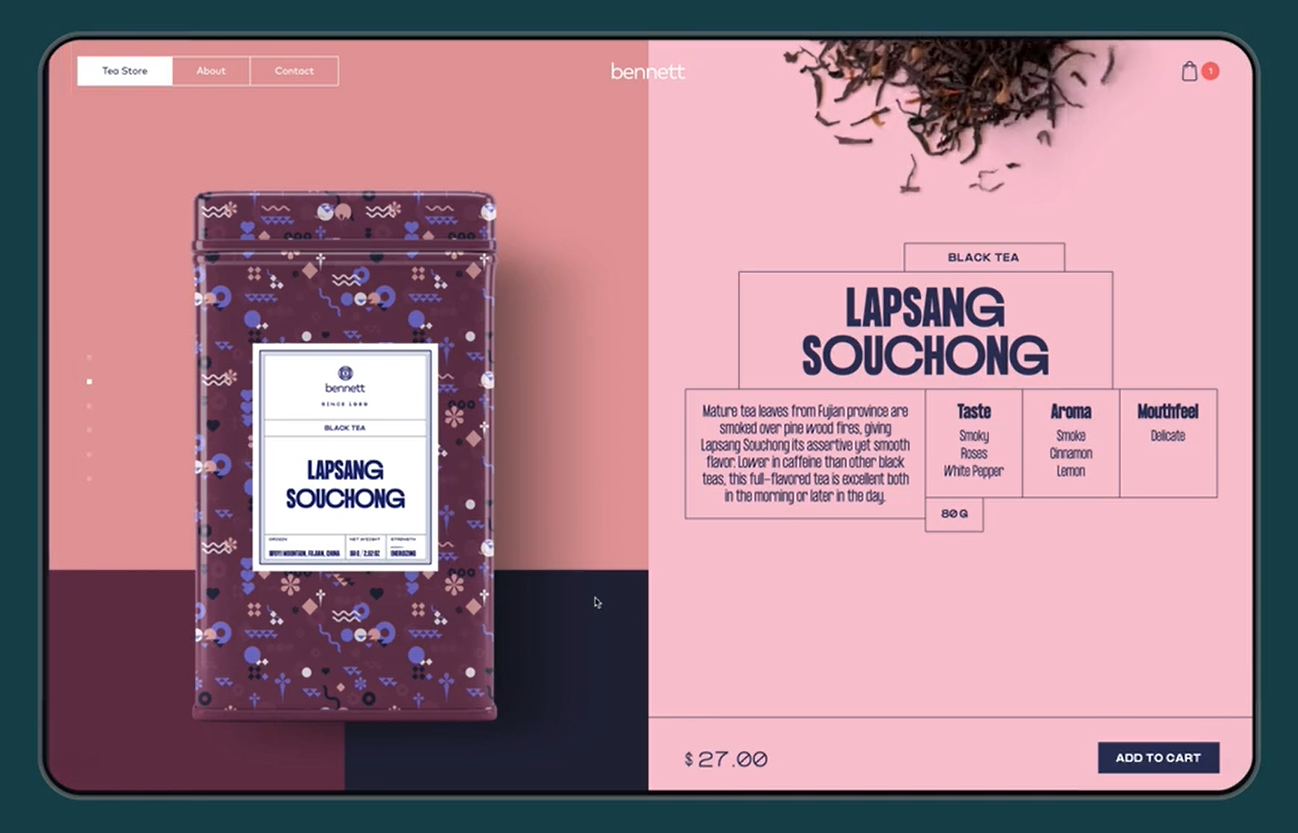
Bennett Tea网站采用时尚简约的粘性标题,中间是品牌元素,左侧是核心页面的链接,右侧是购物车按钮。
号召性用语按钮
一种 号召性用语 (CTA) 按钮是用户界面的一个元素,旨在鼓励用户采取某种行动。此操作显示特定页面或屏幕的转化(例如,购买、联系、订阅等)。换句话说,它将被动用户变成了主动用户。因此,从技术上讲,它可以是受号召性用语文本支持的任何类型的按钮。这种类型的按钮因其引人入胜的性质而不同于页面或屏幕上的所有其他按钮:它必须引起注意并刺激用户执行所需的操作。
有效的号召性用语按钮很容易被注意到;设计师故意创建它们,以便网站访问者可以在几秒钟内看到它们并做出响应。