UX/UI 设计中的香蕉规则

UX/UI 设计中的“香蕉规则”是一个简单而强大的原则,可以帮助确保网站或应用程序易于理解和使用。该规则背后的想法是,用户应该能够一眼理解网站或应用程序的用途,就像香蕉的形状清楚地表明它是一种食品一样。这个概念与设计中的“可供性”概念密切相关,“可供性”是指产品提供的有关如何使用它的视觉提示。
在UX/UI设计中,香蕉规则通常应用于网站或应用程序主页的布局和设计。此页面通常是用户与产品的第一个接触点,它必须清楚地传达产品的用途和功能。遵循香蕉规则的网站或应用程序将具有清晰、整洁且易于导航的布局。

UX/UI的香蕉规则的关键要素之一是使用清晰的信息层次结构。这意味着设计师应该注意不同元素在页面上呈现的顺序,将最重要的信息放在突出的位置,并以易于理解的方式。这可以通过使用不同的字体大小、颜色和布局来区分不同类型的信息来实现。例如,页面的主标题应该比副标题更大、更突出,而副标题又应该比正文更大、更突出。

香蕉规则的另一个重要方面是使用清晰一致的导航。用户应该能够轻松找到网站或应用程序的路径,并了解不同部分和页面的位置。这可以通过使用清晰一致的导航菜单以及易于理解的标签来实现。
此外,设计师应注意按钮和号召性用语的放置,确保它们显示在显着位置并且易于查找。使用面包屑导航也是一个很好的做法,这样用户可以轻松跟踪他们在网站内的位置。
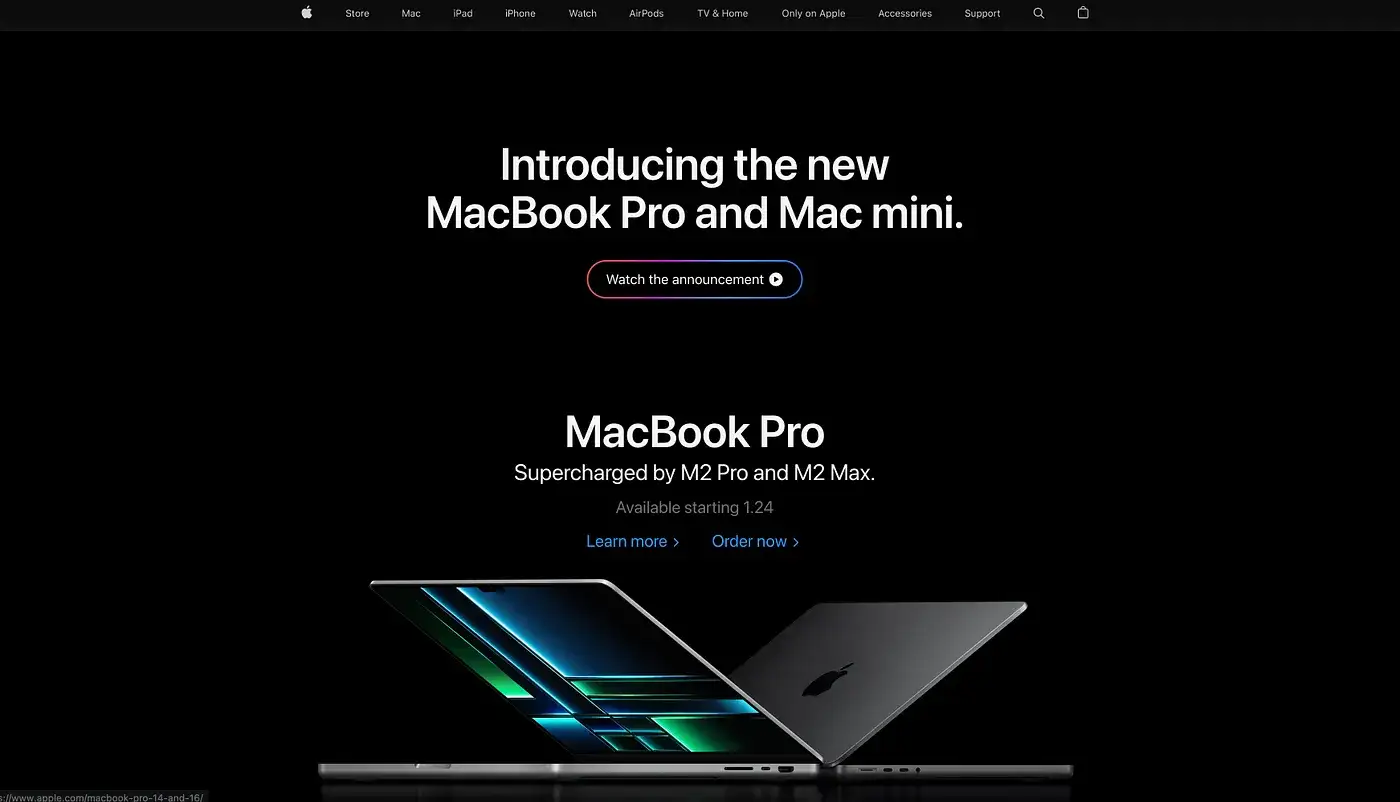
遵循香蕉规则的网站的一个很好的例子是苹果网站的主页。页面简洁干净,信息层次清晰。页面顶部有一个引人注目的大横幅,上面有产品图片和清晰的号召性用语。在横幅下方,页面分为几个部分,展示不同的产品和服务,每个部分都有自己明确的号召性用语。导航菜单位于页面右上角,简单易懂。

