您需要了解的4条UI设计规则
虽然每个网站和应用程序都是不同的,但有一组核心功能,几乎每个伟大的UI设计都共享。
良好的UI设计在整个网站上是一致的
也许伟大的 UI 设计中最重要的元素是一致性。理想情况下,您的网站的每个元素应向用户准确指示它们的位置,尽管不会妨碍他们对您的网站的体验。这意味着开发优质网站的第一步是开发文本和配色方案的品牌指南,因此您的用户永远不会怀疑它们是否仍在同一个网站上。
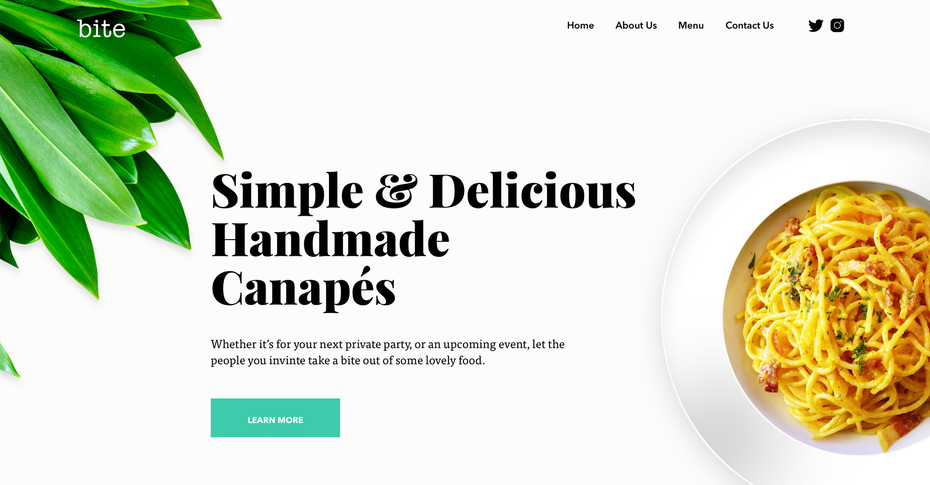
类似这样的颜色和品牌方案也可用于向用户说明如何使用您的网站。颜色可以使用户能够轻松识别您网站的重要功能。例如,"请求更多信息"按钮应看起来类似于"请求演示",以便用户只需快速扫描网站即可轻松找到他们正在寻找的类似操作。

"应用"和"开始"调用到行动按钮看起来相同的设计明智与不同的文本。但是,它仍然使用户很容易知道他们都执行相同的任务。
为网站上的每个操作创建不同的颜色、按钮和字体,使时间紧迫的用户更难快速找到他们正在寻找的链接。同样,为两个完全不同的操作创建具有相同字体、大小和颜色的按钮可能会造成混淆。例如,您永远不会希望您的"取消"和"提交"按钮颜色相同。
良好的UI设计避免使用户工作太辛苦
最好的网站使复杂的任务更容易为用户,你可以通过从他们删除尽可能多的工作来实现这一点。最好的UI网站使用各种各样的技术来做到这一点,从使文本更容易阅读到更复杂的过程,结构内容和页面,以获得最大的效力。要开始减少对用户的工作,请考虑以下问题:
视觉清晰度
这是您在网页上安排元素以显示它们的重要性的地方。例如,更大、更丰富多彩的按钮或链接会吸引某人的注意,从而成为它们更重要的指标。
另一个提示是为用户提供大量的视觉提示。您可以提供视觉辅助工具和参考点,帮助引导用户通过您的界面。这个想法是使导航您的网站尽可能可预测。您从来不希望访问者想知道按钮或链接是用于什么或在哪里。
文本和图像的平衡
另一个重要提示是减少您在网站上的文本数量。网站访问者的注意力已经很短,强迫他们阅读长块文本不会让他们更容易。用户应该能够扫描并轻松识别他们需要找到的部分和信息。