这就是为什么它们通常是包含带有特定号召性用语(例如“了解更多”或“立即购买”)的缩微文案的粗体按钮,它解释了此页面的主要操作并鼓励用户执行此操作。如果 CTA 按钮没有明确定义并且没有引起注意,访问者可能会快速浏览内容并保持原样。

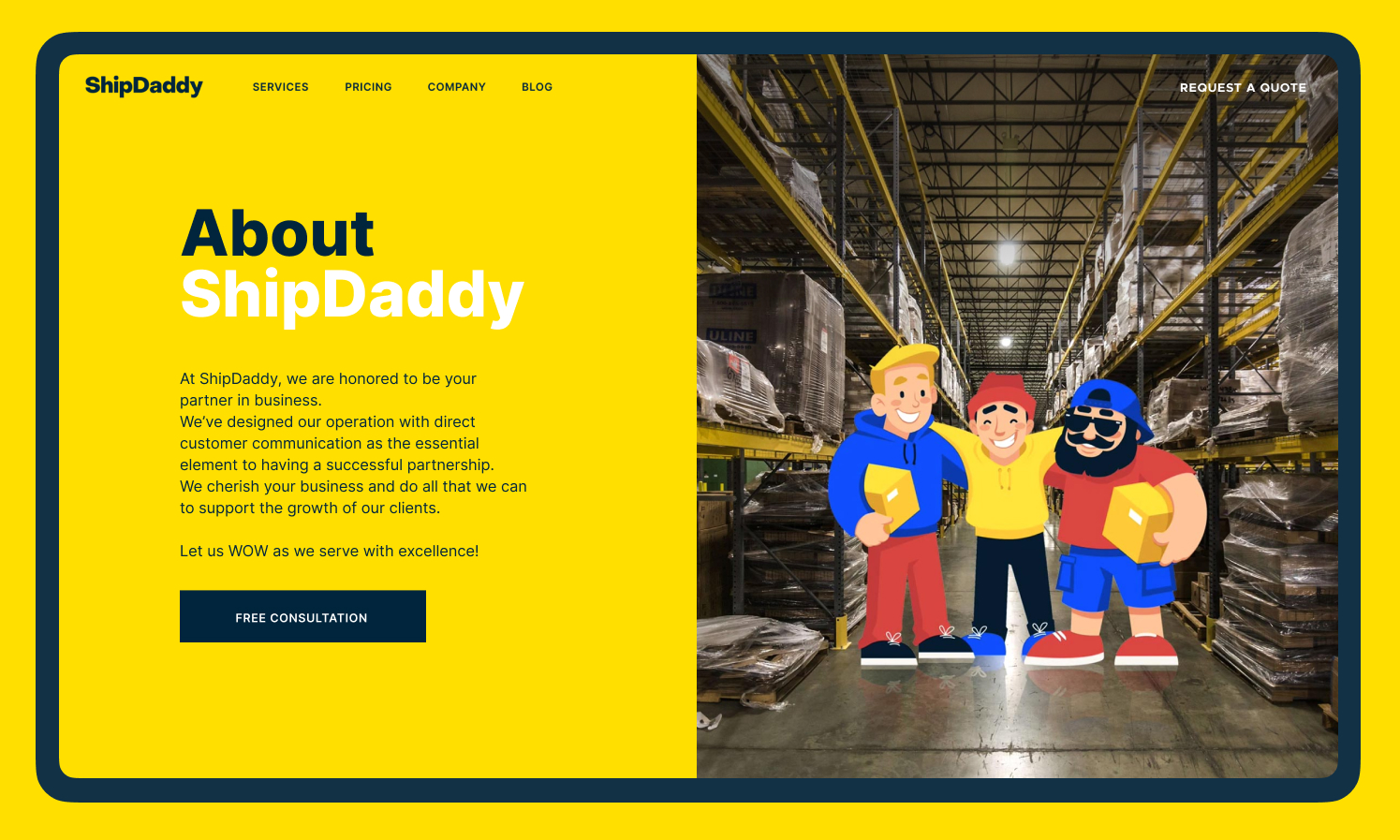
ShipDaddy 网站的“关于”页面是在一般网页布局中立即引人注目的号召性用语元素的一个很好的例子。

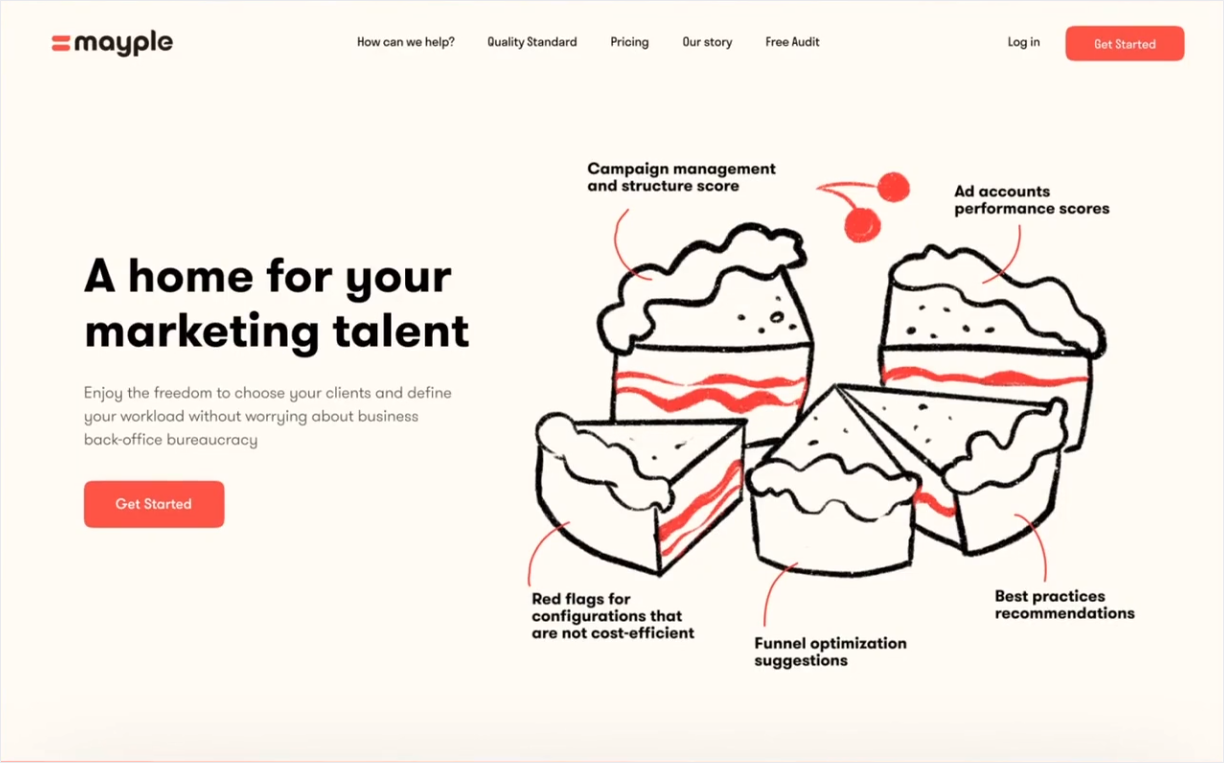
Mayple的网页由几个部分组成,并使用一组一致的号召性用语按钮,每个部分都将它们与标题中的相同 CTA 有效地结合起来,这样访问者就可以从浏览页面的不同点继续前进.
