用户界面中的定向提示
如果您希望人们到达特定目的地,您会怎么做?你尽一切可能为他们指明道路。在用户体验设计中,它应该以相同的方式工作。不要指望用户来到您的网站或应用程序准备摆弄和学习绳索。设计人员的工作是使转换的方式尽可能简单直观。方向线索是实现这一目标的关键因素之一。因此,在今天的文章中,让我们修改 Web 和移动用户界面中流行的方向提示类型,并找出为什么它们是积极用户体验的重要因素。

什么是定向提示?
方向提示是用户界面的任何元素,它对特定交互或内容提供视觉提示,让用户更快、更轻松地看到它。以及道路标志和路标在物理世界中的作用。它们将访问者或用户引导到关键元素、文本行和号召性用语元素,这样可以使转换更容易实现并更快地解决用户的问题。
在大多数情况下,您只有几秒钟的时间来说服用户与您的产品进行交互,从而使内容清晰可见,而即时可见的核心内容和交互区域可能对决策至关重要。
定向提示如何影响用户体验?
方向提示:
- 增强页面或屏幕 可扫描性
- 加强 视觉层次
- 提升 导航
- 增加 转化率.
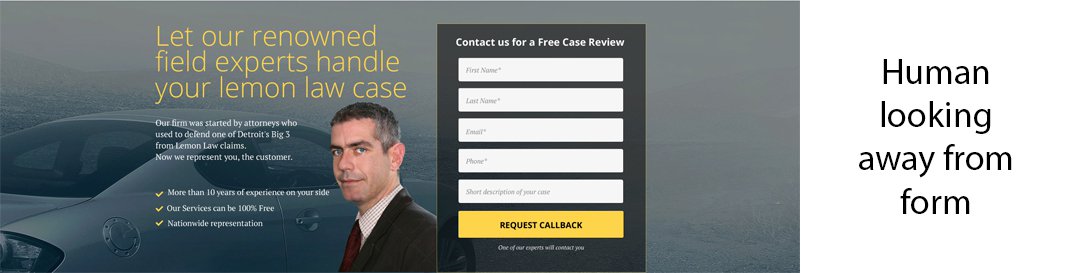
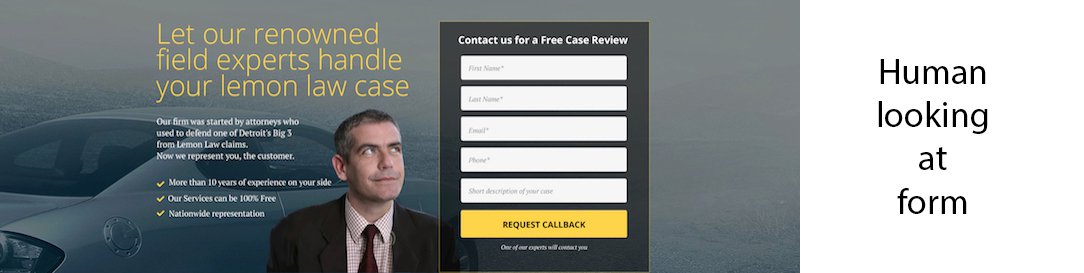
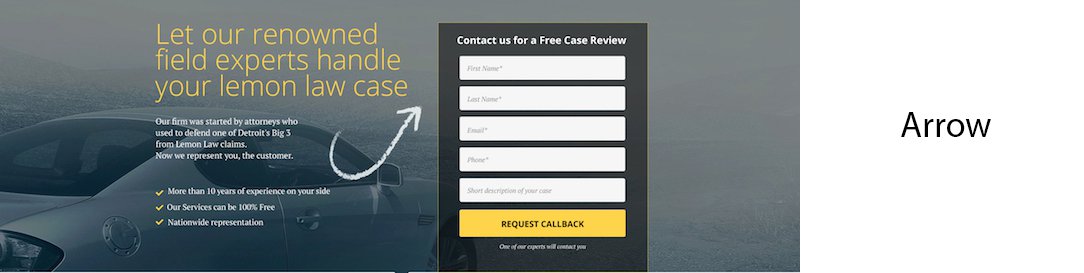
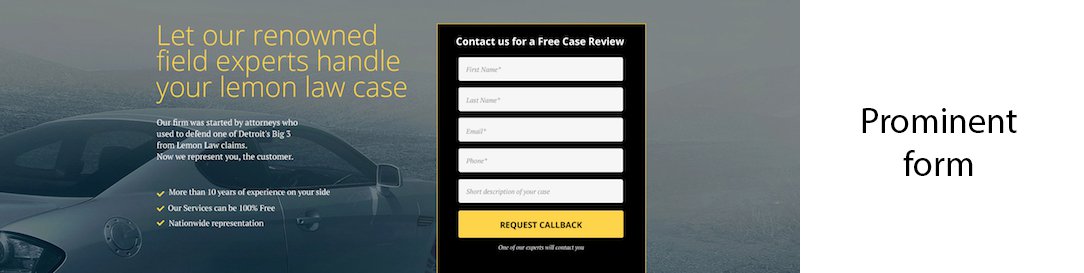
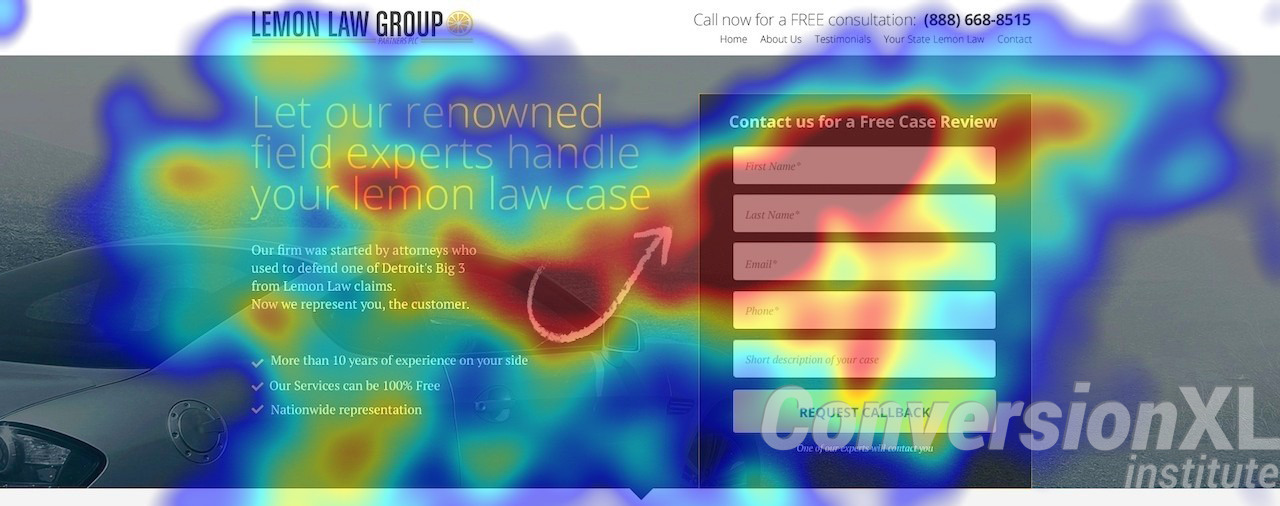
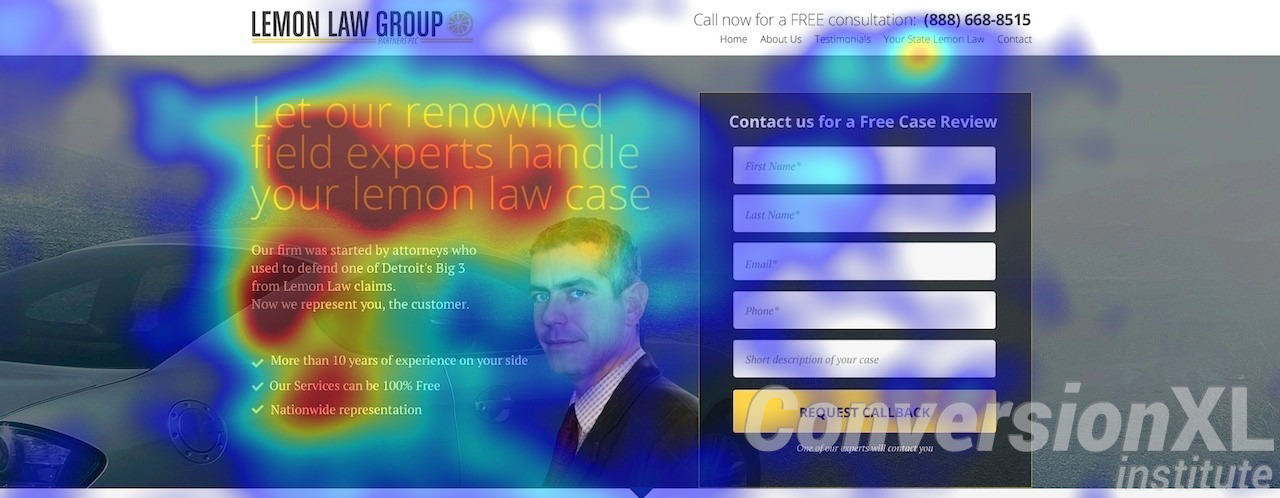
也许,最著名的实践实验之一展示了方向线索的力量及其类型的有效性是由 CXL研究所. 他们创建了同一个登陆页面的多个版本,只是方向提示不同,然后收集用户交互数据并进行分析。以下是选项的外观:






实验表明,方向线索对用户体验、内容消费和转化率有很大影响:
- 带有手绘箭头的页面在页面上停留的时间最长,并且注意力集中在联系表单上

- 一个男人从表单上移开视线的页面版本从用户那里得到的关注和互动最少。

因此,明智地应用方向提示,用户体验设计师增强了界面与用户的视觉交流。明确道路,我们更容易到达目的地,这是影响可用性的一个因素。
流行的定向提示类型
箭头
最流行的方向提示之一直接来自物理世界。也许,没有比箭头更明显和通用的方式来表示方向了。这就是为什么在界面中到处出现各种箭头以帮助用户不要迷路的原因。任何年龄、文化、教育水平和技术素养的人都清楚这种互动模式——上述实验很好地证明了这一点。
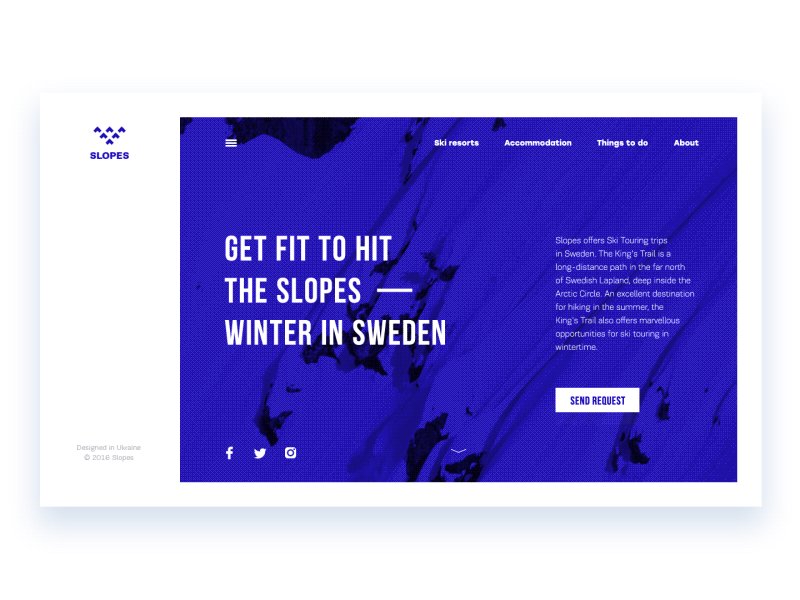
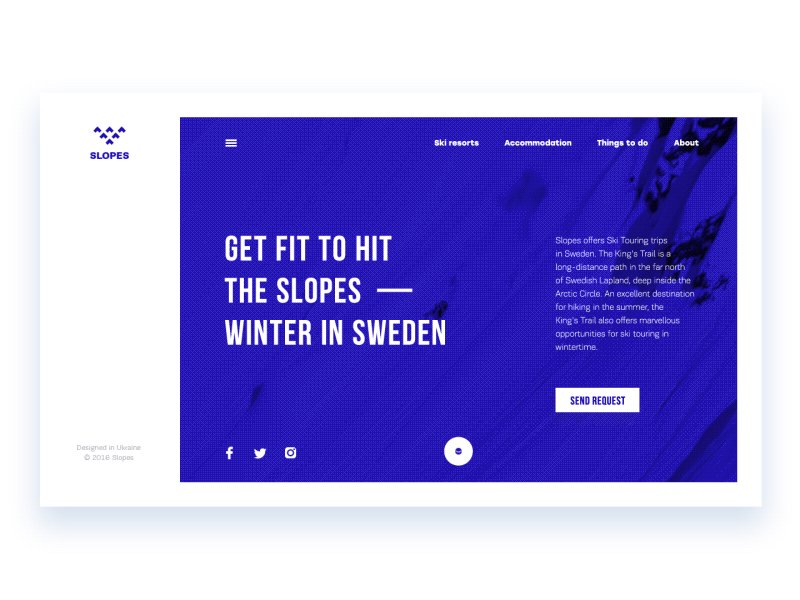
森林露营网站使用箭头提示与水平幻灯片的交互。

