UI设计中颜色使用技巧
有效应用颜色的技能是所有从事视觉作品工作的人(包括插画家和 UI 设计师)的必备技能。 色彩理论 随着平面和材料设计方向的日益流行,知识变得更加突出。
现在在不同数字产品的用户界面中可以看到鲜艳的色彩和渐变:从俏皮和娱乐产品到商业应用程序和网站。然而,仍然有很多关于鲜艳色彩对用户体验的影响的讨论。这篇文章深入了解了彩色 UI 的优点和缺点。
明亮的颜色如何增强 UI?
提高可读性和易读性
在我们之前的一篇文章中,我们描述了影响 配色方案的选择. 可读性易读性是设计师考虑应用颜色的基本因素。提醒一下,可读性代表人们阅读复制内容的难易程度,易读性定义了用户区分特定字体中字母的速度。
鲜艳的色彩可提供足够的对比度,有助于提高可读性和易读性。由于对比,布局元素变得可区分和引人注目。但是,高水平的颜色对比度可能并不总是很好。如果复印内容与背景颜色对比太大,阅读或扫描文本将变得困难。这就是为什么建议设计师创建适度的对比度并仅将高对比度颜色应用于突出元素的原因。
锐化导航并增强直观交互
视觉层次 是清晰的核心要素 导航 和任何数字产品的直观交互系统。UI 组件以这种方式组织,因此大脑可以通过对象的物理差异(包括颜色)来区分对象。
颜色有自己的层次结构,由 对用户思想的影响. 有红色和橙色等大胆的颜色以及白色和奶油色等弱色。明亮的颜色很容易被注意到,因此设计师经常使用它们作为突出显示或设置对比度的手段。此外,将一种颜色应用于多个元素可以表明它们以某种方式连接。例如,您可以为购买按钮选择红色,以便人们在需要时可以直观地找到它们。

可识别性
人脑对大胆的颜色反应强烈,这就是为什么明亮的颜色组合很容易被注意到和记住的原因。多彩的 UI 设计很有可能在众多色彩较淡的产品中脱颖而出。选择需要基于目标受众的偏好和市场研究。
此外,如果一家公司将明亮的企业色彩应用于 商标 和 品牌商品,在其网站或移动应用程序上使用颜色可能是个好主意。通过这种方式,设计创建了连接公司所有沟通渠道的视觉解决方案的一致性,并提高了品牌知名度。

设定心情和氛围
为了传达正确的语气、信息并呼吁用户做出预期的行动,设计师需要知道颜色会影响我们的情绪和行为。我们的大脑会对颜色做出反应,而我们通常不会注意到它。该研究称色彩心理学 指出当我们的眼睛感知颜色的那一刻,大脑就会向内分泌系统发出信号,释放负责情绪变化的激素。
正确选择的颜色有助于让用户处于一种思维框架中,迫使他们采取行动,并设置正确的氛围,将正确的信息传递给用户。例如,如果设计师为与自然或园艺相关的产品创建 UI,您很有可能会在绿色和蓝色调色板中看到它。通过这种方式,设计将从一开始就与一种产品或服务相关联。您可以在我们的文章中找到颜色含义的描述设计中的色彩:对用户行为的影响。