Hero Section
英雄部分是首屏(网页的预滚动区域,其中包含呈现强烈视觉效果的元素:aHeo 形象、滑块、引人入胜的排版、视频或其他任何吸引访问者注意力的内容,并向他们传递所需的信息。毫无疑问,该术语并不要求所有此类图像都应包含人类、动物、吉祥物或任何其他类型的角色。不要被那个“Hero”部分所欺骗。它也可以是产品照片或主题图像,其中包含风景、设备、建筑物——任何东西,甚至是抽象模型或构图。主要思想是英雄部分中的视觉挂钩立即吸引注意力,并允许与用户建立快速的视觉、情感和信息联系,吸引他们滚动或按下按钮以了解更多信息。

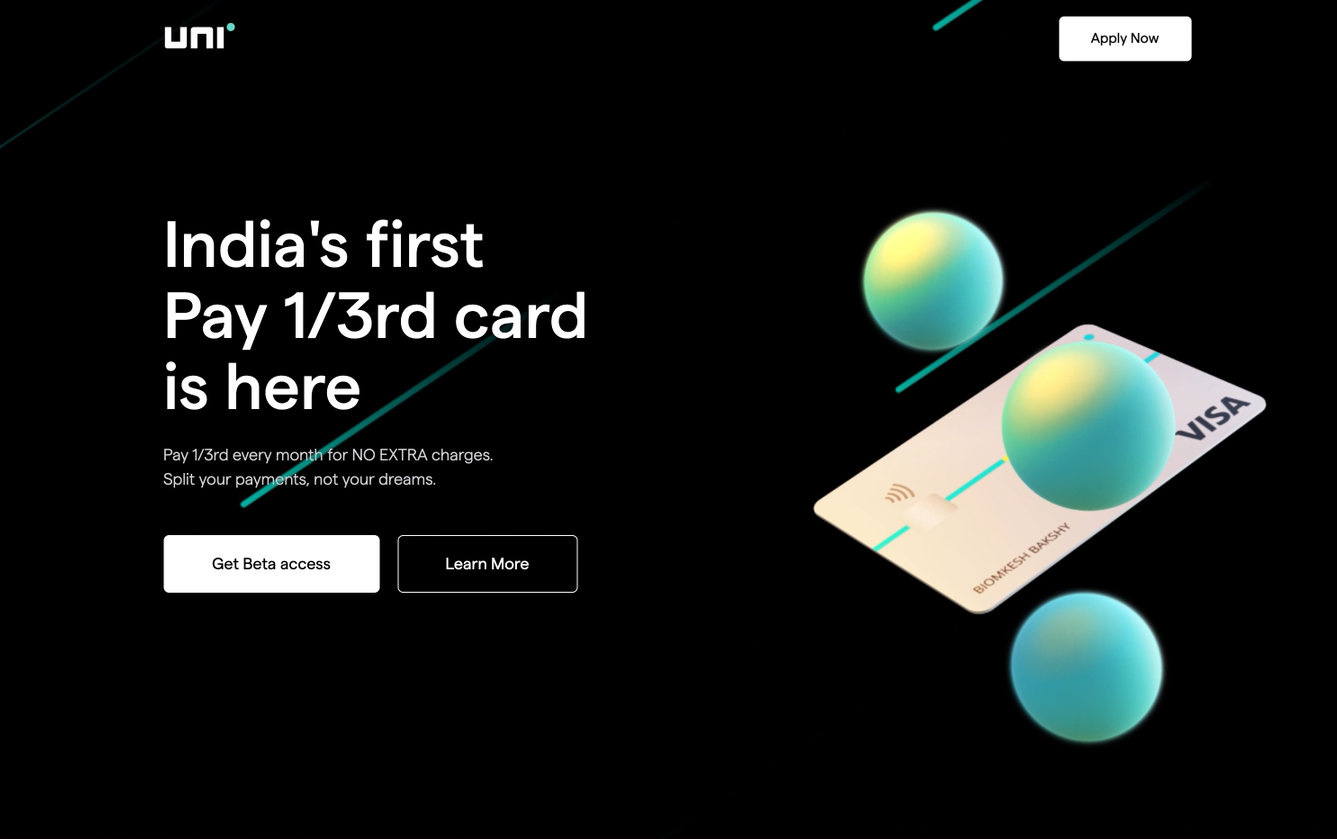
Uni fintech 服务登陆页面设计的英雄部分设计选项

Energizou 网站主页的英雄部分通过精美的动画插图引起了人们的注意并给访问者留下了深刻的印象。
页脚
页脚是网页的下部(底部)部分,通常标志着其结束。作为全球网站导航的另一个常见区域,页脚为有用的链接和用户可能有兴趣查找的数据提供了额外的字段。
页脚可以包括:
- 品牌标识标志,通常是公司或产品的名称和标志
- 指向用户支持部分的链接,例如常见问题页面、关于页面、隐私政策、条款和条件、支持团队等。
- 归功于网站创建者
- 联系表格和信息
- 链接到社交网络中的公司或产品帐户
- 推荐信和徽章
- 认证标志
- 订阅字段或按钮。
与页眉一样,页脚并不是用户可以在网络上遇到的所有网站中找到的元素。例如,当应用无限滚动时,传统的页脚不是有效的导航区域。但是,在无限滚动的情况下,固定页脚的想法也可以适用,并且支持导航不丢失该区域。对于大多数用户来说,页脚是搜索联系信息、信用和站点地图的常见位置,因此使用这种模式可能会有所帮助。使用页脚的决定总是基于支持一般可用性和导航性的想法。无论如何,如果应用页脚,它应该与网站布局和一般风格概念的所有其他设计解决方案和谐结合。