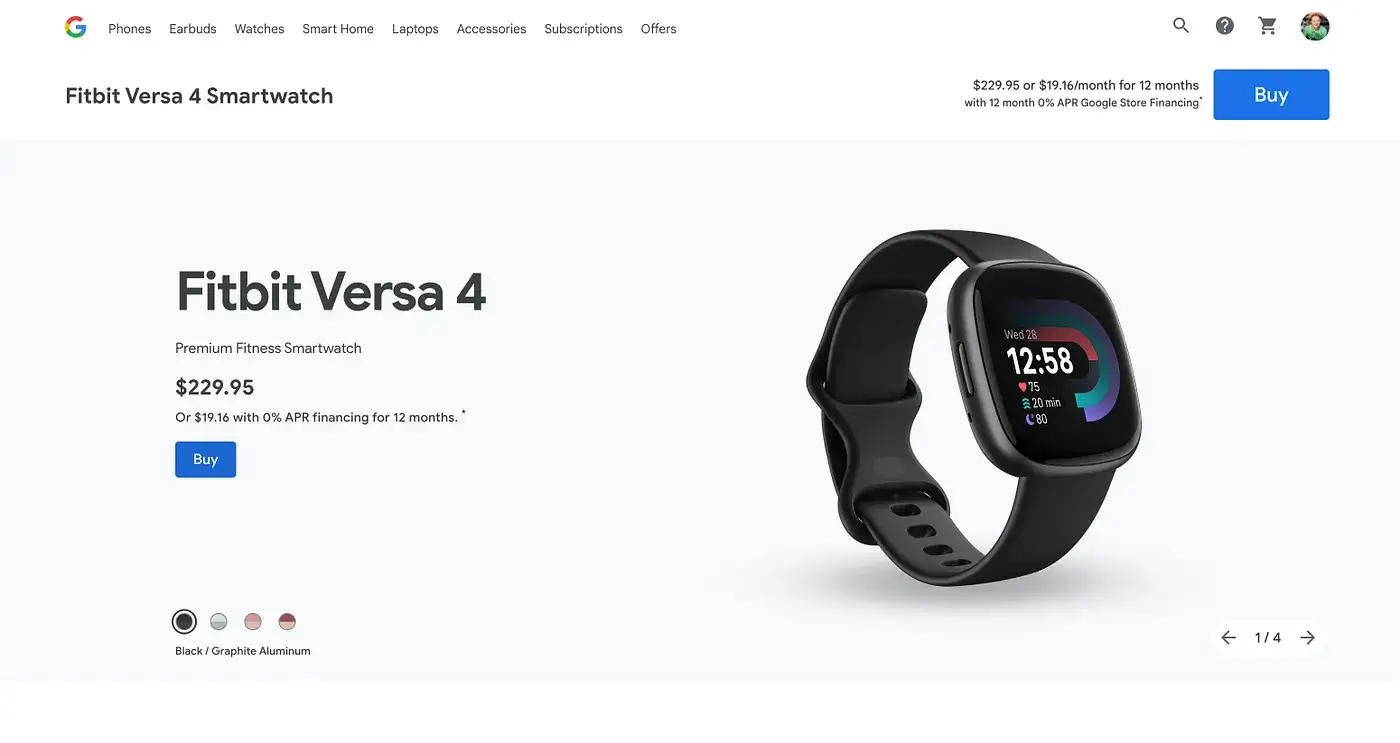
另一个例子是谷歌商店。该网站有清晰一致的导航菜单,标签易于理解。这使得用户能够快速、轻松地找到他们正在寻找的产品或服务。该网站还清楚地显示产品信息,包括图像、规格和价格。这使用户可以轻松比较产品并做出明智的购买决定。结帐过程简单明了,具有明确的号召性用语和最少的所需信息。这使得用户可以轻松快速地完成购买。

相反,UX/UI不遵循香蕉规则的网站或应用程序可能会出现混乱的布局,有太多元素争夺用户的注意力。这可能会使用户难以理解产品的用途,也难以找到他们正在寻找的信息或功能。此外,导航菜单可能会令人困惑,标签难以理解或整个网站不一致。
此外,不遵循香蕉规则还会导致糟糕的用户体验,从而导致用户在不采取任何操作的情况下离开网站或应用程序。这可能不利于网站或应用程序的成功,因为它可能导致转化率低且效果差

总之,香蕉规则是 UX/UI 设计的重要原则,可以帮助确保网站或应用程序易于理解和使用。通过遵循香蕉规则,设计师可以创建直观且用户友好的产品,从而提高用户参与度和满意度。此外,通过遵循香蕉规则,设计人员可以确保用户在使用网站或应用程序时获得积极的体验,这可以增加他们成为忠实客户的机会。在当今的数字环境中,用户体验和设计的重要性怎么强调都不为过,遵循香蕉规则是朝着创建成功产品的正确方向迈出的一步。
原作者 : Elia Lushnikov