简单流程
您的网站的大部分功能,无论是注册、购买还是请求更多信息,都应遵循三键规则。听起来,您希望确保用户只需点击三次鼠标即可达到目标。
良好的UI设计使用户处于控制之中
伟大的UI设计使用户能够轻松地以他们想要的方式浏览您的网站,赋予他们权力,并灌输一种控制感。您应该确保您的网站为您的用户工作,而不是强迫他们学习复杂的用户界面以访问您的服务。
有许多方法可以执行此操作,其中最常见情况如下:
包括某种主菜单或锚点,其中包含常用页面的链接,以便它们可以轻松浏览您的网站。
使网站访问者能够轻松地回溯并返回到以前访问过的页面。这不仅使您的网站更容易使用,而且还鼓励用户浏览您的网站,并允许他们控制他们的旅程。
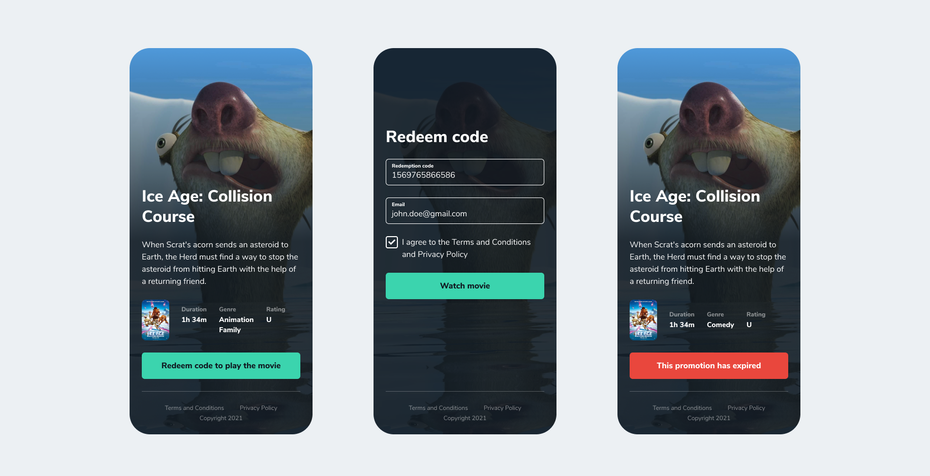
当某个操作完成或操作结果完成时,确认或提供反馈。例如,创建密码,让用户知道哪些内容符合要求,哪些内容缺失。

提供系统状态的实时更新,以防止用户不耐烦(即,当接口请求完成时,用户可以看到以线性进度栏的形式进行状态更新,该条通过"处理"、"交付"、"下载"等进行移动)。
提供视觉和文字标签。使用通用符号和清晰的标签,明确执行何种操作的选项卡。
启用自动保存,以避免用户在错误地单击按钮时丢失以前的工作。
在同一主题上更进一步,错误消息应精心制作,以避免煽动挫折感。错误消息应包括指向可能有助于解决其问题的页面的链接,例如重置密码的链接。
良好的UI设计使用户感到舒适
良好的 UI 设计让每个用户都感到舒适,并使每个访问者都能实现他们想要的结果。这意味着确保所有访问您的网站的访客在您的网站上感到舒适和自信。这样做的一些方法是:
避免行话
不要使用观众无法理解的语言。想想你的听众,使用他们了解和使用的术语和语言。例如,一些在服装行业工作的人可能会将"买一买一"的优惠称为BOGO,但将"BOGO免费"放在您的网站上以推广该优惠对许多访客来说毫无意义。它可能会混淆和阻止客户从您的网站。

包容
请记住,您的网站用户可能有各种差异,如视力低下、听力障碍、认知障碍或运动障碍。通过确保您的网站能够迎合不同的人群,将确保您包括每个人。在设计用户界面时请记住这一点。
这可能意味着尽可能使用简单、高对比度的设计,并将视觉噪音降至最低。避免不必要的图形或链接到与您的产品或服务所提供的内容不完全相关的页面。
查看我们的包容性设计指南>>
一旦你开始看一些伟大的UI设计,你会发现,包容性的价值远远超出了提供能力较差的用户一个伟大的经验。通过确保您的页面或应用程序吸引尽可能多的人,您最终将获得一个设计,更简单,更优雅,更容易为大家使用。
使用用户已经知道的提示
当您使用数字世界中物理世界的视觉提示时,用户已经知道其含义。只要看看你的电脑,你会看到文件夹,看起来像一个文件夹和一个垃圾桶,是你的丢弃文件和文档。用户已经了解文件夹和垃圾的功能,并将以同样的方式在数字空间中使用它。
另一个例子是,许多用户知道,要退出屏幕,他们需要单击右上角的"x"(或左侧,如果您是 PC 用户)。你最不想做的事情是设计一个弹出窗口或屏幕,其中该功能是在屏幕底部。这肯定会使用户陷入大部分混乱,甚至潜在的挫折感。

最后一句话
最终,良好的用户界面设计的目标是使导航网站或应用程序更容易和愉快的用户。这鼓励用户探索您的产品或服务,而不会觉得它太难或他们害怕失败。
作者:Nahla Davies