森林露营网站使用箭头提示与水平幻灯片的交互。

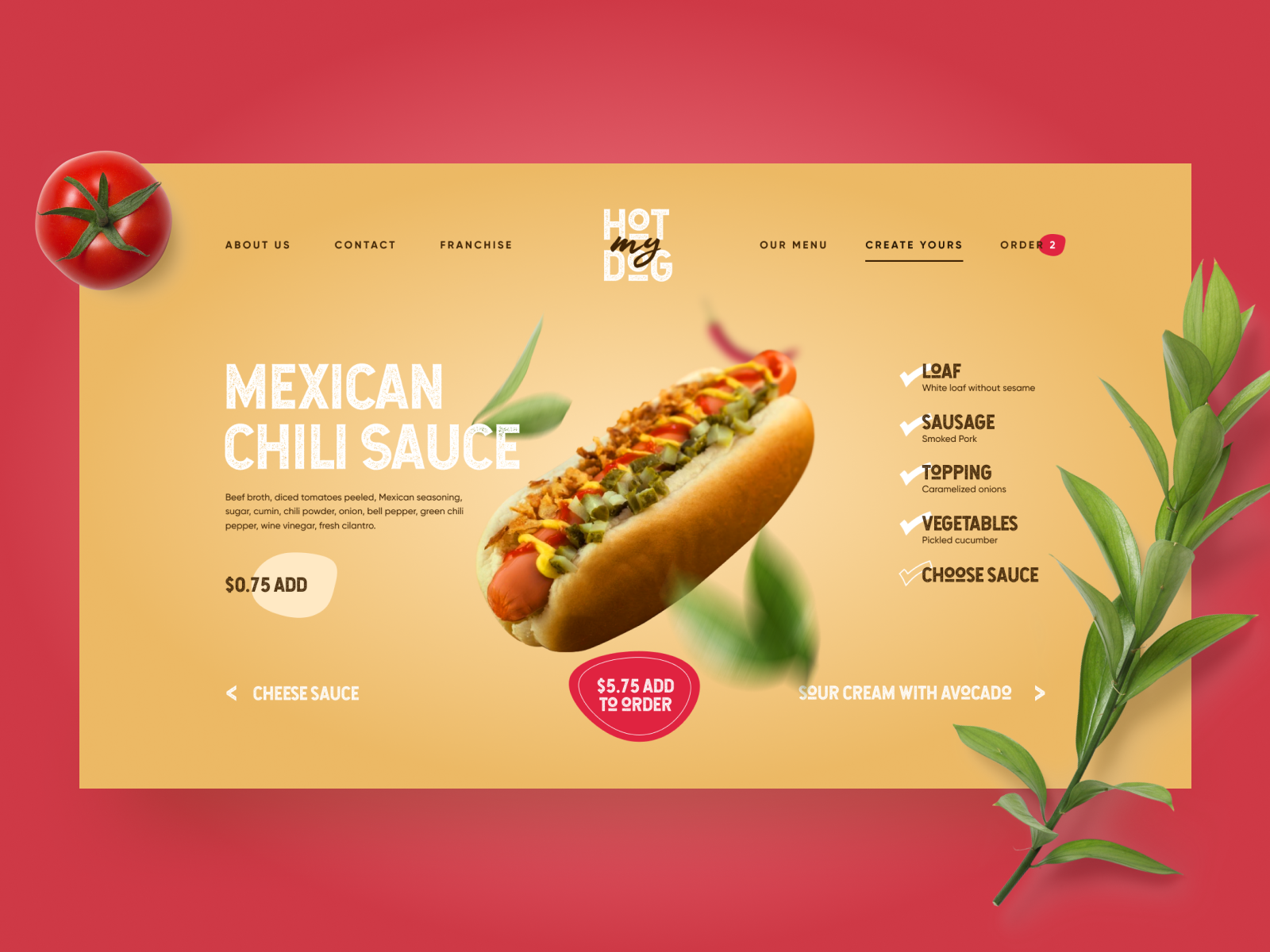
允许创建自定义热狗的热狗送货服务网页使用箭头让用户看到他们所处的阶段。

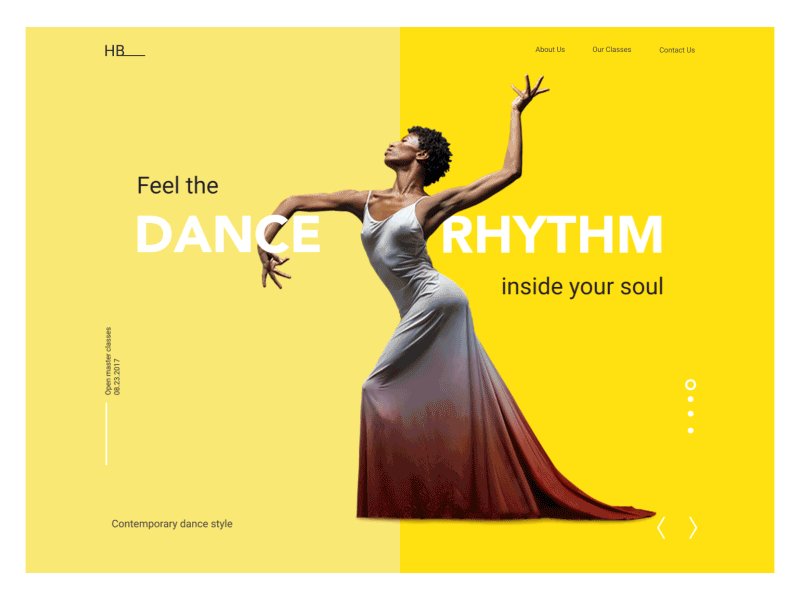
