关于按钮设计的简单提示
互联网的早期以来,按钮已经走过了漫长的道路。我从模仿1999年左右Windows操作系统的按钮变成了带有完全圆角的大型扁平按钮,过去几年中越来越多地看到。在下面的示例中,我们可以看到这些年来按钮设计发生了多大变化。
在这段时间里,设计人员和开发人员在按钮的呈现和行为方面获得了更大的自由度。但是,以用户为中心的按钮设计有一些基本原理,尽管趋势起伏不定,但这些设计是一致的。

最后,它是关于帮助用户浏览我们的网站或应用程序,触发或完成操作,如提交联系表单,或尽可能轻松地下订单。这就是为什么我们将本指南放在一起,作为最佳实践和原则的提醒,以便我们都可以为用户制作更好的按钮。
为了最好地为用户服务,我们根据以下三个设计原则设计我们的按钮:
原则
1. 可识别
按钮应将操作传达给用户。它应该显示为交互式。例如,在桌面设备上,按钮应看起来"可点击"。与桌面用户不同,移动用户没有机会将鼠标悬停在元素上以检查交互性。如果没有这种功能,请务必确保按钮显示为交互式按钮,而无需用户执行任何操作。
在设计时优先考虑手机用户,因为全球超过48%的页面浏览量都是通过移动设备进行的。您的按钮对于移动用户应该是触摸友好的,对于桌面用户应该是可点击的。
大小
按钮的大小还有助于将其识别为一个按钮。麻省理工学院触摸实验室的研究表明,由于指尖的平均尺寸,10mm x 10mm是按钮的最佳最小尺寸。
设计按钮不仅要赏心悦目,还需要对用户有触觉意义。在下面的示例中,我们可以看到用户与较大的按钮交互要容易得多。因此,按钮的触摸目标应至少为 38px x 38px。

形状
正如引言中所述,多年来按钮的形状发生了变化,谢天谢地。最受欢迎的按钮形状是方形或圆角正方形。不过,圆角似乎确实比方角有优势。研究表明,圆角通过引起我们对元素内容的注意,使信息更容易处理。

2. 可查找
按钮应易于用户查找。UX设计师一致认为,你不应该让用户寻找按钮。我们可以通过将按钮放置在用户希望找到的位置来使按钮更容易被发现。
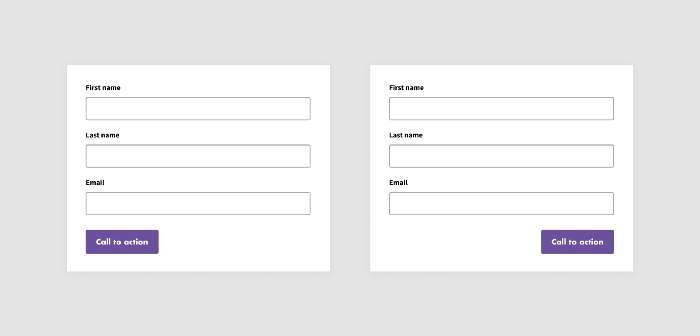
在下面的示例中,将号召性用语与左侧齐平更直接,并且随着输入的布局而更好地流动。为了强调数字可访问性和用户体验,这种易于查找的按钮模式在我们构建圣何塞水务网站时被应用。
在您的网站或应用中,按钮的放置保持一致也很重要。如果一个表单在右侧有主要的号召性用语,在左侧有另一个表单,则会使用户感到困惑。

