什么是好的用户界面?需要遵循哪些设计原则?
什么是好的用户界面?
创意视觉效果、有吸引力的标志设计还是复杂的动画? 有效 UI 的定义非常模糊,通常包含清晰、一致、简单和面向用户等词。
什么是用户界面?

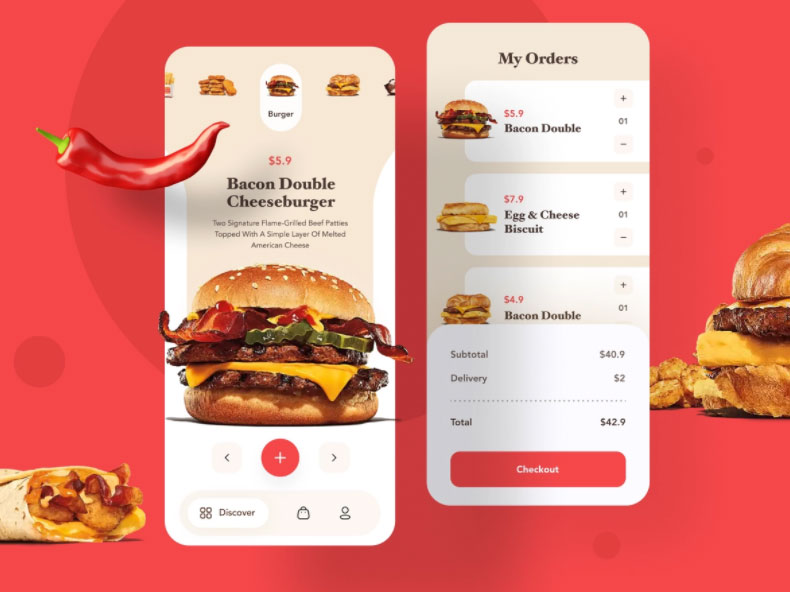
来源dribbble
在我们转向良好用户界面设计的主要原则之前,了解隐藏在两个词定义背后的内容至关重要。
UI 与吸引人的视觉效果和元素设计无关。用户界面定义了用户和产品之间的交互。
这不是关于决定选择哪种颜色和放置按钮的位置。它致力于为设定的技术任务选择正确的视觉工具。
绝大多数用户在与应用程序或网站交互时不会考虑软件架构和后端流程。
一个好的用户界面应该清楚地向最终用户广播正确的信息,满足他们的需求和愿望,并与软件的技术实现保持一致。
这就是为什么有必要了解并应用最佳实践来创建顶级用户界面。
以下是在Web 或移动应用程序应用程序中创建有吸引力且直观的用户界面的原因

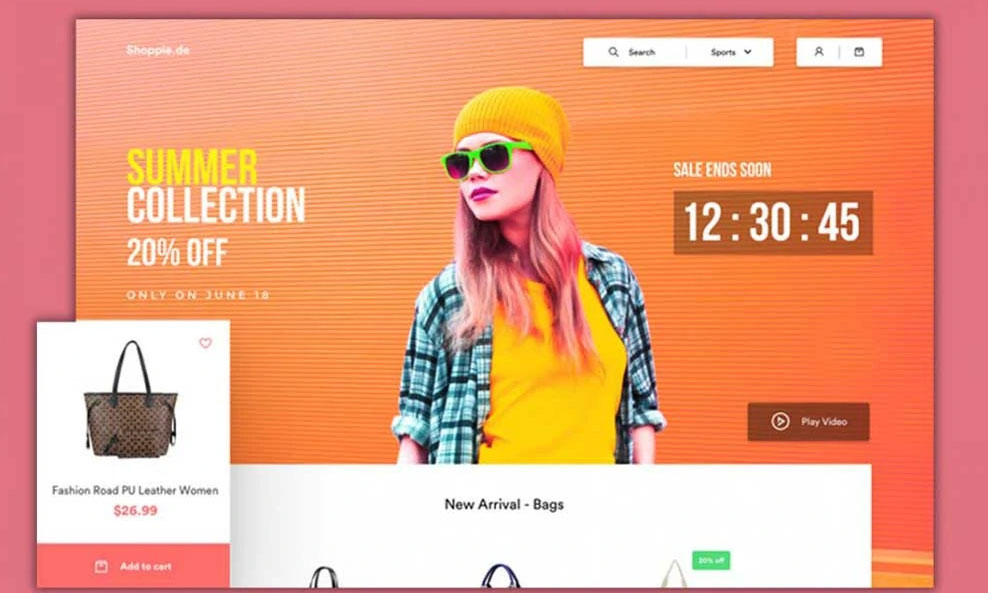
来源dribbble
主菜单在哪里?如果您曾经问过自己同样的问题,那么您可能不得不面对设计糟糕的用户界面。
虽然它应该对用户可见,但在用户中断方面它应该是“不可见的”。
一个高质量的用户界面应该只包含必要的元素并具有良好的结构。
精心打造的 UI 会优先考虑用户体验。
例如,汽车租赁网站不应该被不必要的按钮、菜单和视觉元素弄得乱七八糟,而应该在主屏幕上提供租车选项。
因此,它将减少用户浏览您的解决方案以完成任务所需的时间。
目标受众明确
清楚了解目标用户的数字产品可以实现更高的用户保留率和参与度。
任何网络或移动应用程序的主要任务是解决用户的痛点,如果不知道他们如何与应用程序交互,这是不可能做到的。
初步和深入的市场研究、类似产品的最佳实践以及目标受众的评估是良好用户界面的基石。
这允许从这样的分析中根据用户的需求和愿望采取行动,并将解决方案转移到应用程序界面上的痛点。
一致性是关键