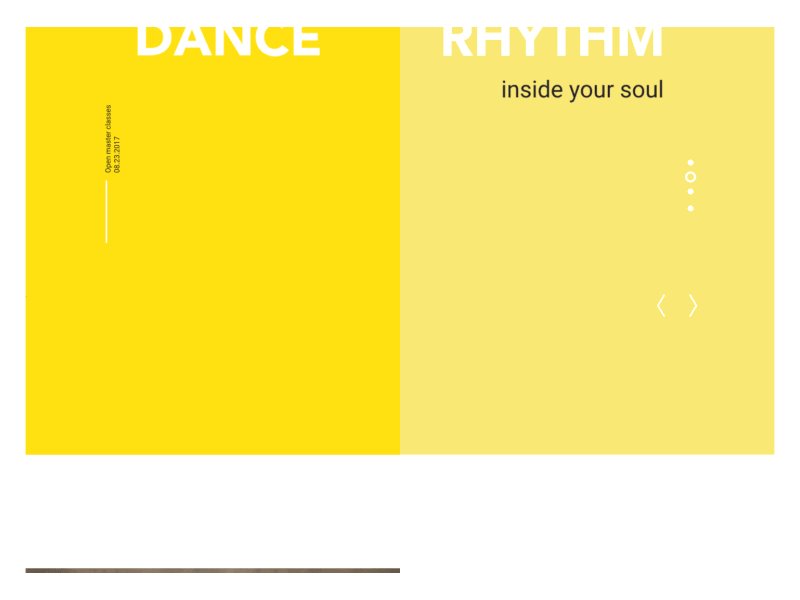
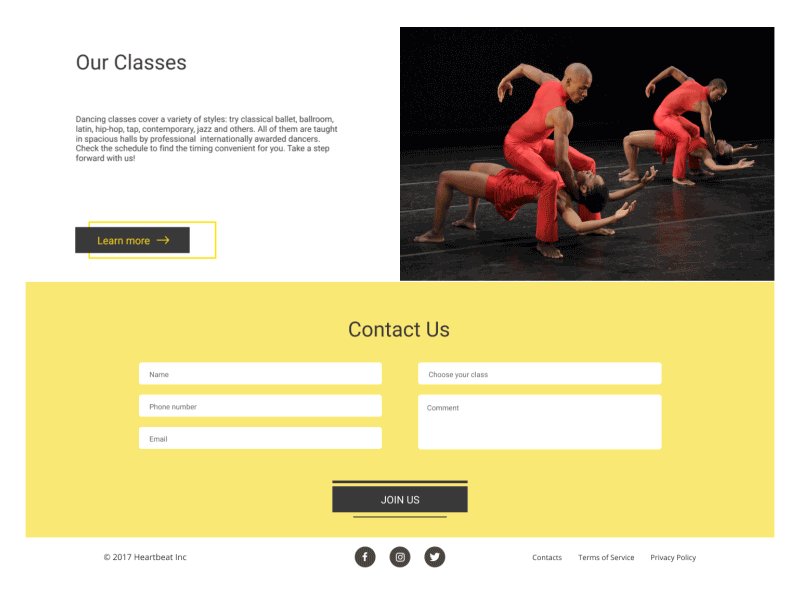
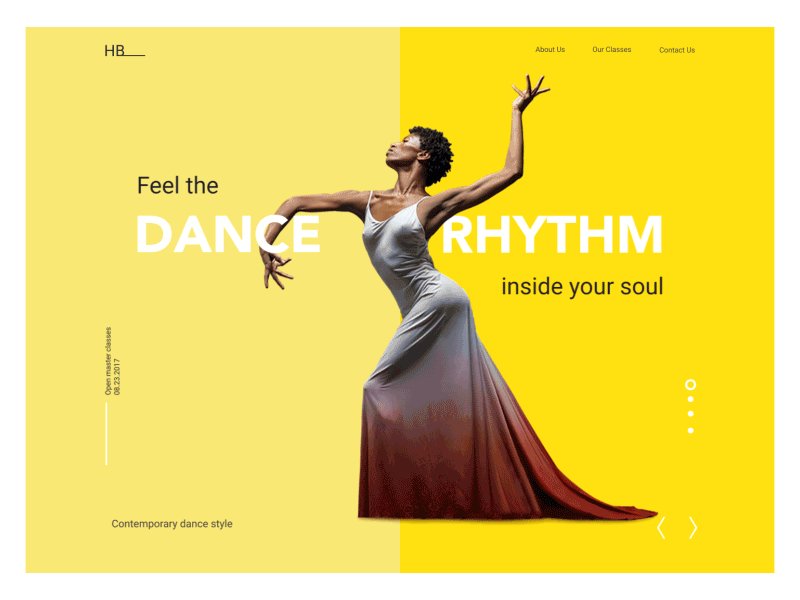
舞蹈学院登陆页面使用箭头提示用户与水平滑块进行交互。