滑块
滑块是一种交互式元素,它应用幻灯片或轮播技术来展示不同的产品、优惠等。 电子商务 和商业网站来展示一种产品或服务的画廊。
滑块呈现有争议的交互元素,这些元素经常成为热门辩论的对象。在这些好处中,我们可以提到以下几点:
- 节省页面空间
- 用户参与
- 有吸引力的视觉挂钩
然而,尽管优点听起来确实不错,但也存在明显的缺陷:
- 由于滑块功能导致页面速度下降,这种方式影响 SEO
- 将几个相同的选项一起显示,这可能会损害可用性并分散注意力,因为人们没有注意优先事项,这使得更难以集中
- 网站移动适配中滑块可能出现的问题
- 与横幅一样,滑块可以被视为广告并被跳过
因此,在决定将滑块集成到 Web 布局时,设计人员必须考虑每种特定情况的所有利弊。
搜索
内部搜索是一种功能,使访问者能够浏览网站内的内容,并根据搜索查询显示它。正确调整后,它显示相关内容,通过这种方式提供了用户需求的快捷方式。因此,内部搜索可节省用户的时间和精力,提高数字产品的可用性和可取性,帮助保留用户,并提高转换率。负责内部搜索在用户界面中是一个搜索字段,也称为搜索框或搜索栏:它使用户能够键入搜索查询,并且,通过这种方式查找所需的内容件。
如果您的网站由 50 多页组成,则现在是您考虑应用内部搜索的时候了。设计精良且易于找到的搜索字段使用户无需浏览众多页面和菜单即可跳到必要的点。这种方法是目前用户行为的一种常见模式,它尊重用户的时间和精力,因此在用户友好型界面中对它提出了很高的要求。
另一个需要提及的重要一点是,设计人员不应将搜索置于用户界面中的导航之上。尽管许多用户确实尝试通过搜索更接近他们的目标,但其他人可能会在搜索交互方面遇到问题。例如,他们不太了解一种语言来形成正确的查询,输入某些信息并不方便,或者他们只是讨厌对文本查询进行思考,他们宁愿遵循现有的导航和提示,也不愿关注通过搜索与系统通信的认知负载。
