UI & UX微提示:第9辑
在为下一个项目创建高效,美观的用户界面时,有时仅需进行最小的调整即可帮助快速改进你要创建的设计。
仅需进行简单的调整即可制作出令客户,用户和你自己真正满意的产品。
在本文中,我总结了一些小的、易于实践的小技巧,这些技巧可以帮助改善你的设计和用户体验。
让我们开始吧…
空白是一种设计元素。所以好好利用

不要过度填充你的设计。让您的设计和用户都能呼吸。
如果你在设计中胡乱堆积太多视觉元素,你的用户信息就会过载,反之,将设计精简则会提高用户对内容的理解力。
好的留白设计在界面中扮演着配角角色,既衬托了主角,又不着重强调自己的功劳。在复杂多变的设计环境下,如何才能做好留白设计,在审美和功能性之间达到完美平衡,是UI设计师需要思考的问题,也需要我们设计师有足够的实践和积累去完成。
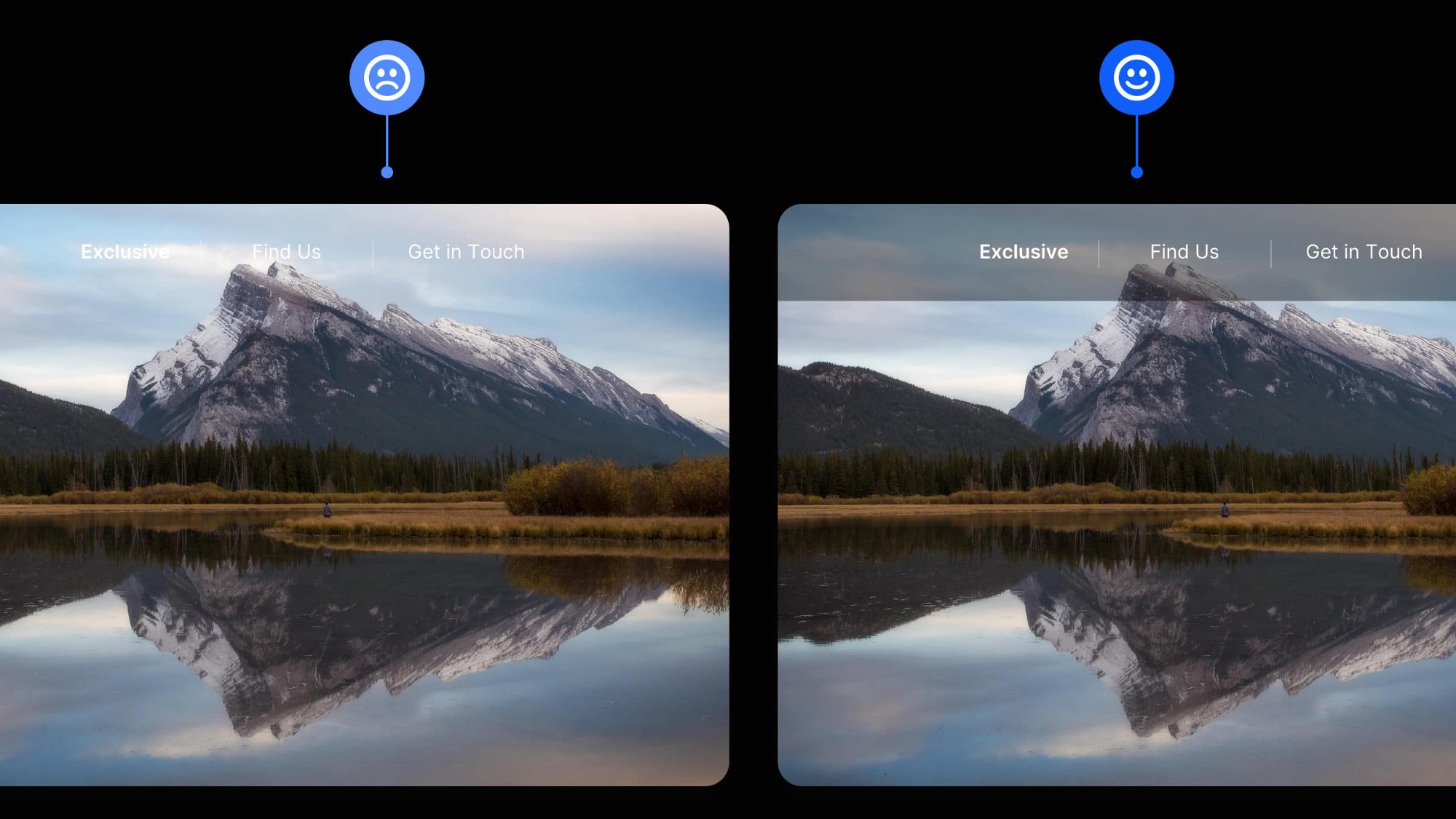
保持浅文本和图像之间合适的对比度

始终检查浅色文本在较浅的图像背景下是否清晰。
在文本后面使用稍微不透明的深色背景这样简单的事情将在这些元素之间保持良好的对比度。
它还使您可以在不更改文本颜色的情况下快速在深色和浅色图像之间切换。
为您的标题和正文获得完美的垂直节奏