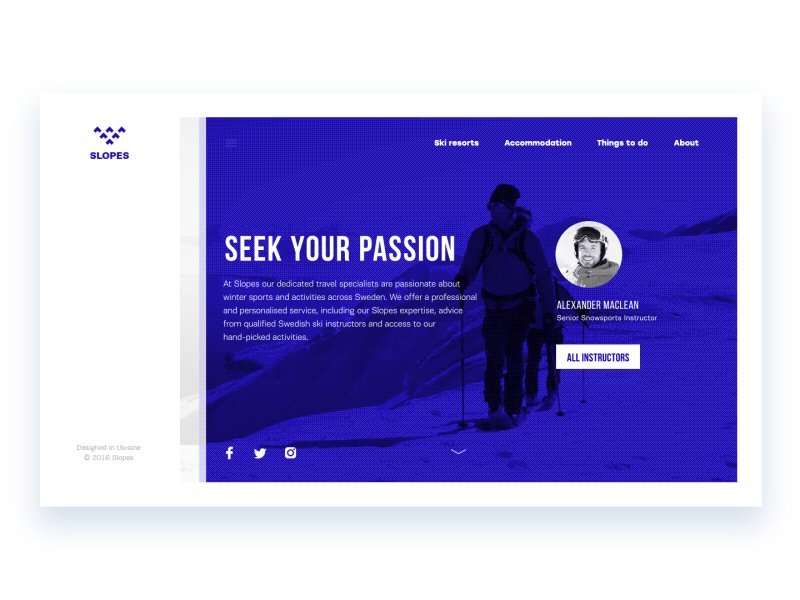
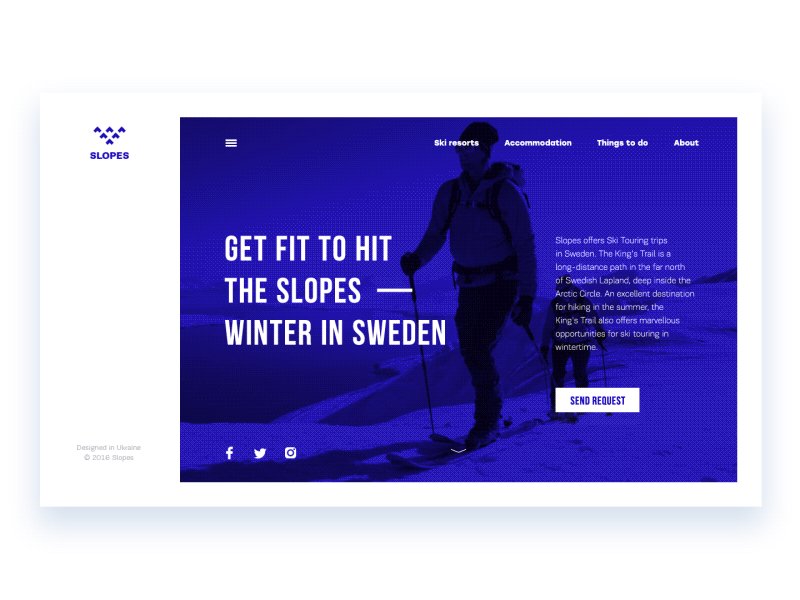
网站底部区域为旅行者提供的动画箭头邀请用户滚动查看更多内容。
指针
如果您不想让设计看起来像箭头那样直接和直接怎么办?然后指针可以提供帮助。同样,它和现实生活中一样有效:当有人想将你的注意力引向一个物体或一个人时,只需指向它就足够了。在网页和移动屏幕上,这个技巧的工作方式相同,给出各种视觉效果的原因,为核心信息或交互元素提供优雅的视觉提示。

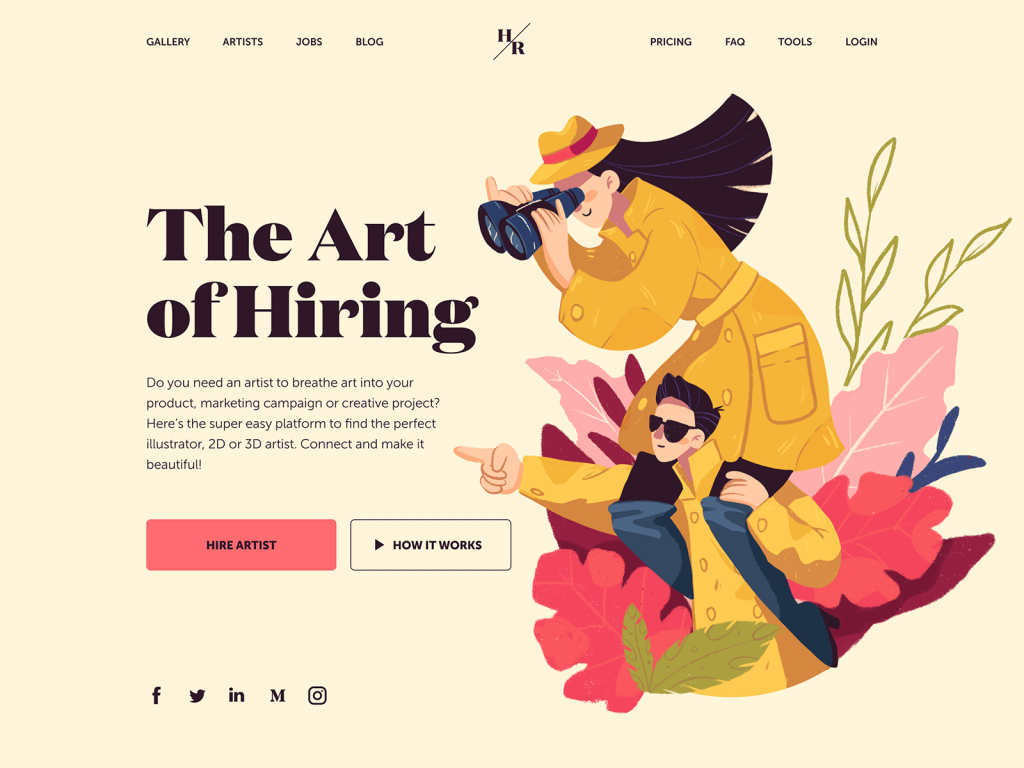
这个招聘艺术家平台的登陆页面使用了英雄插图,不仅传递了想法,而且使页面具有吸引力。它也可以作为一个指针:字符的组合指向带有信息和 CTA 的区域。