如果你有一个单页网站,如果您的应用程序或网站简洁,且内容不大量充于内容,则不需要内部搜索。例如,对于突出核心信息和服务的公司或投资组合网站来说,深思熟虑的导航就足够了。

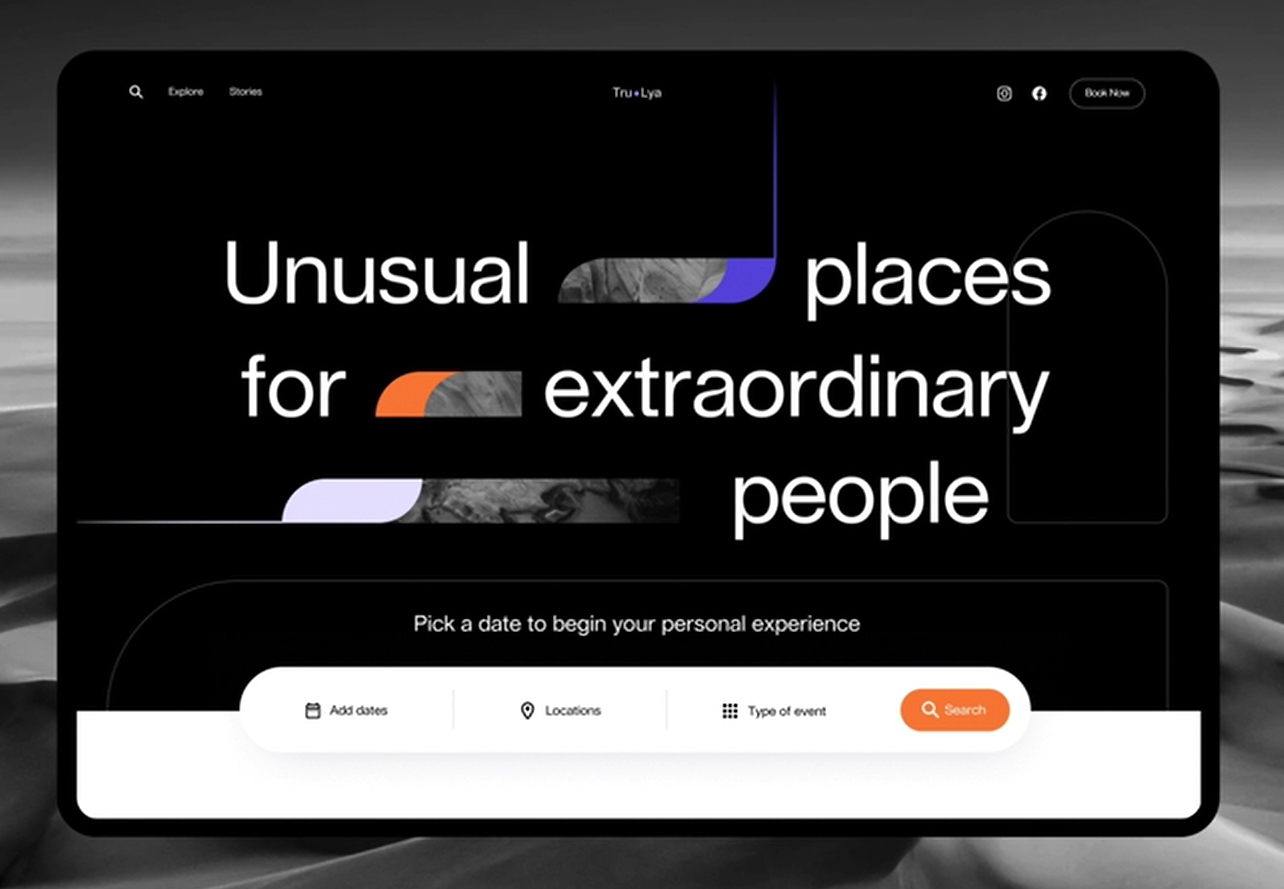
预订网站在主页的首屏区域提供高级搜索表单。
菜单
菜单是用户界面中的核心导航元素之一。它是一个图形控件,显示与界面交互的选项。基本上,它可以是命令列表——在这种情况下,选项将与标记可能的动作的动词一起呈现,例如“保存”、“删除”、“购买”、“发送”等。菜单也可以在给定的界面中呈现内容组织的类别,这可能是使用名词标记它们的好时机。
菜单在界面中可以有不同的位置(侧边菜单、页眉菜单、页脚菜单等)和不同的外观和交互方式(下拉菜单、下拉菜单、滑动菜单等)任何解决方案,设计师在总体布局中设计菜单功能、外观和位置,应基于深思熟虑的用户研究,不仅要分析目标受众的潜在愿望和期望,还要分析他们的技术素养和可能使用数字产品的环境. 精心设计的菜单可以显着加快实现目标和满足需求,为积极的用户体验奠定坚实的基础。

与活动预订网站上的菜单交互
单可以水平或垂直组织。在不同网站上发现的一些流行类型是:
经典水平菜单:最常见和最受认可的菜单类型,它在网站标题中将核心导航组织为水平线,如上所述
侧边栏菜单:非常经典的类型,显示一个垂直的选项列表,贴在网页的左侧或右侧
下拉菜单:内容丰富的网站的更复杂的菜单类型;在这里,当单击或悬停时,附加选项列表会在主要选项下方打开。另一个类似的选项是下拉菜单,当列表打开时,不是向下,但本质是一样的。