3. 清除
单击按钮时,用户应知道他们正在执行的操作,这意味着按钮的操作和状态应该很清楚。以下是一些有助于此过程的设计提示和技巧:
颜色
某些颜色具有用户已经习惯看到的特定含义。例如,红色通常用于表示错误或破坏性操作。另一方面,绿色通常表示成功的操作。使用此类约定可使用户更轻松地了解按钮的操作和状态。
缩微本
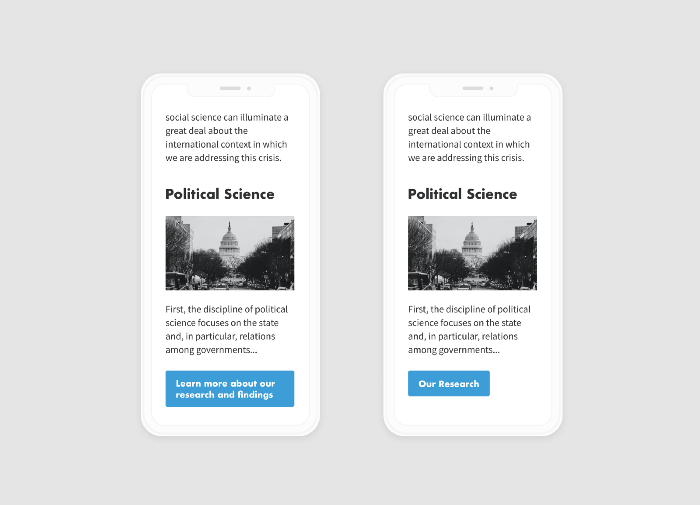
按钮的标签应清楚地描述它的作用。它通常是一个清晰快速的号召性用语。理想情况下,它不应该换行到多行上。将标签保持在一行可提高易读性。
在下面的示例中,我们可以看到,特别是在小视口上,多行复制如何阻碍易读性和清晰度,因为多行按钮开始看起来更像文本框而不是按钮。

等级制度
按钮不仅需要与页面上的其他元素区分开来,还需要彼此区分开来,因为多个按钮经常被分组。例如,主操作按钮应比辅助或三级操作按钮在视觉上更具支配性。
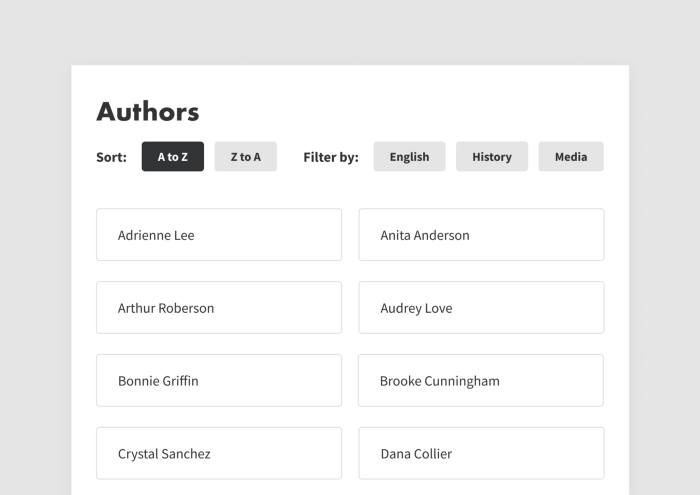
在下面的示例中,"添加更多"和"号召性用语"按钮的样式相似且接近在一起。这可能会使用户感到困惑,并导致他们选择了错误的按钮,因为它们在视觉上彼此之间没有足够的区别。将辅助按钮"添加更多"按钮更改为轮廓样式(也称为带有加号图标的"幽灵按钮"),并向主号召性用语按钮的部分添加背景,使用户更清楚地了解不同的功能。

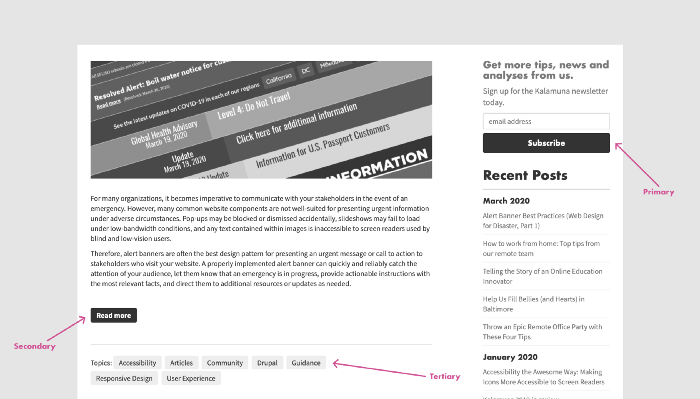
我们还在Kalamuna的博客上看到主要,次要和第三按钮都在工作。

类型
按钮的类型有助于指示其重要性级别,从而指示其功能。一些示例包括文本,ghost,切换和浮动,我们将在下面扩展并讨论每个示例的好处。

文本按钮是描述操作的文本标签,通常具有较低的强调程度,因此不在文本块中。文本按钮不会分散对附近内容的注意力,而应清楚地描述它们所执行的操作。

带轮廓的按钮(通常称为幻影按钮)应该是文本周围没有填充的轮廓。"Ghost"按钮指示重要操作,但不是主要操作。
切换

切换按钮提供与组相关的选项,并显示选定的操作和设置。如果选择一个选项,则取消选择其他选项。状态中的此更改表示选项处于活动状态或非活动状态。切换按钮的使用频率通常低于其他按钮。
浮动