它可能看起来不像一个直接的指针,但如果你仔细观察,你会发现页面的所有动态组合都会将你引导到号召性用语按钮的区域,甚至是纸平面等细节。

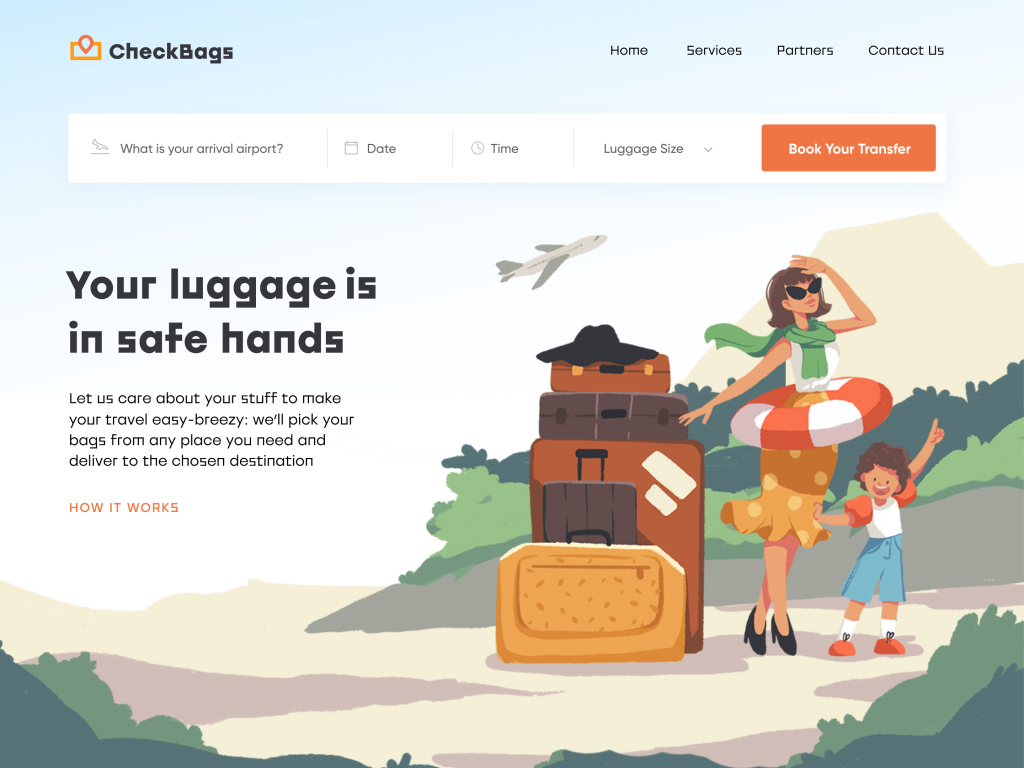
行李运送服务网站上的英雄插图也使用了指针的力量:不仅是人,就连飞机也将你的眼睛对准了 CTA 按钮。

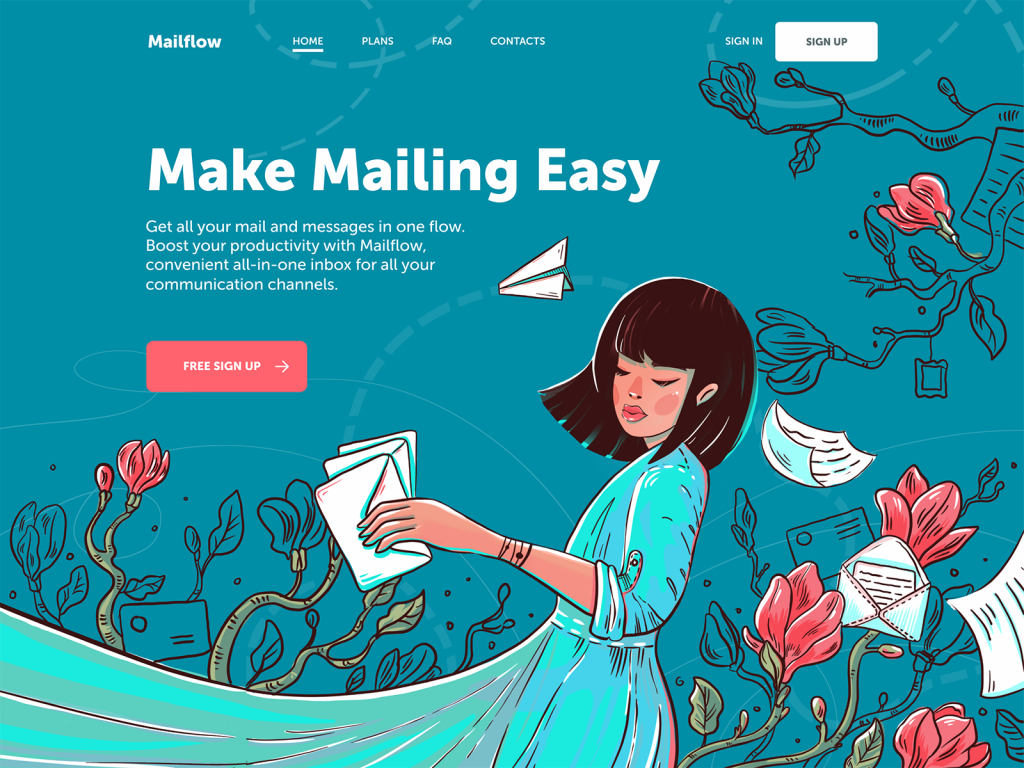
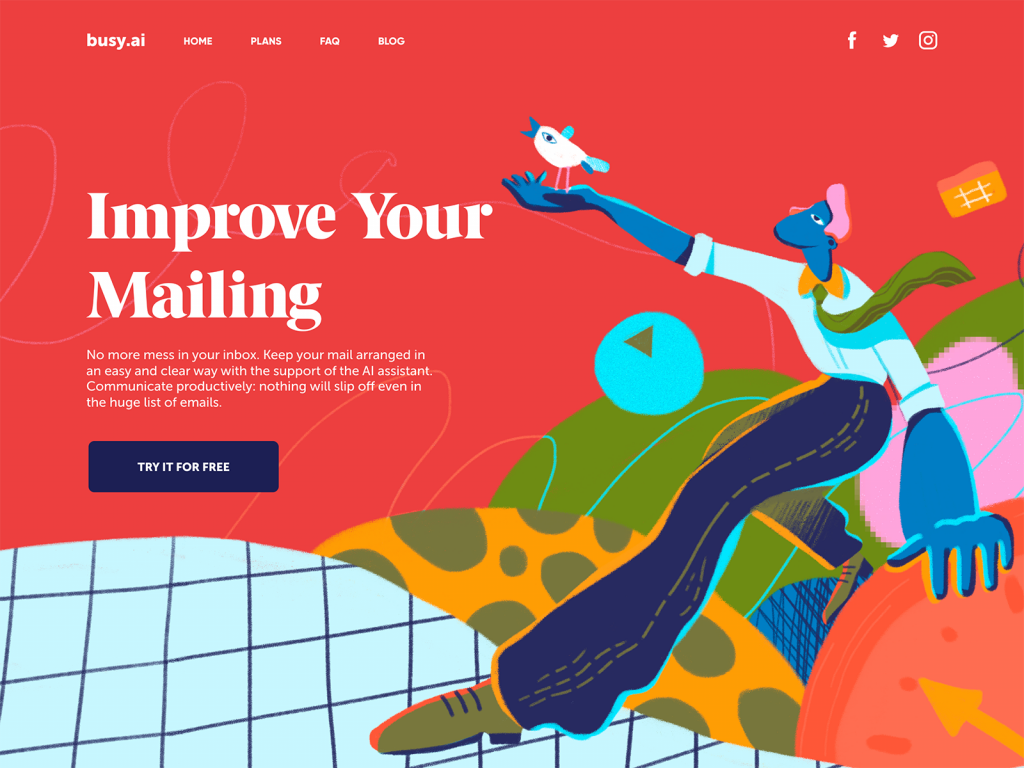
生产力服务登陆页面上的英雄插图也使用构图和角色姿势,使其成为将用户注意力集中在标语上的方向提示。
眼线(注视方向)
眼睛方向是建立在人类自然反应基础上的另一个强大的方向提示。当人们看到某人的眼睛聚焦在某个点或物体上时,他们自然会产生好奇的冲动去检查它是什么。这就是为什么这个技巧经常与视觉内容 像集成到 UI 布局中的照片或插图。