当您想要在设计中实现出色的垂直节奏以及文本元素之间的稳固视觉层次结构时,您需要让边距恰到好处。
我见过很多设计,最常见的是在文章列表中,它们对标题应用了相等的顶部和底部边距,结果失去了与下面的正文的联系。
在这种情况下,我总是会为我的标题提供更多的顶部边距,而在底部则少一点。这使得标题和下方内容之间的联系更加强大,并且在列表中的所有文章之间保留了出色的垂直节奏和视觉层次结构。
根据您使用的文本块的大小,相应地调整行高

并非所有行高都是相等的。
在处理不同大小的文本块时,您需要找到适合特定块的行高。
例如,对于一大块文本,添加额外的行高可以让眼睛轻松区分一行的结尾和下一行的开头,并在更大的文本段落中平滑移动。
当你的文本块很好而且很短(只有 3 或 4 行)和更短的行长时,你可以继续使用它的标准行高或稍微减少它,而不必担心易读性问题。
调整这些行高以适应。
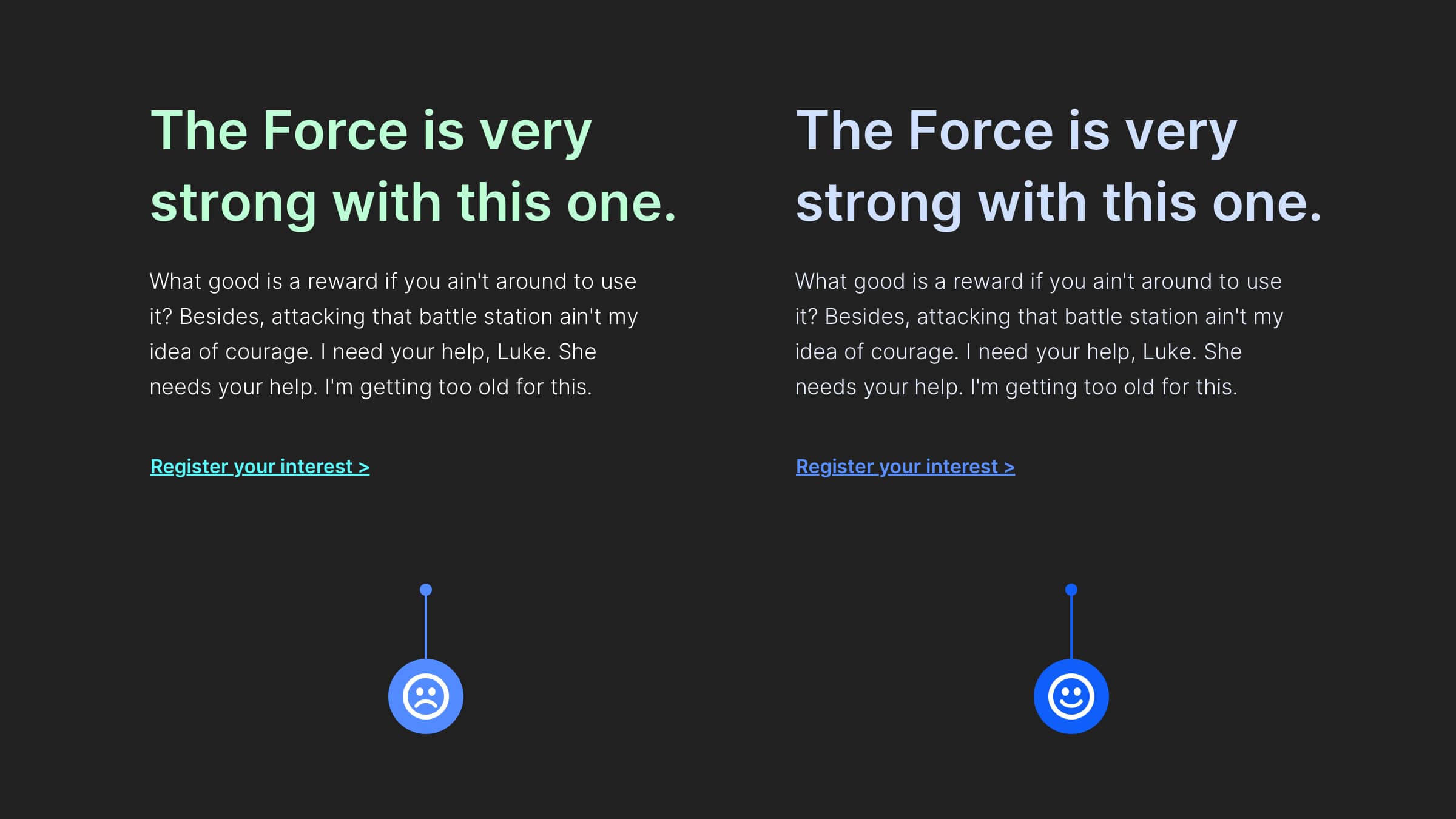
保持您的文本调色板简单

如果项目允许,不要觉得您需要使用大量不同的文本颜色选择来很好地呈现您的信息。
对于某些人来说,尤其是当不按照任何类型的项目规范工作时,找到可以很好地协同工作的不同颜色组合可能会很困难。
例如,让自己摆脱所有压力,并考虑使用类似原色的尝试和测试过的色调(较浅的变体)和阴影(较深的变体)。
作者:Marc Andrew 封面摄影:Karl Solano / Unsplash
相关传送门