Megamenu:这是一个复杂的可扩展菜单,其中多项选择的大列表以二维下拉布局呈现;这种方法对于有大量选择的案例很有效。
汉堡菜单:当汉堡按钮(通常用三条水平线标记)被点击时,菜单会展开。此选项可节省空间,通常适用于移动版本的网站。
面包屑
面包屑是用于支持用户浏览网站的导航元素:他们知道自己在网站上的位置,并且可以更容易地习惯网站结构。因此,面包屑提供了一种更好的寻路工具,然而,它们并没有取代主导航菜单;它们提供二级导航并提高网站可用性,以防它有很多页面。
面包屑的一些好处是:
- 增加可查找性:面包屑为用户提供了另一个内容接触点,并有助于了解网站的结构
- 需要更少的点击:使用面包屑,网站访问者可以毫不费力地从层次结构的一个级别跳转到任何上一步,无需一路返回
- 有效利用屏幕空间:精心制作,面包屑采用窄水平线,带有不需要太多空间的普通文本元素
- 没有误解:面包屑几乎不会被用户误解:他们的行为模式多年来已经固化,人们很少将此元素误认为其他任何东西
- 较低的跳出率:对于初次访问者或没有处理复杂网站的日常经验的人来说,面包屑是一个很好的支持,所以他们越自信,他们跳出页面的机会就越小。
与内部网站搜索一样,当网站有多个页面和由多层组成的复杂层次结构时,面包屑导航很有用。面包屑在大型电子商务网站和平台、媒体和新闻网站、博客和涵盖广泛主题的杂志等中很常见,并且是用户所期望的。但是,如果您不是这种情况并且您的网站具有简单的层次结构,主导航足以让用户有效地与之交互。

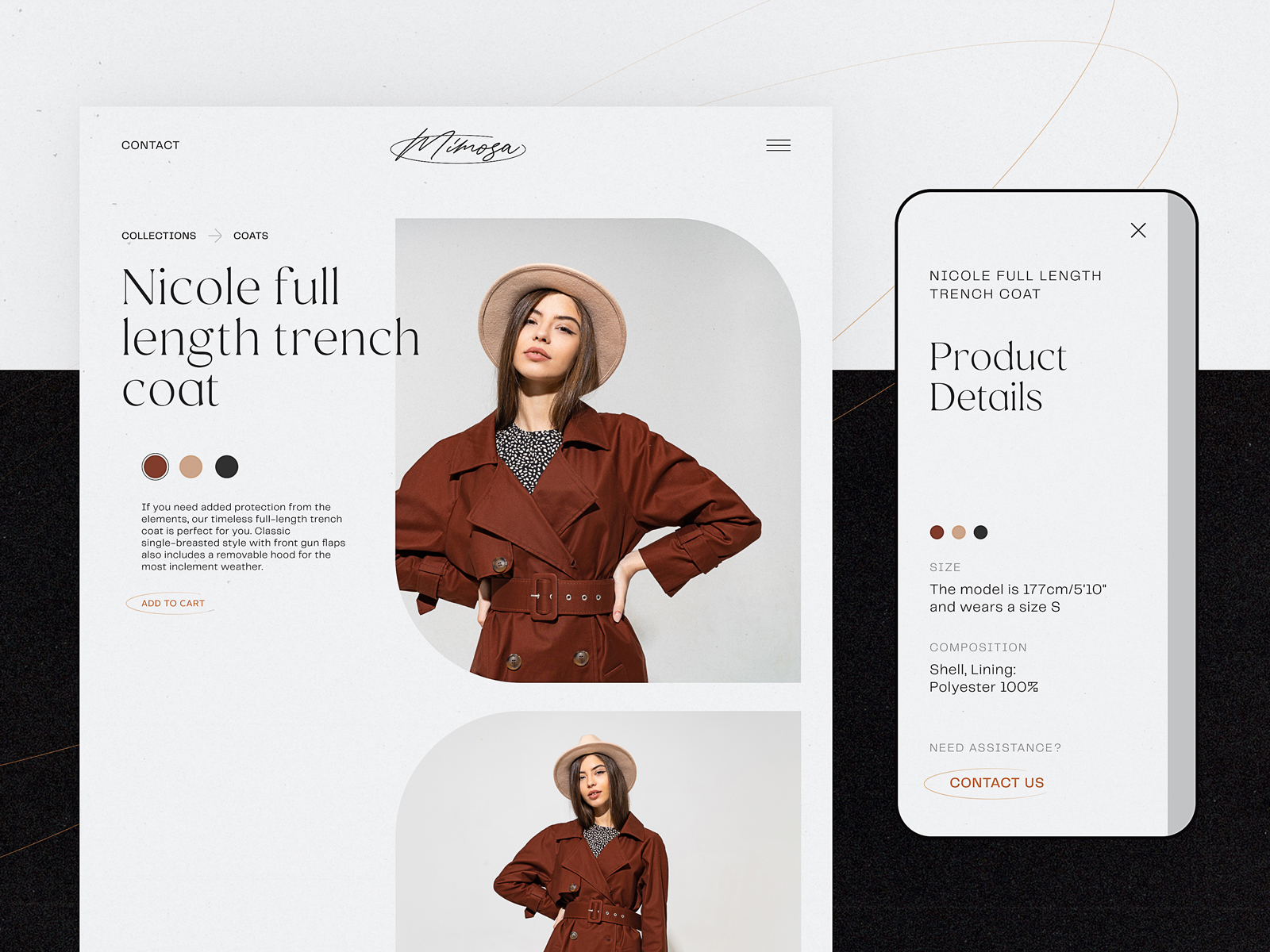
电子商务网站上的产品页面使用面包屑路径作为二级导航。
形式