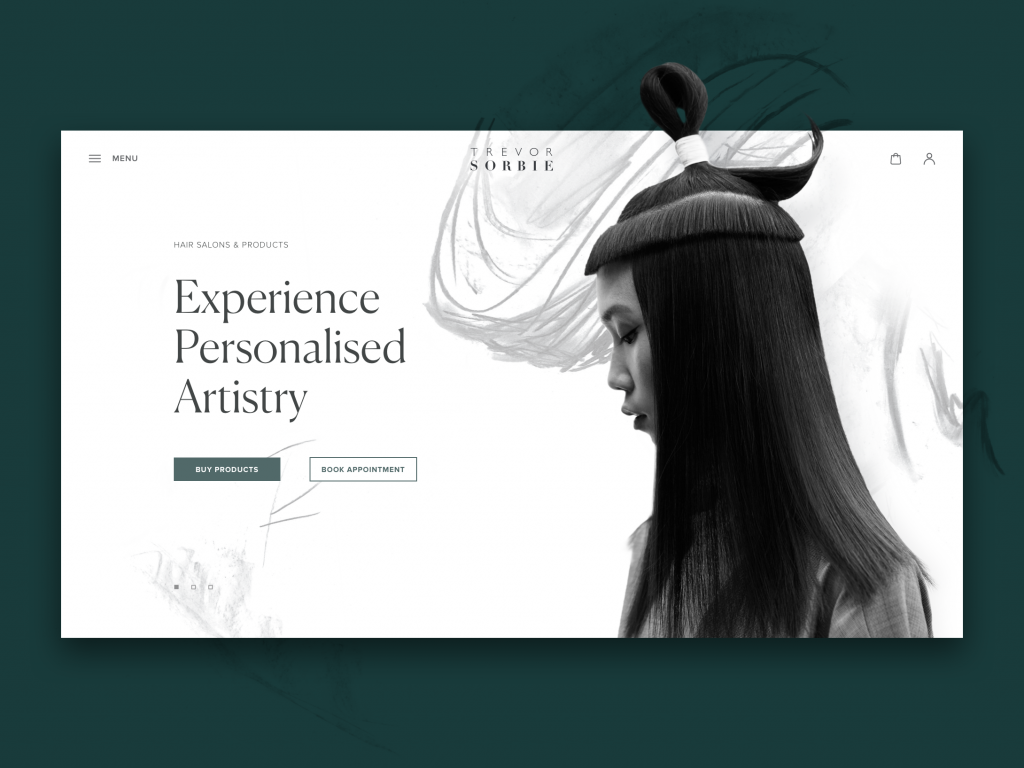
美发公司网站在主页上使用英雄图像作为方向提示:模特的眼睛将您的注意力吸引到 CTA 元素区域。