在良好的用户界面设计中,一致性问题一直存在。
它涉及一切:从颜色、图标和字体,到菜单和按钮的位置。
如果更改到期并且在此 工作的第一个版本的用户界面设计人员或代理商不再可用,则问题变得更加严重 。
顶级数字解决方案不会以剧烈的变化让用户感到惊讶。相反,他们使用品牌手册和公司风格指南在整个 UI 设计中遵循统一的风格和一致性。
用户操作的透明度
单击按钮时,您希望看到一些反馈。在 UI 设计实践中,让用户没有任何东西被认为是不礼貌的。
当用户点击菜单时,一个好的做法是通过一些操作成功的指示来确认操作,比如动画、颜色变化、弹出窗口、进度条等。
熟悉的 UI 元素

直观设计——您可能已经听过一两次这个定义。原因是让最终用户看起来熟悉 UI 的重要性。
这意味着在他们打开您的应用程序或运行软件后,他们无需询问下一步要做什么。
汉堡菜单就是一个很好的例子。当用户看到这三行时,他们立即知道在哪里可以找到以及如何打开菜单。
应用屏幕的层次顺序
一些缺乏经验的设计师犯的一个错误是试图在单个屏幕上突出显示所有内容。
他们没有引导客户进行购买或任何其他理想的行动,而是用大量的信息淹没他们。
这就是为什么层次结构是成功 UI 的内部部分的原因。
它的设计方式应该允许用户快速找到焦点并在视觉手段的帮助下理解您试图传达的内容。
一流的吸引力

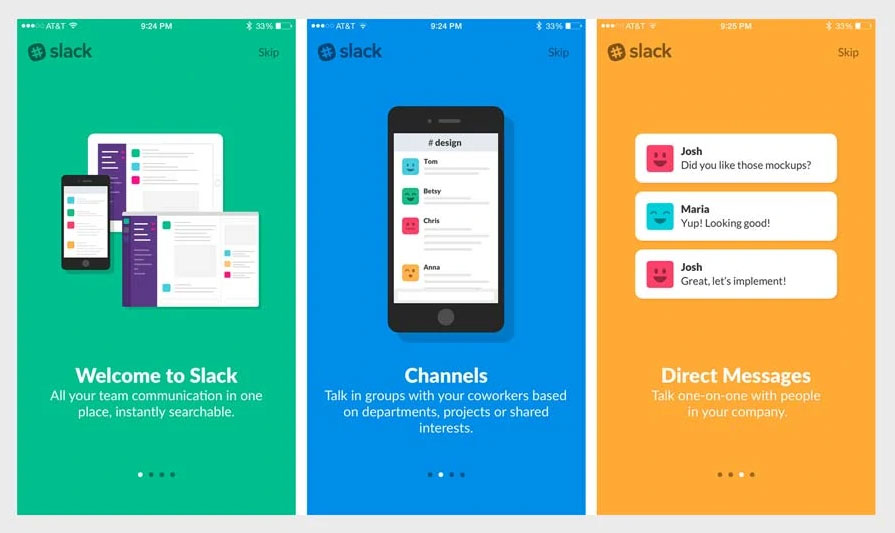
来源dribbble
管对其他人有点争议,但这一点至关重要。
一个好的用户界面是具有吸引力并能反映品牌个性的界面。
按钮、颜色、字体和视觉元素创造了一个独特的品牌故事。
对一组用户有吸引力的东西可能对另一组用户很反感。
这就是为什么一个成功的用户界面应该基于彻底的研究。
更重要的是,用户设计的视觉方面应该加强功能。
流行和著名的应用程序不会应用对 UI 没有实际价值的彩色视觉效果。
设计是为人而生
没有人是完美的。对于有时会犯错的用户也是如此。
界面的设计方式应该能够快速解决任何问题。
用户是否意外删除了重要文件?提供一种快速恢复它的方法。
这样,如果用户误按了错误的按钮,他们就不会对您的应用程序感到沮丧。
主动用户界面