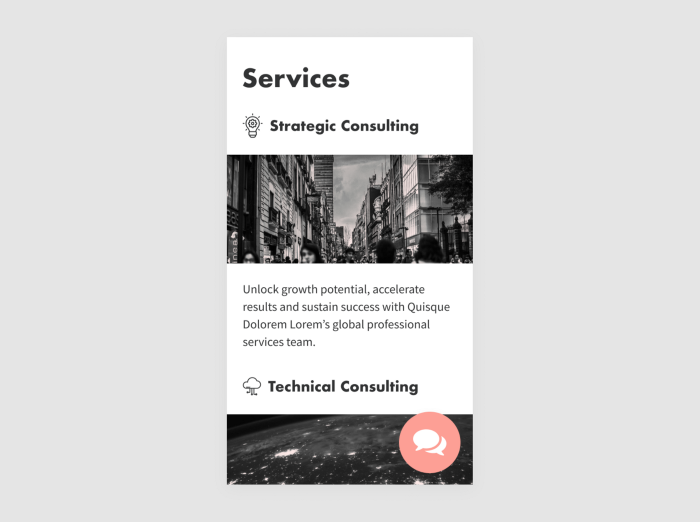
浮动操作按钮 (FAB) 应是屏幕上的主要操作,并应执行建设性操作。例如,聊天按钮是 FAB 的常见示例。FAB 应提供用户所需的必要信息,例如创建新页面、共享帖子或浏览服务。
次序
按钮的顺序对于实现视觉层次结构非常重要。在做出排序决策时,请务必注意,通常用户希望首先列出的内容是高优先级,而最后列出的内容是低优先级。一般来说,"初选左派"规则是一个安全的赌注。在一项关于用户与Web表单交互的研究中,研究人员发现,当主要操作按钮位于右侧时,参与者在填写表单时效率较低且更容易出错。
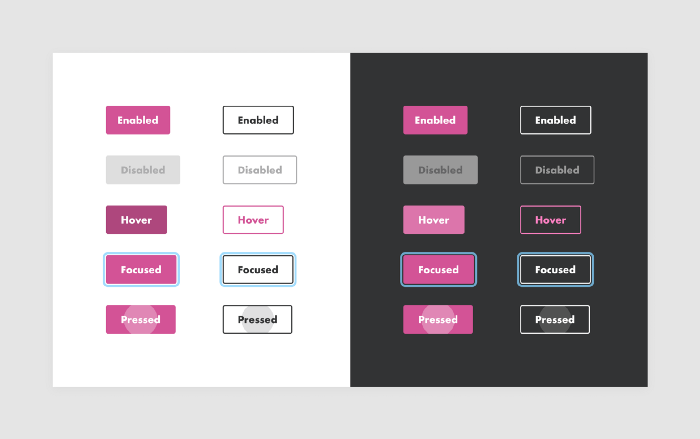
按钮是多状态元素。向用户明确这些状态非常重要。我们可以通过坚持符合用户期望的约定来做到这一点,例如禁用的按钮显示为灰色,并且焦点元素包含蓝色环。
查看它们在不同背景下的显示方式也是一个好主意,以确保无论背景颜色如何,它们都清晰易读性和一致性。这些状态还应看起来彼此不同,以避免混淆。

反馈
单击或点击按钮后,用户希望收到视觉或音频反馈形式的响应,具体取决于操作。
设计按钮时要考虑到反馈。如果用户未收到反馈,则他们可能会认为操作未注册,并且用户将重复此操作,这可能会导致不必要的操作。反馈包括从上面显示的状态更改为进度或错误动画等行为的所有内容。
苹果在iOS设备上推广的摇动错误动画就是反馈设计的一个很好的例子:

虽然我们在本指南中投入了相当多的思考和研究,但它绝不是详尽无遗的。随着我们从自己的内部和外部设计工作以及从您(我们可爱的读者)那里学到更多,我们希望发展本指南。因此,如果您有任何其他提示,我们很乐意听到它们!
我们希望下次您负责设计或评估组织中的按钮时,您会牢记这些原则,当然,还要将用户置于设计决策的中心。
来源:UX Planet