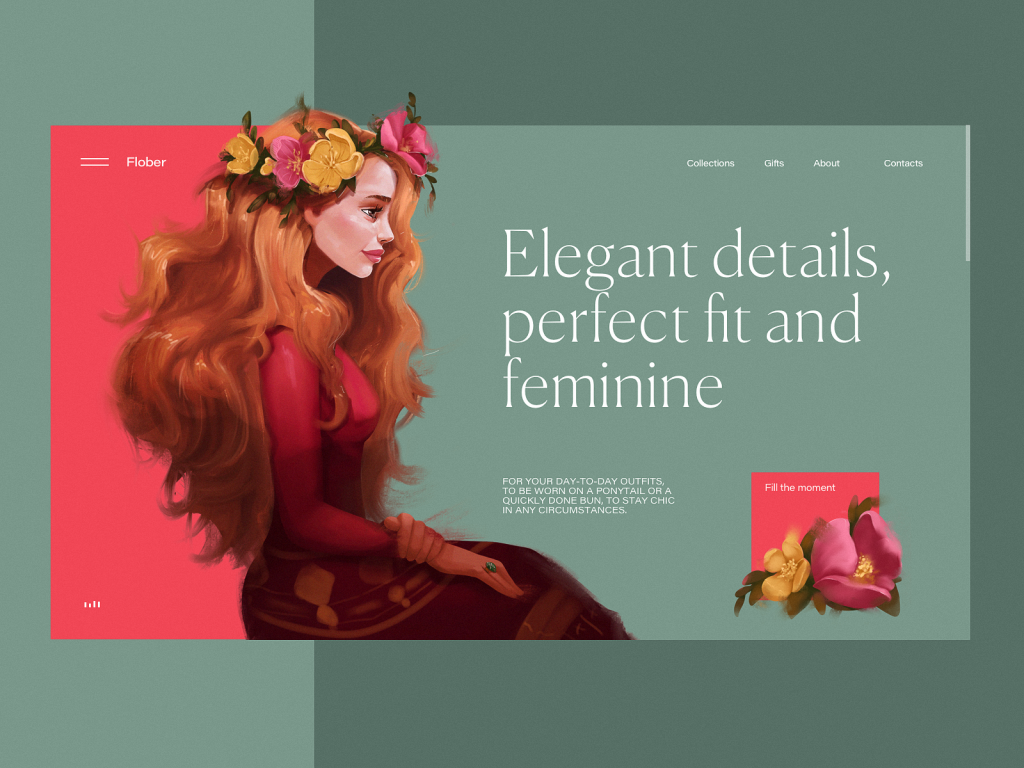
约会应用程序的登陆页面使用插图和一个角色,其视线指向信息复制块。

约会应用程序的登陆页面使用插图和一个角色,其视线指向信息复制块。
电子商务网站的英雄部分不仅使用图像来展示产品,而且还用作专注于标语的方向提示。
视觉提示
不仅箭头可以提示用户交互是可能的。其他对象可以提供一些帮助,例如象征交互类型的图标或插图。鼠标可能意味着你可以滚动,手部动画会让你知道可以滑动等等。这样,用户无需花费额外的精力来了解界面的工作原理。

设计工作室的网站使用计算机鼠标图标作为尝试向下滚动的视觉提示。
以下部分内容
交互过程中可能出现的问题之一是完整性的错觉。当布局似乎完成并且不清楚滚动可以打开更多内容时会发生这种情况。因此,显示将继续在屏幕上可见区域下方的内容部分作为一个不明显但有效的方向提示。通过这种方式,用户可以避免感觉他们已经看到了一切,并且丢失重要内容的风险会降低。

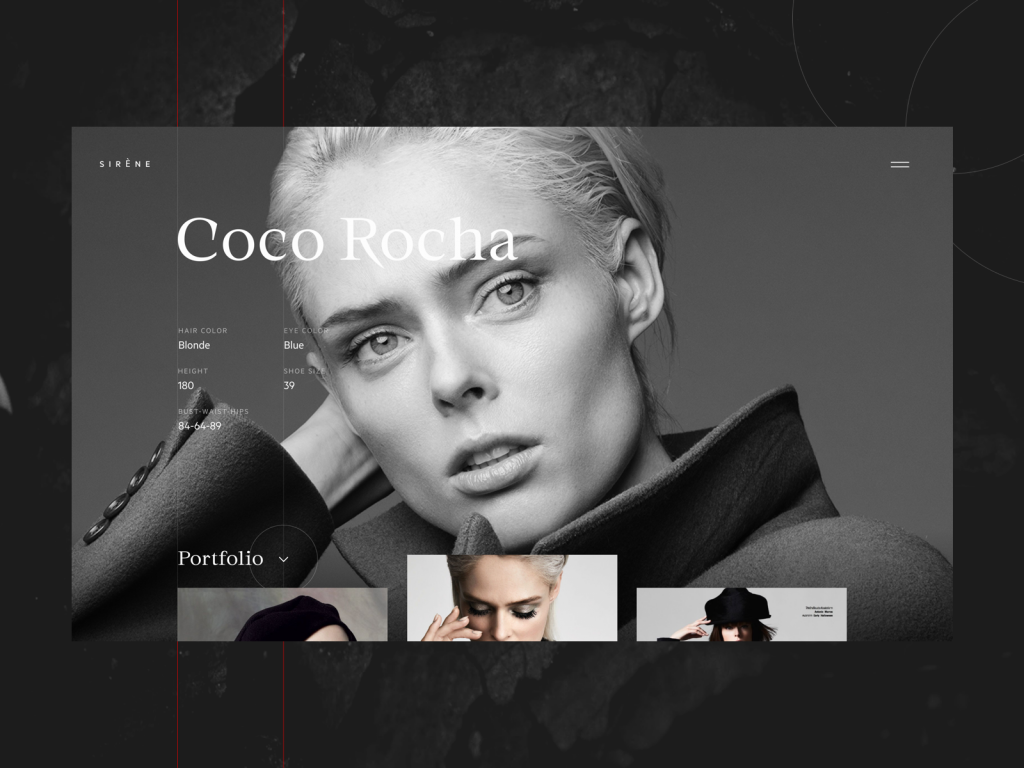
时装模特作品集网页在底部区域展示了部分照片,为用户提供有关滚动查看更多内容的提示。

送餐服务首页在屏幕底部显示菜单部分,以显示折叠下方区域有更多内容。此外,布局使用箭头作为方向提示,显示水平交互将打开另一个信息块。
因此,很容易看出方向提示的不同外观。无论为他们选择什么样的着装和表演,最重要的是,它们是对用户的另一种尊重,节省了他们宝贵的时间和精力,并使交互变得自然而轻松。
作者:Marina Yalanska