虽然预测用户未来的需求并不是一项简单的任务,但最成功的数字解决方案正是这样做的。
它们基于主动方法并预见最终用户的需求。
让我们以电子商务为例。
如果节日临近,顾客很可能会寻找礼物。设计师的主要任务是为他们提供一种轻松找到所需产品的方法。
该目标可以通过在主页上放置横幅来实现,该横幅重定向到收集所有可能的礼物创意的页面。
将积极主动的方法变成精心设计的 UI上的锦上添花总是一个好主意。
一切都很方便
用户现在确实喜欢为他们的任务寻找解决方案。这就是为什么一个好的 UI 应该通过选项卡、快捷方式和悬停工具提示来加强。
这些元素使界面更加直观和用户友好。
例如,如果一个应用程序提供上传照片的功能,它应该在它旁边有裁剪、调整大小、旋转和编辑图像的按钮。
设计者的目标是帮助用户弄清楚在哪里可以找到这些选项,以及是否提供了这些功能。
其他提示和技巧

用户保留是主要任务,同时也是任何数字产品的主要斗争。
幸运的是,这个目标可以通过有效的用户界面来实现。
对于非常复杂的解决方案,一个好的做法是创建入职技巧并将其展示给客户。
通过在这里和那里放置一些小提示,比如悬停工具提示,用户界面会仔细引导他们浏览应用程序,并帮助记住每个元素的职责。
手势数量有限
滑动、点击、按压、手势或语音命令。所有这些操作都用于用户界面,以引导客户获得所需的结果。
尽管在一个应用程序中使用它们似乎是一个好主意,但像 WhatsApp 或 Facebook 这样的顶级界面坚持使用有限数量的手势。
在使用应用程序时,用户应该清楚地了解他们需要执行哪些操作才能获得所需的结果。
如果使用点击打开文件,则应在所有类似实例中使用相同的手势。
符合设计标准
正如已经提到的,用户需要知道对用户界面的期望。
遵循Google的主要和众所周知的Android设计标准 和 Apple 的 iOS设计标准 是一个好主意。
例如,让我们以一个搜索栏为例。
将它从页面顶部移到底部并不是最好的主意。
这样,UI 就不会意外地让用户难以执行应该直观的操作。
总结想法
创建漂亮的用户界面很简单。
创建一个功能齐全且用户友好的界面是一个完全不同的故事。
所以,让我们重复你所学的一切。
一个好的用户界面利用以下原则:
- 明确的目标受众
- 直观的用户导航
- 整个数字产品的一致性
- 对用户操作的反馈
- 熟悉的用户界面元素
- 元素的层次顺序
- 有吸引力的视觉效果
- 设计是为人而设计的
- 主动方法
- 所有功能都可以轻松访问
- 包括提示和技巧
- 有限数量的手势
- 符合设计标准
这些技巧和方法被苹果和谷歌等顶级数字公司利用。
与此同时,这些公司总是不断创新,使他们的解决方案脱颖而出,同时保持界面对最终用户的直观性。
原作者:Ana Lastovetska