表单是一种交互元素,允许用户向系统或服务器发送信息。简而言之,它是我们必须填写的任何真实纸质表格的数字版本,以便向某人提供安排好的信息;然而,数字表格可以有更多的选项和功能,使这个过程更加流畅、清晰和用户友好。由于这是一种传统且公认的数据收集模式,用户在他们的数字生活中经常处理表格,从注册过程开始,添加个人或财务详细信息,付款,发送反馈,订阅新闻通讯,等等。
由于表单代表了用户与数字产品之间的实际交流点,因此它们必须非常简单且易于使用。UI元素越简单,设计师的思想和努力就应该越多,对吧?仔细考虑数据输入的逻辑、直观的表单导航,并最大限度地减少所需操作的数量。并且不要忘记在表单填写过程中支持用户的视觉提示和提示。

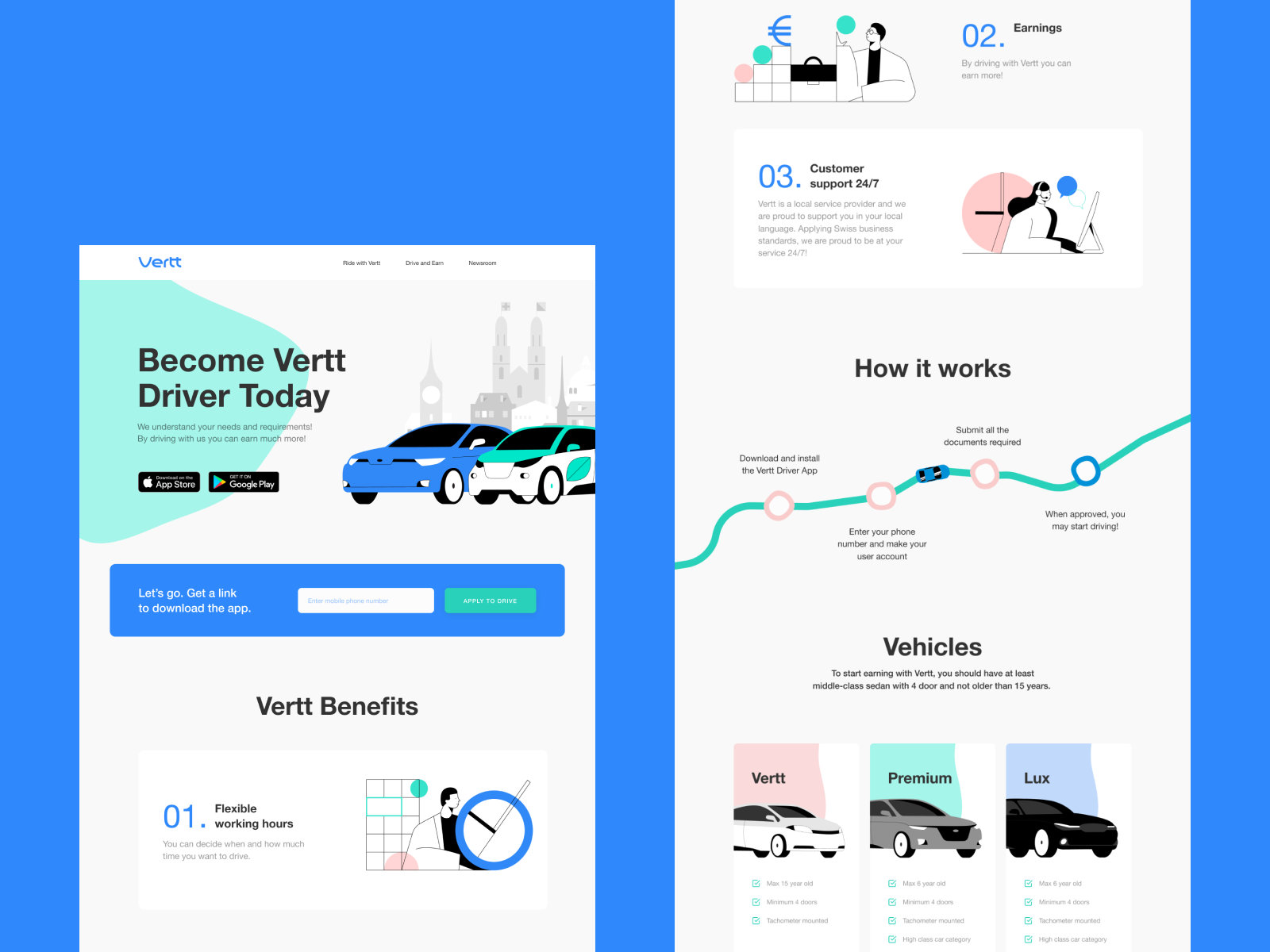
Vertt的登陆页面具有简单且视觉上定义的形式,允许访问者留下他们的电话号码并申请开车。
卡片
卡片,也称为磁贴,是一种布局元素,可帮助在一个布局中排列和可视化同类数据或内容。 可扫描和易于使用的方式。卡片通常以某种网格组织,但每张卡片在这个系统中看起来像是一个单独的部分。卡片可以组合关于特定项目的不同类型的内容。例如,目录页面上的产品预览卡可以包括图像、标题、将其添加到购物车或保存到心愿单的基本功能等。

视频
视频并不是网页的基本组成部分,但随着 Web 开发解决方案和技术能力的进步,我们现在可以在不同类型的网站上越来越多地找到它。正如文章中提到的UX设计中的视频内容,在了解目标受众的情况下制作的引人入胜的视频是一种吸引客户注意力的工具,也是一种快速而清晰地通知他们的经过严格检查的方法。视频内容同时激活多个感知渠道——音频、视觉、动作——并且通常在讲述一个故事时做到这一点。这种因素的组合通常会使视频演示变得强烈、感性且令人难忘。