时尚的外观和风格
明亮的颜色和渐变保持它们的位置 UI设计的主要趋势. 现在它们可以在不同类型的数码产品中找到,严格的商业风格的限制似乎被抛在一边。
用户界面中明亮的渐变色可以带来现代化技术和新鲜创意的感觉。根据最新趋势设计的移动应用程序或网站通常看起来很吸引人,尽管竞争激烈,但仍能吸引用户的注意力。
在 UI 中使用亮色的陷阱
鲜艳的颜色很难搭配
那些认为仅凭直觉和美感就可以混合颜色的人犯了大错。如果您想创建和谐的视觉构图,那么关于颜色如何工作以及它们如何协作的基本知识是必不可少的。
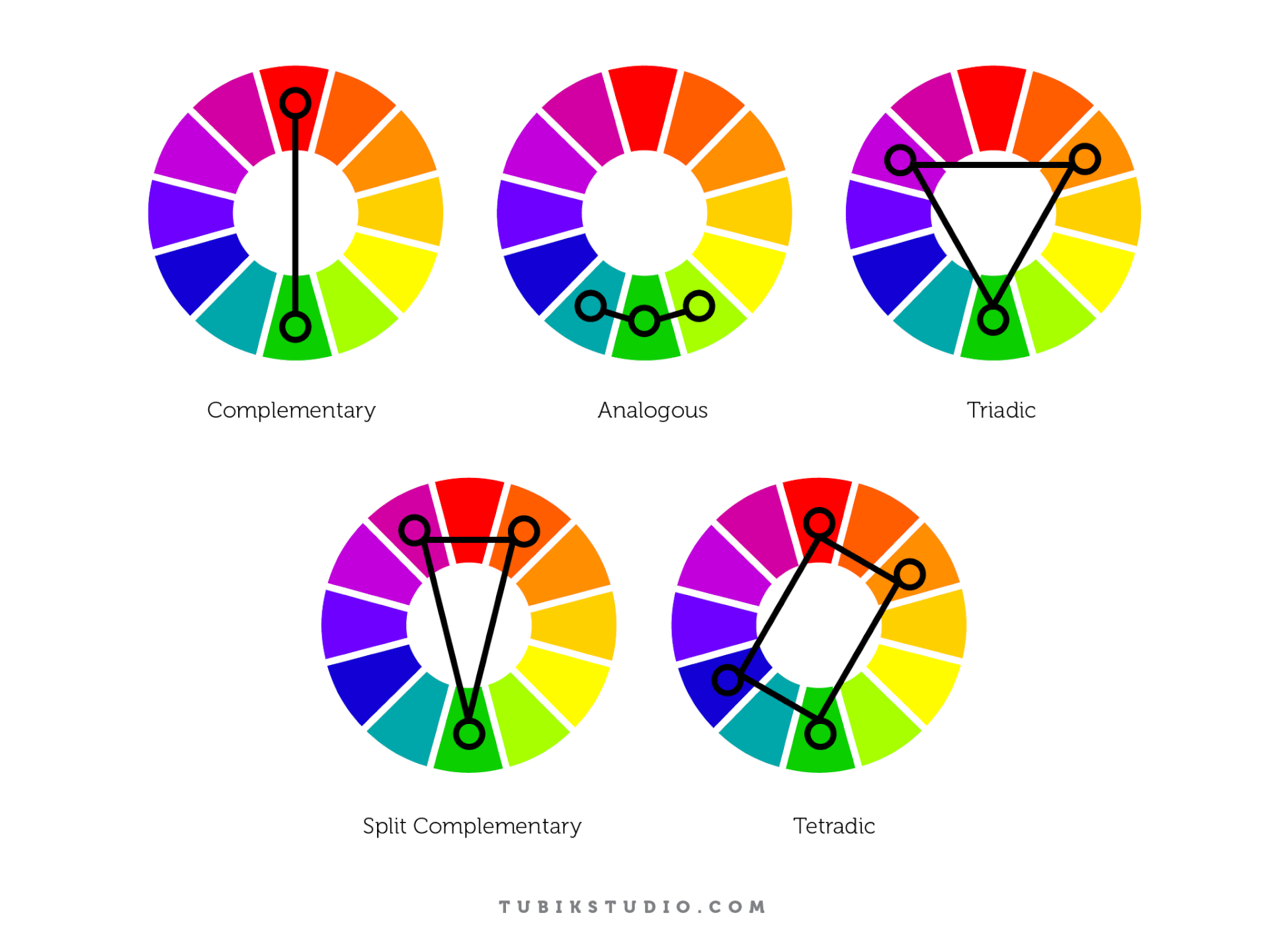
您在 UI 中应用的颜色越鲜艳,匹配它们就越困难。为了让用户感到愉悦和舒适,设计师试图在用户界面设计中带来平衡与和谐。色彩和谐是关于设计中色彩的排列,对用户的感知最有吸引力和最有效。和谐的颜色组合有助于从网站或应用程序中获得良好的第一印象。这色彩理论定义了几种被证明有效工作的基本配色方案。让我们看看它们是什么。
单色。色彩和谐是基于一种具有各种色调和阴影的颜色。
类似。该方案应用位于色轮上彼此相邻的颜色。
互补的。它是色轮上彼此前面的颜色混合,旨在产生高对比度。
分裂互补。这个方案的工作原理与前一个方案类似,但它使用了更多的颜色。例如,如果您选择蓝色,则需要取另外两个与其相反颜色相邻的颜色,即黄色和红色。
三元。它基于在色轮上等距的三种独立颜色。专业人士建议使用一种颜色作为主导,其他颜色作为强调。
四元/双互补。四色配色方案采用轮盘中的四种颜色,它们是互补色。如果将所选颜色上的点连接起来,它们将形成矩形。

失去重点
大胆的颜色可以成为在 UI 中制作重音的工具,但它们仍然是重点消失的原因。单一视觉组合中的许多鲜艳色彩带来了丢失高亮元素的风险,因为它们成为彩色混乱的一部分。
这就是为什么建议设计师应用60%–30%–10%的比例。最大的部分应该是主色调,构图的第三部分采用次要颜色,10% 的部分用于有助于制作口音的颜色。这样的比例被认为对人眼来说是令人愉悦的,因为它允许逐渐感知所有视觉元素。
鲜艳的颜色并不适合所有用户群体
数字产品创建的核心阶段之一是 用户研究. 定义和分析目标受众设计师了解他们对网站或应用程序的期望。年龄、性别和文化会影响潜在用户的偏好。例如,孩子们非常喜欢黄色,但随着我们长大成人,它通常看起来不那么吸引人了。男人和女人通常更喜欢冷色,如蓝色、绿色和它们的色调。与女性不同,男性通常更喜欢无彩色,包括白色、黑色和灰色。
明亮的颜色也是如此。即使您为有趣的应用程序创建设计,您也需要考虑目标受众的具体情况。中年人通常更喜欢浅色 UI,他们可能不喜欢屏幕上的大胆颜色,因为它们会分散注意力。
鲜艳的色彩在手机屏幕上可能看起来对比强烈
正如我们上面所说,明亮的颜色可以产生很大的对比度,有助于突出重要的 UI 元素,并有助于达到理想的易读性和可读性水平。然而,过多的对比可能会造成不好的玩笑,尤其是对于移动界面,因为它们空间有限并且可以在多种情况下使用。
小屏幕、环境光和明亮的字体使用户的眼睛看起来不舒服。这就是为什么在移动 UI 设计师中应用明亮的颜色需要注意颜色之间的对比度水平,以便人们在移动屏幕上阅读文本时感到舒适。

颜色是大师手中的绝佳工具,与任何其他工具一样,它也有其优点和缺点。要有效地使用它,您需要考虑它的所有方面,以便您能够找到适合设计任务和目标的解决方案。
作者:Alina Arhipova