视频已成为适用于上述英雄部分的流行视觉挂钩。此外,我们还可以看到许多其他类型的视频,这些视频可以帮助用户快速了解产品的想法、营造氛围、发送所需的信息、尝试服务、演示工具、应用程序或软件的工作原理、分享来自用户的反馈,等等,等等。但是,有一些要点需要考虑,例如加载时间、对比度问题、响应能力以及在将视频集成到网页的情况下可能会破坏用户体验的其他缺陷。
进度指示器
进度指示器是一个小而有用的元素,可帮助访问者了解一般信息量或一组操作中的当前点。这在加载了文本内容并假设长滚动的页面上是有益的,例如长篇阅读文章或指南。由于这个指标,用户不会迷路,可以更好地估计阅读或浏览所需的时间。
此外,在需要一组步骤或操作的冗长而复杂的表单或流程的情况下,进度跟踪器为用户提供支持。看到道路的哪一部分被覆盖以及前方有什么,用户会感到更有信心。

图标
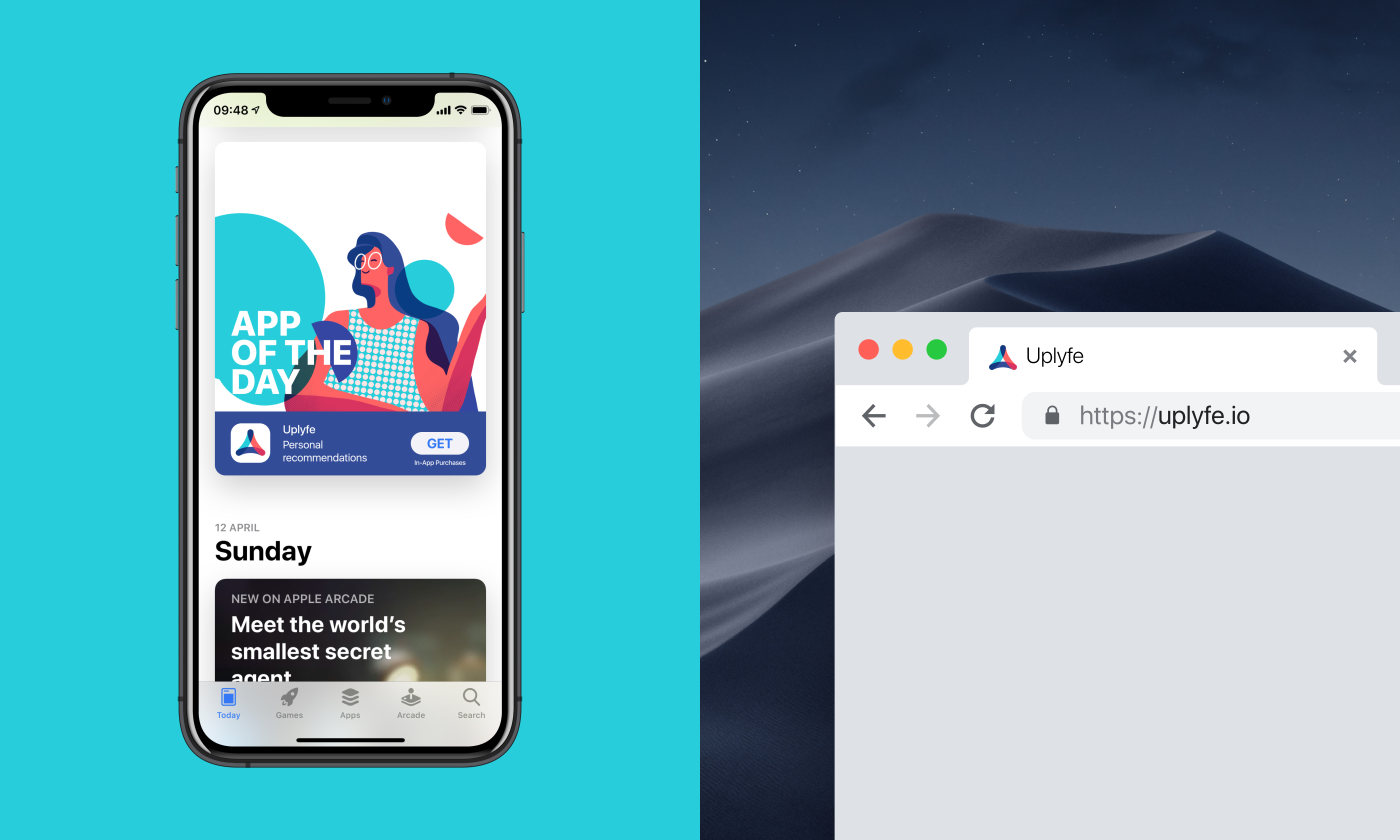
Favicon,也称为 URL 图标或书签图标,是一种特殊类型的符号,在浏览器的 URL 行和书签选项卡中代表产品或品牌。它允许用户在浏览时获得快速的视觉连接。事实证明,该界面元素对于高效的网站推广和其视觉识别的良好可识别性非常有效。由于超小,它对网络可用性做出了巨大贡献。

标签
这是二级导航级别的另一个元素,经常在具有大量同质内容的博客和网站中找到。标签带有关键字或短语,使用户可以直接跳转到用它标记的项目。标签实际上是提供对特定内容类别的快速访问的元数据片段,因此它们支持通过内容分类的附加方式进行导航。而且,标签往往是用户自己创建的元素,因此它们成为网站固定、用户无法更改的类别名称的替代品。

添加到特定网页的元素的选择应该基于用户目标和背后的业务目标的和谐组合,并且测试解决方案并根据实际交互的反馈更新它们至关重要。当然,本文只是对网页结构的介绍,因此请关注 Tubik 博客中的新帖子以深入了解更多细节。
作者:Marina Yalanska





